之前我们说过虚拟dom,也就是虚拟dom拿到vnode后所做的事情,而模版编译是如何让虚拟dom拿到vnode。
模版编译的目标就是生成渲染函数,而渲染函数的作用是每次执行它,它就会使用当前最新的状态生成一份新的vnode,然后用这个vnode进行渲染。
将模版编译成渲染函数
将模版编译成渲染函数可以分为2个步骤,先将模版解析生成AST,也就是抽象语法树,然后再使用AST生成渲染函数。
由于静态节点不用重新渲染,所以生成AST的时候会给静态节点做一个标记,这样在虚拟DOM中更新节点时,如果发现有这个标记,就不会重新渲染它。
解析器
解析器的作用就是将模版解析生成AST。
在解析器内部有很多小解析器,其中包括过滤器解析器,文本解析器和html解析器。
在使用模版时,我们可以使用过滤器,而过滤器解析器的作用就是用来解析过滤器的。
文本解析器就是用来解析带变量的文本。
最重要的就是html解析器,它的作用就是解析模版,每当解析到html标签到开始位置,结束位置,文本或者注释时,都会触发钩子函数,然后将相关信息通过参数传递出来。
优化器
优化器的目标是遍历AST,检测出所有静态子树并给其打上标记。
代码生成器
这个是模版编译的最后一步,它的作用是将AST转换成渲染函数中的内容,这个内容可以称为代码字符串。
比如
<div id="app"><p title="berwin" @click="c">1</p>
</div>
生成后的代码字符串是下面这个样子。
with(this){return _c('div',{attrs:{"id":"app"}},[_c('p',{attrs:{"title":"berwin"},on:{"click":c}},[_v("1")])])}
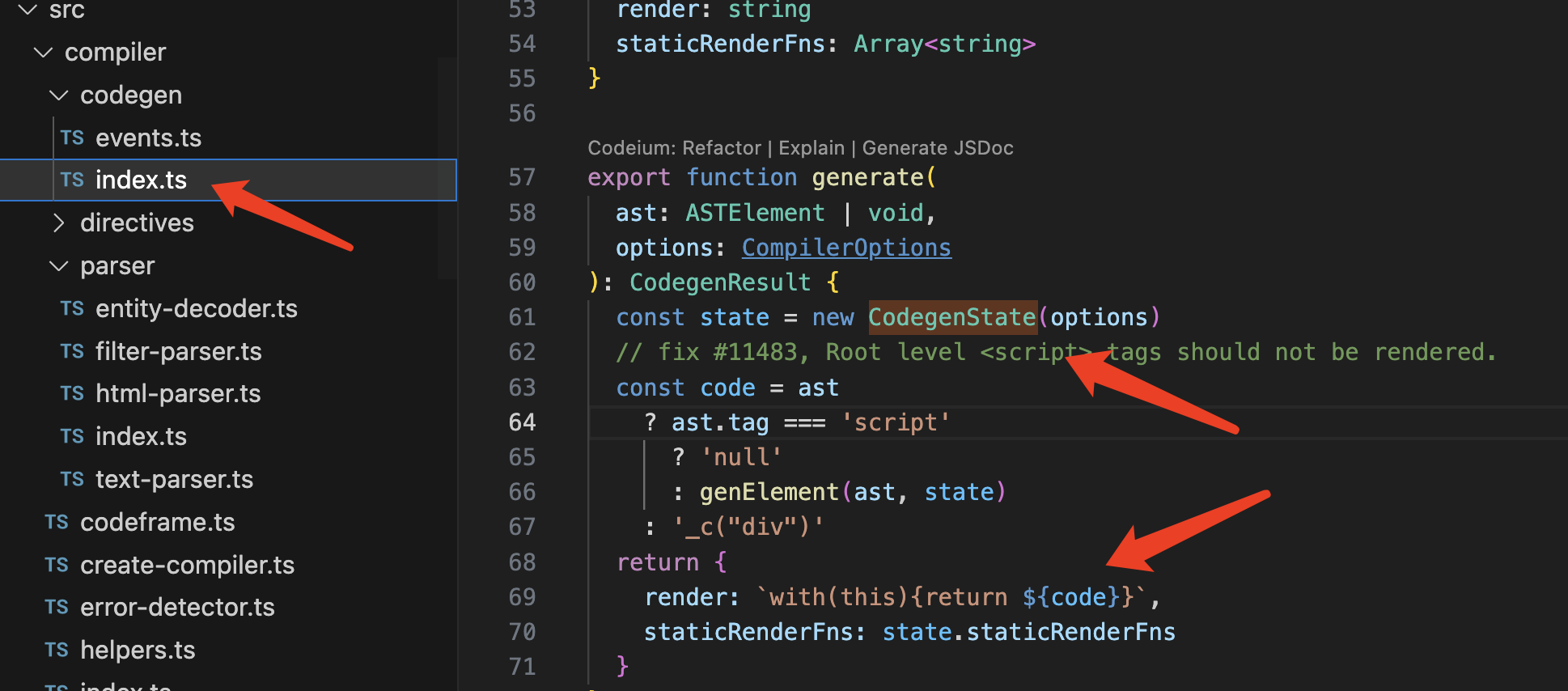
里面通过generate函数实现的,源码是在下面这个位置。

生成后的代码字符串导出到外界使用,会将代码字符串放到函数里,这个函数叫做渲染函数。



