文章目录
- 1.Performance
- 2.测试性能操作流程
- 3.Performance检测结果详解
- 区域1:controls【控制栏】
- 区域2:overview【网页性能总览图】
- 区域3:火焰图【各项指标的堆叠追踪可视化】
- 区域4:统计汇总【以图表的形式汇总数据】
- 4 其他监控性能小工具
- 4.1 Performance monitor面板:页面性能的实时监控
- 4.2 实时FPS面板:可以实时展示页面的FPS指标
1.Performance
Performance 是 Chrome 开发者工具中的一个功能,用于记录网页从初始化到运行时的所有性能指标。
可把performance理解为对性能评估领域的一个接口,可以通过performance拿到很多性能上的参数,通过performance去定位哪里有问题,哪里有问题改哪里。
2.测试性能操作流程
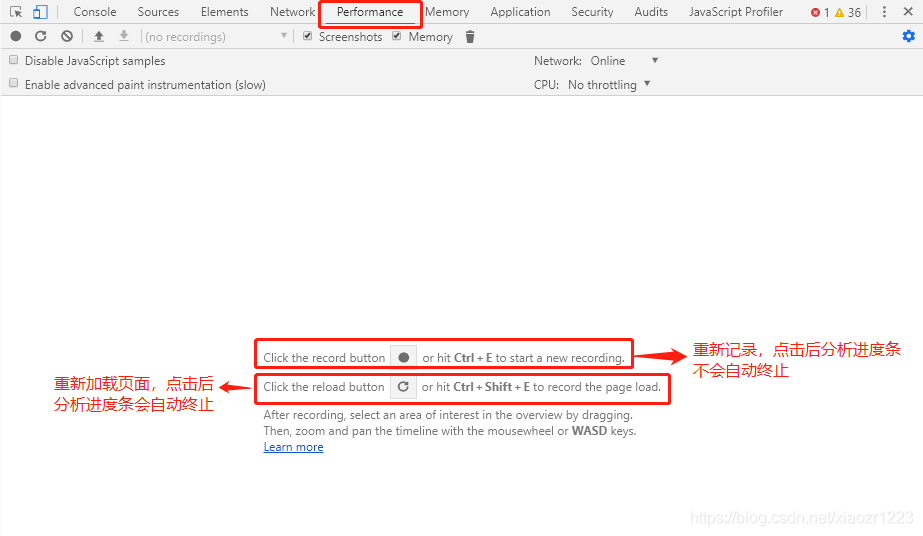
1、在谷歌浏览器调式模式下(F12),切换到 Performance 选项卡。

