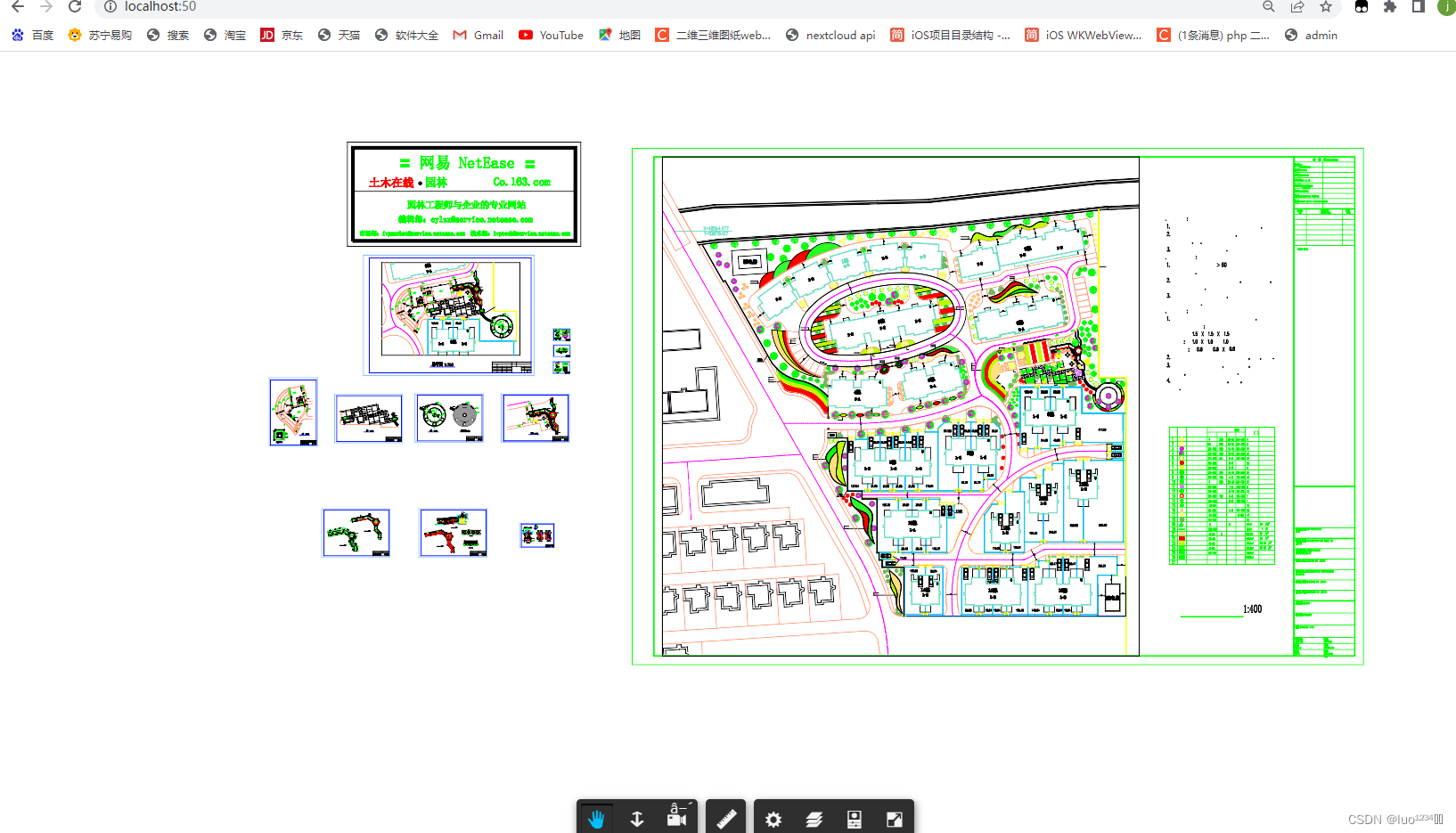
历经磨难终于找到了有什么办法在线打开cad又可以测量长度,计算的接口了!!
