案例 - 图书管理

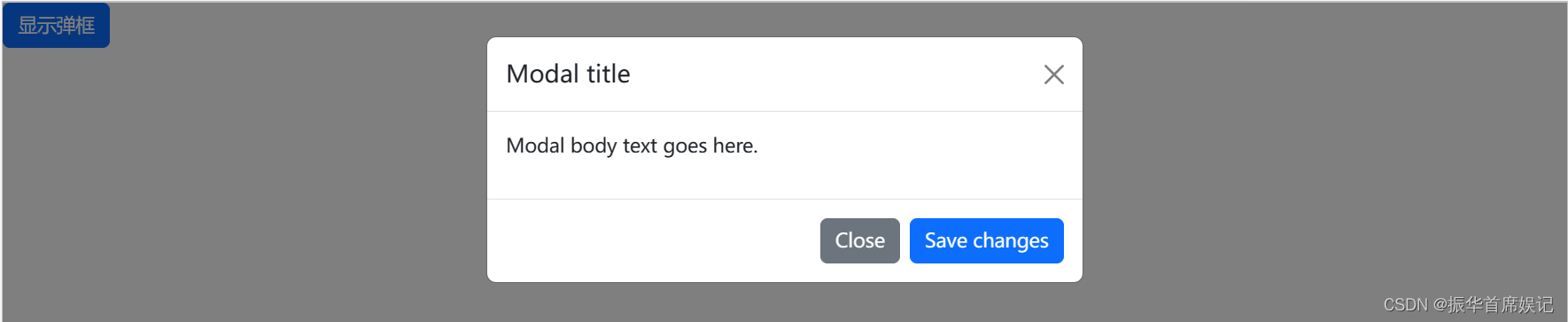
Bootstrap 弹框

modal官方文档
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Bootstrap 弹框</title><!-- 引入bootstrap.css --><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head><body><!-- 目标:使用Bootstrap弹框1. 引入bootstrap.css 和 bootstrap.js2. 准备弹框标签,确认结构3. 通过自定义属性,控制弹框的显示和隐藏--><button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target=".my-box">显示弹框</button><!-- 弹窗标签 bootstrap的modal弹窗标签:添加modal类名(默认隐藏)--><div class="modal my-box" tabindex="-1"><div class="modal-dialog"><!-- 弹窗内容 --><div class="modal-content"><!-- 弹窗头部 --><div class="modal-header"><h5 class="modal-title">Modal title</h5><button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button></div><!-- 弹窗身体 --><div class="modal-body"><p>Modal body text goes here.</p></div><!-- 弹窗底部 --><div class="modal-footer"><button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button><button type="button" class="btn btn-primary">Save changes</button></div></div></div></div><!-- 引入bootstrap.js --><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.min.js"></script>
</body></html>


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Bootstrap 弹框</title><!-- 引入bootstrap.css --><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css" rel="stylesheet">
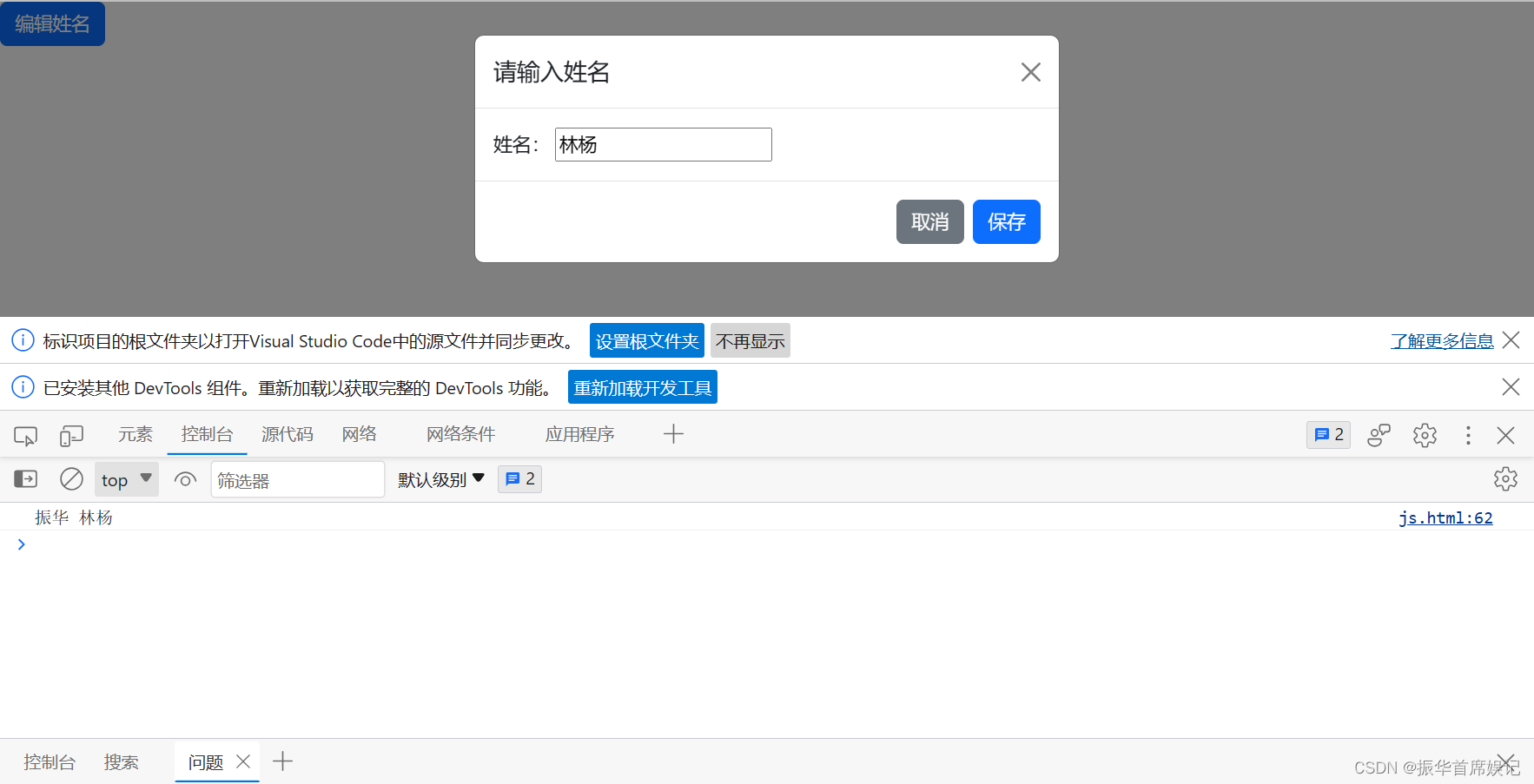
</head><body><!-- 目标:使用JS控制弹框,显示和隐藏1. 创建弹框对象2. 调用弹框对象内置方法.show() 显示.hide() 隐藏--><button type="button" class="btn btn-primary edit-btn">编辑姓名</button><div class="modal name-box" tabindex="-1"><div class="modal-dialog"><div class="modal-content"><div class="modal-header"><h5 class="modal-title">请输入姓名</h5><button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button></div><div class="modal-body"><form action=""><span>姓名:</span><input type="text" class="username"></form></div><div class="modal-footer"><button type="button" class="btn btn-secondary" data-bs-dismiss="modal">取消</button><button type="button" class="btn btn-primary save-btn">保存</button></div></div></div></div><!-- 引入bootstrap.js --><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.min.js"></script><script>const modalDom = document.querySelector('.name-box')const modal = new bootstrap.Modal(modalDom)// 编辑姓名->点击->默认姓名->弹框显示document.querySelector('.edit-btn').addEventListener('click',()=>{document.querySelector('.username').value = '默认姓名'// 显示弹窗modal.show()})// 保存->点击->获取姓名->弹窗隐藏document.querySelector('.save-btn').addEventListener('click',()=>{const username = document.querySelector('.username').valueconsole.log('振华',username)// 隐藏弹窗modal.hide()})</script></body></html>

图书管理 - 渲染列表