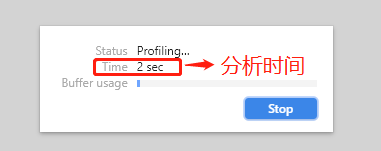
2.点击刷新图标,重新加载页面,出现网页分析进度条。

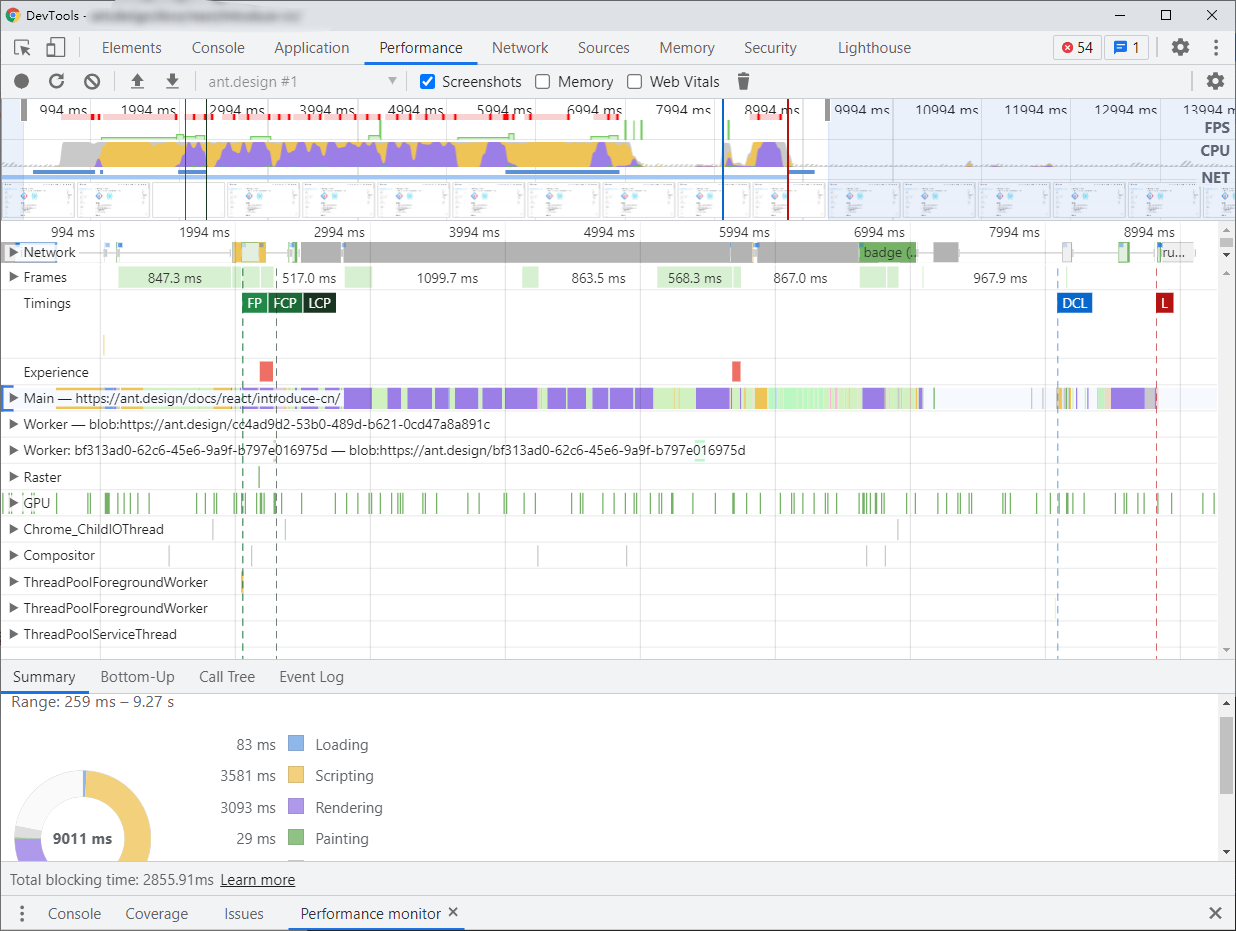
3.停止后,会出现性能分析图

3.Performance检测结果详解
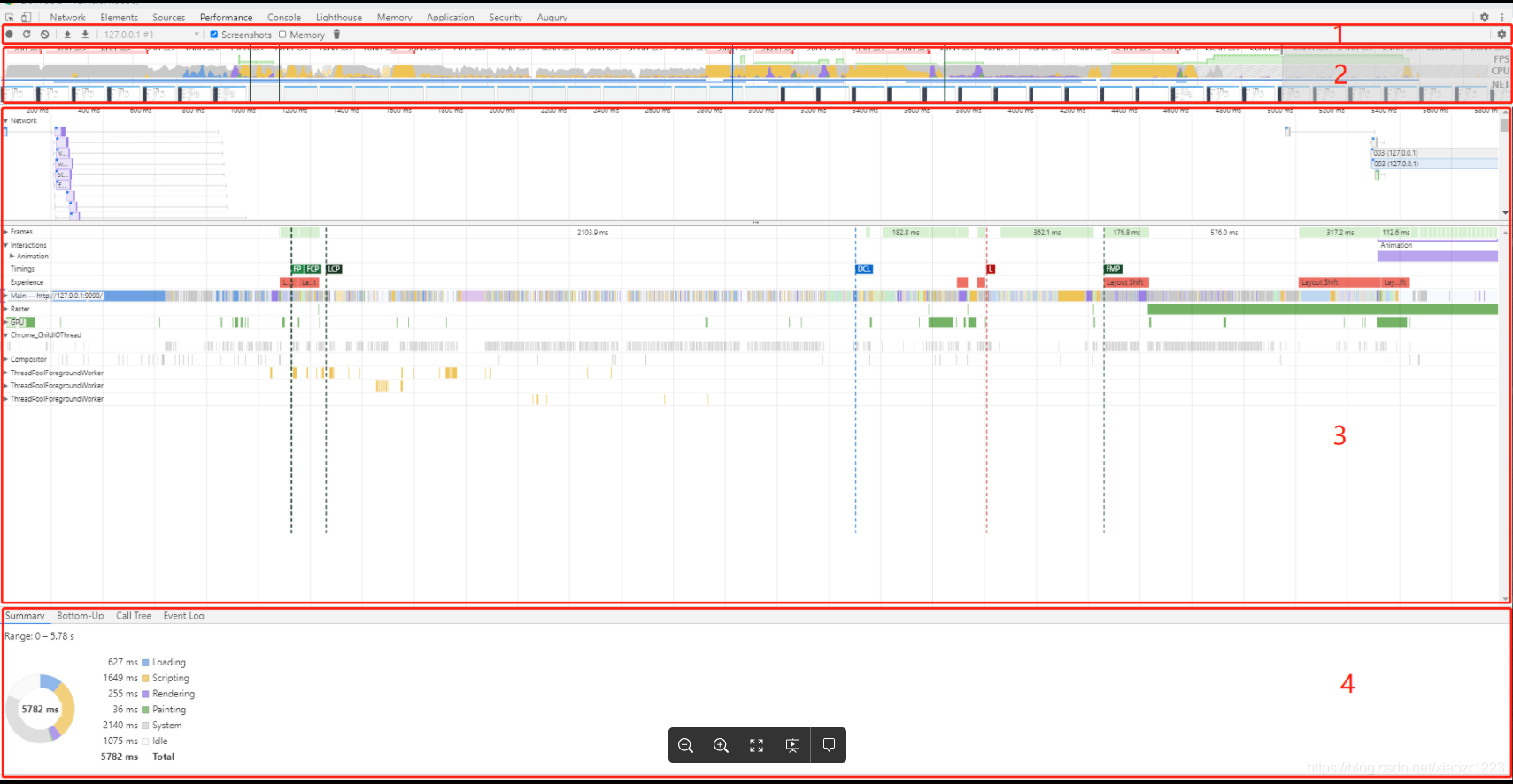
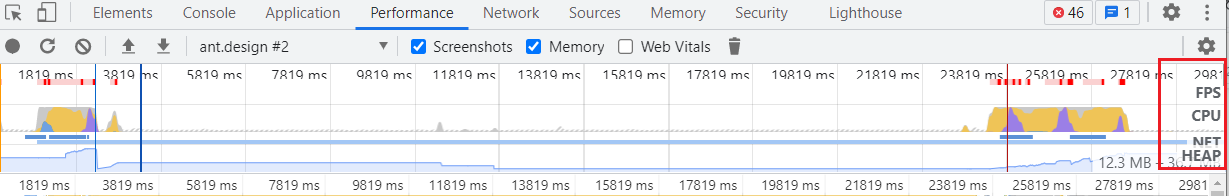
