我发现啊, 有的人还不会用ChatGPT, 真的有点出乎我的认知,
我觉得一些理所应知的事情, 他们不知,
比如,

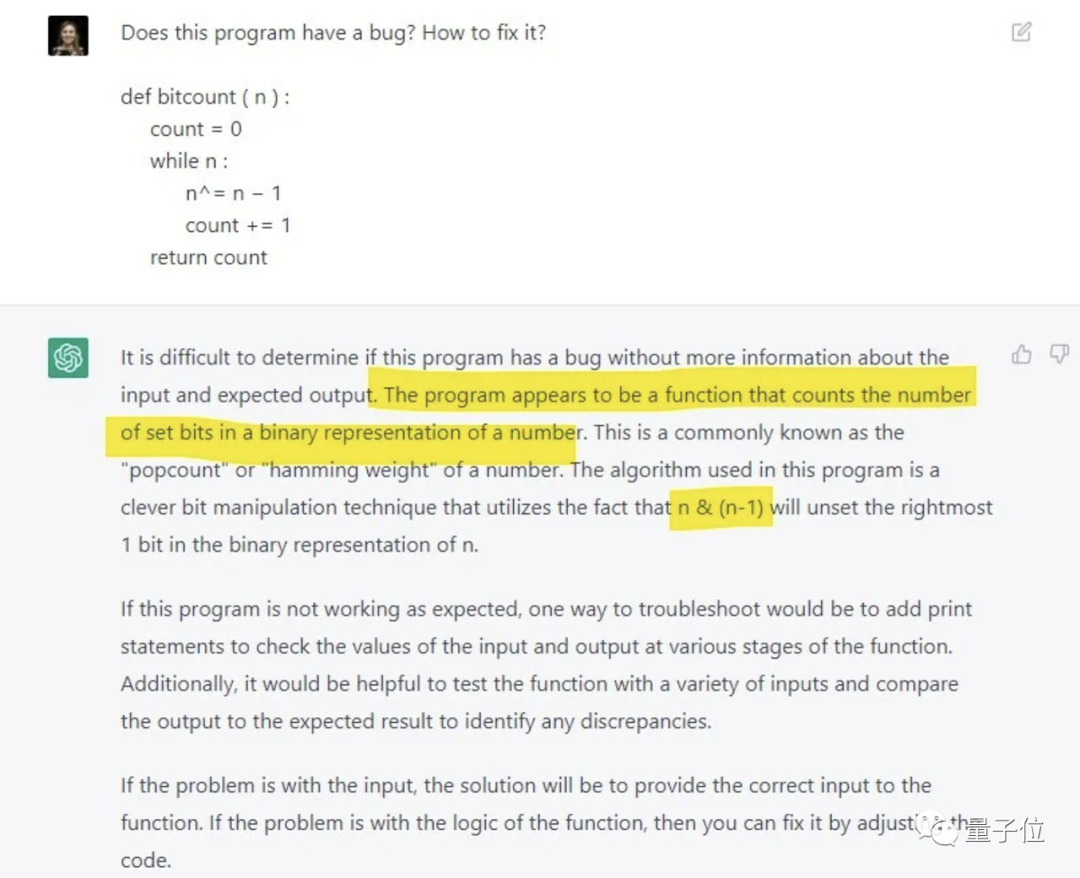
废话不多说, 我们看看GPT怎么帮我理解代码
ChatGPT读代码
我买了几个掘金小册课程, 有的代码看不懂, 就请ChatGPT帮忙解释
// ./src/server/index.tsx
import express from "express";
import childProcess from "child_process";
import { renderToString } from "react-dom/server";
import path from "path";
import router from "@/router";
import { Route, Routes } from "react-router-dom";
import { StaticRouter } from "react-router-dom/server";const app = express();app.use(express.static(path.resolve(process.cwd(), "client_build")));app.get("*", (req, res) => {const content = renderToString(<StaticRouter location={req.path}><Routes>{router?.map((item, index) => {return <Route {...item} key={index} />;})}</Routes></StaticRouter>);res.send(`<html<body><div id="root">${content}</div><script src="/index.js"></script></body></html>`);
});app.listen(3000, () => {console.log("ssr-server listen on 3000");
});childProcess.exec("start http://127.0.0.1:3000");加四个字就行了: 解释代码

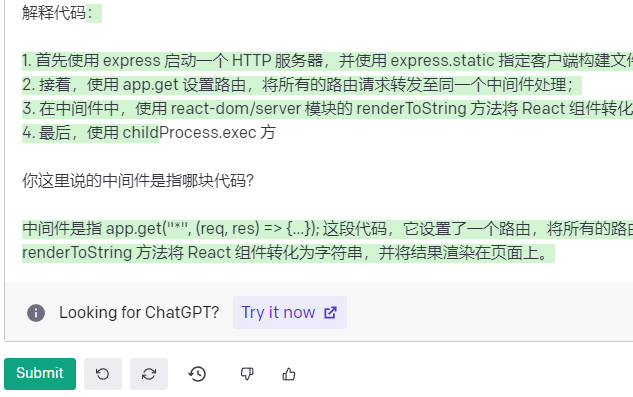
GPT解释代码效果

如果你还是不懂, 那么就追加提问, 比如我不懂他说的中间件是什么, 那么我就继续提问

中间件是指 app.get("*", (req, res) => {...}); 这段代码,它设置了一个路由,将所有的路由请求转发至同一个中间件处理,在中间件中,使用 react-dom/server 模块的 renderToString 方法将 React 组件转化为字符串,并将结果渲染在页面上。
GPT解释到一半卡主了, 怎么办?
两个字即可: 继续

