1.vue的根组件使用
// 1.创建appconst app = Vue.createApp({// data: option apidata() {return {message: "Hello Vue",counter: 0,counter2: 0,content: ""}},watch: {content(newValue) {console.log("content:", newValue)}}})createApp 函数传入了一个对象 App ,这个对象其实本质上就是一个组件,也是我们应用程序的根组件
可以写为:
// 1.组件: App组件(根组件)const App = {data() {return {message: "Hello Vue"}}}// 1.创建appconst app = Vue.createApp(App)// 2.挂载appapp.mount("#app")2.注册全局组件
我们先来学习一下全局组件的注册:
全局组件需要使用我们全局创建的 app 来注册组件;
通过 component 方法传入组件名称、组件对象即可注册一个全局组件了;
之后,我们可以在 App 组件的 template 中直接使用这个全局组件

<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.product {background-color: orange;}</style>
</head>
<body><div id="app"><!-- 1.内容一: --><product-item></product-item><!-- 2.内容二: --><product-item></product-item><!-- 3.内容三: --><product-item></product-item></div><!-- 组件product-item的模板 --><template id="item"><div class="product"><h2>我是商品</h2><div>商品图片</div><div>商品价格: <span>¥9.9</span></div><p>商品描述信息, 9.9秒杀</p></div></template><script src="../lib/vue.js"></script><script>/*1.通过app.component(组件名称, 组件的对象)2.在App组件的模板中, 可以直接使用product-item的组件*/// 1.组件: App组件(根组件)const App = {}// 2.创建appconst app = Vue.createApp(App)// 3.注册一个全局组件// product-item全局组件app.component("product-item", {template: "#item"})// 2.挂载appapp.mount("#app")</script>
</body>
</html>3.组件自己的逻辑
组件本身也可以有自己的代码逻辑:
比如自己的 data 、 computed 、 methods 等等
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.product {background-color: orange;}</style>
</head>
<body><div id="app"><product-item v-for="(price, index) in prices" :key="index" :price="price"></product-item></div><template id="product"><div class="product"><h2>我是商品Item</h2><p>商品描述, 限时折扣, 赶紧抢购</p><p>价格: {{ price }}</p><button @click="favarItem">收藏</button></div></template><script src="../lib/vue.js"></script><script>// 1.创建appconst app = Vue.createApp({// data: option apidata() {return {message: "Hello Vue",prices: [9.9, 29.9, 49.9]}},})// 2.注册全局组件app.component("product-item", {template: "#product",props: ["price"],methods: {favarItem() {console.log("收藏了当前的item")}}})// 2.挂载appapp.mount("#app")</script>
</body>
</html>
<div id="app"><HomeNav></HomeNav><HomeNav></HomeNav><product-item v-for="(price, index) in prices" :key="index" :price="price"></product-item></div>此处是在app内部v-for而不是在组件内部v-for,在组件内部会遍历所有

4.注册局部组件
app.component这种都是全局组件
全局组件的特点: 一旦注册成功后, 可以在任意其他组件的template中使用
如果与data,methods,computed并列则是局部组件
全局组件往往是在应用程序一开始就会全局组件完成,那么就意味着如果某些组件我们并没有用到,也会一起被注册:
比如我们注册了三个全局组件: ComponentA 、 ComponentB 、 ComponentC ;
在开发中我们只使用了 ComponentA 、 ComponentB ,如果 ComponentC 没有用到但是我们依然在全局进行了注册,那么就意味着类似于 webpack 这种打包工具在打包我们的项目时,我们依然会对其进行打包;
这样最终打包出的 JavaScript 包就会有关于 ComponentC 的内容,用户在下载对应的 JavaScript 时也会增加包的大小;
所以在开发中我们通常使用组件的时候采用的都是局部注册:
局部注册是在我们需要使用到的组件中,通过 components 属性选项来进行注册;
比如之前的 App 组件中,我们有 data 、 computed 、 methods 等选项了,事实上还可以有一个 components 选项;
该 components 选项对应的是一个对象,对象中的键值对是 组件的名称 : 组件对象;
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.product {background-color: orange;}</style>
</head>
<body><div id="app"><home-nav></home-nav><product-item></product-item><product-item></product-item><product-item></product-item></div><template id="product"><div class="product"><h2>{{title}}</h2><p>商品描述, 限时折扣, 赶紧抢购</p><p>价格: {{price}}</p><button>收藏</button></div></template><template id="nav"><div>-------------------- nav start ---------------</div><h1>我是home-nav的组件</h1><product-item></product-item><div>-------------------- nav end ---------------</div></template><script src="../lib/vue.js"></script><script>// 1.创建appconst ProductItem = {template: "#product",data() {return {title: "我是product的title",price: 9.9}}}// 1.1.组件打算在哪里被使用const app = Vue.createApp({// components: option apicomponents: {ProductItem,HomeNav: {template: "#nav",components: {ProductItem}}},// data: option apidata() {return {message: "Hello Vue"}}})// 2.挂载appapp.mount("#app")</script>
</body>
</html>5.Vue 的开发模式
在真实开发中,我们可以通过一个后缀名为 .vue 的 single-file components ( 单文件组件 ) 来解决,并且可以使用webpack 或者 vite 或者 rollup 等构建工具来对其进行处理。

