typescript编程指南
资料参考来源 O’reilly(Typescript编程Programming Typescript)BorisCherny著 安道 译
第一章 导言
当我使用JavaScript语言时候,检查异常,往往要等到代码运行的时候,才能检查出代码问题所在,这使得我们需要花大量时间分析代码,找出问题。
而Typescript能帮助我们检查代码,指出一些问题。减少重构代码痛苦,省去一些测试时间。
这里的错误往往是类型推断相关的问题(JavaScript具有自动类型转换功能,这为我们带来了便捷,同时也带来了问题。假如我们计算的时候传入了一个错误的类型,JavaScript会自动为我们转换,而不会报错。)
这时Typescript的作用就凸显出来了。在输入代码的过程中,文本编辑器会给出错误消息,我们能在编写代码的时候,直接看到问题。
第二章 Typescript概述
接下来几章介绍Typescript语言,概述Typescript编译器(TSC)的原理,介绍开发中能用到的Typescript特性和模式。
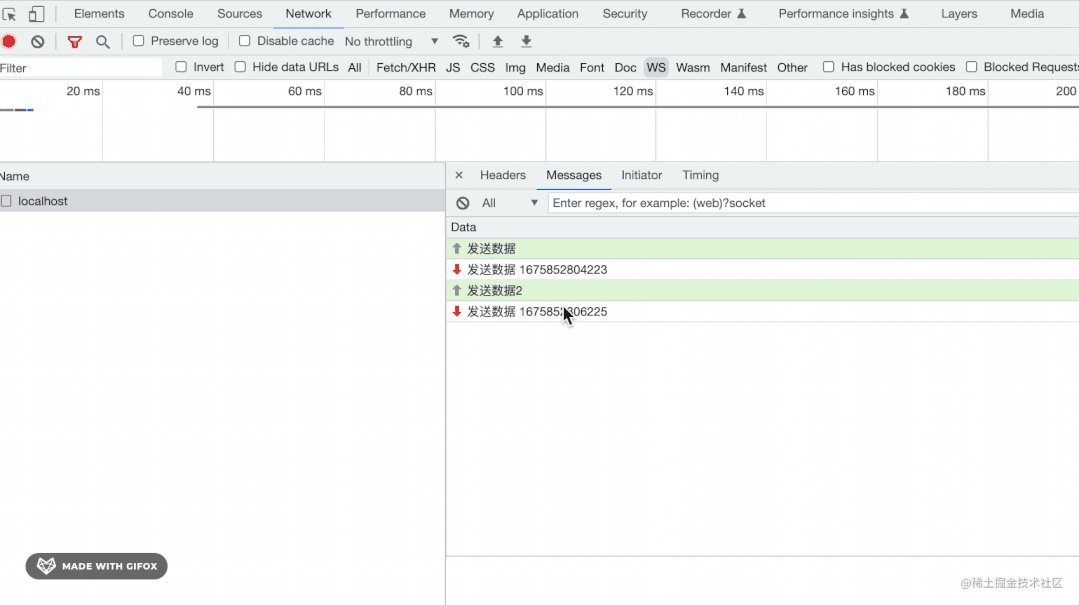
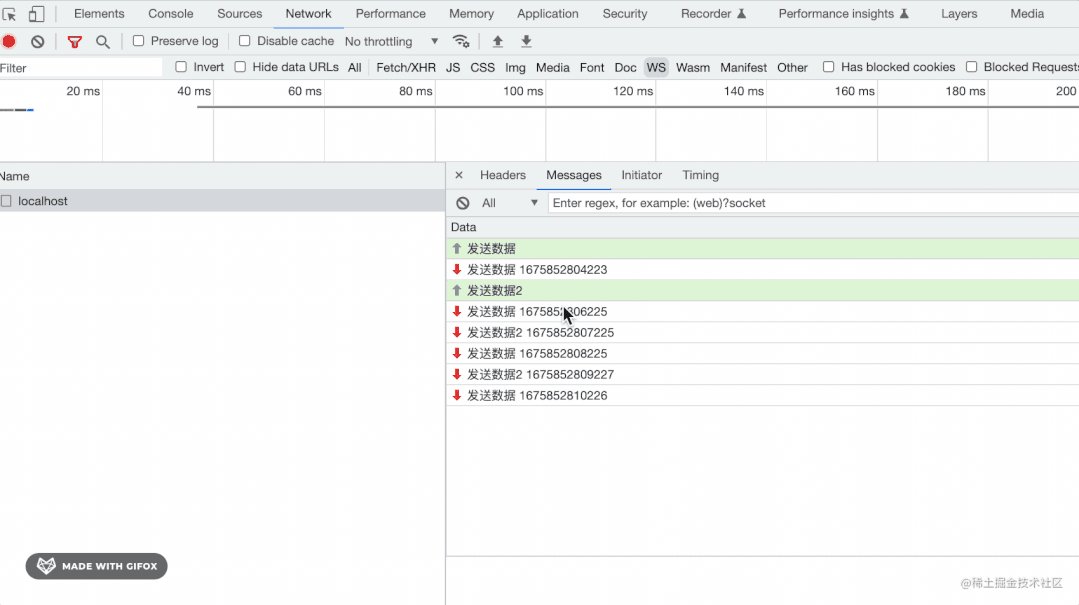
2.1编译器
编译器原理
代码->解析成AST(AST是去掉了空白,注释和缩进的数据结构)->AST转换成字节码->运行
Typescript的特殊之处在于,他不直接编译成字节码,而是编译成JavaScript代码,然后在js解释环境中执行(浏览器,nodejs)
Typescript编译器生成AST之后,真正运行代码之前,Typescript会对代码做类型检查。
- TS
- Typescript源码->Typescript AST
- 类型检查器 检查AST
- Typescript AST->JavaScript源码
- JS
4. JavaScript源码->javascript AST
5. AST->字节码
6. 运行时计算字节码
1-3步由TSC(Typescript编译器)操作,4-6步由浏览器等运行时操作
TSC把Typescript编译成JavaScript时,不会考虑类型,这意味着,类型对程序生成的输出没有任何影响,类型只是在检查这一步使用。这表示可以随意改动,更新和改进程序中的类型,而无需担心会破坏应用的功能。
2.2类型系统
类型系统有两种:一种是通过显示句法告诉编译器所有值的类型,另一种自动推导值的类型。
2.3代码编辑器设置
我使用vscode,非常好的支持ts
新建ts项目
使用npm安装tsc和tslint,
mkdir chapter-2
cd chapter-2
npm init
pnpm install -D typescript tslint @types/node
第三章 类型
类型:一些列值及可以对其执行的操作
例如:
- boolean类型包含所有的布尔值,以及可以对布尔值执行的操作(例如||,&&和!)
- number类型包含所有的数字,以及对数字可以执行的操作(±*/)以及可以在数字上调用的方法
Typescript所有类型
- Unknown
- Any
- Undefined
- Void
- Null
- Any
- Number
- Number Enum
- Never
- Number Enum
- BigInt
- Never
- Boolean
- Never
- String
- StringEnum
- Never
- StringEnum
- Symbol
- UniqueSymbol
- Never
- UniqueSymbol
- Object
- Array
- Tuple
- Never
- Tuple
- Function
- Never
- Constructor
- Never
- Array
- Number
- Any
3.1类型术语
可赋值性,界限,约束
3.2类型浅谈
逐一介绍支持的类型
3.2.1 any
所有类型的父亲。不设置数据类型默认为any
3.2.2 unknown
