ChatGPT最近大家都是玩的风生水起,不亦乐乎!各种应用层出不穷,其中最接地气,也是最受小白欢迎的就是wx机器人,因为它能跟微信深入融合( 详细看文末专栏 用Python+ChatGPT打造超强的微信机器人!),直接使用!但是如果部署在自己的电脑上肯定不能做24小时的助理!怎么办呢,其实很简单,你只要把它部署到服务器上即可!菜鸟哥今天给大家简单说一下。
友情提醒,阅读本篇需要2周以上的Python基础(老鸟可以随意折腾)
1.首先你要租一个海外的服务器
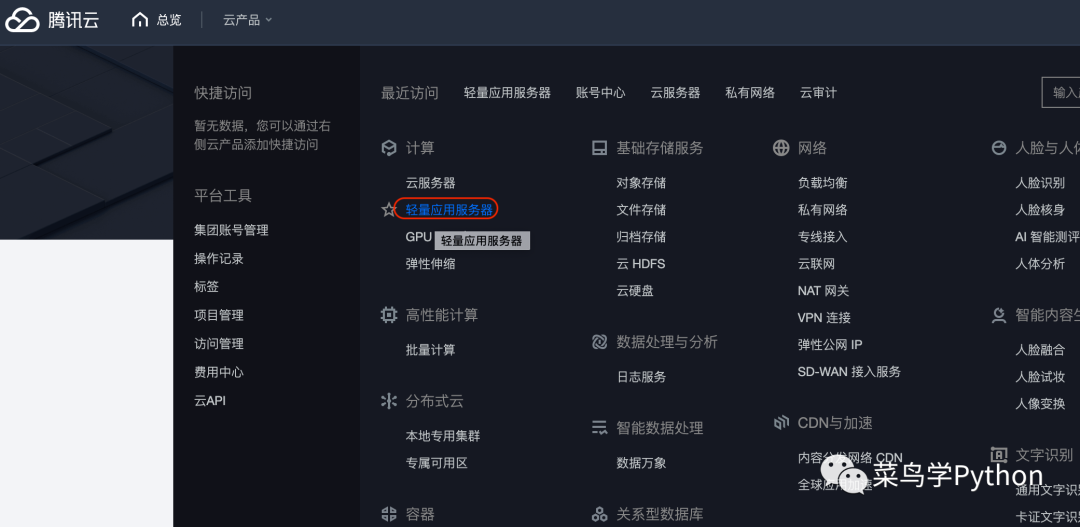
云服务器其实有很多供应商,常见的有腾讯,阿里,海外有亚马逊等等。这里拿腾讯云服务器做例子,登入你的腾讯云的账号,然后进入控制台/云产品,选择轻量应用服务器。

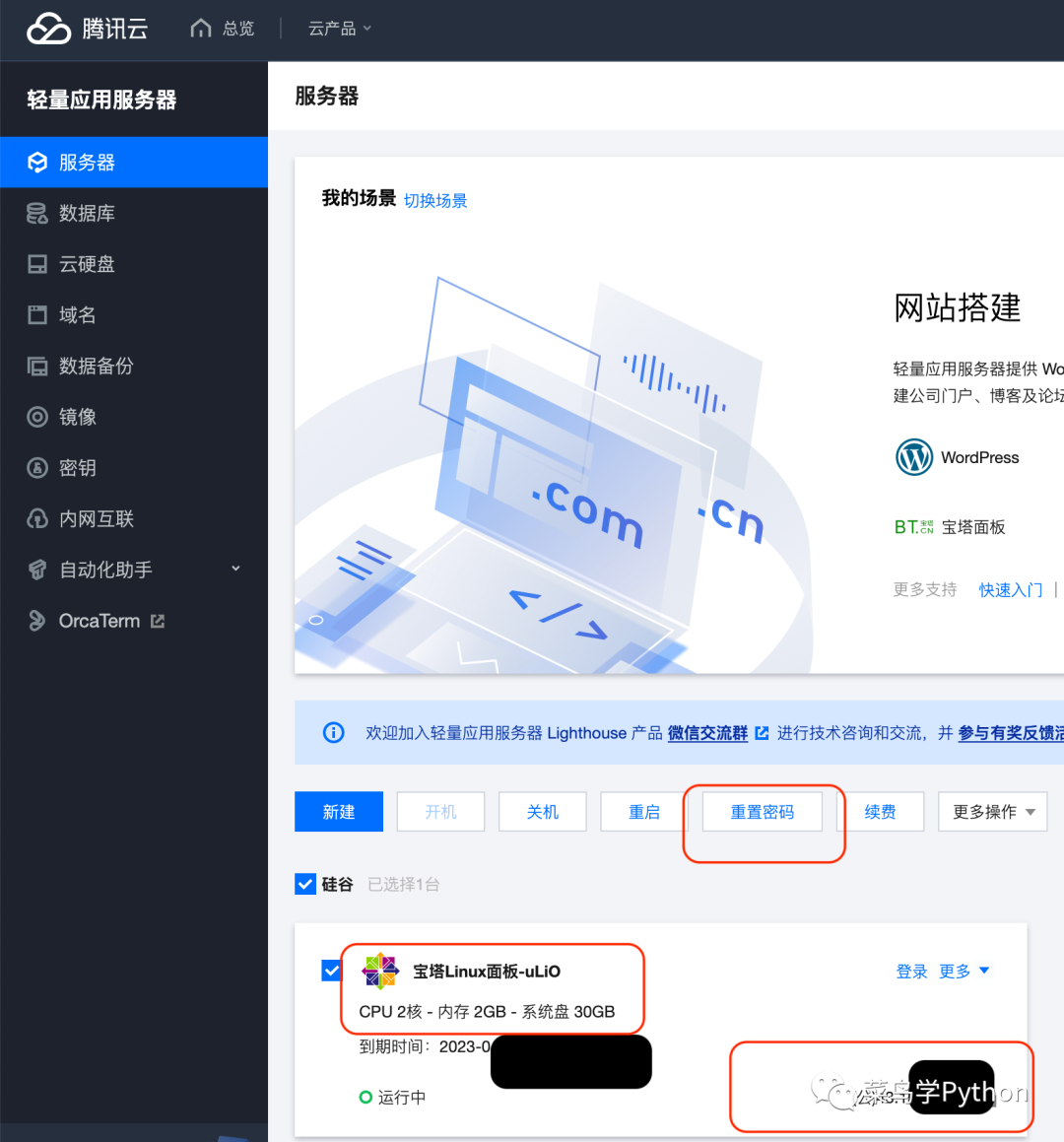