重点是不用钱!!!!废话不多说说下过程
1 我是在linux环境下测试开发的
2 要在linux中按curl yum install curl
3 基本上每个url都会带有token ,记得填写
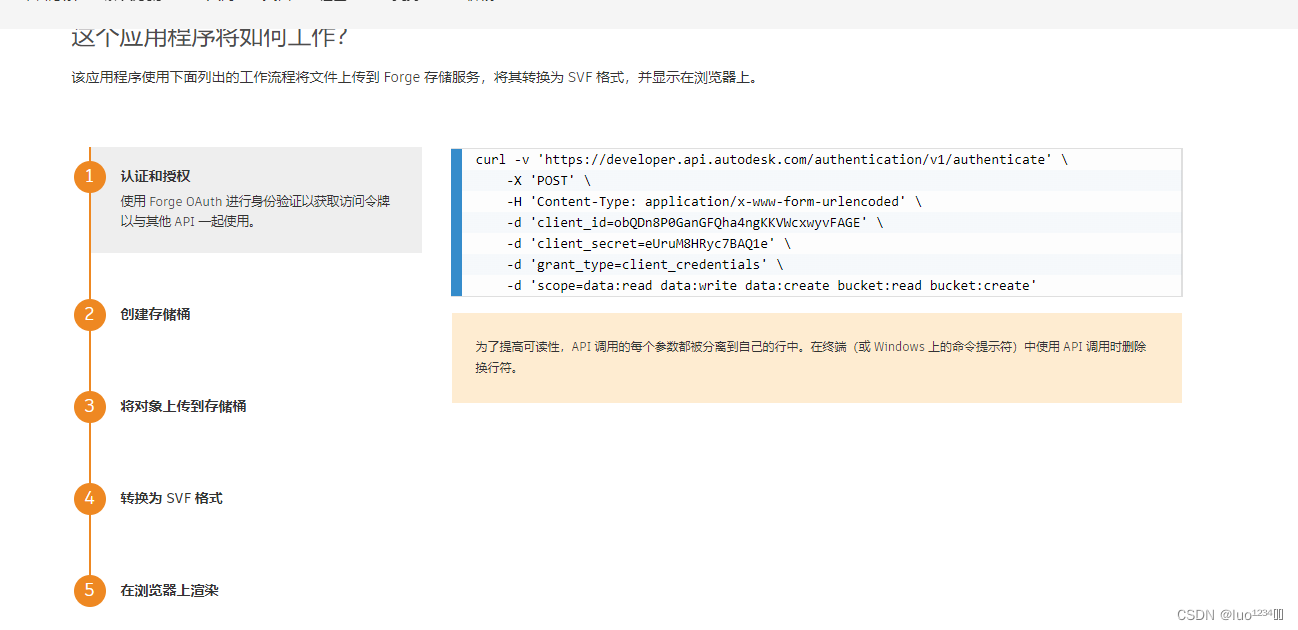
1. 这个是autodesk官网

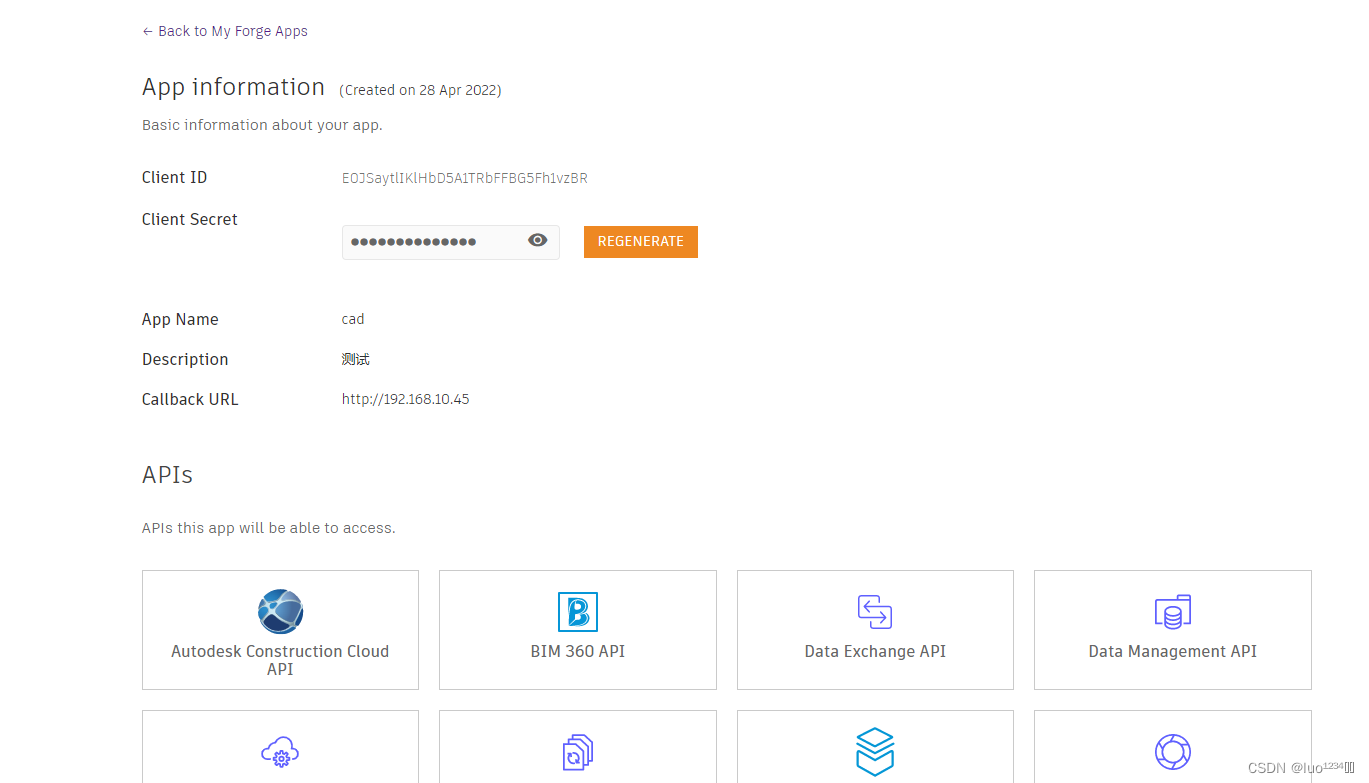
2. 登录账号,然后创建app,创建后获取Client ID 和Client Secret

3.获取token有24小时时效
把自己的Client ID 和Client Secret替换下面的 your-Client ID和your-Client Secret
curl -v
‘https://developer.api.autodesk.com/authentication/v1/authenticate’ -X
‘POST’ -H ‘Content-Type: application/x-www-form-urlencoded’ -d
‘client_id=your-Client ID&client_secret=your-Client
Secret&grant_type=client_credentials&scope=data:read data:write
bucket:create bucket:read’
4. 创建bucket your-bucketKey自己随便取后期是需要用到的
curl -v “https://developer.api.autodesk.com/oss/v2/buckets”
-X POST
-H “Content-Type: application/json”
-H “Authorization: your-token”
-d ’
{
“bucketKey”:“your-bucketKey”,
“policyKey”:“transient”
}’
这里的policyKey如果是persistent就表示容器是永久的,如果是transient就表示容器是暂时的(时效24小时)
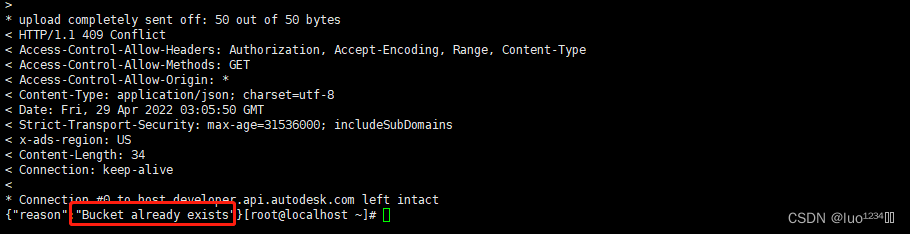