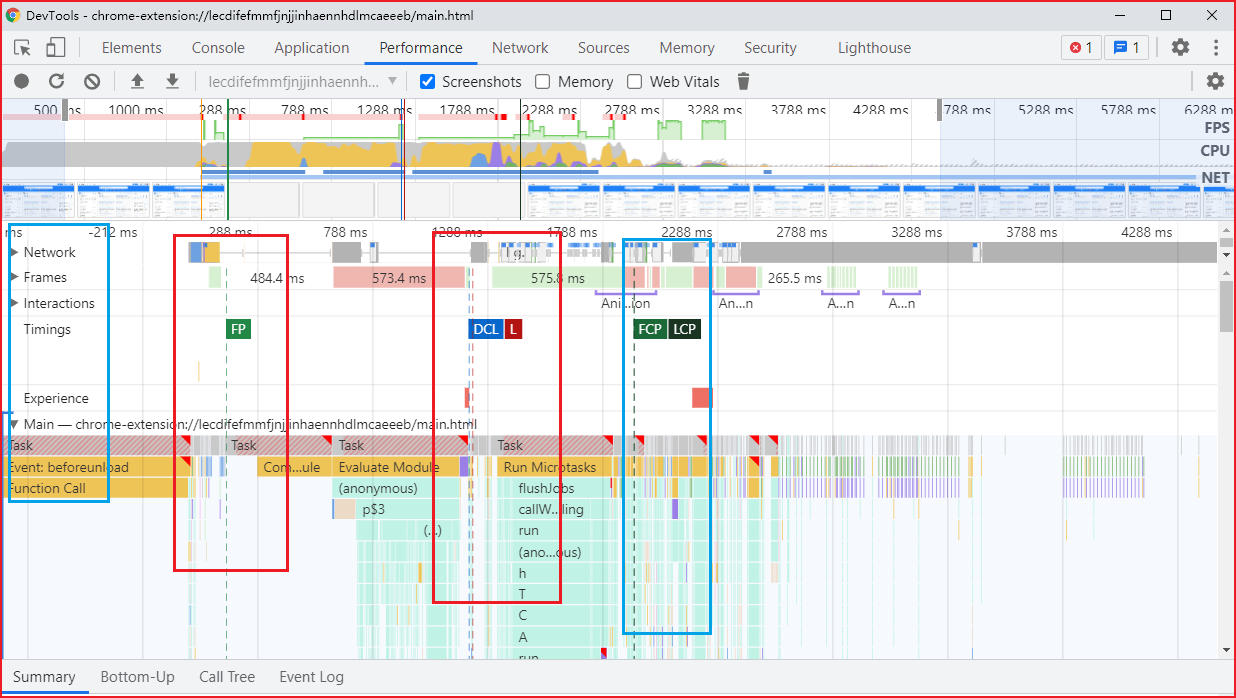
1.将整个Performance面板划分成 4 个区域

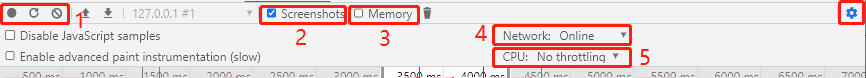
区域1:controls【控制栏】

1、录制、停止按钮可实时绘制一段时间当前页面时间轴的性能轨迹,时间为秒,停止后生成一张性能分析图。
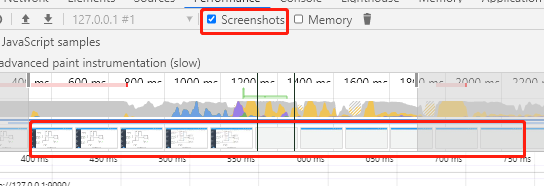
2、屏幕快照选项,需要勾选才会出现屏幕快照截图(一般是默认勾选)

