1.一条直线
效果图如下:

代码如下:
<!--* @Author: your name* @Date: 2023-05-24 17:50:28* @LastEditTime: 2023-05-24 18:06:39* @LastEditors: localhost* @Description: In User Settings Edit* @FilePath: /canvas/day01/体验canvas.html
-->
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>canvas {border: 1px solid #ccc;}</style>
</head><body><!-- canvas的大小在行内设置,在style里面设置的宽高会使画布变形 --><canvas width="200" height="100"></canvas><script>// 1.获取元素var mycanvas = document.querySelector('canvas');// 2.获取上下文,绘制工具箱var ctx = mycanvas.getContext('2d');// 3.移动画笔ctx.moveTo(50, 50)// 4.绘制直线(轨迹,绘制路径)ctx.lineTo(100, 50);// 5.描边ctx.stroke();</script>
</body></html>2.画两条平行线
效果如下:

代码如下:
<body><canvas width="300" height="200"></canvas><script>var mycanvas=document.querySelector('canvas')var ctx=mycanvas.getContext('2d')// 平行线的第一条线ctx.moveTo(50,50)ctx.lineTo(200,50)// 平行线的第二条线ctx.moveTo(50,70)ctx.lineTo(200,70)// 描边ctx.stroke()</script>
</body>/ 有关线条 /
线条宽度,1px
线条颜色,黑色
线条的显示肉眼感觉是灰色且比1px粗一点?对齐的点是线的中心位置,会把线分成两个0.5px,显示会不饱和增加宽度
解决方法:前后移动0.5px
3.画三条不同颜色宽度的平行线
效果图如下:

代码如下:
<!--* @Author: your name* @Date: 2023-05-24 18:22:50* @LastEditTime: 2023-05-24 18:28:37* @LastEditors: localhost* @Description: In User Settings Edit* @FilePath: /canvas/day01/线条颜色.html
-->
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><canvas width="300" height="200"></canvas><script>var mycanvas = document.querySelector('canvas')var ctx = mycanvas.getContext('2d')// 开启新路径ctx.beginPath()// 平行线的第一条线ctx.moveTo(50, 50)ctx.lineTo(200, 50)ctx.strokeStyle = 'bule'ctx.lineWidth = 10;ctx.stroke()// 开启新路径ctx.beginPath()// 平行线的第二条线ctx.moveTo(50, 70)ctx.lineTo(200, 70)ctx.strokeStyle = 'green'ctx.lineWidth = 5;ctx.stroke()// 开启新路径ctx.beginPath()// 平行线的第三条线ctx.moveTo(50, 90)ctx.lineTo(200, 90)ctx.strokeStyle = 'pink'ctx.lineWidth = 8;// 描边ctx.stroke()</script>
</body></html>tips:
1.画一条单独样式的线要开启新路径 ctx.beginPath()
2.设置线条颜色 ctx.strokeStyle = 'bule'
3.设置线条宽度 ctx.lineWidth = 10;
4.开启新路径之后都要有描边的代码,不然不会显示效果
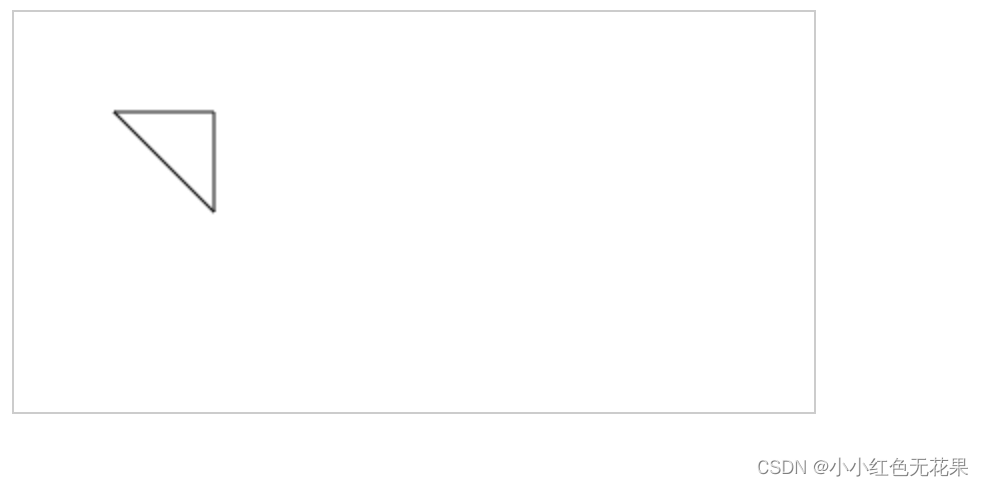
4.换一个三角形
效果如下:

代码如下:
<!--* @Author: your name* @Date: 2023-05-24 18:34:09* @LastEditTime: 2023-05-24 18:44:47* @LastEditors: localhost* @Description: In User Settings Edit* @FilePath: /canvas/day01/绘制填充三角形颜色.html
-->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>canvas{border: 1px solid #ccc;}</style>
</head>
<body><canvas width="400" height="200"></canvas><script>var mycanvas=document.querySelector('canvas')var ctx=mycanvas.getContext('2d')ctx.moveTo(50,50)ctx.lineTo(100,50)ctx.lineTo(100,100)ctx.lineTo(50,50)// 描边ctx.stroke()</script>
</body>
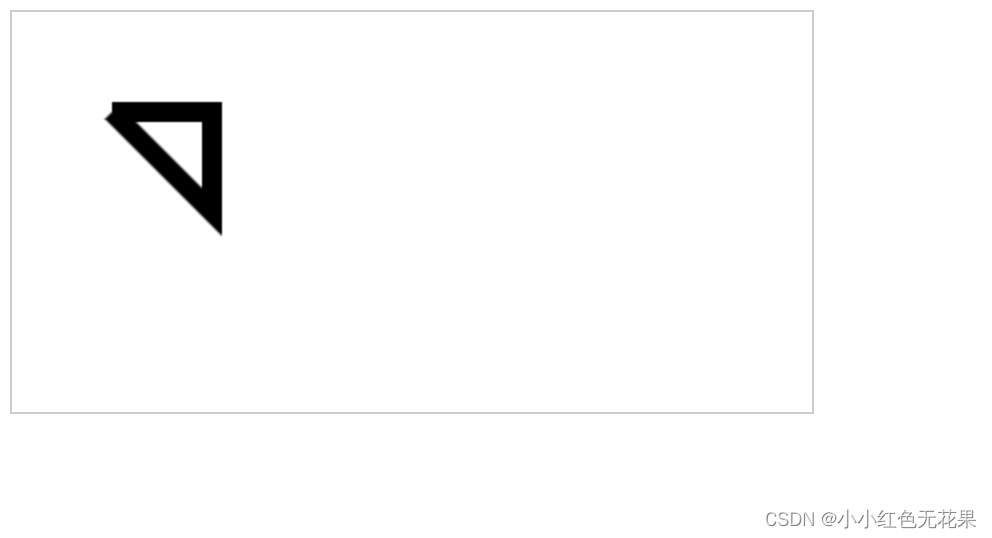
</html>延伸
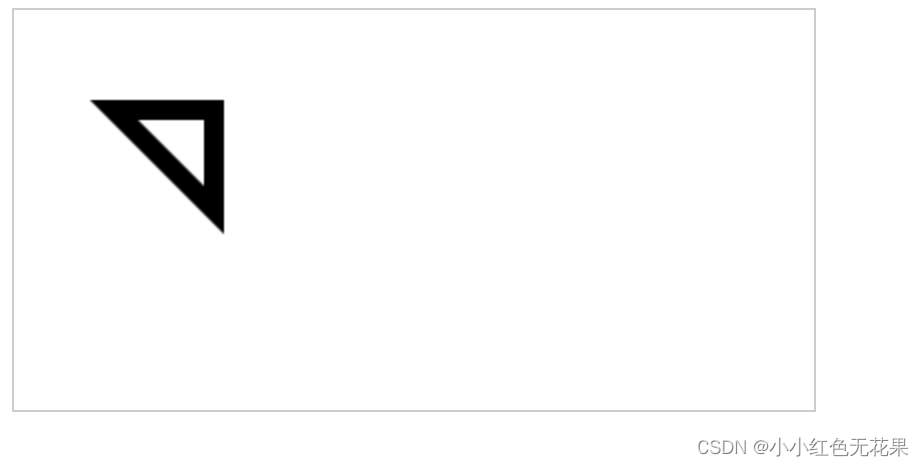
当如上三角形给10px的宽度(ctx.lineWidth = 10),会出现一个角有缺口的情况

解决这个问题,我们要用一个新的语法 ctx.closePath() --关闭路径,达到效果

补充:
lineWidth 设置线的宽度,默认1px
lineCap 线末端的类型,默认butt、round、square
lineJoin 相交线的拐点,默认miter、round、bevel
strokeStyle 线的颜色
fillStyle 填充的颜色
setLineDash([5 , 10]) 设置虚线【其中[5,10]是用来设置线和空白位置的px,数组里面也可以写多个数字】
getLineDash() 获取虚线宽度集合
lineDashOffset() 设置虚线偏移量(负值向右偏移)