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>案例-图书管理</title><!-- 字体图标 --><link rel="stylesheet" href="https://at.alicdn.com/t/c/font_3736758_vxpb728fcyh.css"><!-- 引入bootstrap.css --><link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.3/css/bootstrap.min.css" rel="stylesheet"><!-- 核心样式 --><style>/* 公共*/html,body {width: 100%;height: 100%;}.container {width: 1340px;margin: 0 auto;padding-top: 60px;box-sizing: border-box;}/* alert提示框 */.toast {position: fixed;top: 20px;left: 50%;transform: translateX(-50%);}.toast .toast-body {padding: 0 !important;}.toast .alert-success {margin-bottom: 0 !important;}/* 头部导航 */.container .top {display: flex;justify-content: space-between;}.container .top h3 {font-weight: 900;}.container .top .plus-btn {background-color: #539ACB !important;color: #fff;border: none;}/* 表格部分 */.table {margin-top: 20px;text-align: center;font-size: 14px;}.table-light th {background-color: #939CA7 !important;color: #ffffff;font-family: PingFangSC-Medium;font-size: 16px;text-align: center;font-weight: 500;border-right: 1px solid lightgray;}.table-light th:last-of-type {border-right: none;}/* 表格内容 */.table tbody td {color: #696F77;}.table .del {color: #E5964C;margin-right: 30px;}.table .edit {color: #539ACB;}.table tbody tr {height: 30px;line-height: 30px;}.table tbody tr td:last-of-type span {cursor: pointer;}/* 弹出层 */.modal .top {display: flex;justify-content: center;background-color: #F0F3F7;padding: 15px 0;width: 100%;position: relative;color: #1E2023;}/* 右上角-关闭按钮 */.modal .btn-close {font-size: 12px;position: absolute;top: 50%;transform: translateY(-50%);right: 23px;/* 覆盖bootstrap样式 */margin: 0;padding: 0;}/* 表单容器 */.form-wrap {box-sizing: border-box;background-color: white;padding: 40px;}.form-wrap .form-label {color: #696F77;}/* 修改输入框默认占位文字webkit内核, firefox18-, firfox19+, 其他*/.form-wrap input::-webkit-input-placeholder {color: #BFBFBF !important;font-size: 14px;}/* 底部按钮组 */.modal-footer {border-top: 0;}.btn-group {text-align: center;width: 100%;}/* 修改bs的按钮弹性布局-改成自己设置大小 */.btn-group,.btn-group-vertical {display: block;}.btn-group button {width: 120px}.btn-group button:first-of-type {border: 1px solid #E3E3E3;background-color: #fff;color: black;margin-right: 60px;}.btn-group button:last-of-type {background-color: #539ACB;}.alert-success {border-color: transparent;}.toast {border: none;}</style>