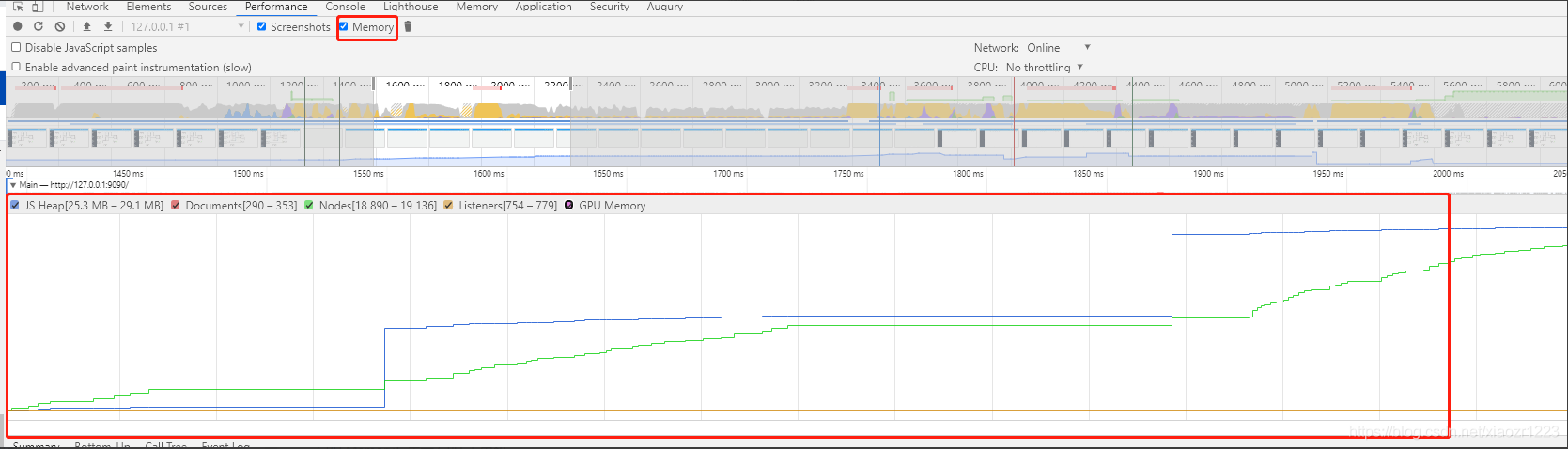
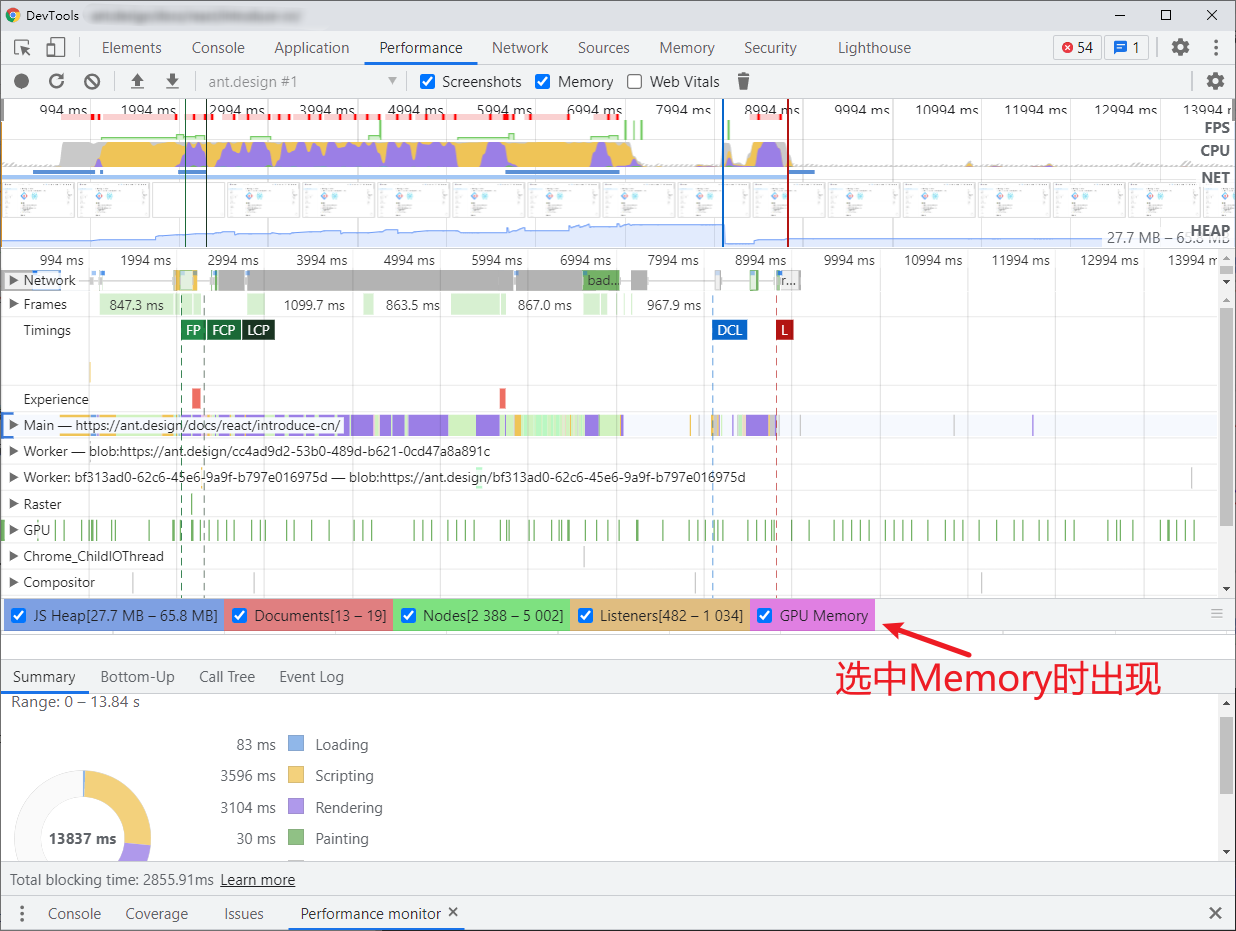
3、内存复选框:指标对应的时间资源状态。
这个折线图只有在点击 Main 主线程的时候才会有,选择其他的指标时折线图区域时空白。


