前言
这是最近的碰到的那个 和响应式相关的问题 特定的操作之后响应式对象不“响应“了 引起的一系列的文章
主要记录的是 vue 的相关实现机制
呵呵 理解本文需要 vue 的使用基础, js 的使用基础
测试用例
测试用例如下, 一个简单的 v-model 的使用

问题的调试
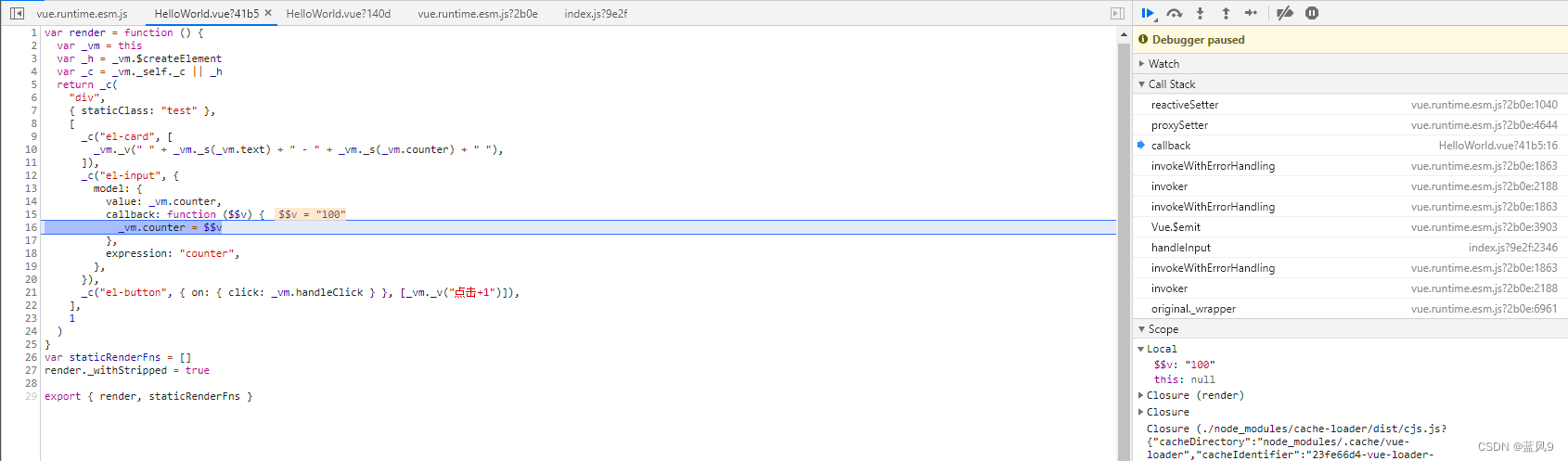
这里 HelloWorld 的 VueComponent 对应的 render 如下
可以大致能够看到的是 这里给 输入框增加了一个回调, 来更新 counter
更新了 counter 之后会级联走之后的所有更新流程

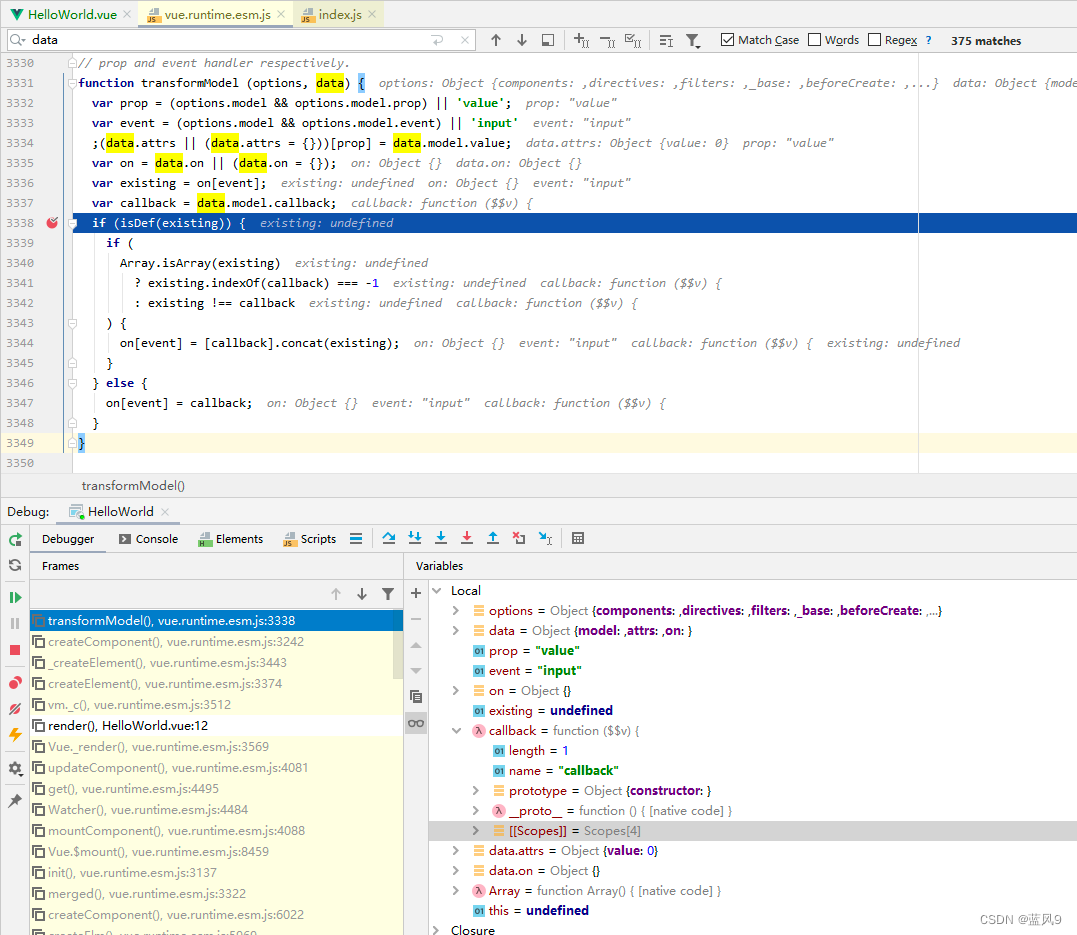
然后这里是将 VNode.model 中的回调 转换到 VNode.on
然后 后面会将 VNode.on 中的回调注册到 VueComponent 的 _events[‘input’] 中

然后其 使用的流程 就和 上面的 click 的流程一致
dom -> ElInput -> VueComponent.emit -> HelloWorld.elInput.model.callback
ElInput 的事件处理

HelloWorld.elInput.model.callback 业务实例测回调的处理如下

完