</head><body><!-- 主体区域 --><div class="container"><!-- 头部标题和添加按钮 --><div class="top"><h3>图书管理</h3><button type="button" class="btn btn-primary plus-btn" data-bs-toggle="modal" data-bs-target=".add-modal"> + 添加</button></div><!-- 数据列表 --><table class="table"><thead class="table-light"><tr><th style="width: 150px;">序号</th><th>书名</th><th>作者</th><th>出版社</th><th style="width: 180px;">操作</th></tr></thead><tbody class="list"><tr><td>1</td><td>JavaScript程序设计</td><td>马特·弗里斯比</td><td>人民邮电出版社</td><td><span class="del">删除</span><span class="edit">编辑</span></td></tr></tbody></table></div><!-- 新增-弹出框 --><div class="modal fade add-modal"><!-- 中间白色区域 --><div class="modal-dialog"><div class="modal-content"><div class="modal-header top"><span>添加图书</span><button type="button" class="btn-close" aria-label="Close" data-bs-dismiss="modal"></button></div><div class="modal-body form-wrap"><!-- 新增表单 --><form class="add-form"><div class="mb-3"><label for="bookname" class="form-label">书名</label><input type="text" class="form-control bookname" placeholder="请输入书籍名称" name="bookname"></div><div class="mb-3"><label for="author" class="form-label">作者</label><input type="text" class="form-control author" placeholder="请输入作者名称" name="author"></div><div class="mb-3"><label for="publisher" class="form-label">出版社</label><input type="text" class="form-control publisher" placeholder="请输入出版社名称" name="publisher"></div></form></div><div class="modal-footer btn-group"><button type="button" class="btn btn-primary" data-bs-dismiss="modal"> 取消 </button><button type="button" class="btn btn-primary add-btn"> 保存 </button></div></div></div></div><!-- 编辑-弹出框 --><div class="modal fade edit-modal"><!-- 中间白色区域 --><div class="modal-dialog"><div class="modal-content"><div class="modal-header top"><span>编辑图书</span><button type="button" class="btn-close" aria-label="Close" data-bs-dismiss="modal"></button></div><div class="modal-body form-wrap"><!-- 编辑表单 --><form class="edit-form"><input type="hidden" class="id" name="id"><div class="mb-3"><label for="bookname" class="form-label">书名</label><input type="text" class="form-control bookname" placeholder="请输入书籍名称" name="bookname"></div><div class="mb-3"><label for="author" class="form-label">作者</label><input type="text" class="form-control author" placeholder="请输入作者名称" name="author"></div><div class="mb-3"><label for="publisher" class="form-label">出版社</label><input type="text" class="form-control publisher" placeholder="请输入出版社名称" name="publisher"></div></form></div><div class="modal-footer btn-group"><button type="button" class="btn btn-primary" data-bs-dismiss="modal"> 取消 </button><button type="button" class="btn btn-primary edit-btn"> 修改 </button></div></div></div></div><script src="https://cdn.bootcdn.net/ajax/libs/axios/1.2.0/axios.min.js"></script><script src="./lib/form-serialize.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.3/js/bootstrap.min.js"></script><!-- 核心逻辑 --><script src="./ajax+nodejs+webpack+git/ajax/Day02_AJAX综合案例/04-素材(模板代码)/02.案例_图书管理/js/index.js"></script>