JS Heap:表示 JS 占用的内存大小。
Documents:表示文档数。
Nodes:表示 Node 节点数。
Listeners:表示监听数。
GPU Memory:表示 GPU 占用数。
4、表示网速控制,可选3G快、3G慢、或者自定义网速。
5、表示是否对CPU进行减速,可选4倍减速、6倍减速,可用来测试CPU在极端环境下对页面性能的影响。
区域2:overview【网页性能总览图】
FPS(每秒帧数情况)、CPU(CPU占用情况)、NET(网络资源情况)、HEAP(JS占用情况)一共四项指标。

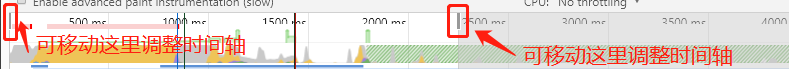
ps: 在性能报告中,有很多的数据。可以通过双击,拖动、鼠标选取、滚轮滚动等等动作来放大缩小报告范围,从各种时间段来观察分析报告。

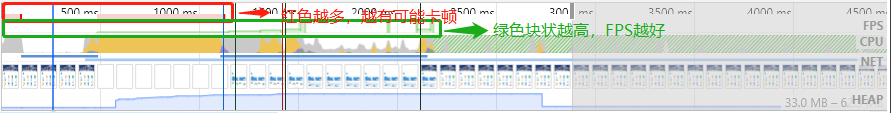
1、FPS【Frames Per Second】:表示每秒传输帧数,是速度单位,用来分析动画的一个主要性能指标。
帧率能够达到 50 ~ 60 FPS 的动画将会相当流畅,让人倍感舒适;
帧率在 30 ~ 50 FPS 之间的动画,因各人敏感程度不同,舒适度因人而异;
帧率在 30 FPS 以下的动画,让人感觉到明显的卡顿和不适感;
帧率波动很大的动画,亦会使人感觉到卡顿。

绿色竖线越高,FPS 越高。 红色表示长时间帧,可能出现卡顿。
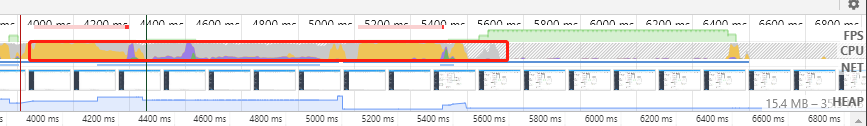
2、CPU 资源:此面积图指示消耗 CPU 资源的事件类型。

颜色分别为(与数据统计中的颜色数据表示一致):
蓝色(Loading):表示网络通信和 HTML 解析时间。
黄色(Scripting):表示 JavaScript 执行时间。
紫色(Rendering):表示样式计算和布局(重排)时间。
绿色(Painting):表示重绘时间。
灰色(other):表示其它事件花费的时间。
白色(Idle):表示空闲时间。
3、NET:每条彩色横杠表示一种资源。横杠越长,检索资源所需的时间越长。 每个横杠的浅色部分表示等待时间(从请求资源到第一个字节下载完成的时间)。

