文章目录
- 前言
- 一、插值表达式
- 二、v-bind指令
- 三、v-model指令
- 总结
前言
插值表达式{{…}}
v-bind
v-model
一、插值表达式
插值表达式支持匿名变量、三目运算符、四则运算符、比较运算符、数值类型的一些内置方法,还有数组的索引取值方法和对象属性。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script type="text/javascript" src="../js/vue.js"></script>
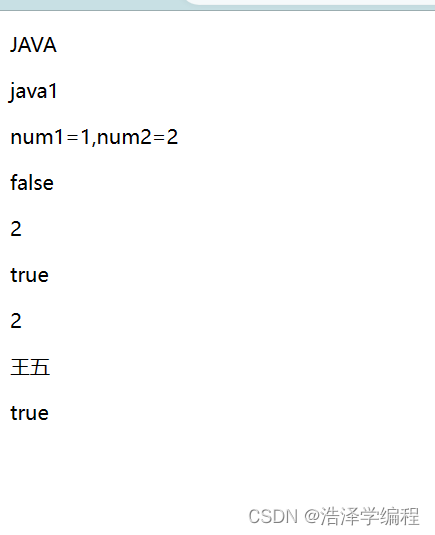
</head><body><div id="app"><p>{{str.toUpperCase()}}</p><p>{{str+'1'}}</p><p>num1={{num1}},num2={{num2}}</p><p>{{num1>num2}}</p><p>{{1+1}}</p><p>{{flag}}</p><p>{{arr[1]}}</p><p>{{stu.name}}</p><p>{{3>2?true:false}}</p></div><script>new Vue({el: '#app',data: {str: "java",num1: 1,num2: 2,flag: true,arr: [1, 2, 3],stu: {name: "王五",age: 20}}})</script></body></html>
二、v-bind指令
(1)v-bind是Vue提供的,用于绑定HTML属性的指令,可以被绑定的HTML属性包括id、class、src、title、style等。这些可以是被绑定的属性以“名称/值”的形式出现,如<标签 v-bind:属性=“值”></标签>或者:<标签 :属性=“值”></标签>
(2)v-bind是单向绑定:假如你绑定的是表单的value属性,你在表单内上输入文本就不会与你绑定的值所同步,即数据只能从data流向页面。(如果不太理解,请继续往下看,与v-model指令相对比就知道了)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script type="text/javascript" src="../js/vue.js"></script>
</head><body><div id="app"><a v-bind:href="url">点击进入百度</a><!-- <a :href="url">点击进入百度</a> --></div><script>new Vue({el: '#app',data: {url: "https://www.baidu.com"}})</script></body></html>

(3)v-bind可以通过数组绑定多个,也可以三目运算绑定
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script type="text/javascript" src="../js/vue.js"></script>
</head>
<style>.back {background-color: red;}.size {font-size: 28px;}
</style><body><div id="app"><p :class="[back,size]">你好</p><p :class="3>2?back:size">你好</p></div><script>new Vue({el: '#app',data: {back: "back",size: "size"}})</script></body></html>

三、v-model指令
(1)v-model实现表单类元素双向绑定(只有带有value属性的标签),其默认收集value值。(如input,select,textarea等)
(2)语法<input v-model="test>"本质上是<input :value="test" @input="test=$event.target.value">
v-model本质上就是一个语法糖,“:value=“test””是将监听事件中的数据放入input,语法糖中用@input对输入框进行监听。而且强调一下不仅是获取input的值,而且v-model是实时获取数据。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script type="text/javascript" src="../js/vue.js"></script>
</head><body><div id="app"><input type="text" v-model="message"><p>{{message}}</p></div><script>new Vue({el: '#app',data: {message: "哈哈哈"}})</script></body></html>

大家看一下我在文本框直接输入时message的变化:

可以看出是实时变化
(3)对下拉框、多行文本框、多选按钮、单选按钮等不在举例,用法更上面一样,大家只需要记住v-model是对vlaue值的监控就会用了。
需要注意的是,大家对下拉框的绑定,直接在select标签内使用就行,然后实时获取每个option标签内的value值。对于复选框绑定,大家可以绑定数组,这样每次选中的就会自动添加到数组中存储。
总结
以上就是关于插值表达式、v-bind、v-model的讲解。