前言
Webpack 不仅是 JavaScript 模块打包工具
还是整个前端项目(前端工程)的模块打包工具
可以通过 Webpack 去管理前端项目中任意类型的资源文件
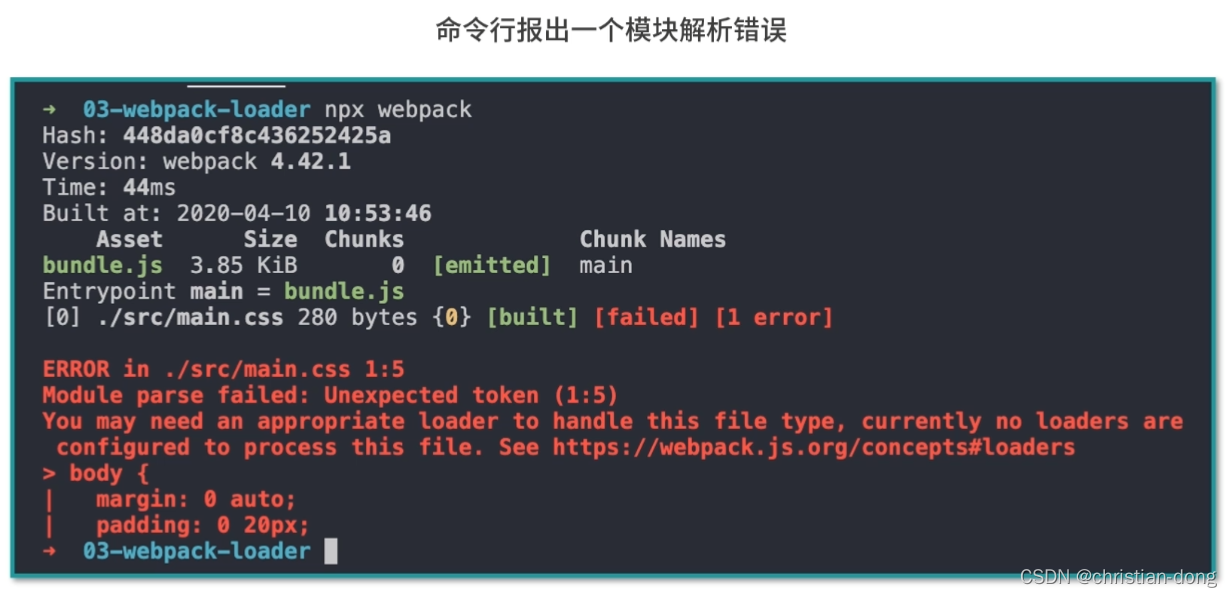
如何加载资源模块
将 Webpack 配置中的入口文件路径指定为 main.css 的文件路径
让 Webpack 直接打包 CSS 资源文件
module.exports = {// 样式文件路径entry: './src/main.css',output: {filename: 'bundle.js'}
}


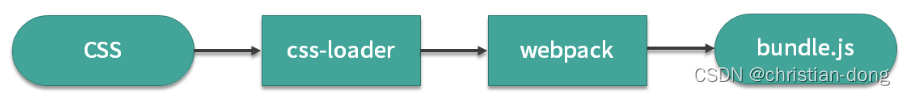
加载器的使用方式
通过 npm 先去安装这个 Loader
在配置文件中添加对应的配置
$ npm install css-loader --save-dev
# or yarn add css-loader --dev
// ./webpack.config.js
module.exports = {entry: './src/main.css',output: {filename: 'bundle.js'},module: {rules: [{test: /\.css$/, // 根据打包过程中所遇到文件路径匹配是否使用这个 loaderuse: 'css-loader' // 指定具体的 loader}]}
}

样式模块加载的问题
如果你尝试在页面中使用这里输出的 bundle.js 文件
你会发现刚刚的这个 main.css 模块并没有工作
解法只需要再额外添加一个 style-loader,样式就可以正常工作了
样式没有生效的原因是: css-loader 只会把 CSS 模块加载到 JS 代码中,而并不会使用这个模块。
安装完 style-loader 之后,我们将配置文件中的 use 属性修改为一个数组,将 style-loader 也放进去。
一旦配置多个 Loader,执行顺序是从后往前执行的
// ./webpack.config.js
module.exports = {entry: './src/main.css',output: {filename: 'bundle.js'},module: {rules: [{test: /\.css$/,// 对同一个模块使用多个 loader,注意顺序use: ['style-loader','css-loader']}]}
}
为什么要在 JS 中加载其他资源
假设我们在开发页面上的某个局部功能时,需要用到一个样式模块和一个图片文件
如果你还是将这些资源文件单独引入到 HTML 中,然后再到 JS 中添加对应的逻辑代码
试想一下,如果后期这个局部功能不用了
你就需要同时删除 JS 中的代码和 HTML 中的资源文件引入,也就是同时需要维护两条线
而如果你遵照 Webpack 的这种设计,所有资源的加载都是由 JS 代码控制
后期也就只需要维护 JS 代码这一条线了
开发一个 Loader
每个 Webpack 的 Loader 都需要导出一个函数,这个函数就是我们这个 Loader 对资源的处理过程,它的输入就是加载到的资源文件内容,输出就是我们加工后的结果。
我们通过 source 参数接收输入,通过返回值输出。
最终管道结束过后的结果必须是一段标准的 JS 代码字符串
// ./markdown-loader.js
const marked = require('marked')module.exports = source => {// 1. 将 markdown 转换为 html 字符串const html = marked(source)// html => '<h1>About</h1><p>this is a markdown file.</p>'// 2. 将 html 字符串拼接为一段导出字符串的 JS 代码const code = `module.exports = ${JSON.stringify(html)}`return code // code => 'export default "<h1>About</h1><p>this is a markdown file.</p>"'
}