目录
HTML定义
标签
HTML基本骨架
常见标签
标题标签
段落标签
换行与水平线标签
文本格式化标签
图像标签
绝对路径与相对路径
超链接标签
音频与视频标签
列表标签
无序列表
有序列表
定义列表
表格标签
表格结构标签
合并单元格
表单标签
input标签
input标签占位文本
真正实现单选功能
上传多个文件
下拉菜单标签
文本域标签
label标签
无语义的布局标签
div标签
span标签
字符实体
HTML定义
HTML是一种超文本标记语言,超文本即我们在网页中看到的链接,标记指的是语言中的标签
标签
标签一般成对出现,结束标签比开始标签多一个/
此外标签一般分为单标签与双标签
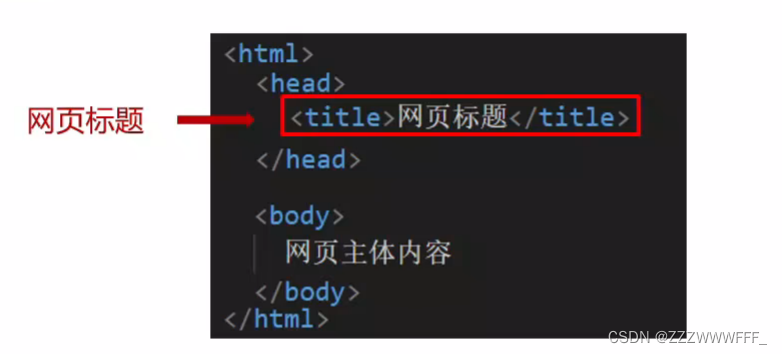
HTML基本骨架
 其中,HTML标签代表整个网页,head标签代表网页的头,它里面存放给浏览器看的内容,比如CSS,body代表网页的主体,用于存放给用户看的信息
其中,HTML标签代表整个网页,head标签代表网页的头,它里面存放给浏览器看的内容,比如CSS,body代表网页的主体,用于存放给用户看的信息
这里也可以看出标签之间的关系共有两种:兄弟关系、父子关系
常见标签
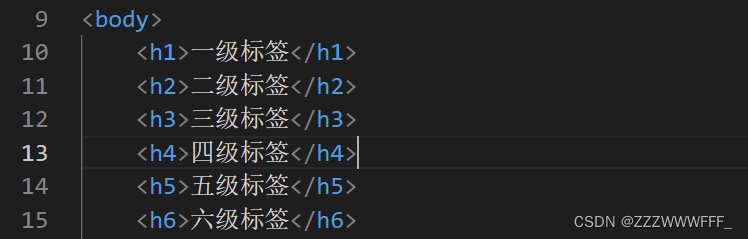
标题标签
标题标签有6种,标签名为h1~h6
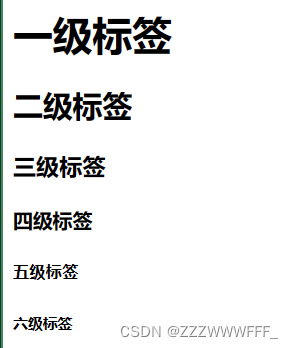
标签显示效果为
- 文字加粗
- 字号逐渐变小
- 独占一行