选择轻量应用服务器,这个就是给自己用或者搭建一个简单的应用的服务器。然后进去选择套餐,这里建议选择 地域一定一定要选美国 硅谷!美国 硅谷!美国 硅谷!是可以成功部署chatgpt机器人的!其他的地域比如(新加坡,东京,首尔)小编没有试过,有兴趣的同学可以自己尝试。

这里有几个关键的信息,我们这里推荐买的是linux centos的版本,一般企业都是选择centos相对比较稳定!然后你可以看到你的服务器的到期的时间,还有公网的ip 43.x.x.x ,建议大家可以点击重置密码。
2.部署机器人到服务器
因为这个wx机器人的源码是python3版本,所以我们要去服务器上安装python3。一般服务器上都是3.6的版本有点老,小编建议用3.8.3版本,目前是成功部署的。不会在服务器上安装python3.8的可以自行百度一下。(专栏群的读者我们会提供保姆级的指南教你如何安装和建虚环境)
1).登入我们的服务器,建立我们的虚环境
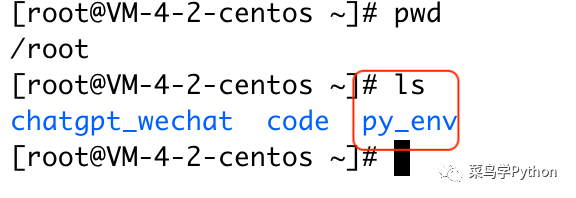
我们在服务器root目录下有2个文件夹chatgpt_wechat就是我们的源码,py_env的一个python3.8.3的虚环境.

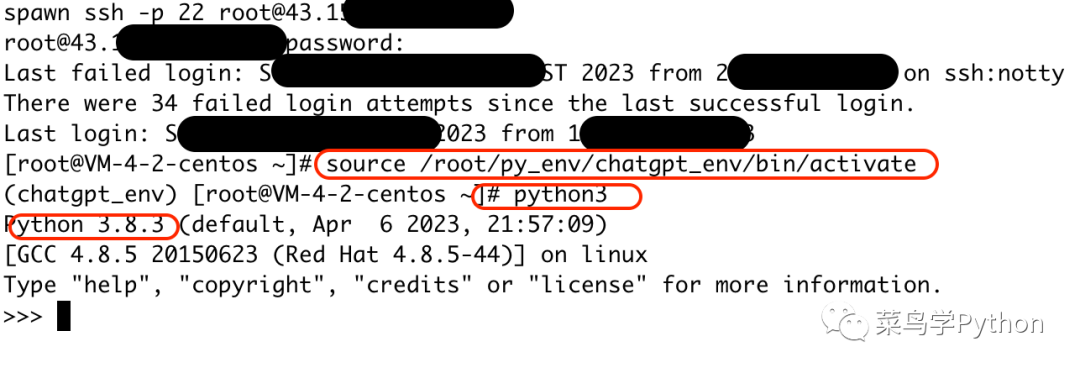
比如我们这边安装了进去之后直接启动虚环境。

就可以看到我们现在的python是3.8.3版本。
2).进入我们的wx机器人项目目录
进入到我们源码目录,然后开始安装需要的几个包itchat,openai 和wechaty ,直接pip3 install 安装即可,或者用requirement.txt批量安装。按照好了之后,我们就可以开始启动我们的项目了。
一般部署服务器启动有2种方法,一种就是用nohup进行后台启动,一种就是用pm2工具启动。pm2工具非常强大,企业级的很多部署都是用的pm2,但是需要额外安装一些依赖包。这里小编用简单的nohup启动,只有一条命令即可。
nohup python3 "xxxx/app.py" & tail -f "xxx/nohup_log.out"
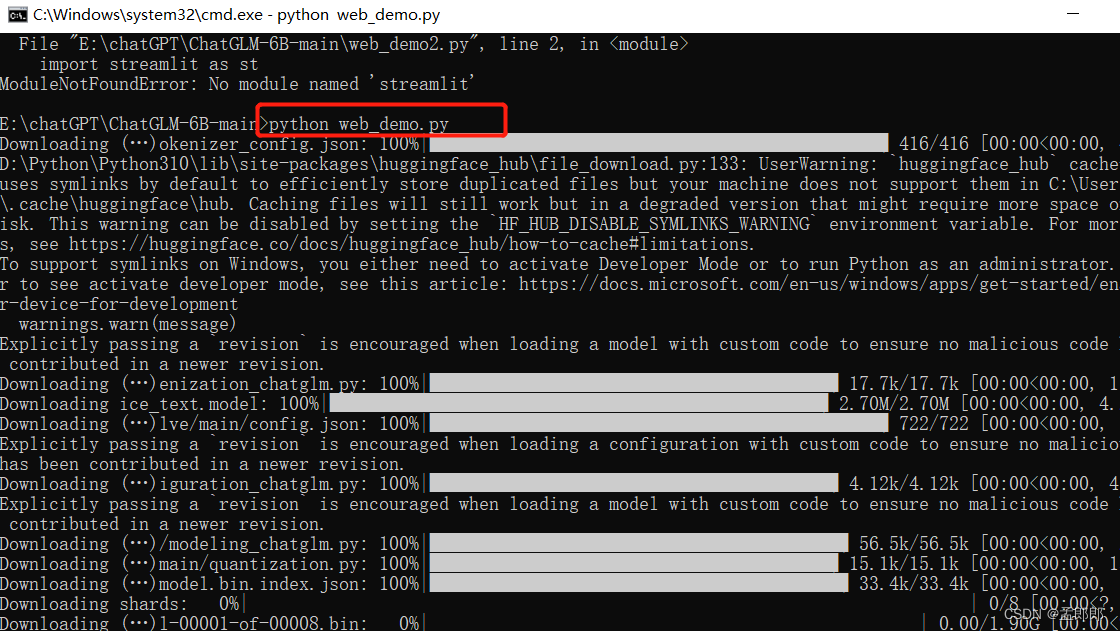
填入你的项目的app.py的路径以及输出的日志文件out的路径即可。完成上面的步骤之后就能成功启动项目了!你会看到一个巨大的二维码显示出来。

3).扫码启动我们的机器人项目
需要扫码,建议用一个自己的不常用的微信扫码,然后成功之后就会看到Login successfully as xxx .表示你已经成功。然后你在手机上可以咨询你的机器人了,一对一的单聊。

