结合蚂蚁设计的Antv(类型ElementUi框架)
html部分:
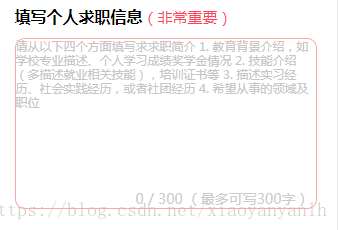
还可输入{{remnant}}个字。
data.return部分:
data(){
return{
val:'',
val2:'',
val3:'',
maxLength:800,
autoFocus:true,
retPras: {
rules: [
{
required: true,
message: '请输入问题描述信息!'
},
{
validator: this.validateRetPras
}]
},
}
}
data.computed部分:
computed: {
remnant() {
return this.maxLength - this.val.length;
},
},
data.methods部分:
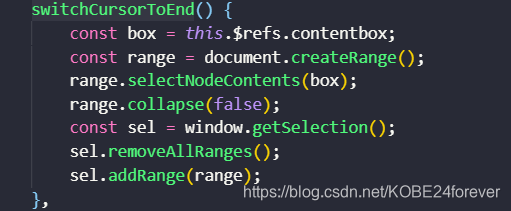
methods: {
countFont(){
this.maxLength=this.maxLength-20
},
validateRetPras(rule, value, callback) {
value=value.replace(/[\r\n\]/g,'')
if(value&&new RegExp(/^.{0,800}$/).test(value)){
this.val=value,
callback()
}else{
callback('请输入有效长度内字数的文字')
}},
基本上就这些吧,over!!