文章目录
- bug描述
- position:fixed是啥?有啥用
- 为什么切换tab的时候会抖动
- 如何解决
- 自定义一个InBody组件,将里面所有的元素放到body里面
- 需要放到的底部的内容都放到这个组件里面
bug描述
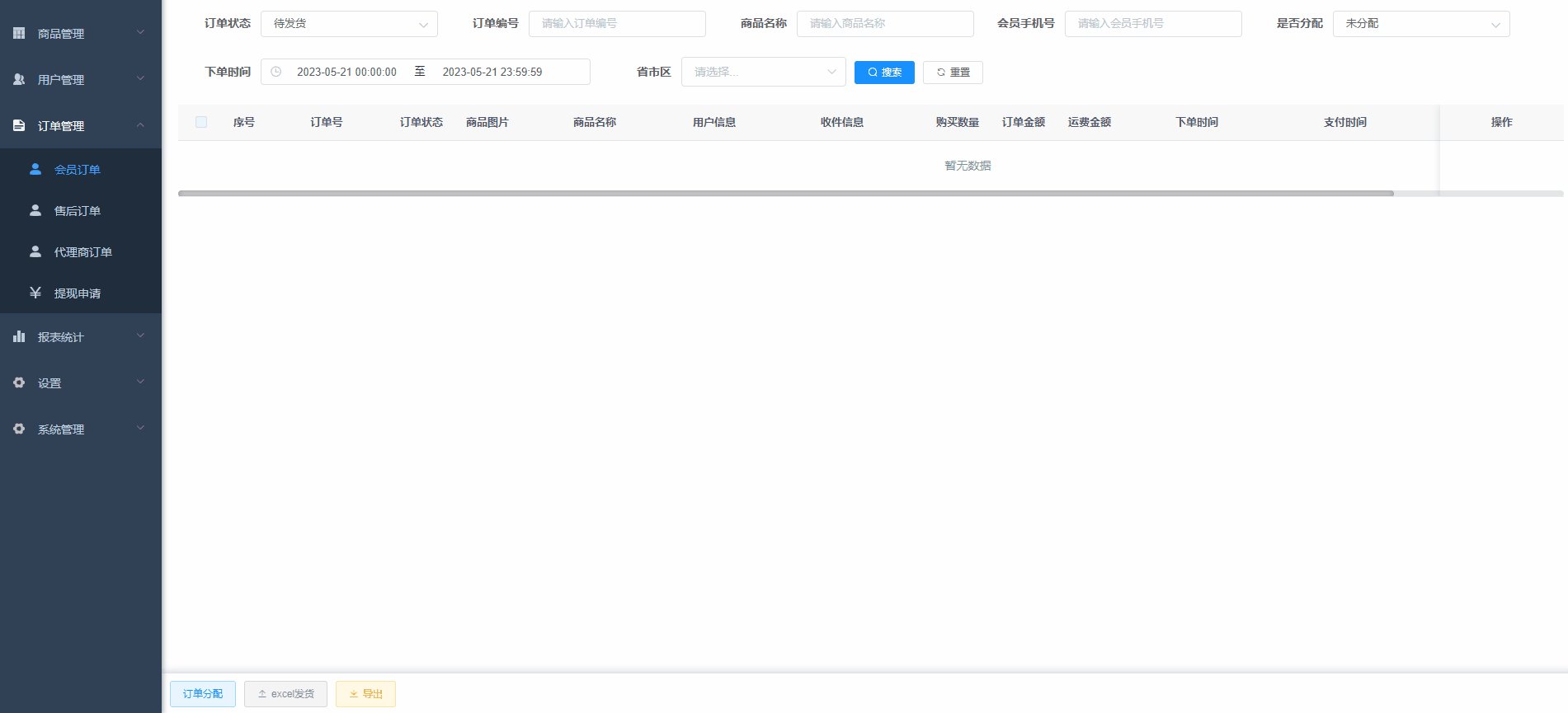
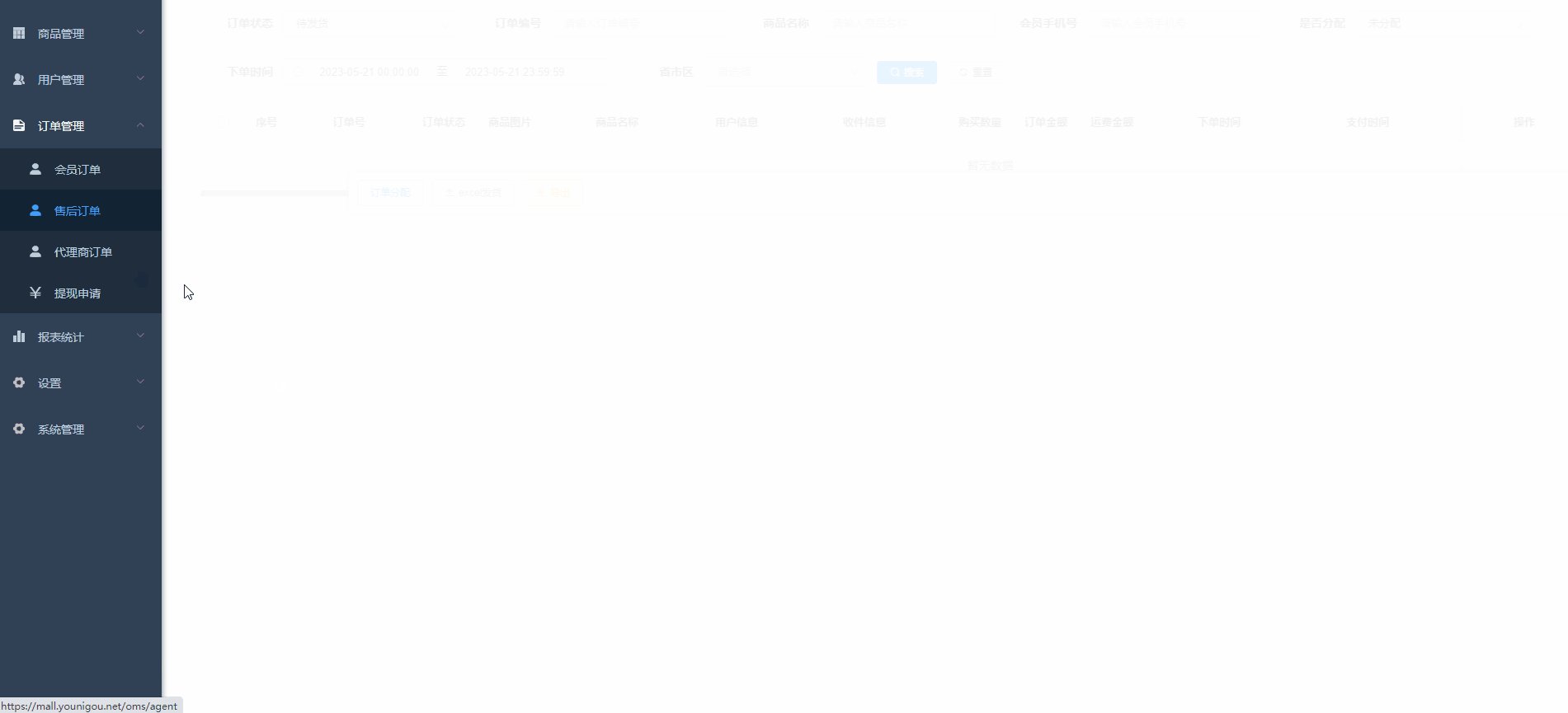
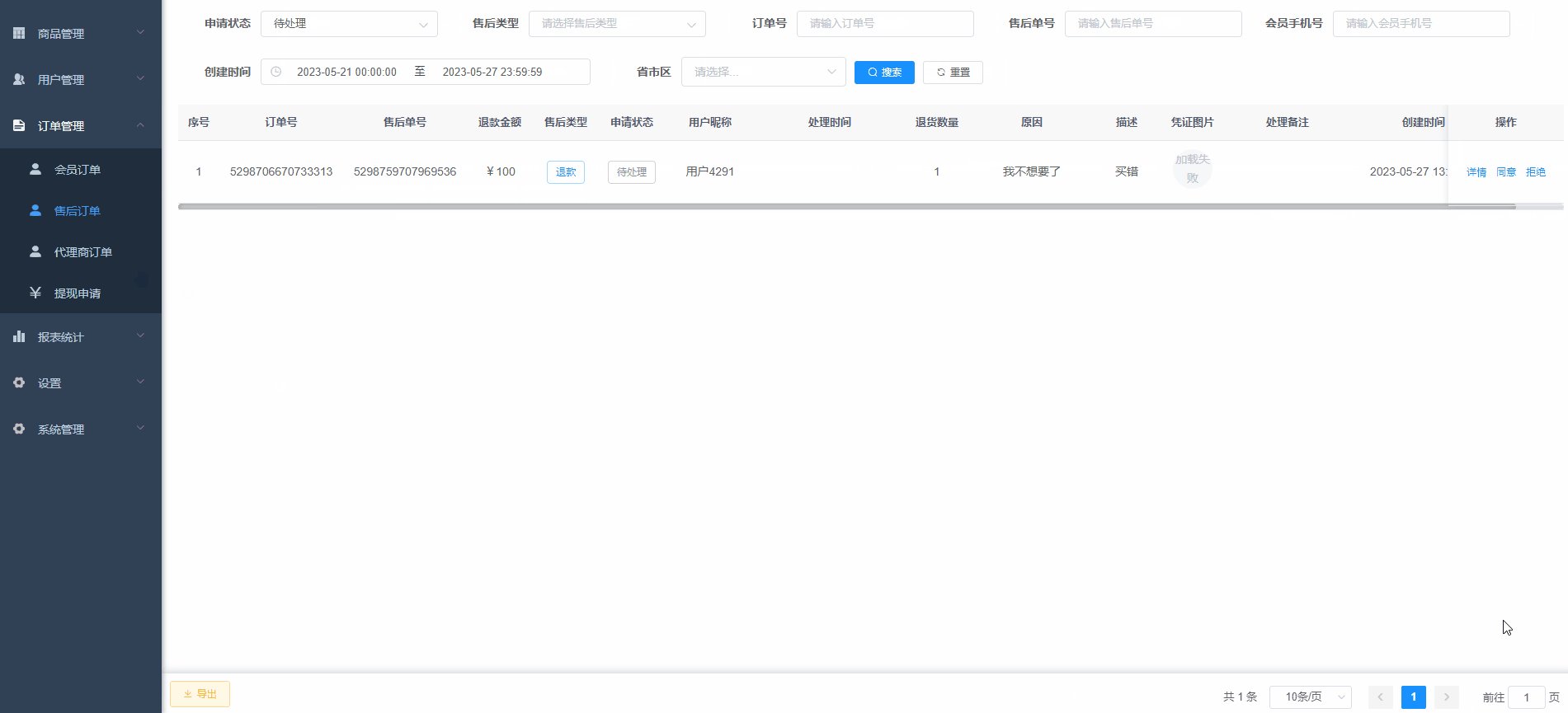
在element admin里面定制了footer组件,每个页面也可还有点区别,将分页和导出和一些其他操作放到footer,在切换页面的时候会有抖动

position:fixed是啥?有啥用
position:fixed是固定定位的意思,就是把一个DIV(footer)固定在页面的最底部,无论页面上面的内容如何滚动,页面下部的(footer)不动。
为什么切换tab的时候会抖动
当元素祖先的 transform、perspective、filter 或 backdrop-filter 属性非 none 时,容器由视口改为该祖先。
fixed的元素的父级元素有任意一个的 transform、perspective、filter 或 backdrop-filter不为空,则会基于这个容器而定位,而不是浏览器窗口了。
