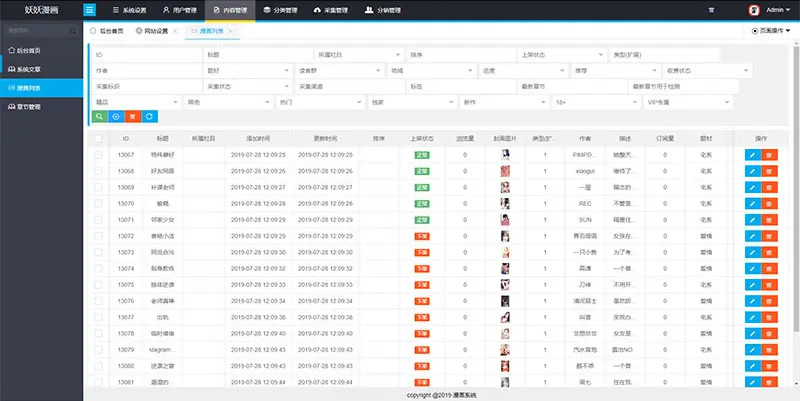
介绍:
php仿歪歪漫画系统源码,只含测试数据,不包任何设置,系统内置带小说,漫画采集规则。
环境要求:操作系统Linux、PHP/5.6x、mysql/5.5x、Apache/2.4.x、开启openssl扩展。
源码安装方法:
上传源码到网站根目录
导入数据库文件sjk.sql
修改数据库配置文件信息
Application/Common/Conf/db.php
后台地址:域名/admin
账号kangjia
密码zhanmazj.com
源码更新说明:
已更新,增加内置采集+增加app应用
增加卡密充值,免去对接问题,轻松收款,提现
7.21日更新
增加首次访问初始账号密码
优化完善后台采集
更新Cookie机制 修复用户账号会变的bug
代理分销后台重做,更美观,数据统计更详细。
增加被窝小说采集源
新增官方宝和官方微信接口
优化程序,支持mysql5.7,性能提高一倍
网盘下载地址:
http://kekewl.org/iVhPBUw5QvR0
图片: