前端HTMl摩天轮展示
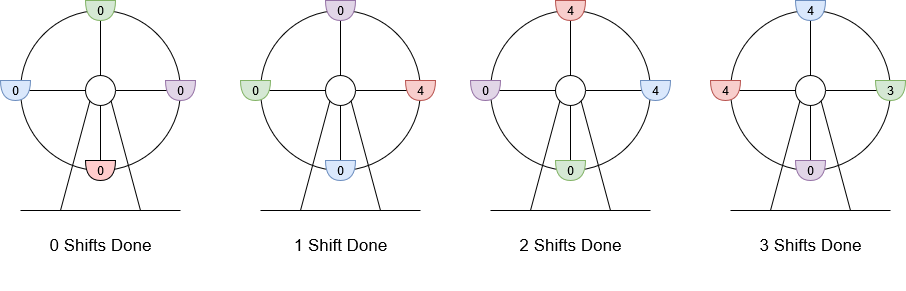
效果图演示:

主要函数:
transform函数: -360度是指逆时针旋转360度
transform: rotate(-360deg);
绝对定位:
绝对定位是找到自己的拥有定位的父级节点位置,父级没有就继续向上,最后都没有就默认body
position: absolute;
top: 82px;
left: 70px;
相对定位:
跟绝对定位是绝配
position: relative;
代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {/* 去掉浏览器默认样式 */margin: 0;padding: 0;}.bg {width: 768px;height: 768px;background-image: url(../案例讲解/摩天轮/images/fsw.png);/* 添加相对定位 */position: relative;/* 定义bg的位置,向下100px,水平居中 */margin: 100px auto;/* 添加动画 */animation: move 5s infinite linear;}.img1 {/* 添加绝对定位,固定在相对拥有定位的父级节点(bg)的top:80 left:70位置 */position: absolute;top: 82px;left: 70px;/* 动画效果:img1 持续时间:5s 持续次数:无限 速度:匀速 */animation: img1 5s infinite linear;}.img2 {/* 添加绝对定位 */position: absolute;top: 82px;left: 600px;/* 动画效果:img2 持续时间:5s 持续次数:无限 速度:匀速 */animation: img2 5s infinite linear;}/* 摩天轮动画 */@keyframes move {to {/* 摩天轮顺时针转360度 */transform: rotate(360deg);}}/* 游客动画 */@keyframes img1 {to {/* 游客逆时针转360度 */transform: rotate(-360deg);}}/* 游客动画 */@keyframes img2 {to {/* 游客逆时针转360度 */transform: rotate(-360deg);}}</style>
</head><body><div class="bg"><div class="view"><img src="../案例讲解/摩天轮/images/boy.png" alt="" class="img1"><img src="../案例讲解/摩天轮/images/dog.png" alt="" class="img2"></div></div></body></html>
注意:
通过相对定位和绝对定位的搭配,两个游客就会固定在摩天轮图的某位置当摩天轮转动,游客会跟着转动。
但是需要注意,此时游客头部不是永久朝上的(如下图),所以需要游客图自身相反的转动,这样游客的头部就会永远朝上。