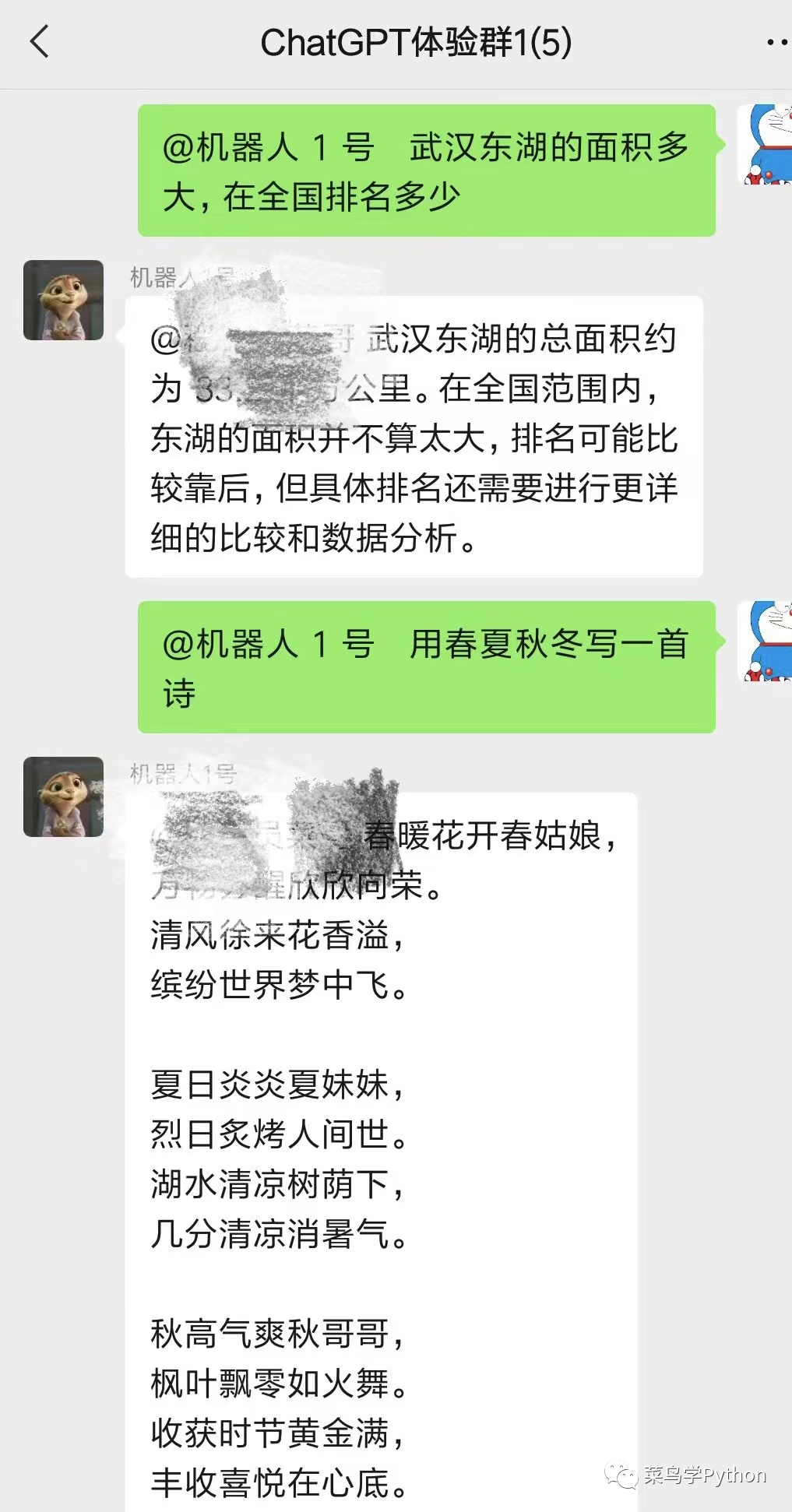
也可以部署在服务器上一多的群聊

部署服务器之后,你就相当于在云端有了一个自己的24小时超级工厂,你可以部署很多应用在服务器上,然后电脑,手机,平板只要能上网的都可以接入你的私人应用!部署机器人只是我们专栏高级篇里面的一种,专栏高级篇会分享很多花色玩法,需要一丢丢的python基础,有兴趣的同学火速加入吧!
最后推荐一下自己的专栏
一个人学习GPT费时费力,而且遇到问题没有人可以商量,交流和指导,浪费了大量的时间和精力。现在当务之急是要迅速麻利快使用这个超强AI,帮助你提高工作学习的效率,节省成本!
我们写了一个专栏,内容大概是这样的,里面详细记录了从小白开始如何注册ChatGPT保姆级指南,升级Plus的攻略,以及如何花色的玩耍GPT, 包括生成图片,打造自己的英语私教,部署微信机器人,用Python调用API,如何用GPT做PPT,制作有声小说等等,每周内容会更新!
原价299,目前早鸟的价格是109元(内容永久有效)满200涨20,一直涨到原价。目前很多星球都是动辄几百的价格。微信联系小编:coder_v5
现在GPT是一个风口,属于早期红利期,如果你不上车,等过两年大家都上车了风口过了,你也不用上车了,现在还是早班车,上车还来得及。