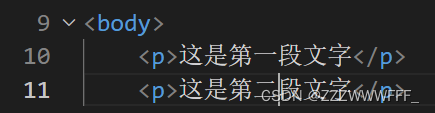
段落标签
标签名为p(双标签)
显示特点:
- 独占一行
- 段落之间存在间隙

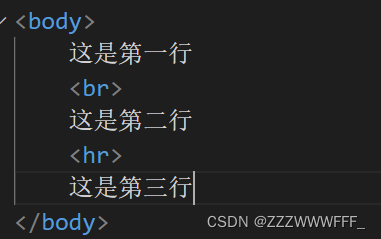
换行与水平线标签
- 换行:<br>单标签
- 水平线:<hr>单标签

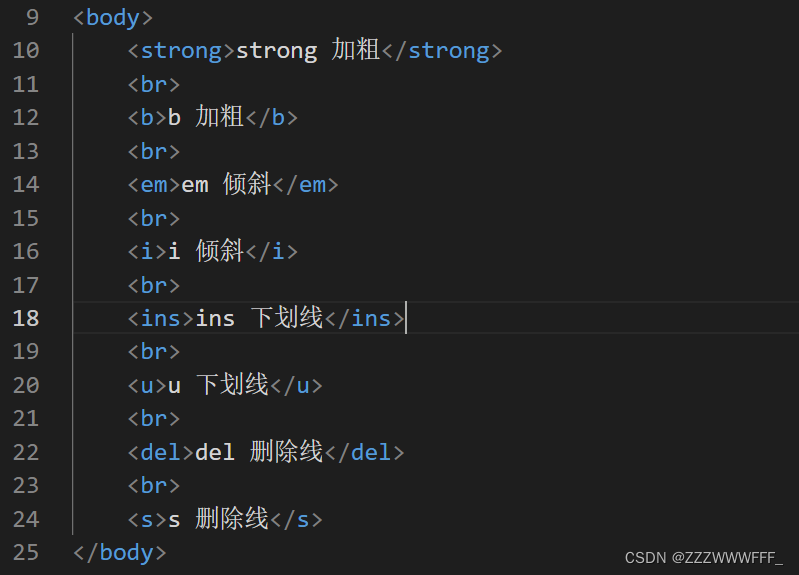
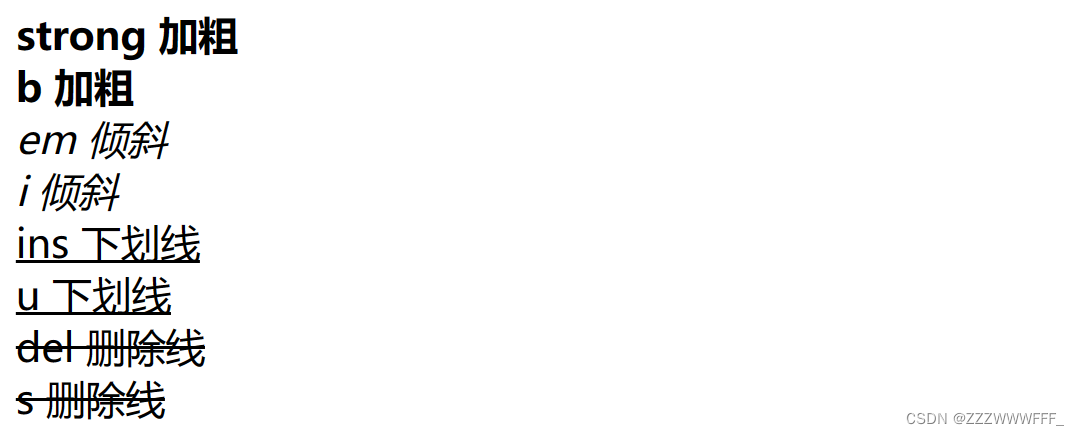
文本格式化标签
作用:为文本添加特殊格式,用于突出重点,例如加粗、倾斜、下划线、删除线等



图像标签
标签名:img
标签属性src用于指定图像的位置
除src属性外,img标签还有以下属性

这里的width属性与height属性在改变时浏览器会自动等比例调整,这两个属性了解即可


绝对路径与相对路径
绝对路径:在windows系统中是从磁盘开始的路径,在其他系统可能是从根目录开始的路径(统一使用/即可)
相对路径:从当前文件所在位置开始的路径
超链接标签
标签名:a
属性href用于指定跳转地址

如上图所示,target属性指定为_blank可以使得页面跳转是开启一个新页面而不是覆盖当前页面
在开发中如果暂时不清楚跳转地址的话可以将href属性值定位#
音频与视频标签
音频标签名:audio