4、HEAP:JavaScrip 执行的时间分布。

区域3:火焰图【各项指标的堆叠追踪可视化】

1、Network:表示每个服务器资源的加载情况。
2、Frames:表示每幅帧的运行情况。
3、Timings:
图中虚线与标记表示如下:
FP(First Paint) 首屏绘制,页面刚开始渲染的时间。
FCP(First Contentful Paint) 首屏内容绘制,首次绘制任何文本,图像,非空白canvas 或 SVG 的时间点。
LCP(Largest Contentful Paint ) 最大内容绘制,页面上尺寸最大的元素绘制时间
DCL(DOMContentLoaded) 表示 HTML 文档加载完成事件。当初始 HTML 文档完全加载并解析之后触发,无需等待样式、图片、子 frame 结束。作为明显的对比,load 事件是当个页面完全被加载时才触发。
L(Onload) 页面所有资源加载完成事件。
FMP(First Meaningful Paint) 首屏有意义的内容绘制,这个“有意义”没有权威的规定,本质上是通过一种算法来猜测某个时间点可能是 FMP。有的理解为是最大元素绘制的时间,即同LCP(Largest Contentful Paint )。
其中 FP、FCP、FMP 是同一条虚线,三者时间不一致。比如首次渲染过后,有可能出现 JS 阻塞,这种情况下 FCP 就会大于 FP。
4、Main:表示主线程,主要负责:Javascript 的计算与执行;CSS 样式计算;Layout 布局计算;将页面元素绘制成位图(paint);将位图给合成线程。
X轴代表时间,每个长条代表着event,长条越长就代表花的时间越多,Y轴代表调用栈。在栈里,上面的event调用了下面的event。
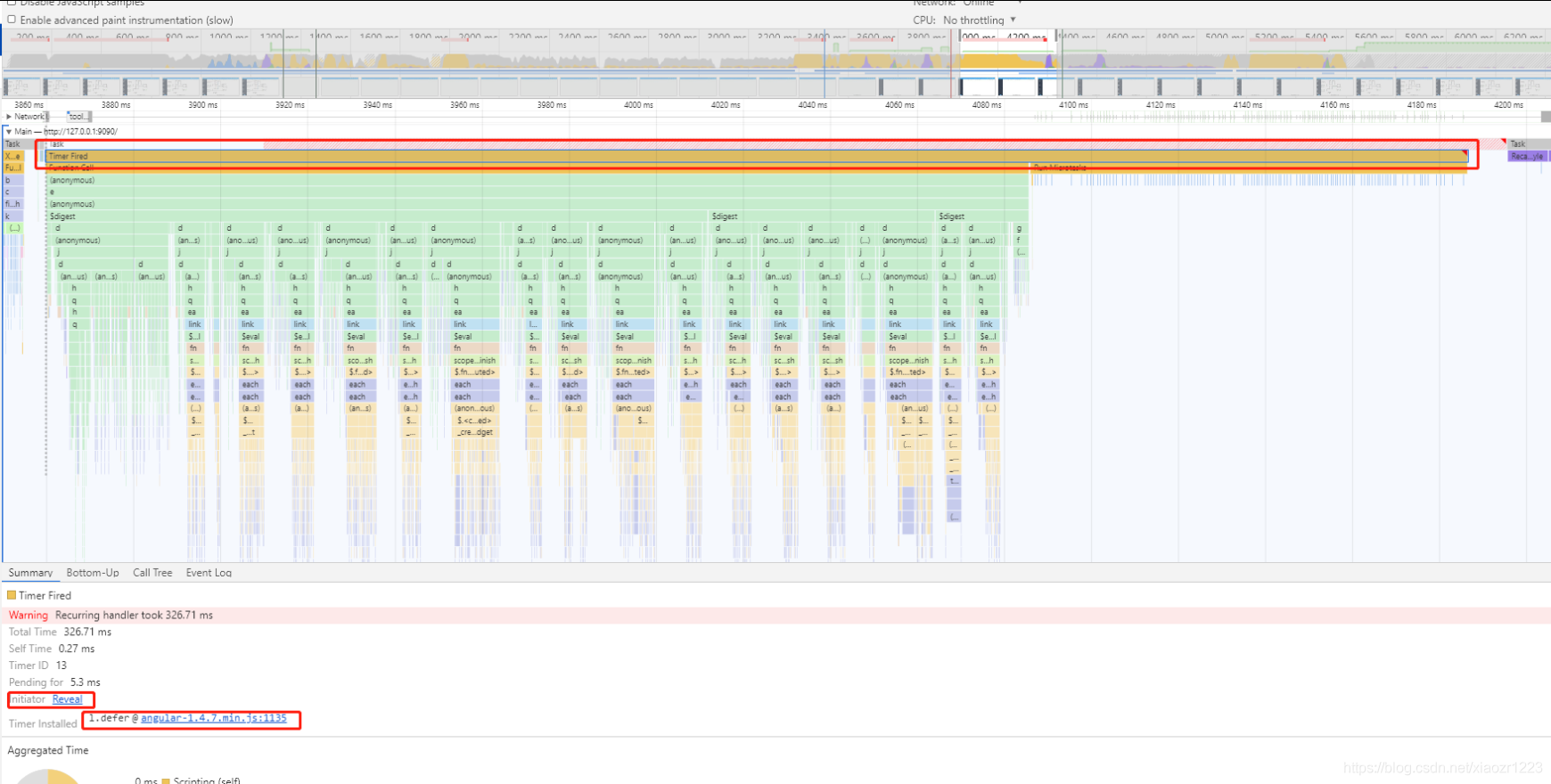
如果在性能长条中的右上角出现了红色的三角形,说明这个事件存在问题,需要特别留意。双击这个带有红色小三角的的事件。在Summary面板会看到详细信息。注意reveal这个链接,双击它会让高亮触发这个事件的event。如果点击了angular-1.4.7.min.js:1135这个链接,就会跳转到对应的代码处。

区域4:统计汇总【以图表的形式汇总数据】
记录页面后,无需仅依靠Main部分来分析活动。DevTools还提供了三个表格视图来分析活动。每个视图您提供有关活动的不同视点:

1、Summary:表示各指标时间占用统计报表;