内容会持续推出,解锁更多高级好玩的技巧,感兴趣的火速扫码加入吧!
往期推荐:
通过ChatGPT进行副业赚钱的5个技巧!
玩的停不下来!!用Python+ChatGPT打造超强的微信机器人!
ChatGPT4已经来了,30秒做一个弹球游戏!
靠ChatGPT赚了3000块!
推荐阅读:
入门: 最全的零基础学Python的问题 | 零基础学了8个月的Python | 实战项目 |学Python就是这条捷径
干货:爬取豆瓣短评,电影《后来的我们》 | 38年NBA最佳球员分析 | 从万众期待到口碑扑街!唐探3令人失望 | 笑看新倚天屠龙记 | 灯谜答题王 |用Python做个海量小姐姐素描图 |碟中谍这么火,我用机器学习做个迷你推荐系统电影
趣味:弹球游戏 | 九宫格 | 漂亮的花 | 两百行Python《天天酷跑》游戏!
AI: 会做诗的机器人 | 给图片上色 | 预测收入 | 碟中谍这么火,我用机器学习做个迷你推荐系统电影
小工具: Pdf转Word,轻松搞定表格和水印! | 一键把html网页保存为pdf!| 再见PDF提取收费! | 用90行代码打造最强PDF转换器,word、PPT、excel、markdown、html一键转换 | 制作一款钉钉低价机票提示器! |60行代码做了一个语音壁纸切换器天天看小姐姐!|