</body></html>
index.js
/*** 目标1:渲染图书列表* 1.1 获取数据* 1.2 渲染数据*/
// 封装-获取并渲染图书列表函数
const creator = '林杨'
function getBooksList() { // 1.1 获取数据axios({url:'http://hmajax.itheima.net/api/books',params:{creator:creator}}).then(result=>{console.log(result)const bookList = result.data.dataconsole.log(result.data.data)// 渲染数据const htmlStr = bookList.map((item,index) => {return `<tr><td>${1+index}</td><td>${item.bookname}</td><td>${item.author}</td><td>${item.publisher}</td><td><span class="del">删除</span><span class="edit">编辑</span></td></tr>`}).join('')console.log(htmlStr)document.querySelector('.list').innerHTML = htmlStr})}// 网页加载运行,获取并渲染一次
getBooksList() 
图书管理 - 新增图书

index.js
/*** 目标1:渲染图书列表* 1.1 获取数据* 1.2 渲染数据*/
// 封装-获取并渲染图书列表函数
const creator = '林杨'
function getBooksList() {// 1.1 获取数据axios({url: 'http://hmajax.itheima.net/api/books',params: {creator: creator}}).then(result => {console.log(result)const bookList = result.data.dataconsole.log(result.data.data)// 渲染数据const htmlStr = bookList.map((item, index) => {return `<tr><td>${1 + index}</td><td>${item.bookname}</td><td>${item.author}</td><td>${item.publisher}</td><td><span class="del">删除</span><span class="edit">编辑</span></td></tr>`}).join('')document.querySelector('.list').innerHTML = htmlStr})
}// 网页加载运行,获取并渲染一次
getBooksList()/*** 目标2:新增图书* 2.1 新增弹框->显示和隐藏* 2.2 收集表单数据,并提交到服务器保存* 2.3 刷新图书列表*/
// 2.1 创建弹框对象
const addModalDom = document.querySelector('.add-modal')
const addModal = new bootstrap.Modal(addModalDom)
// 保存按钮->点击->获取姓名->弹窗隐藏
document.querySelector('.add-btn').addEventListener('click', () => {// 2.2 收集表单数据,并提交到服务器保存const addForm = document.querySelector('.add-form')const bookObj = serialize(addForm, { hash: true, empty: true })// 提交到服务器axios({url: 'http://hmajax.itheima.net/api/books',method: 'post',data: {...bookObj,creator}}).then(result => {console.log(results)// 2.3 添加成功后,重新请求并渲染列表getBooksList()// 重置表单addForm.reset()})// 隐藏弹窗addModal.hide()})

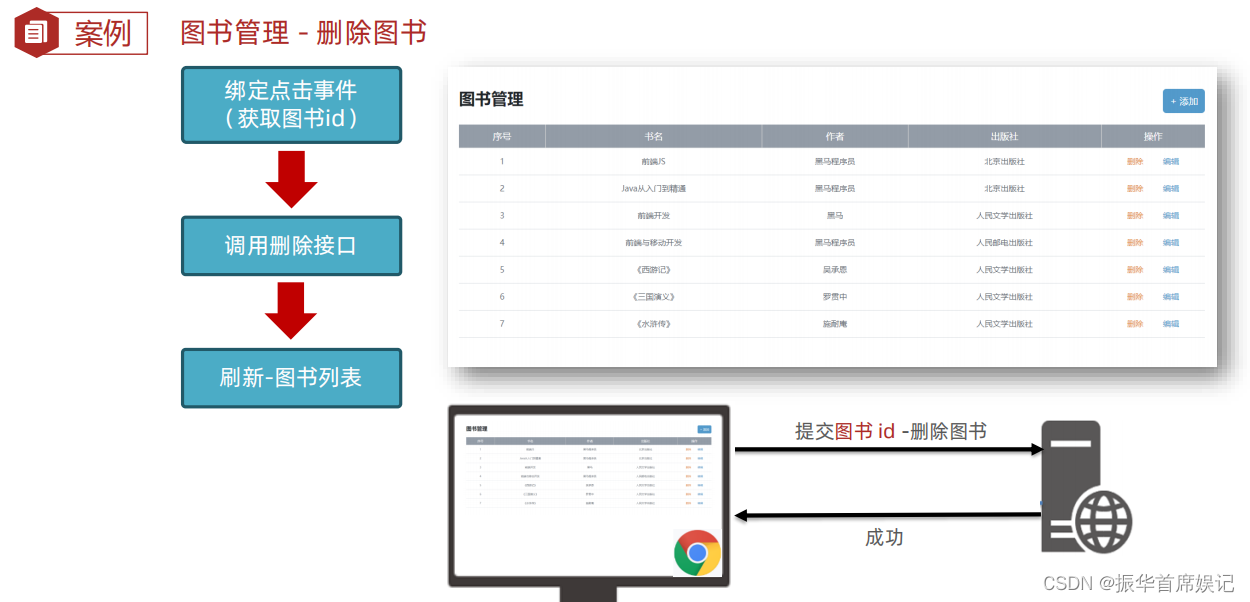
图书管理 - 删除图书

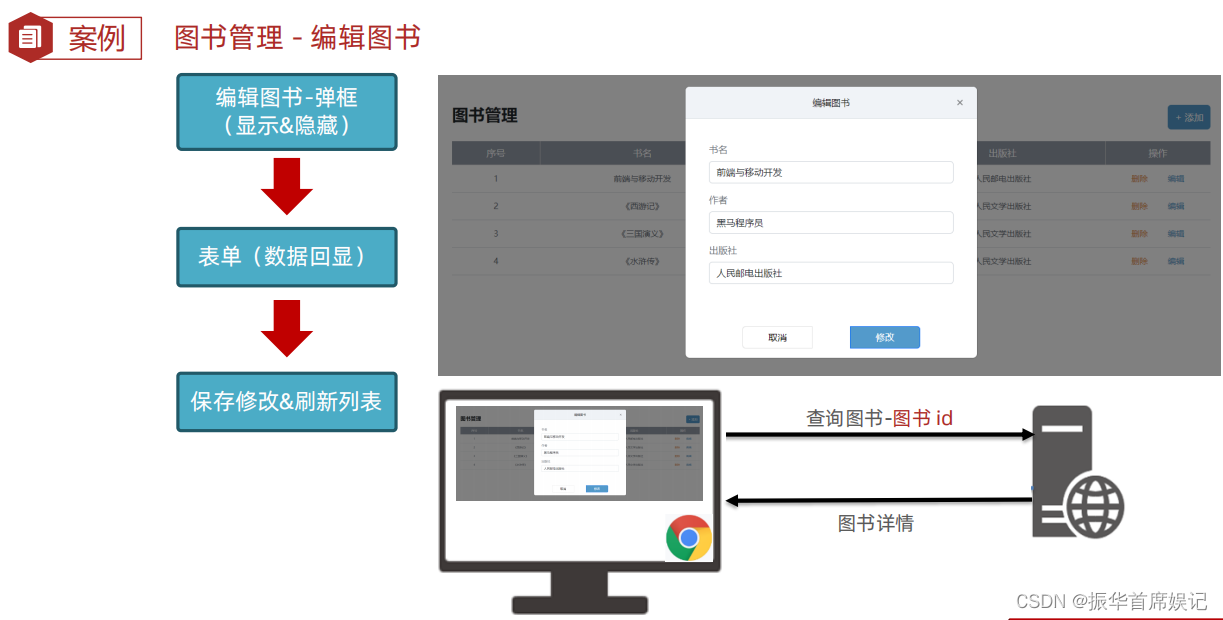
图书管理 - 编辑图书

/*** 目标1:渲染图书列表* 1.1 获取数据* 1.2 渲染数据*/
// 封装-获取并渲染图书列表函数
const creator = '林杨'
function getBooksList() {// 1.1 获取数据axios({url: 'http://hmajax.itheima.net/api/books',params: {creator: creator}}).then(result => {console.log(result)const bookList = result.data.data// console.log(result.data.data)// 渲染数据const htmlStr = bookList.map((item, index) => {return `<tr><td>${1 + index}</td><td>${item.bookname}</td><td>${item.author}</td><td>${item.publisher}</td><td data-id=${item.id}><span class="del">删除</span><span class="edit">编辑</span></td></tr>`}).join('')document.querySelector('.list').innerHTML = htmlStr})
