Web缓存分为两类
- http缓存
- 浏览器缓存
1、缓存位置
- Service Worker
- Memory Cache
- Disk Cache
- Push Cache
2、浏览器缓存分为三类
- cookie
- localStrorage
- sessionStorage
cookie的最大容量为4kb, localStorage, sessionStorage容量为5M
localStorage可永久存储, 除非调用API删除或手动删除
sessionStorage关闭浏览器即可清除
3、http缓存分为两类
- 强制缓存: 不经过服务器,直接从缓存中读取数据
- 协商缓存: 向服务器发送请求,由服务器决定是从缓存中读取数据,还是由服务器返回新的数据
3.1 浏览器请求过程
我用浏览器搜索一个问题,浏览器首先就会向本地缓存发送一个HTTP请求,由于我是第一次请求此数据,缓存中必然是没有记录的,没有命中缓存,接着浏览器向服务器发送HTTP请求,服务器发出响应,响应头中包含缓存标识,浏览器将请求结果存入浏览器缓存中,并进行数据解析与页面渲染。
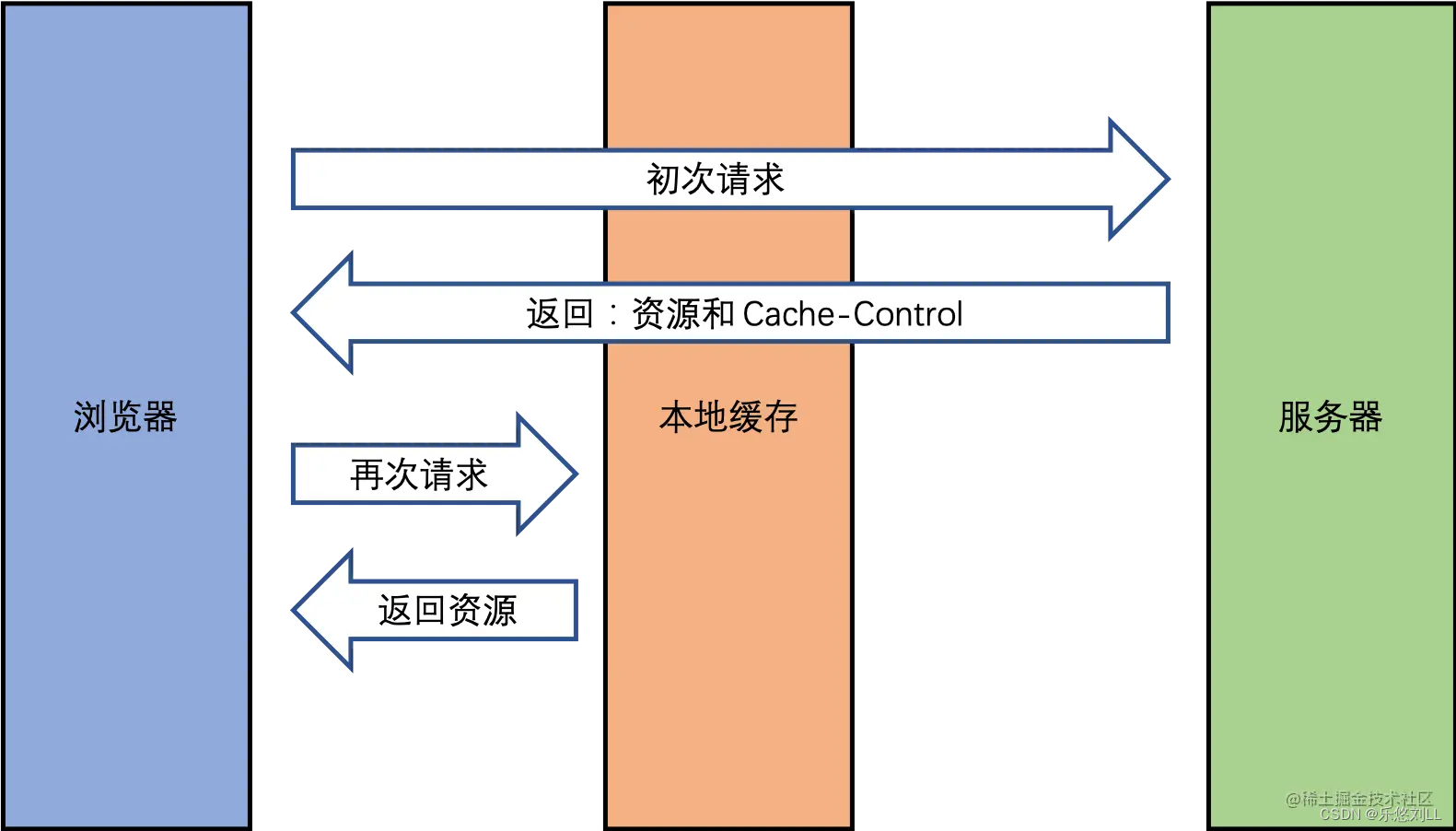
3.2 强缓存
3.2.1 与强缓存有关的响应头:
expires: 缓存资源到期的时间, 这个时间之前就是取的缓存数据
缺点: 本机时间可被修改, 不准确
catch-control: 规定缓存资源的有效时间, 例如max-age=2592000