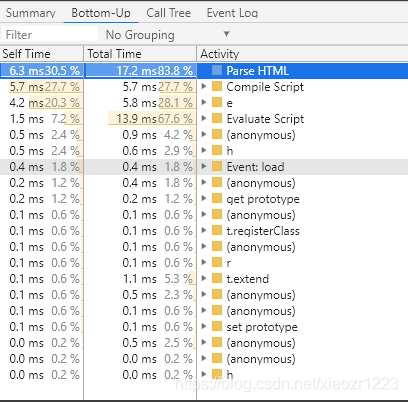
2、Bottom-Up:表示事件时长排序列表(倒序)=> 可直接查看花费最多时间的活动;

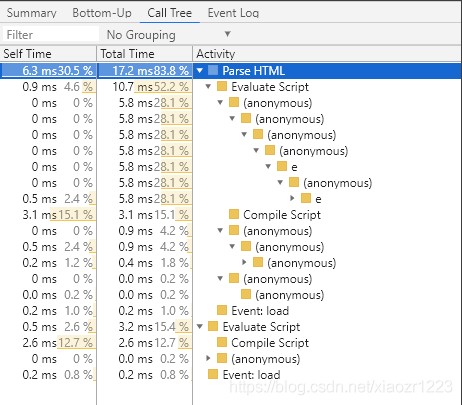
3、Call tree:表示事件调用顺序列表=>可直接查看导致最多工作的根活动 ;

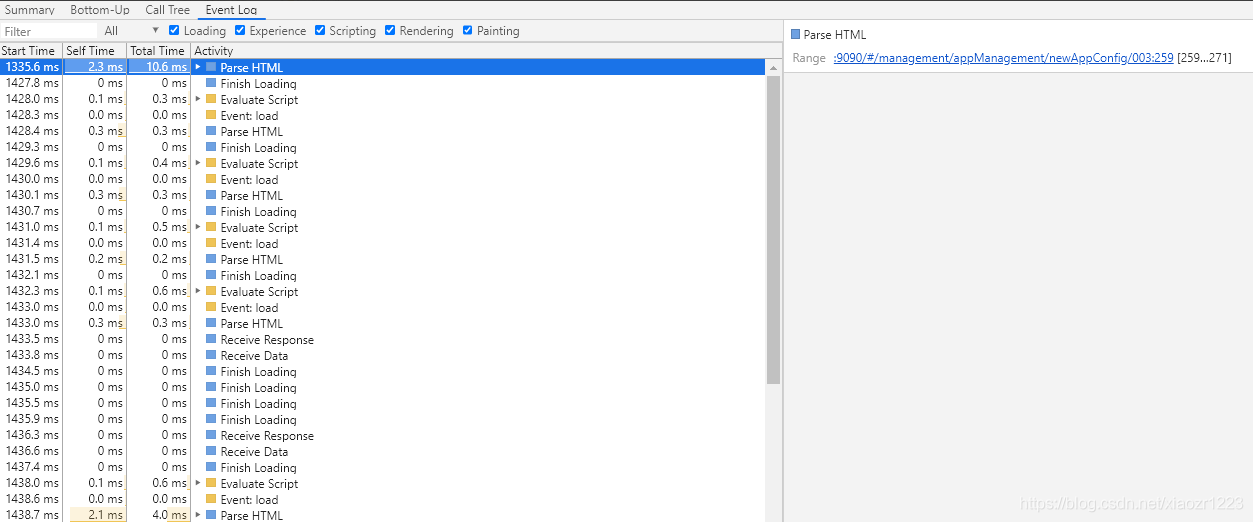
4、Event Log:表示事件发生的顺序列表=>记录期间的活动顺序查看活动;

