说明
【跟月影学可视化】学习笔记。
数据可视化的一般过程
- 先看有什么样的数据:分析真实数据
- 然后看想从数据中了解什么信息:获取想要的信息
- 再决定使用何种可视化方式呈现:为数据选择正确的呈现形式
- 最后看展示的效果怎么样,是否有意义:了解数据背后有价值的内容
实战演练:对公园中的游客进行数据可视化
这里使用上一节的例子进行实战演练:数据还是那些,里面有时间、地点和性别。
[{"x": 456,"y": 581,"time": 12,"gender": "f"
}, {"x": 293,"y": 545,"time": 12,"gender": "m"
}, {
...
}]
- 第一步:假设我们想了解公园一天中的游客变化规律
- 第二步:需要统计不同时间段公园内人数
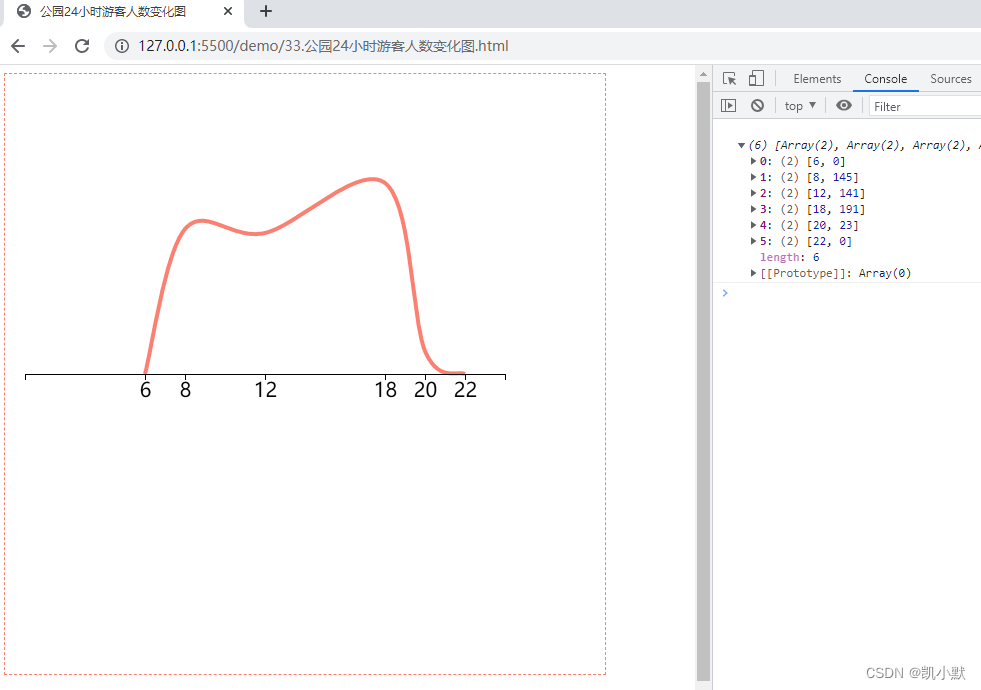
- 第三步:要呈现游客在不同时间段的变化规律,使用折线图来呈现
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>公园24小时游客人数变化图</title><style>html,body {width: 100%;height: 100%;}#container {width: 600px;height: 600px;border: 1px dashed #fa8072;}</style></head><body><script src="https://d3js.org/d3.v6.js"></script><script src="https://unpkg.com/spritejs@3/dist/spritejs.min.js"></script><div id="container"></div><script>const { Scene, Sprite, Polyline, SpriteSvg } = spritejs;(async function () {const data = await (await fetch("./data/park-people.json")).json();// 用到 d3.rollups 它可以对数据进行分组,然后汇总const dataset = d3.rollups(data,(v) => v.length,(d) => d.time).sort(([a], [b]) => a - b);// 假设公园是早晨 6 点开门,晚上 22 点关门,此时游客数为0dataset.unshift([6, 0]);dataset.push([22, 0]);console.log(dataset);const scene = new Scene({container,width: 600,height: 600,displayRatio: 2,});const fglayer = scene.layer("fglayer");// 把数据转换成要显示的折线上的点坐标const points = [];dataset.forEach((d, i) => {const x = 20 + 20 * d[0];const y = 300 - d[1];points.push(x, y);});// 用 SpriteJS 创建 Polyline 元素,把这个折线点坐标传给它const p = new Polyline();p.attr({points,lineWidth: 4,strokeColor: "salmon",smooth: true,});fglayer.append(p);// 创建坐标轴// 设置 domain 从 0 到 24,表示一天的 24 个小时,range 从 0 到 480,表示占据 480 像素宽度。const scale = d3.scaleLinear().domain([0, 24]).range([0, 480]);// 通过 d3.axisBottom 高阶函数,用创建的 scale 来生成一个具体的坐标轴算子 axisconst axis = d3.axisBottom(scale).tickValues(dataset.map((d) => d[0]));const axisNode = new SpriteSvg({x: 20,y: 300,flexible: true,});d3.select(axisNode.svg).attr("width", 600).attr("height", 60).append("g").call(axis);axisNode.svg.children[0].setAttribute("font-size", 20);fglayer.append(axisNode);})();</script></body>
</html>
- 第四步:大致就得到了一天中游园人数的变化趋势,这对公园来说是有一些参考价值的。