前言
一般找项目最常用的就是在Github上,题主已经具备了html、css、js和vue的知识体系,那么在github或者找一些项目教程视频来实践是锻炼的最好途径,下面我整理了一些在github和B站上找了一些前端的经典项目,希望对你有所帮助~
游戏类
1.吃豆人
一款经典的游戏开发案例,包括地图绘制、玩家控制、NPC根据玩家坐标实时自动寻径、吃豆积分系统、能量豆功能、多关卡(共12关)、特殊物品记分功能的实现,基于Javascript开发的小游戏。
在线体验:https://passer-by.com/pacman/
仓库地址:https://github.com/mumuy/pacman

2.俄罗斯方块
在这个经典的游戏项目中,体验小时候在游戏机上游玩俄罗斯方块的感觉,其对于pc、手机端都做了自适应,同时适应键盘和触屏的操作,此外,无论你对页面刷新亦或是不经意关闭,都会保存当前的进度,重新打开链接便可以继续游玩。
在线体验:https://chvin.github.io/react-tetris/?lan=zh
仓库地址:https://github.com/chvin/react-tetris

3.异形工厂
让你尽情发挥创造力,享受思维乐趣的益智类游戏。游戏目标是通过建造工厂生产符合要求的图形,操作简单只需设置好设施就会自动创造出各种图形,但随着关卡的深入难度将逐渐提高,越来越烧脑。
在线体验:https://shapez.io/
仓库地址:https://github.com/tobspr/shapez.io

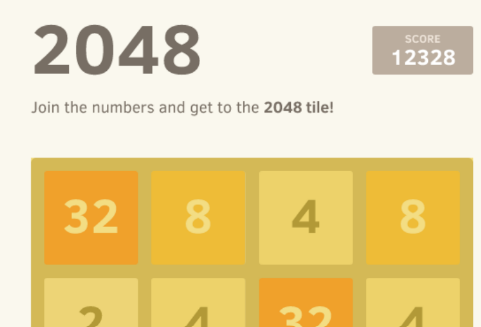
4.2048
2048是一款非常经典的数字益智游戏,由gabrielecirulli制作完成并将其上传到仓库上,游戏玩法简单易懂,最终目标拼凑出数字2048就算成功。
在线体验:https://play2048.co/
仓库地址:https://github.com/gabrielecirulli/2048

商务类
1、小米商城
HTML+CSS+JS的方式实现
项目视频教程:https://www.bilibili.com/video/BV1df4y1Z7cb/

2、尚优选
一款HTML、CSS、JavaScript技术综合应用的商城项目
项目视频教程:https://www.bilibili.com/video/BV1ra411X7RX

3、爱尚音乐
HTML+CSS+JS仿网易云项目实战
项目视频教程:https://www.bilibili.com/video/BV1qb4y1r7zd

4、Vue通用后台管理
属于vue后端开发,适合没有此类项目开发经验的
项目视频教程:https://www.bilibili.com/video/BV1QU4y1E7qo/

5、尚品汇
Vue大型电商项目,涉及前端电商平台和后端管理项目,但两者是相互独立
项目视频教程:https://www.bilibili.com/video/BV1Vf4y1T7bw/