若过期的话, 就走协商缓存

3.3协商缓存
3.3.1 与协商缓存有关的响应头与请求头

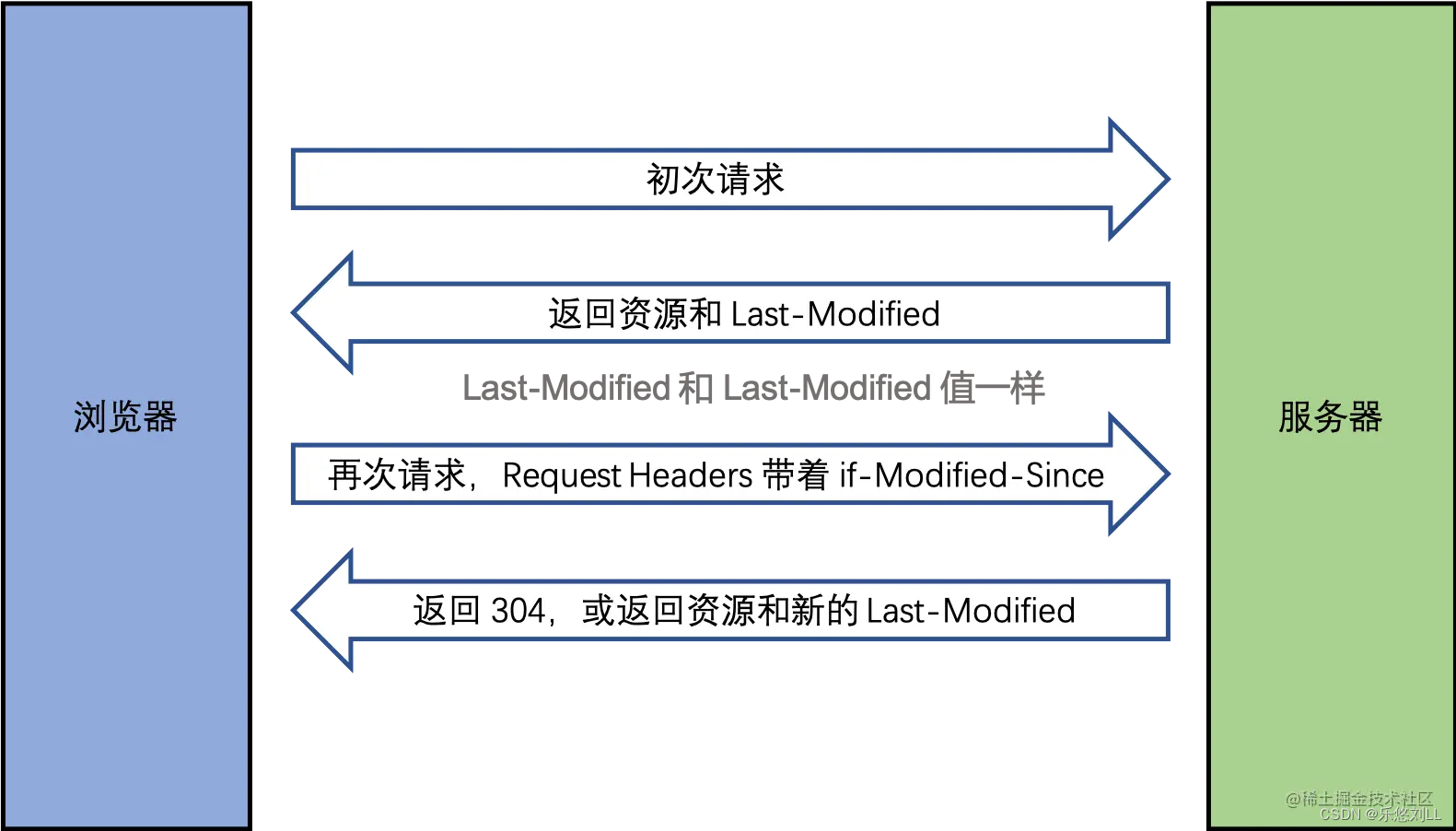
3.3.1.1 响应头:Last-Modified 请求头:If-Modified-Since
Last-Modified:资源的最后修改时间
服务器在响应时,会有一个Last-Modified的响应头,浏览器下次请求时,If-Modified-Since的值就会设为服务器上次响应的Last-Modified的值,请求到达服务器时,服务器就会根据这个值与服务器端资源更新时间进行比对,如果自上一次响应后资源未更新,则返回状态码304,表示资源未更新,可以直接从缓存中取数据,浏览器收到304后,就去缓存中取数据。