6.如何支持单文件组件(sfc)
如果我们想要使用这一的 SFC 的 .vue 文件,比较常见的是两种方式:
方式一:使用 Vue CLI 来创建项目,项目会默认帮助我们配置好所有的配置选项,可以在其中直接使用 .vue 文件;
方式二:自己使用 webpack 或 rollup 或 vite 这类打包工具,对其进行打包处理;
我们最终,无论是后期我们做项目,还是在公司进行开发,通常都会采用 Vue CLI 的方式来完成。
VSCode 对 SFC 的支持:
插件一: Vetur ,从 Vue2 开发就一直在使用的 VSCode 支持 Vue 的插件;
插件二: Volar ,官方推荐的插件;
7.Vue CLI 脚手架
什么是 Vue 脚手架?
我们前面学习了如何通过 webpack 配置 Vue 的开发环境,但是在真实开发中我们不可能每一个项目从头来完成所有的webpack 配置,这样显示开发的效率会大大的降低;
所以在真实开发中,我们通常会使用脚手架来创建一个项目, Vue 的项目我们使用的就是 Vue 的脚手架;
脚手架其实是建筑工程中的一个概念,在我们软件工程中也会将一些帮助我们搭建项目的工具称之为脚手架;
Vue 的脚手架就是 Vue CLI :
CLI 是 Command-Line Interface, 翻译为命令行界面;
我们可以通过 CLI 选择项目的配置和创建出我们的项目;
Vue CLI 已经内置了 webpack 相关的配置,我们不需要从零来配置
安装 Vue CLI
我们是进行全局安装,这样在任何时候都可以通过 vue 的命令来创建项目;
npm install @vue/cli -g
升级 Vue CLI :
如果是比较旧的版本,可以通过下面的命令来升级
npm update @vue/cli -g
通过 Vue 的命令来创建项目
Vue create 项目的名称
8.vue create 项目的过程


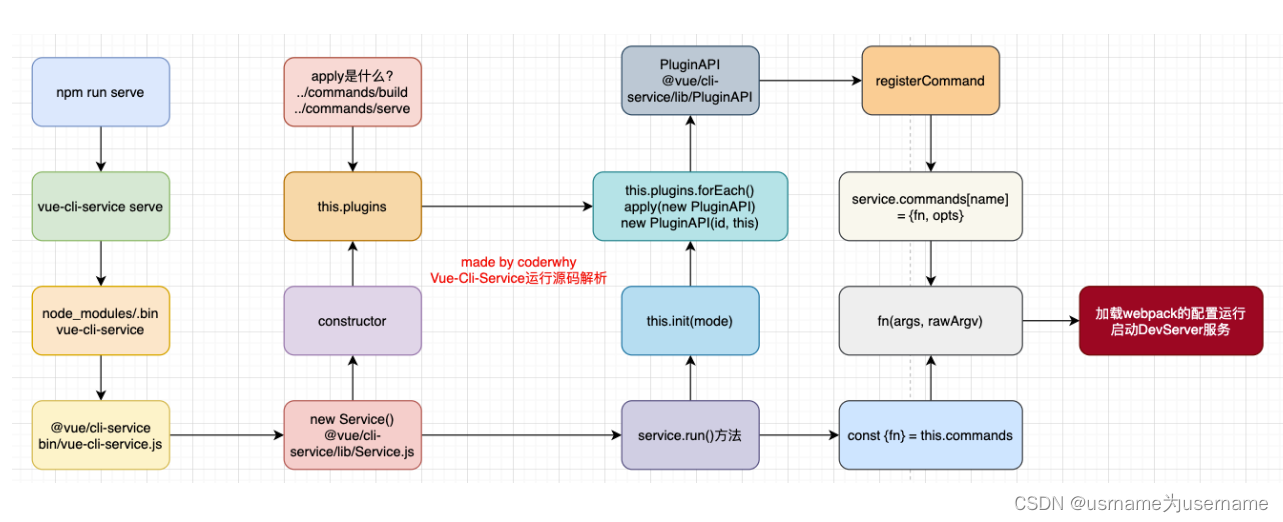
9.cli运行原理

10.组件的名称
在通过 app.component 注册一个组件的时候,第一个参数是组件的名称,定义组件名的方式有两种:
方式一:使用 kebab-case (短横线分割符)
当使用 kebab-case ( 短横线分隔命名 ) 定义一个组件时,你也必须在引用这个自定义元素时使用 kebab-case ,例如
<my-component-name> ;
方式二:使用 PascalCase (驼峰标识符)
当使用 PascalCase ( 首字母大写命名 ) 定义一个组件时,你在引用这个自定义元素时两种命名法都可以使用。
也就是说 <my-component-name> 和 <MyComponentName> 都是可接受的;