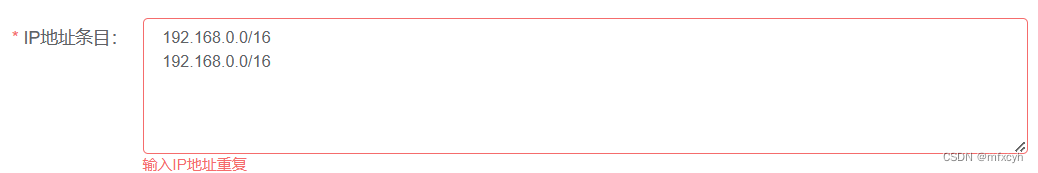
公司项目开发时,有一个需求,需要对输入的字符串按回车分隔并验证是否有重复项,效果如下:

表单代码:
<el-form-item label="IP地址条目:" prop="ipAddressEntry"><el-inputtype="textarea"v-model="formData.ipAddressEntry":rows="5"></el-input></el-form-item>表单验证代码:
data() {let isRepeat = (rule, value, callback) => {if (this.formData.ipAddressEntry != ''){const arr = this.formData.ipAddressEntry.split('\n');const set = new Set(arr);if (arr.length === set.size) {callback()} else {callback('输入IP地址重复')}}}return{rules: {ipAddressEntry: [{required: true,message: '请填写',trigger: 'blur',},{ trigger: 'blur', validator: isRepeat },],}}
}