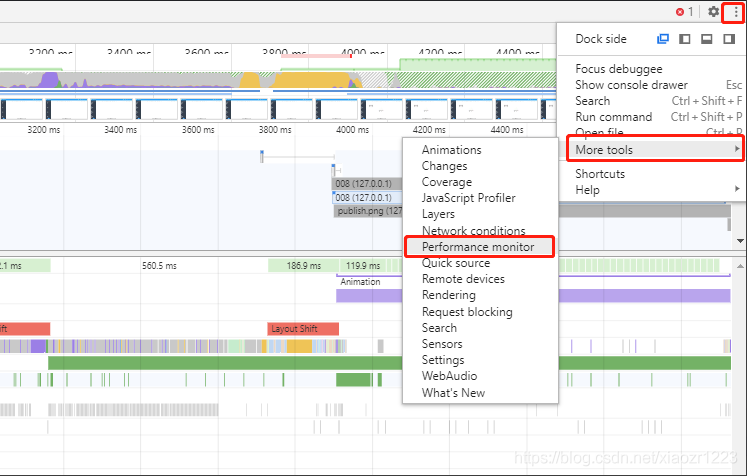
4 其他监控性能小工具
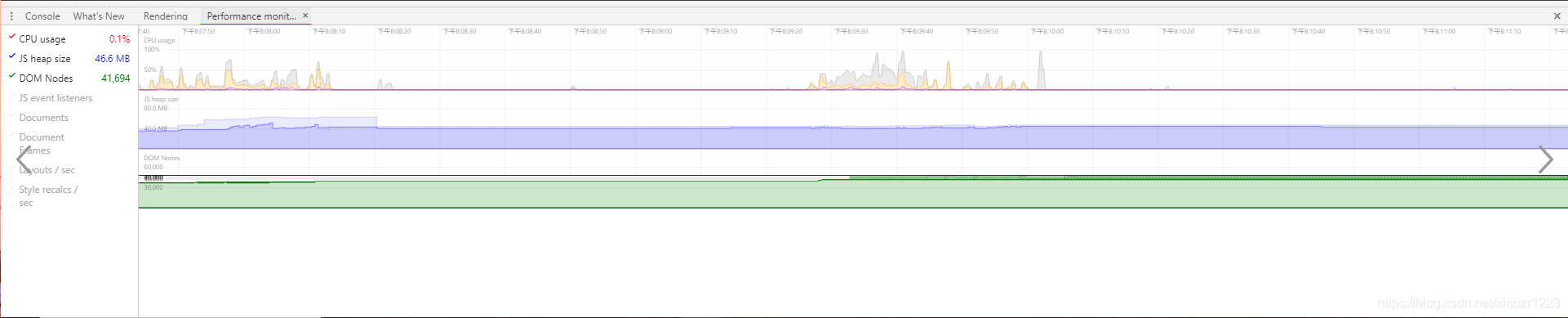
4.1 Performance monitor面板:页面性能的实时监控


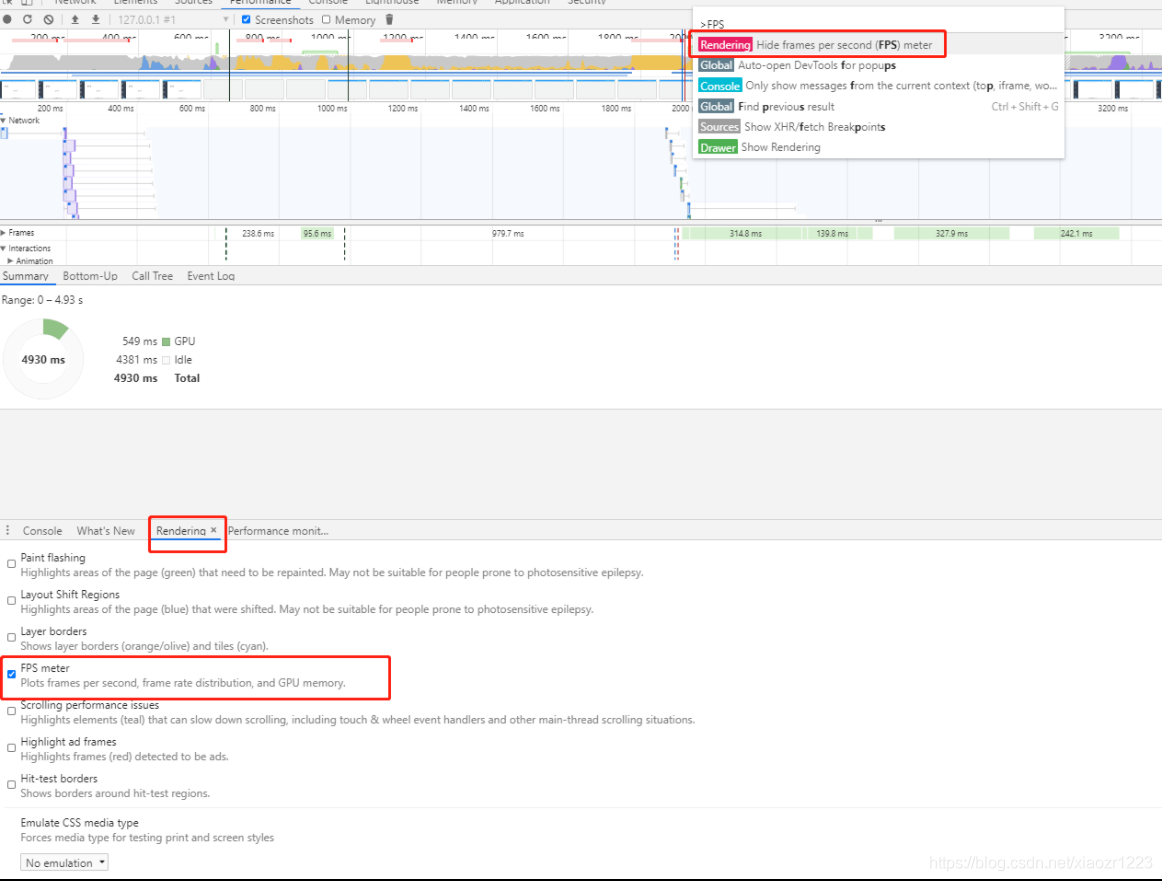
4.2 实时FPS面板:可以实时展示页面的FPS指标
-
按下 Control+Shift+P 打开命令菜单
-
输入Rendering,点选Show Rendering
-
在Rendering面板里,激活FPS Meter。FPS实时面板就出现在页面的右上方。