}// 网页加载运行,获取并渲染一次
getBooksList()/*** 目标2:新增图书* 2.1 新增弹框->显示和隐藏* 2.2 收集表单数据,并提交到服务器保存* 2.3 刷新图书列表*/
// 2.1 创建弹框对象
const addModalDom = document.querySelector('.add-modal')
const addModal = new bootstrap.Modal(addModalDom)
// 保存按钮->点击->获取姓名->弹窗隐藏
document.querySelector('.add-btn').addEventListener('click', () => {// 2.2 收集表单数据,并提交到服务器保存const addForm = document.querySelector('.add-form')const bookObj = serialize(addForm, { hash: true, empty: true })// 提交到服务器axios({url: 'http://hmajax.itheima.net/api/books',method: 'post',data: {...bookObj,creator}}).then(result => {console.log(result)// 2.3 添加成功后,重新请求并渲染列表getBooksList()// 重置表单addForm.reset()})// 隐藏弹窗addModal.hide()
})/*** 目标3:删除图书* 3.1 删除元素绑定点击事件->获取图书id* 3.2 调用删除接口* 3.3 刷新图书列表*/
// 3.1 删除元素->点击(事件委托)
document.querySelector('.list').addEventListener('click', e => {// 获取触发事件目标元素if (e.target.classList.contains('del')) {// 获取图书id(自定义属性id)const theId = e.target.parentNode.dataset.idconsole.log(theId)// 3.2 调用删除接口axios({url: `http://hmajax.itheima.net/api/books/${theId}`,method: 'DELETE'}).then(() => {// 刷新图书列表getBooksList()})}
})/*** 目标4:编辑图书* 4.1 编辑弹框->显示和隐藏* 4.2 获取当前编辑图书数据->回显到编辑表单中* 4.3 提交保存修改,并刷新列表*/
// 4.1 编辑弹框->显示和隐藏
const editDom = document.querySelector('.edit-modal')
const editModal = new bootstrap.Modal(editDom)
// 编辑元素->点击->弹框显示
document.querySelector('.list').addEventListener('click', e => {// 判断点击的是否为编辑元素if (e.target.classList.contains('edit')) {// 4.2 获取当前编辑图书数据->回显到编辑表单中const theId = e.target.parentNode.dataset.idaxios({url: `http://hmajax.itheima.net/api/books/${theId}`}).then(result => {const bookObj = result.data.data// document.querySelector('.edit-form .bookname').value = bookObj.bookname// document.querySelector('.edit-form .author').value = bookObj.author// 数据对象“属性”和标签“类名”一致// 遍历数据对象,使用属性去获取对应的标签,快速赋值const keys = Object.keys(bookObj) // ['id', 'bookname', 'author', 'publisher']keys.forEach(key => {document.querySelector(`.edit-form .${key}`).value = bookObj[key]})})editModal.show()}
})
// 修改按钮->点击->隐藏弹框
document.querySelector('.edit-btn').addEventListener('click', () => {// 4.3 提交保存修改,并刷新列表const editForm = document.querySelector('.edit-form')const { id, bookname, author, publisher } = serialize(editForm, { hash: true, empty: true })// 保存正在编辑的图书id,隐藏起来:无需让用户修改// <input type="hidden" class="id" name="id" value="84783">axios({url: `http://hmajax.itheima.net/api/books/${id}`,method: 'PUT',data: {bookname,author,publisher,creator}}).then(() => {// 修改成功以后,重新获取并刷新列表getBooksList()// 隐藏弹窗editModal.hide()})