一般两个字, 继续, 就可以了.
如果觉得不合适, 就按照我的方法说
你还没说完, 继续说.
GPT会根据上下文, 推断他自己应该说什么, 应该接着哪句话说
GPT一定对吗?
不一定, 你要有自己的认知, 对不对是你自己判断的,
GPT说的是他自己的认知, 他认为对.
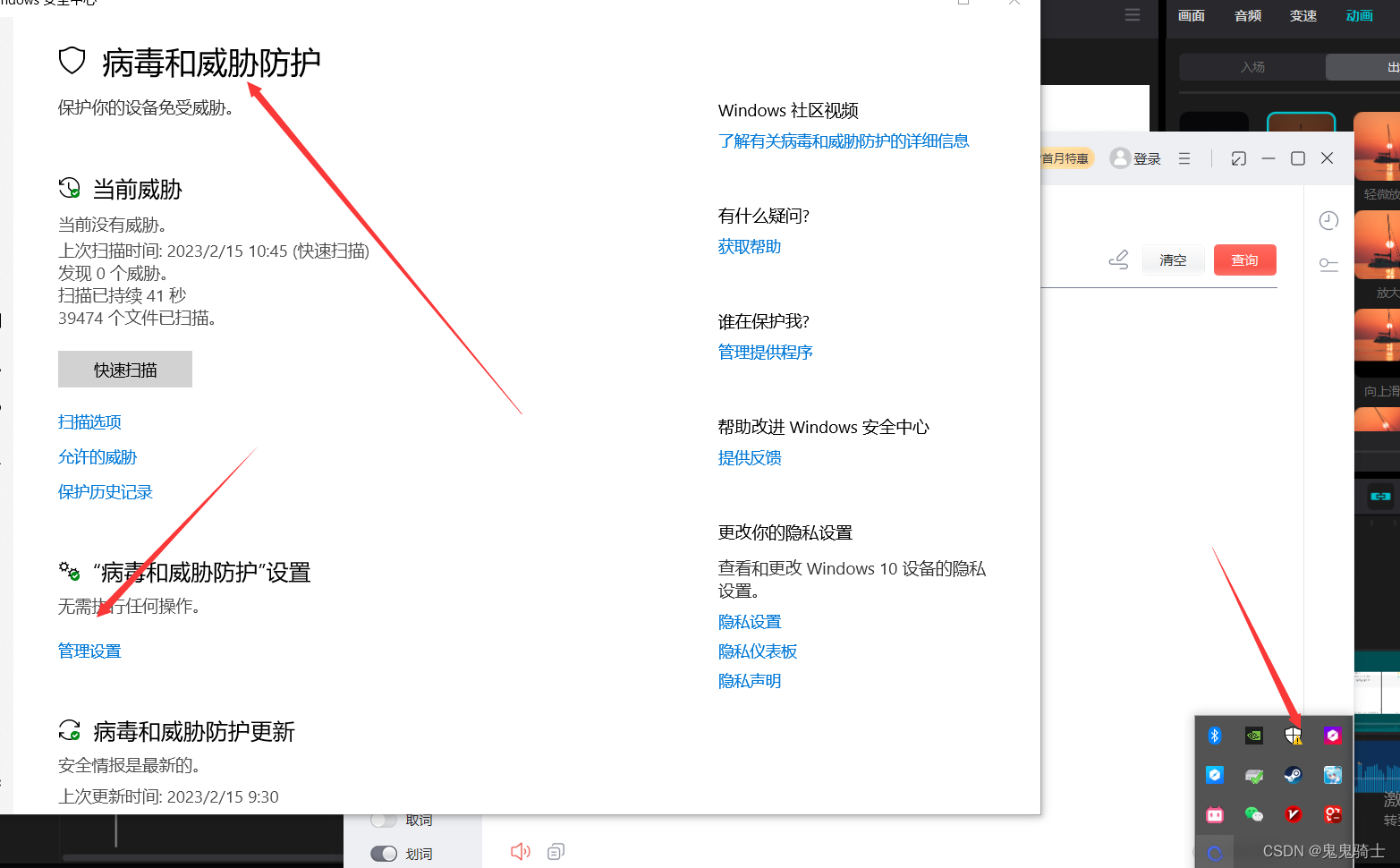
用不了GPT怎么办?
可以用 谷歌的Bard
也可以用 微软的NewBing
GPT眼里 五彩斑斓的黑