如果比对后发现自上次响应后,服务器资源有更新,则返回200状态码,重新从服务器中响应数据和缓存标识等,存入浏览器缓存。
缺点:Last-Modified的值精确到秒,若在秒内发生资源更新,则可能导致浏览器依旧从缓存中读取数据。

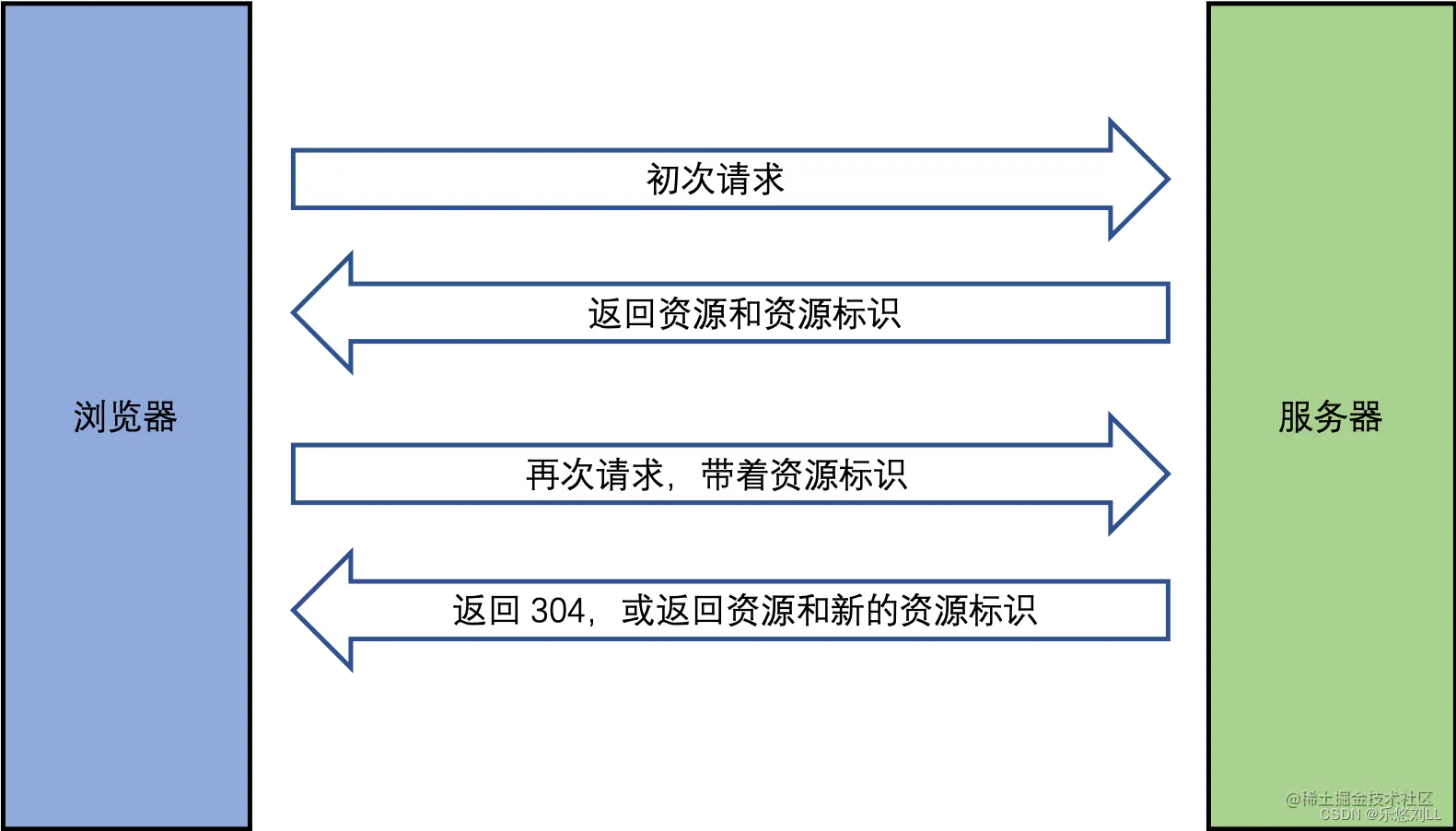
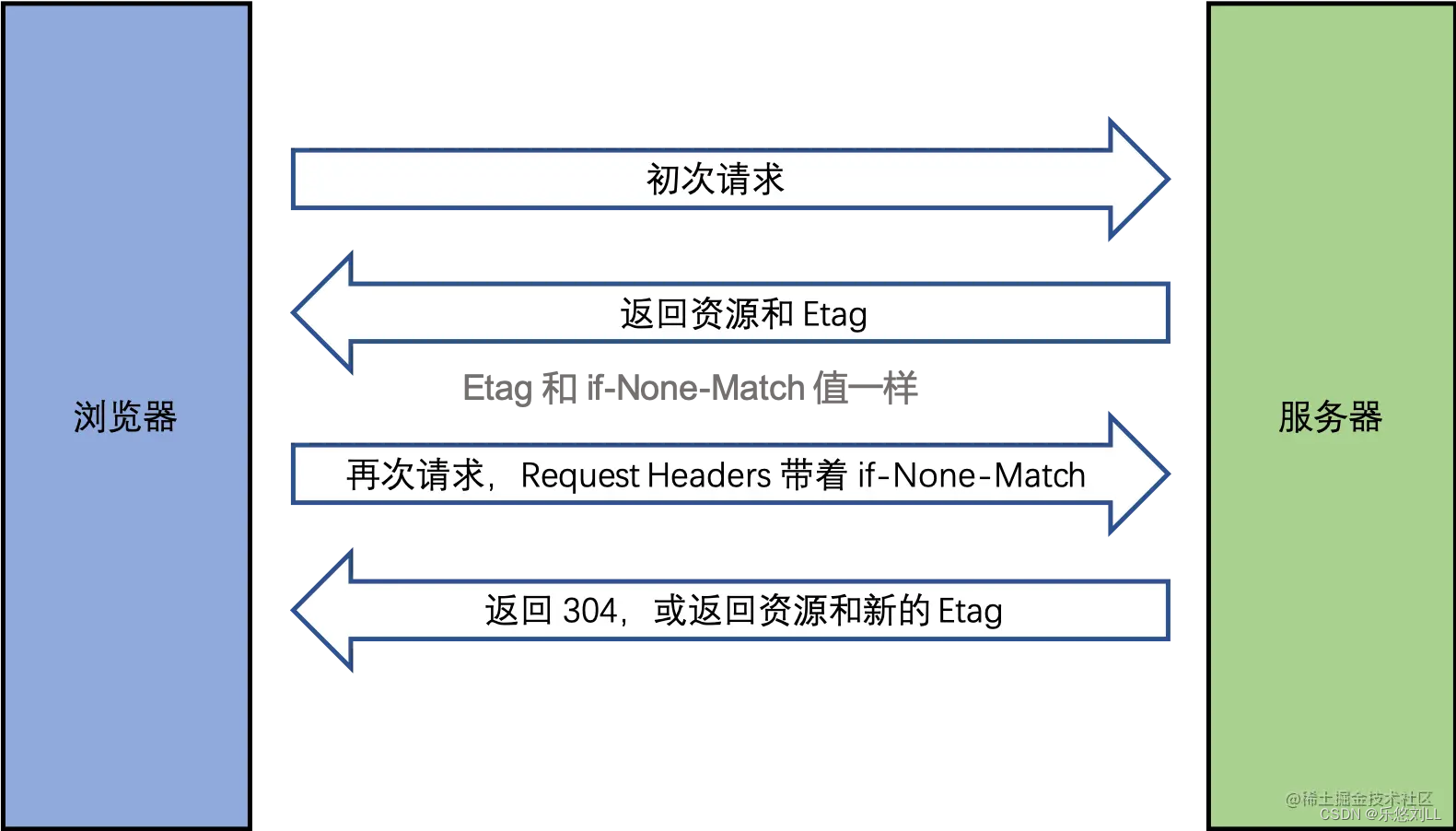
3.3.1.2 响应头:ETag 请求头:If-None-Match
ETag:若服务器资源更新,则ETag也会更新