值得说明的是,这里因为属性值与属性名一样所以可以简写为属性名即可
视频标签名video

![]()

列表标签
无序列表
标签:ul嵌套li,ul是无序列表,li是列表条目

注意ul标签里只能包裹li标签
但是li标签里可以包裹任意标签
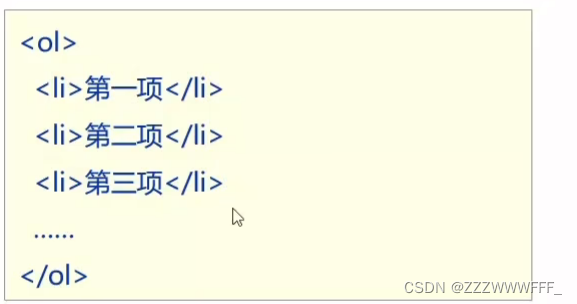
有序列表
标签:ol嵌套li,ol是有序列表,li是列表条目

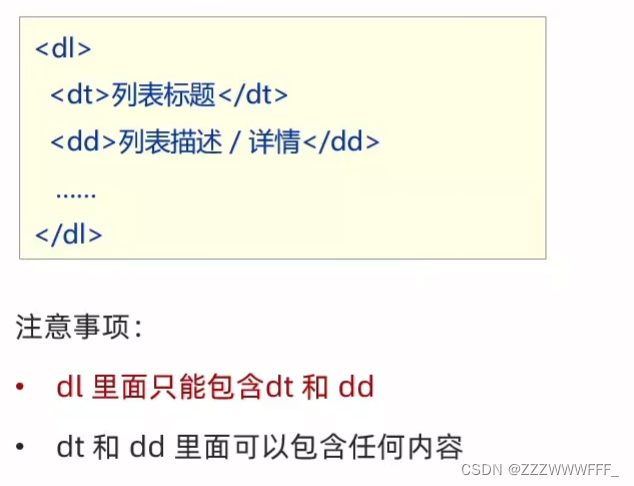
定义列表
定义列表通常用于一个网页的底部,如下图所示

标签:dl嵌套dt和dd,dl是定义列表,dt是定义列表的标题,dd是定义列表的描述/详情

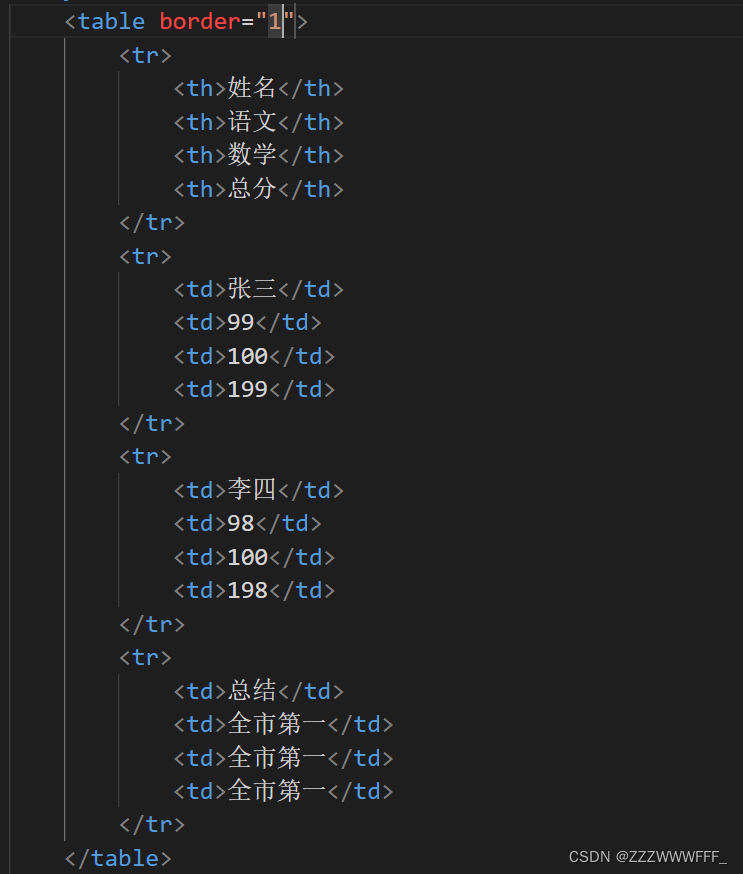
表格标签



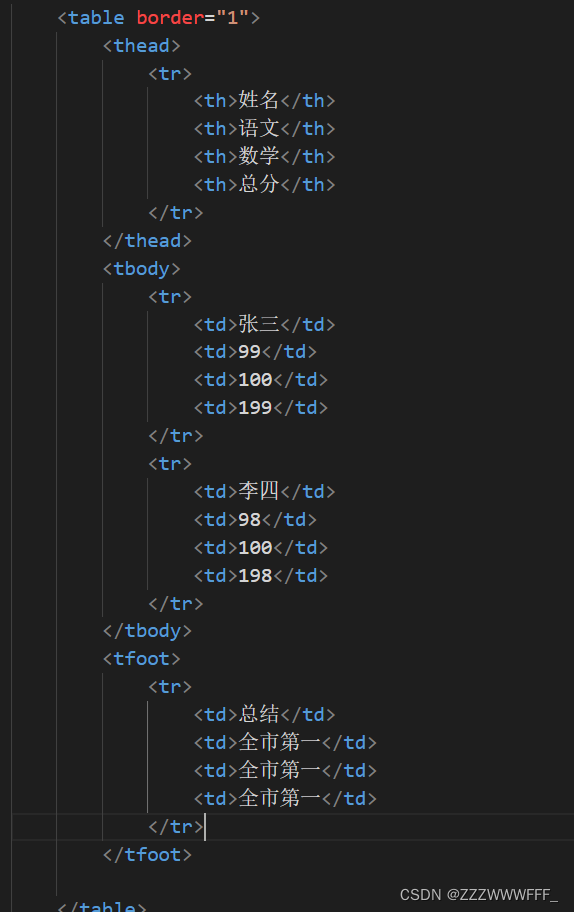
表格结构标签
作用:使用表格结构标签把内容划分区域,使得表格结构更加清晰,语义更清晰
注意这些标签是对浏览器说明的,只是加强语义


合并单元格

注意不能跨结构标签进行合并单元格
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><table border="1"><thead><tr><th>姓名</th><th>语文</th><th>数学</th><th>总分</th></tr></thead><tbody><tr><td>张三</td><td>99</td><td rowspan="2">100</td><td>199</td></tr><tr><td>李四</td><td>98</td><td>198</td></tr></tbody><tfoot><tr><td>总结</td><td colspan="3">全市第一</td></tr></tfoot></table>
</body></html>表单标签
作用:收集用户信息
标签名:form标签
在form标签里统一管理相关标签
使用场景:
- 登陆页面
- 注册页面
- 搜索页面
input标签

