(css)AI智能问答页面布局
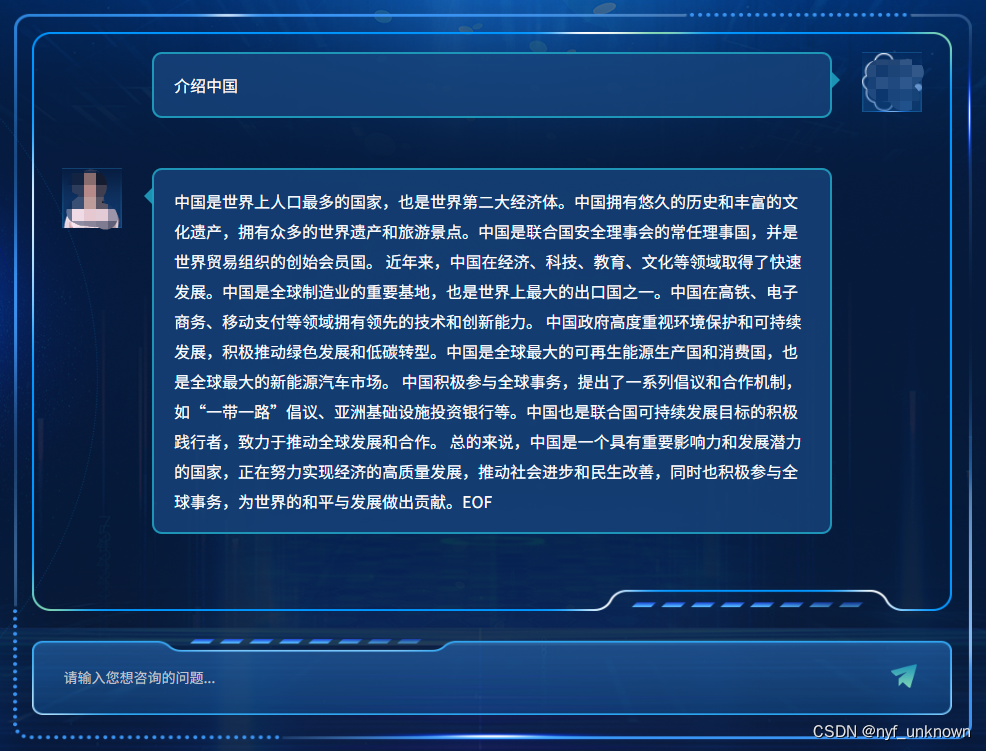
效果:

html
<!-- AI框 --><div class="chat-top"><div class="chat-main" ref="chatList"><div v-if="!chatList.length" class="no-message"><span>欢迎使用</span><span>ESG实践智能交互系统</span><img src="@/assets/image/light.png" alt /></div><divv-for="(item, index) in chatList"class="chat-item":class="[index%2===1 ? 'question' :'answer']":key="index"><div class="header-img-wrapper"><div class="wrapper-img"><el-image v-if="index%2===1" :src="otherImg" :fit="fit" class="header-img"></el-image></div></div><div class="content"><!-- <span class="itemTime" v-if="index%2===1">{{ itemTime }}</span> --><div class="content-width">{{ item.content }}</div><div class="indicator"></div></div><div class="header-img-wrapper"><div class="wrapper-img"><el-image v-if="index%2===0" :src="meImg" :fit="fit" class="header-img"></el-image></div></div></div></div><el-row class="chat-input"><el-col :span="22"><el-inputv-model.trim="searchValue"placeholder="请输入您想咨询的问题..."class="input-with-select"@keyup.enter.native="onSend":disabled="disabled"></el-input></el-col><el-col :span="2" class="sendImg"><el-image :src="sendImg" :fit="fit" v-if="!isQuestionIng" @click="onSend"></el-image></el-col></el-row></div>
css
/* 中区 */
.chat-wrapper {height: 100%;// AI区.chat-top {width: 100%;height: 88%;background-image: url("../assets/image/chat-main-1.png");background-size: 100% 100%;padding: 20px;font-size: 16px;font-family: Regular-font;.AITip {height: 10%;color: #01ffff;font-size: 24px;padding-bottom: 4px;display: flex;justify-content: center;align-items: flex-end;line-height: 1;}.chat-main {width: 100%;height: 84%;padding: 20px 30px;overflow-y: auto;background-image: url("../assets/image/chat-main-2.png");background-size: 100% 100%;.no-message {width: 50%;height: 100%;font-size: 40px;font-family: iFonts;text-align: center;margin: 0 auto;display: flex;justify-content: center;flex-direction: column;span:nth-child(1) {font-size: 34px;}img {display: block;width: 100%;height: 14px;margin-top: -12px;}}// 单条信息.chat-item {display: flex;justify-content: space-between;text-align: left;position: relative;margin-bottom: 50px;// 头像.header-img-wrapper {width: 60px;height: 65px;.wrapper-img {background-image: url("../assets/image/head-portrait-background.png");background-size: 100% 100%;display: flex;justify-content: center;align-items: flex-end;.header-img {width: 60px;height: 60px;}}}// 内容.content {flex: 1;color: #ffffff;margin: 0 30px;padding: 16px 20px;// border: 2px solid #2da8f0;border: 2px solid rgba(31, 159, 191, 0.9);border-radius: 10px;background: rgba(22, 68, 124, 0.8);// background: linear-gradient(0deg, #125eab 0%, #3a94f4 100%);line-height: 30px;position: relative;.itemTime {position: absolute;top: -36px;left: 46%;width: 50px;height: 20px;background: rgba(22, 68, 124, 0.8);text-align: center;font-size: 14px;line-height: 18px;}}}.chat-item.question .indicator {width: 0;height: 0;border-top: 10px solid transparent;border-bottom: 10px solid transparent;border-right: 10px solid rgba(31, 159, 191, 0.9);// border-right: 10px solid #2da8f0;position: absolute;left: -10px;top: 16px;}.chat-item.answer .indicator {width: 0;height: 0;border-top: 10px solid transparent;border-bottom: 10px solid transparent;border-left: 10px solid rgba(31, 159, 191, 0.9);// border-left: 10px solid #2da8f0;position: absolute;right: -10px;top: 16px;}.chat-item:not(:first-child) {margin-top: 38px;}}.chat-input {width: 100%;height: 11%;background-image: url("../assets/image/chat-main-3.png");background-size: 100% 100%;padding-right: 2%;margin: 3% auto;display: flex;justify-content: space-between;align-items: center;/deep/ .el-input__inner {background-color: transparent;border: none;color: #fff;}.sendImg {width: 26px;height: 26px;cursor: pointer;}}}
}