})
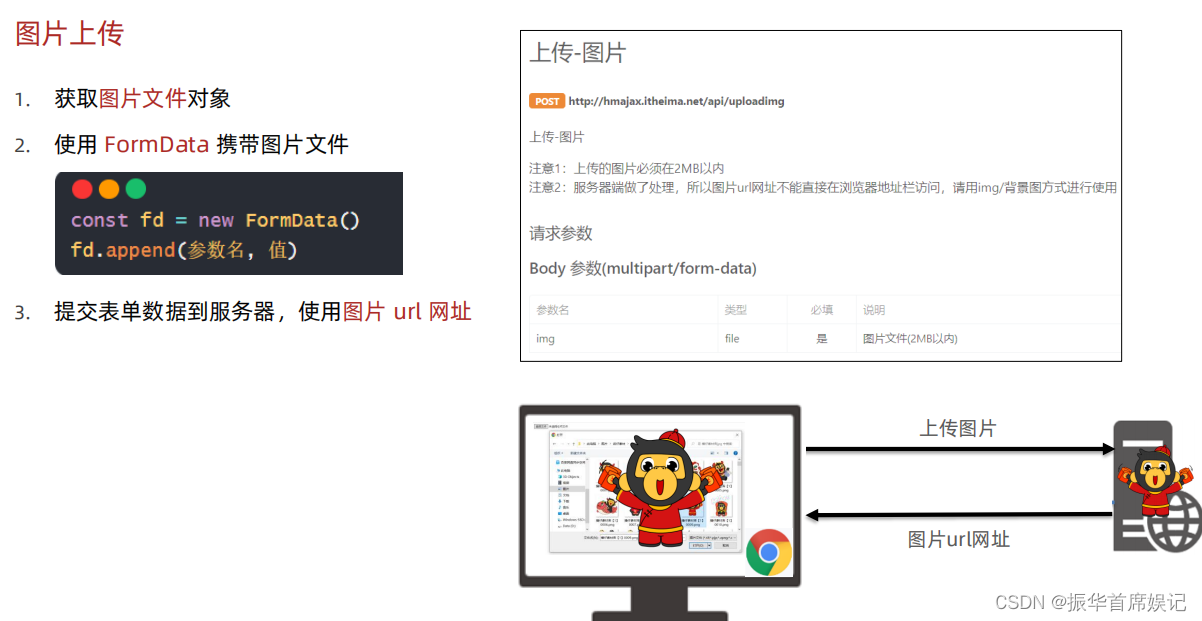
图片上传

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图片上传</title>
</head><body><!-- 文件选择元素 --><input type="file" class="upload"><img src="" alt="" class="my-img"><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>/*** 目标:图片上传,显示到网页上* 1. 获取图片文件* 2. 使用 FormData 携带图片文件* 3. 提交到服务器,获取图片url网址使用*/// 文件选择元素->change改变事件document.querySelector('.upload').addEventListener('change',e=>{// 获取图片文件// e.target.files[0]// 使用FormData携带图片文件const fd = new FormData(e.target.files[0])fd.append('img',)// 提交到服务器,获取图片url网址使用axios({url:'http://hmajax.itheima.net/api/uploadimg',method:'POST',data:fd}).then(result=>{console.log(result)// 去除图片url网址,用img标签加载显示const imgUrl = result.data.data.urldocument.querySelector('my-img').src=imgUrl})})</script>
</body></html>
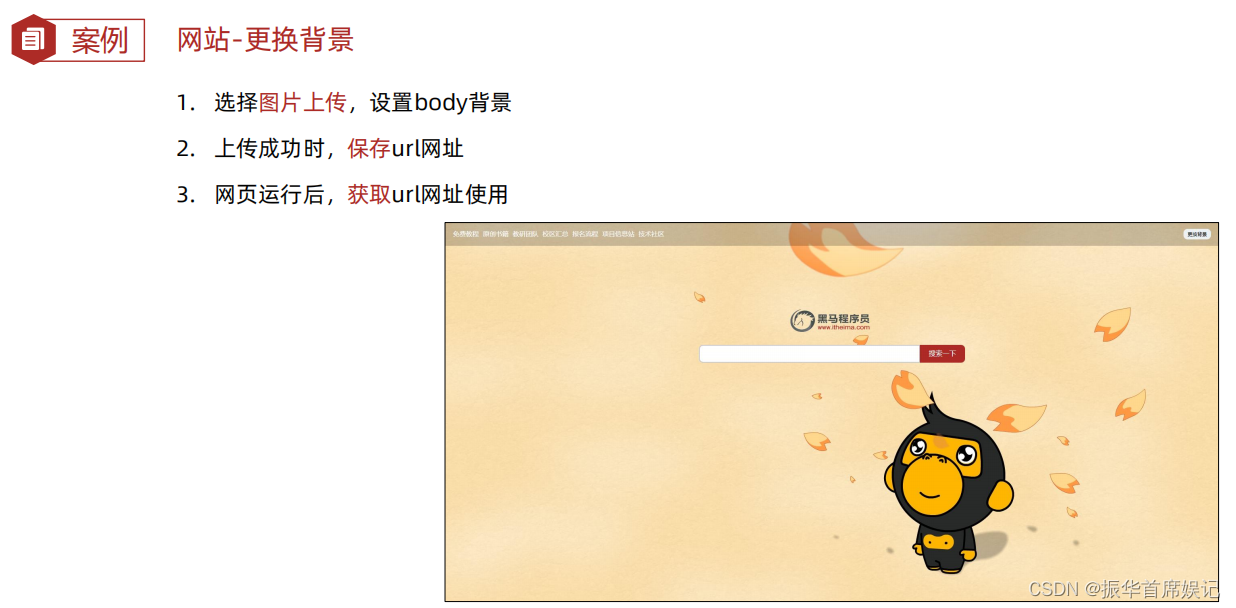
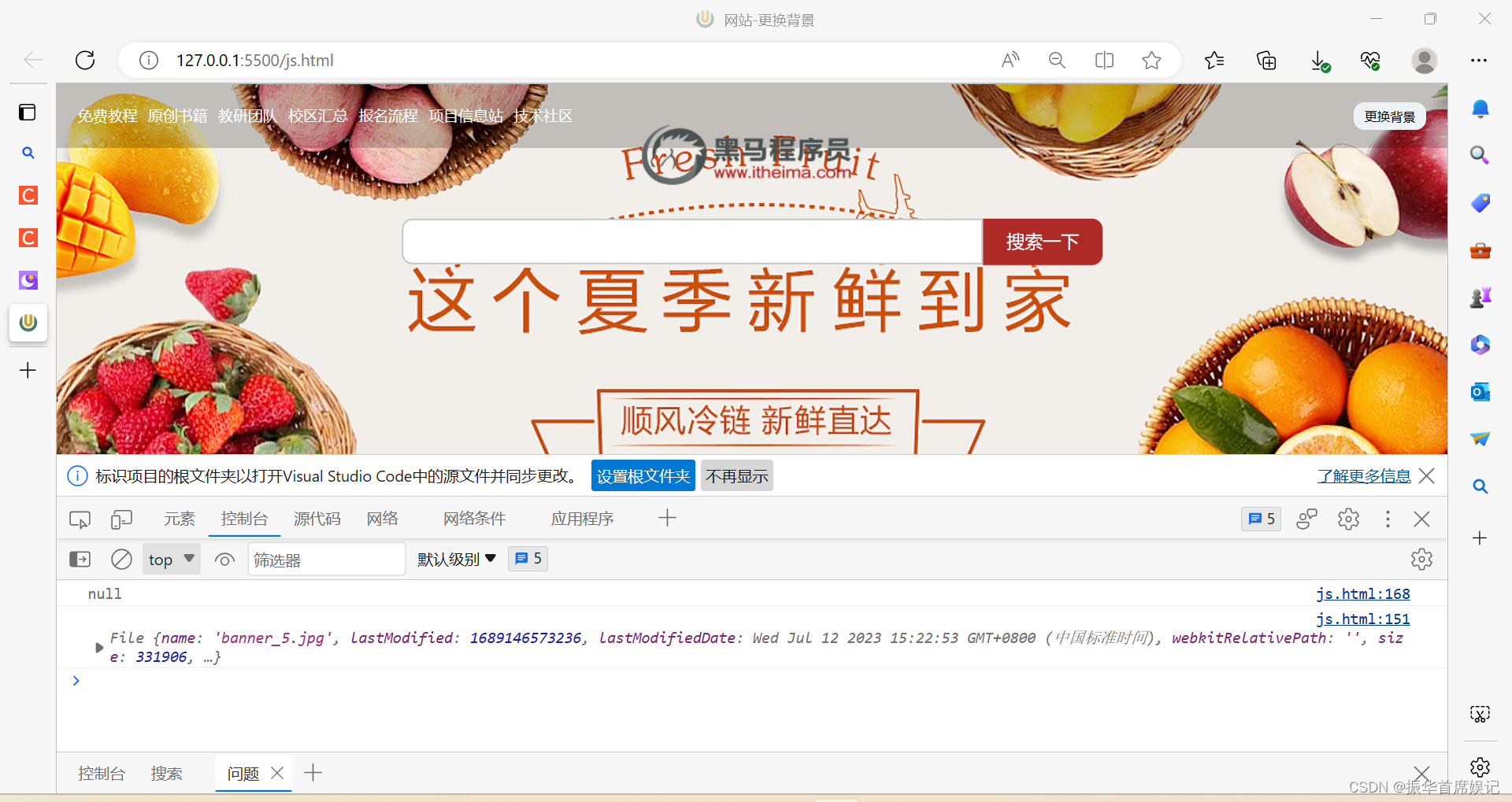
网站-更换背景

<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>网站-更换背景</title><!-- 初始化样式 --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset.css@2.0.2/reset.min.css"><!-- 核心样式 --><style>html,body {height: 100%;font-size: 14px;}.nav {height: 60px;background: rgba(0, 0, 0, 0.2);display: flex;justify-content: space-between;align-items: center;padding: 0 20px;}.nav ul {display: flex;}.nav ul li {margin-right: 10px;cursor: pointer;}.nav ul li a {color: white;text-decoration: none;}.nav .right label {background: #edf2f5;padding: 5px 10px;border-radius: 10px;font-size: 12px;cursor: pointer;}.nav .right input {display: none;}.search-container {position: absolute;top: 30%;left: 50%;transform: translate(-50%, -50%);text-align: center;}.search-container .search-box {display: flex;}.search-container img {margin-bottom: 30px;}.search-container .search-box input {width: 512px;height: 16px;padding: 12px 16px;font-size: 16px;margin: 0;vertical-align: top;outline: 0;box-shadow: none;border-radius: 10px 0 0 10px;border: 2px solid #c4c7ce;background: #fff;color: #222;overflow: hidden;box-sizing: content-box;-webkit-tap-highlight-color: transparent;}.search-container .search-box button {cursor: pointer;width: 112px;height: 44px;line-height: 41px;line-height: 42px;background-color: #ad2a27;border-radius: 0 10px 10px 0;font-size: 17px;box-shadow: none;font-weight: 400;border: 0;outline: 0;letter-spacing: normal;color: white;}body {background: no-repeat center /cover;background-color: #edf0f5;}</style>