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
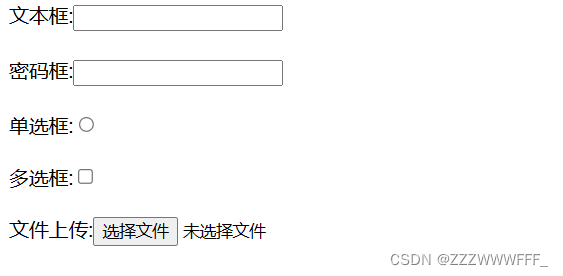
<body>文本框:<input type="text"><br><br>密码框:<input type="password"><br><br>单选框:<input type="radio"><br><br>多选框:<input type="checkbox"><br><br>文件上传:<input type="file">
</body>
</html>
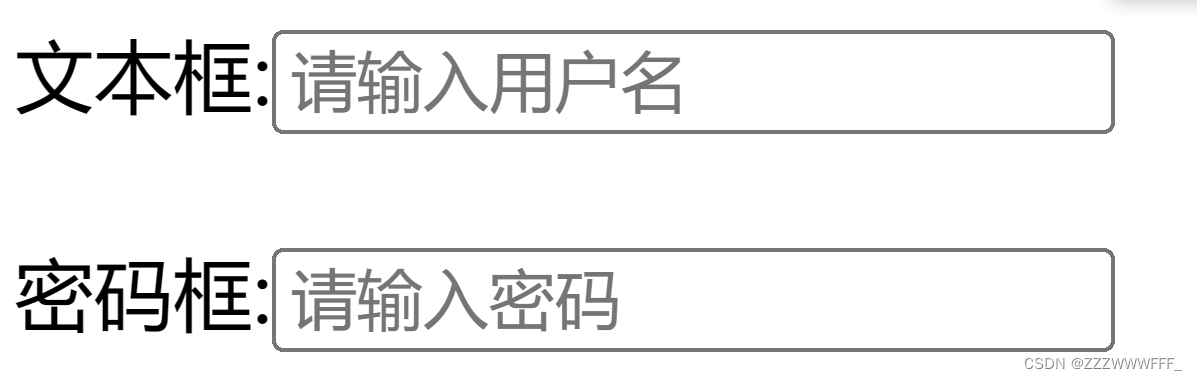
input标签占位文本
即input标签中的placeholder属性
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>文本框:<input type="text" placeholder="请输入用户名"><br><br>密码框:<input type="password" placeholder="请输入密码">
</body>
</html>
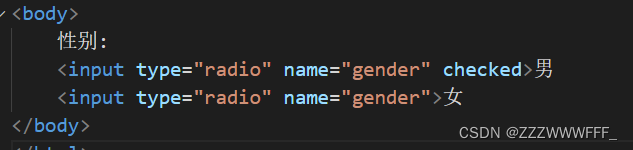
真正实现单选功能

注意这里的checked属性在多选框中同样适用


上传多个文件
在原先的input标签中添加属性multiple即可一次上传多个文件


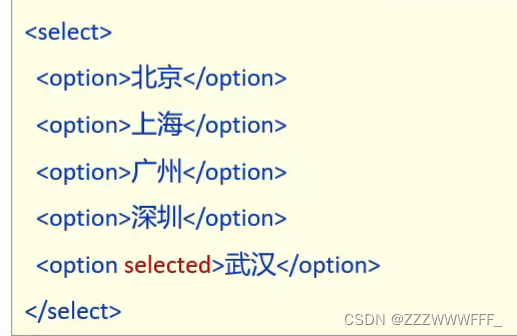
下拉菜单标签
标签:select嵌套option,select标签是下拉菜单整体,option是下拉菜单的每一项

其中selected属性是用于选定默认选择哪一项
文本域标签
作用:多行输入文本的表单控件
标签:textarea

label标签
作用:增大点击范围

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><input type="radio" id="man" name="gender"><label for="man">男</label><label><input type="radio" name="gender">女</label>
</body>
</html>button标签

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form action=""><input type="text" placeholder="请输入你的内容"><br><br><input type="password" placeholder="请输入密码"><br><button type="button">普通按钮</button><button type="reset">重置</button><button type="submit">提交</button></form></body>
</html>
无语义的布局标签
div标签
它是独占一行的
span标签
它是不换行的

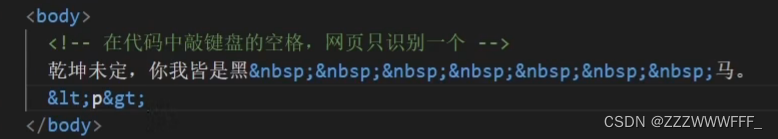
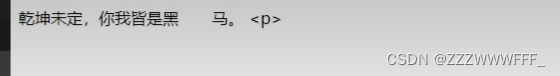
字符实体
概念上类似语言中的转义字符








](https://img-blog.csdnimg.cn/96cf07c91f414800890ca20ec41e476c.png)