不要使用any,而使用unknown,可以比较 ,=,||,&&,?,!
// let a:unknown = 30
// let b = a === 130
// let c = a + 10 //'a' is of type 'unknown'
// if(typeof a == "number"){
// // unknown需要证明
// let d = a +10 // number
// }
// console.log(c);
3.2.3 boolean
true和false
let a = true
var b = false
const c = true
let d:boolean = true
// 类型字面量
let e:true = true
let f:true = false// Type 'false' is not assignable to type 'true'.
类型字面量
仅仅表示一个值的类型
3.2.4 number
包括所有数字,整数,浮点数,正数,负数,Infinity,NaN等
3.2.5 bigInt
javascript和Ts新引入的类型,处理较大的整数,不用担心舍入误差
3.2.6 string
包含所有字符串
3.2.7 symbol
JavaScript中一个比较新的类型,表示唯一
const e = Symbol("e")
const f:unique symbol = Symbol("f")
3.2.8 对象
ts对象类型表示对象的结构
通过对象类型无法区分不同的简单对象{}和无法的对象new
这是一种设计选择,JavaScript一般采用结构化类型。
ts描述对象有好几种方式
第一种:
let a:object = {b:'x'
}
let a:object = {b:'x'
}
a.b // Property 'b' does not exist on type 'object'.
object仅比any的范围窄了一些,差不了多少。object只能表示这是一个对象(而不是null)
第二种
let a = {b:'x'
}
a.blet b:{c:number} = {c:12
}
告诉ts某个属性是可选的
let a:{b:number,c?:string,[key:number]:boolean
}
索引签名
只读属性
let isOk:{readonly firstName:string
} = {firstName:"red"
}
3.2.9 类型别名,并集,交集
type Age = number
type Person = {name:string,age:Age
}
let driver:Person = {name:"red",age:23
}
3.2.10 数组
let a = [1,2,3]
var b = ['a','b']
let c:string[] = ['a']
let d = [1,'a']
const e = [2,'b']
3.2.11 元组
元组是array的子类型
let a:[number] = [1]
let b:[string,string,number]= ['a','b',1]
let c:[string,string?][] = [["s"],["s","s"]
]
// 剩余参数
// let a:[string,...number[]] = ["ss",1,2,3]
// 只读
let a:readonly number[] = [1,23,3]
let b:readonly [number,string] = [1,"s"]
3.2.12 null,undefined,void,never
null缺少值,undefined未定义
void没有返回值
never根本不返回
3.2.13 枚举
// 不安全
// enum Language {
// English=0,
// Chinese=1
// }
// 相对安全
// const enum Language{
// English,Chinese,Spanish
// }