</head><body><div class="container"><div class="nav"><div class="left"><ul><li><a href="http://yun.itheima.com/?webzly" target="_blank" rel="nofollow">免费教程</a></li><li><a href="http://resource.ityxb.com/booklist/?webzly" target="_blank" rel="nofollow">原创书籍</a></li><li><a href="http://www.itheima.com/teacher.html?webzly#ajavaee" target="_blank" rel="nofollow">教研团队</a></li><li><a href="http://www.itheima.com/special/hmschool/index.shtml?webzly" target="_blank"rel="nofollow">校区汇总</a></li><li><a href="http://www.itheima.com/flow/flow.html?webzly" target="_blank" rel="nofollow">报名流程</a></li><li><a href="https://pip.itcast.cn?hmgw$webzly" target="_blank" rel="nofollow">项目信息站</a></li><li><a href="http://bbs.itheima.com/forum.php?webzly" target="_blank" rel="nofollow">技术社区</a></li></ul></div><div class="right"><label for="bg">更换背景</label><input class="bg-ipt" type="file" id="bg"></div></div><div class="search-container"><img src="https://www.itheima.com/images/logo.png" alt=""><div class="search-box"><input type="text"><button>搜索一下</button></div></div></div><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><!-- 核心代码 --><script>/*** 目标:网站-更换背景* 1. 选择图片上传,设置body背景* 2. 上传成功时,"保存"图片url网址* 3. 网页运行后,"获取"url网址使用* */document.querySelector('.bg-ipt').addEventListener('change', e => {console.log(e.target.files[0]);const fd = new FormData()fd.append('img', e.target.files[0])axios({url: 'http://hmajax.itheima.net/api/uploadimg',method: 'POST',data: fd}).then(result => {const imgUrl = result.data.data.urldocument.body.style.backgroundImage = `url(${imgUrl})`// 2. 上传成功时,"保存"图片url网址localStorage.setItem('bgImg', imgUrl)})})// 3. 网页运行后,"获取"url网址使用const bgUrl = localStorage.getItem('bgImg')console.log(bgUrl)// 本地有背景图才设置bgUrl && (document.body.style.backgroundImage = `url(${bgUrl})`)</script>
</body></html>

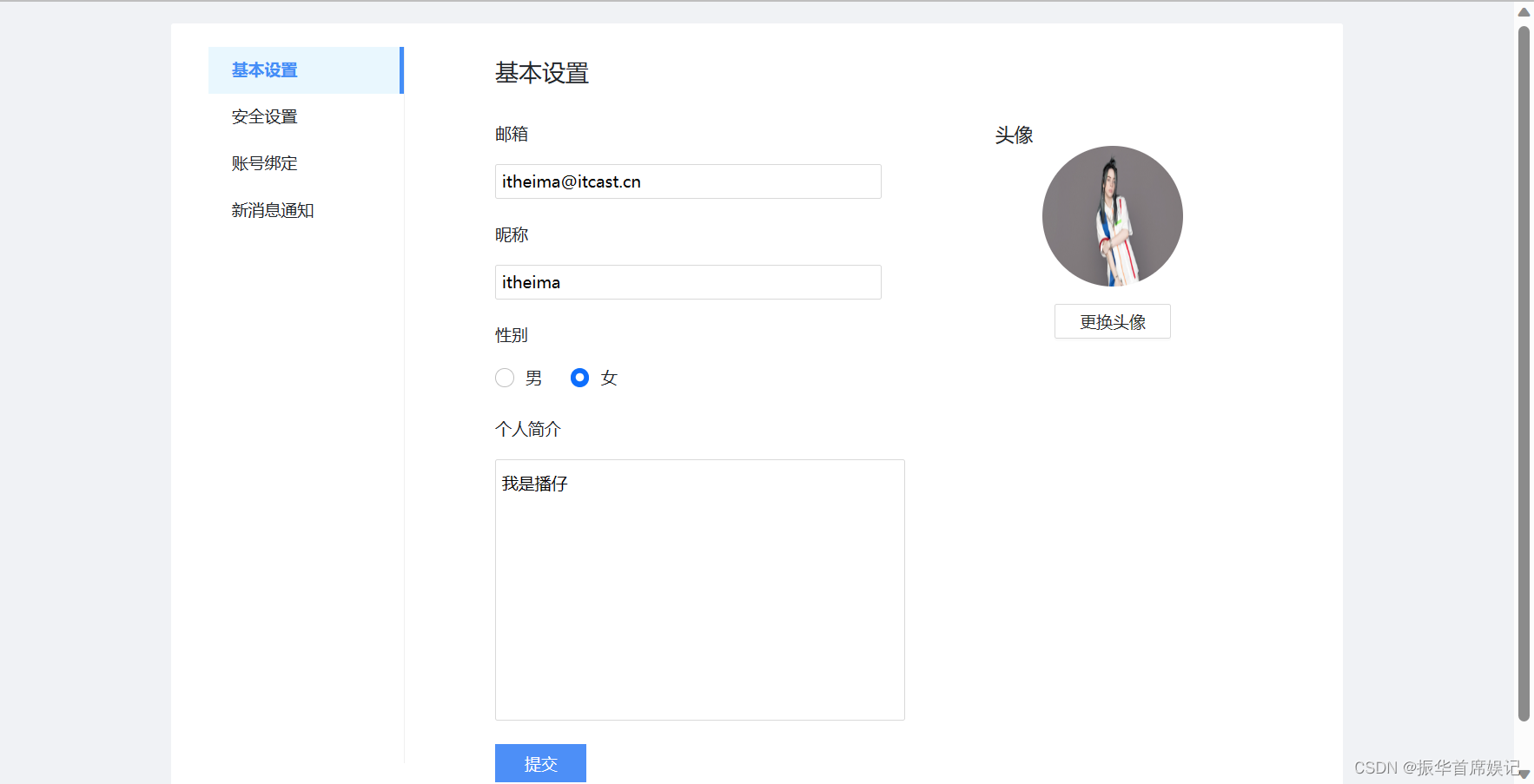
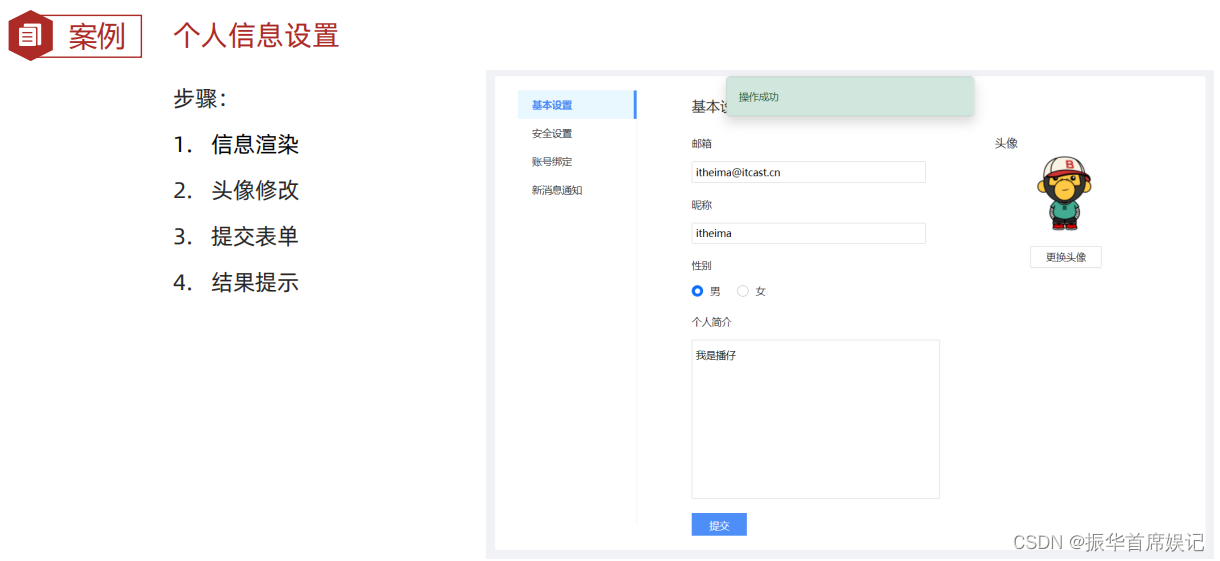
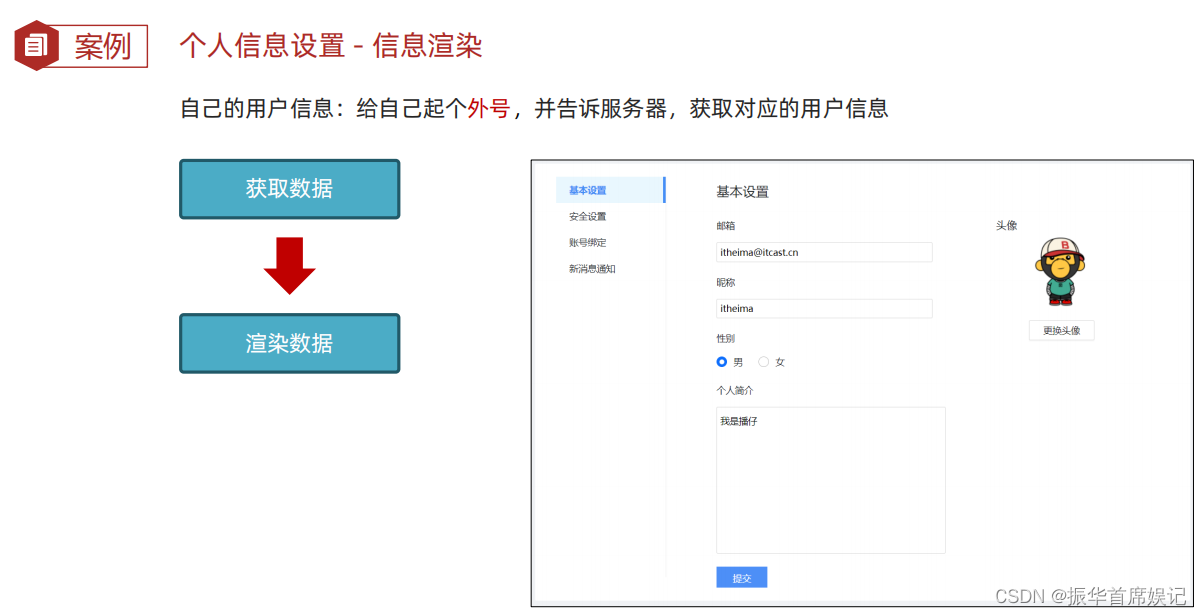
个人信息设置

个人信息设置 - 信息渲染

js.html
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet"><!-- 核心样式 --><link rel="stylesheet" href="./css/index.css"><title>个人信息设置</title>
</head><body><!-- toast 提示框 --><div class="toast my-toast" data-bs-delay="1500"><div class="toast-body"><div class="alert alert-success info-box">操作成功</div></div></div><!-- 核心内容区域 --><div class="container"><ul class="my-nav"><li class="active">基本设置</li><li>安全设置</li><li>账号绑定</li><li>新消息通知</li></ul><div class="content"><div class="info-wrap"><h3 class="title">基本设置</h3><form class="user-form" action="javascript:;"><div class="form-item"><label for="email">邮箱</label><input id="email" name="email" class="email" type="text" placeholder="请输入邮箱" autocomplete="off"></div><div class="form-item"><label for="nickname">昵称</label><input id="nickname" name="nickname" class="nickname" type="text" placeholder="请输入昵称" autocomplete="off"></div><div