项目中常常用到搜索,特别是导航类的网站。自己做关键字搜索不太现实,直接调用百度的是最好的选择。
使用jquery.ajax的jsonp方法可以异域调用到百度的js并拿到返回值,当然$.getScript也可以实现跨域调用js。
ok,了解了jsonp的原理和应用后,我们看看百度的智能提示是如何做的
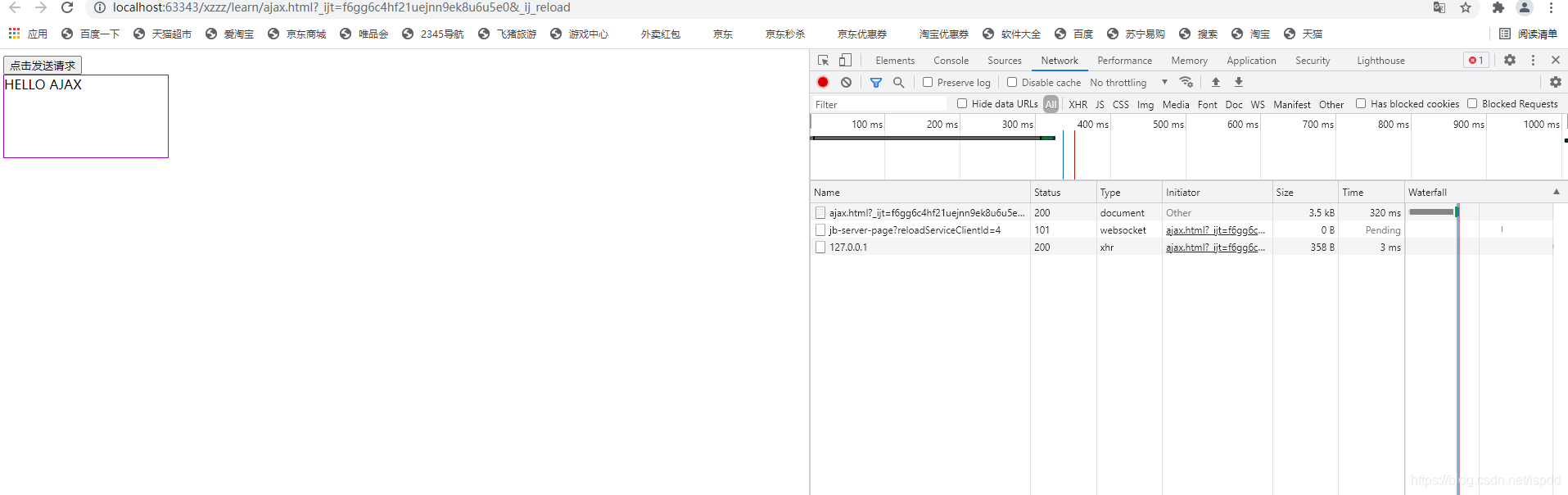
在chrome的调试窗口下看看百度搜索发出的请求。当输入关键字“a”,请求如图:
用firebug看下请求的参数,如图:
请求方式:get请求
请求参数:wd明显是要搜索的关键字;cb是请求回来的处理函数,名字可以随便给;t是时间戳,防止缓存的;p不知道什么意思,每次请求都给3就可以了;sid也不知道什么意思,不要也可以请求,如果想要也可以带上,值就是上面截图的值。
请求地址和参数都知道了,于是写下如下js测试是否可以拿到关键字提示(源码里的test.html页面):
var qsData = { 'wd': ‘a’,p': 3',0)">cbgetDatat': newDate().getMilliseconds().toString() };
$.ajax({async: false,url:"http://suggestion.baidu.com/su"GETjsonp'jsoncallback5000qsData封装所有请求要发送的参数;getData是自定义的名称,用于处理返回的关键字(以下示例代码把请求回来的关键字打印到了FireBug的控制台):
function getData(data) {
var Info = data[s']; //获取异步数据
console.log(Info);
}
监控下文本框,实时的发送ajax请求并拿回数据是这样的:
ok,测试可用,的确可以拿到关键字提示。但是总不能把一堆关键字放到前台让用户看,至少得跟百度一样,可以用鼠标和键盘方向键从候选词框里选词吧。
最关键的来了,现在开始写完整的智能提示并配合鼠标和键盘对候选词的操作(源码里的index.html页面),实现如下功能:
即时监控字母键和数字键,按下就发ajax请求(也可以设置延迟发请求,源码里有);同时监控空格、退格、Delete、Enter等键;
鼠标移入弹出层高亮选中的行,点击可上屏;
按键盘上下方向键可以选择候选词,回车提交跳转到百度搜索页面;
点击页面其他部位自动隐藏弹出框;
按ESC键隐藏弹出框
监控鼠标和键盘输入的js(autoComplete.js 源码里有更详细的注释):
var timeoutId; 延迟请求服务器
var highlightindex = -1; 高亮标记
$(function () {
$(#searchText").keyup(function (event) {var myEvent = event || window.;var keyCode =myEvent.keyCode;console.log(keyCode);监控键盘
if (keyCode >= 65 && keyCode <= 90 || keyCode >= 48 && keyCode <= 57 || keyCode >= 96 && keyCode <= 111 || keyCode >= 186 && keyCode <= 222 || keyCode == 8 || keyCode == 46 || keyCode == 32 || keyCode == 13) {延时操作clearTimeout(timeoutId);timeoutId = setTimeout(function () {timeoutId = FillUrls();},500)
FillUrls(); 异步请求
if (highlightindex != -1) {
highlightindex= -;
}
}else if (keyCode == 38 || keyCode == 4038) { 向上
var autoNodes = $(#auto").children(div)) {
autoNodes.eq(highlightindex).css(background-color",0)">white);
highlightindex--;
}else{
highlightindex= autoNodes.length - ;
}if (highlightindex == -) {
highlightindex= autoNodes.length - ;
}
autoNodes.eq(highlightindex).css(#ebebeb);var comText =autoNodes.eq(highlightindex).text();
$().val(comText);
}40) { 向下
);
}
highlightindex++;if (highlightindex ==autoNodes.length) {
highlightindex= 0).val(comText);
}
}13) { 回车
) {var comText = $(").hide().children().eq(highlightindex).text();
highlightindex= -;
$().val(comText);
}{
$().hide();
$(").get().blur();
}
}27) { 按下Esc 隐藏弹出层
if ($(is(:visible)) {
$().hide();
}
}
});
最后实现效果展示。可以鼠标选择候选词也可以键盘方向键选择,点击即可上屏,回车直接跳到百度页面:
在线演示地址:点击跳转
总结
如果觉得编程之家网站内容还不错,欢迎将编程之家网站推荐给程序员好友。
本图文内容来源于网友网络收集整理提供,作为学习参考使用,版权属于原作者。


![ajax异域请求jsonp,[js]ajax-异源请求jsonp](https://img-blog.csdnimg.cn/img_convert/d71b573de0bc30f2b989f1b9c0362d75.png)
![[2020年10月28日普级组]1404.最大异域和](https://img-blog.csdnimg.cn/20201030214655597.jpg?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQ1NTE5ODAz,size_16,color_FFFFFF,t_70#pic_center)