流程与Last-Modified/If-Modified-Since一致,解决了秒内发生资源更新,无法识别的问题
3.3.2 两者比较:
优先使用 Etag。
Last-Modified 只能精确到秒级。
如果资源被重复生成,而内容不变,则 Etag 更精确。
4 三种刷新操作对 http 缓存的影响
正常操作:地址栏输入 url,跳转链接,前进后退等。
手动刷新:f5,点击刷新按钮,右键菜单刷新。
强制刷新:ctrl + f5,shift+command+r。
正常操作:强制缓存有效,协商缓存有效。
手动刷新:强制缓存失效,协商缓存有效。
强制刷新:强制缓存失效,协商缓存失效。
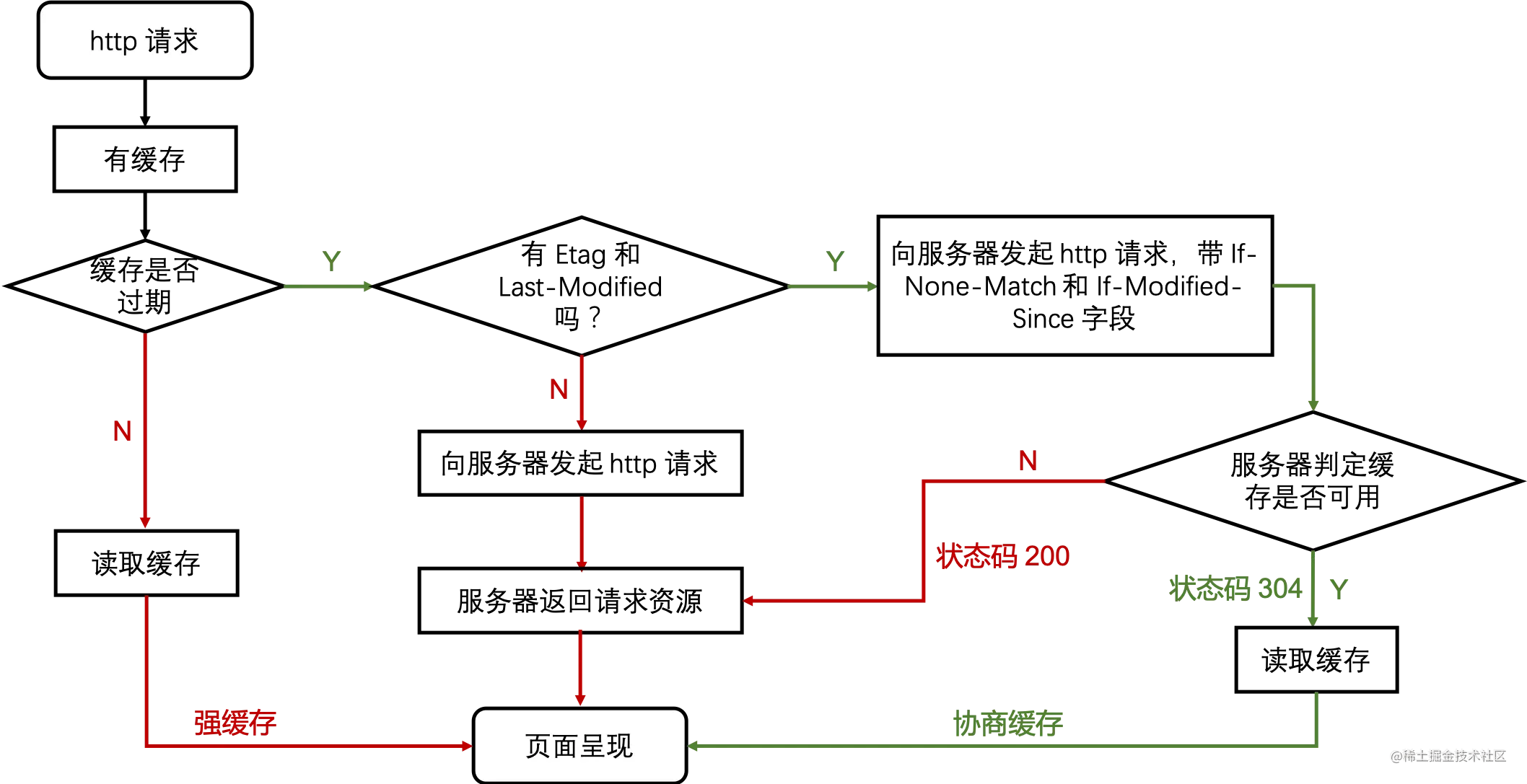
5 总结

浏览器每次请求时,首先判断是否有缓存,若无缓存则向服务器发送请求,并将响应结果存至缓存。
若有缓存,第一选择都是走强缓存——直接访问浏览器缓存,若缓存数据有效(评判指标:有效时间,依据:Expires或Cache-Control)则直接从缓存返回数据;若缓存数据无效,则走协商缓存(解决服务器端有资源更新的问题)。
协商缓存的要点就是判断资源有无更新(依据:Last-Modified/If-Modified-Since,ETag/If-None-Match)。若无更新(304),依旧从缓存中返回数据,若有更新(200),则从服务器返回数据,并更新缓存。
参考资料
http 缓存
浏览器缓存——强缓存与协商缓存