class="form-item"><label>性别</label><label class="male-label"><input type="radio" name="gender" class="gender" value="0">男</label><label class="male-label"><input type="radio" name="gender" class="gender" value="1">女</label></div><div class="form-item"><label for="desc">个人简介</label><textarea id="desc" name="desc" class="desc" placeholder="请输入个人简介" cols="20" rows="10" autocomplete="off"></textarea></div><button class="submit">提交</button></form></div><div class="avatar-box"><h4 class="avatar-title">头像</h3><img class="prew" src="./img/头像.png" alt=""><label for="upload">更换头像</label><input id="upload" type="file" class="upload"></div></div></div><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.min.js"></script><script src="./lib/form-serialize.js"></script><!-- 核心逻辑 --><script src="./js/index.js"></script>
</body></html>
index.js
/*** 目标1:信息渲染* 1.1 获取用户的数据* 1.2 回显数据到标签上* */const creator = '播仔'// 1.1 获取用户的数据axios({url: 'http://hmajax.itheima.net/api/settings',params: {creator}}).then(result => {const userObj = result.data.data// 1.2 回显数据到标签上Object.keys(userObj).forEach(key => {if (key === 'avatar') {// 赋予默认头像document.querySelector('.prew').src = userObj[key]} else if (key === 'gender') {// 赋予默认性别// 获取性别单选框:[男radio元素,女radio元素]const gRadioList = document.querySelectorAll('.gender')// 获取性别数字:0男,1女const gNum = userObj[key]// 通过性别数字,作为下标,找到对应性别单选框,设置选中状态gRadioList[gNum].checked = true} else {// 赋予默认内容document.querySelector(`.${key}`).value = userObj[key]}})})/*** 目标2:修改头像* 2.1 获取头像文件* 2.2 提交服务器并更新头像* */// 文件选择元素->change事件document.querySelector('.upload').addEventListener('change', e => {// 2.1 获取头像文件console.log(e.target.files[0])const fd = new FormData()fd.append('avatar', e.target.files[0])fd.append('creator', creator)// 2.2 提交服务器并更新头像axios({url: 'http://hmajax.itheima.net/api/avatar',method: 'PUT',data: fd}).then(result => {const imgUrl = result.data.data.avatar// 把新的头像回显到页面上document.querySelector('.prew').src = imgUrl})})/*** 目标3:提交表单* 3.1 收集表单信息* 3.2 提交到服务器保存*//*** 目标4:结果提示* 4.1 创建toast对象* 4.2 调用show方法->显示提示框*/// 保存修改->点击document.querySelector('.submit').addEventListener('click', () => {// 3.1 收集表单信息const userForm = document.querySelector('.user-form')const userObj = serialize(userForm, { hash: true, empty: true })userObj.creator = creator// 性别数字字符串,转成数字类型userObj.gender = +userObj.genderconsole.log(userObj)// 3.2 提交到服务器保存axios({url: 'http://hmajax.itheima.net/api/settings',method: 'PUT',data: userObj}).then(result => {// 4.1 创建toast对象const toastDom = document.querySelector('.my-toast')const toast = new bootstrap.Toast(toastDom)// 4.2 调用show方法->显示提示框toast.show()})})