element-admin在切换tab的时候,会有一个动画效果,是基于transform来实现的。
如何解决
自定义一个InBody组件,将里面所有的元素放到body里面
<template><div><slot></slot></div>
</template>
<script>
export default {name: 'InBody',mounted() {const node = this.$mount().$eldocument.body.appendChild(node)//将里面所有的元素放到body里面},destroyed() {const node = this.$mount().$elnode.remove()}
}
</script>在Vue组件的mounted生命周期钩子函数中执行的操作。下面是对代码的解释:
-
mounted(): 这是Vue组件的生命周期钩子函数之一。在Vue实例挂载到DOM元素上之后执行,表示组件已经被渲染并插入到页面中。 -
const node = this.$mount().$el:$mount()是Vue实例的一个方法,用于手动将Vue实例挂载到DOM元素上。这里通过调用$mount()方法并获取其返回值的$el属性,将组件挂载到一个虚拟的DOM节点上。这样做的目的是将组件渲染为实际的HTML元素。 -
document.body.appendChild(node):document.body表示页面的<body>元素。appendChild()是DOM API中的一个方法,用于将指定的节点添加到父节点的子节点列表的末尾。在这里,将之前挂载的组件节点(node)添加到<body>元素中,实现将组件的内容插入到页面中的效果。
综合来说,这段代码的作用是将Vue组件的内容渲染并插入到页面的<body>元素中。在组件的mounted钩子函数中,首先将组件挂载到一个虚拟的DOM节点上,然后通过appendChild()方法将该节点添加到<body>元素中,使得组件的内容在页面中显示出来。
需要放到的底部的内容都放到这个组件里面
<InBody><pagination class="footer-global" v-show="total > 0" :total="total" :page.sync="queryParams.pageNum":limit.sync="queryParams.pageSize" @pagination="getList" /></InBody>