我这边已经提交过了所以返回存在
这个是成功返回
5. 上传文件 去到对应的目录下
下面的mybucket填写上面申请的bucket
fileName对应的文件名称
curl -v
‘https://developer.api.autodesk.com/oss/v2/buckets/mybucket/objects/fileName’
-X ‘PUT’
-H ‘Authorization: Bearer yout-token’
-H ‘Content-Type: text/plain; charset=UTF-8’
-T ‘fileName’
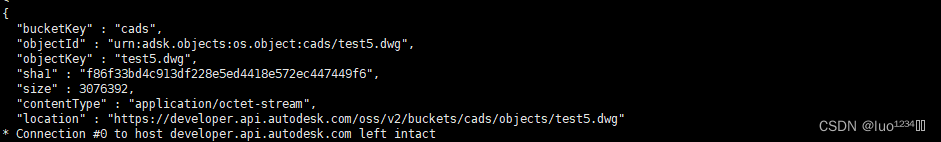
成功返回
6.进行解码对这个objectId(上一步获取)
http://linuxkiss.com/tools/base64.html
7.进行转换 your-Base64-Encoded URN 加密的内容 your-token
curl -X ‘POST’
-H ‘Content-Type: application/json; charset=utf-8’
-H ‘Authorization: Bearer your-token’
-v ‘https://developer.api.autodesk.com/modelderivative/v2/designdata/job’
-d
‘{
“input”: {
“urn”: “your-Base64-Encoded URN”,
“compressedUrn”: true,
“rootFilename”: “A5.iam”
},
“output”: {
“destination”: {
“region”: “us”
},
“formats”: [
{
“type”: “svf”,
“views”: [
“2d”,
“3d”
]
}
]
}
}’
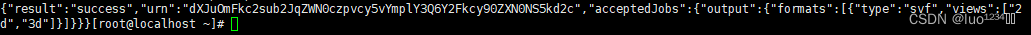
成功返回
8.最后一步展示在index.html
这两个就是token 和上一步返回的urn
YOUR_ACCESS_TOKEN
urn:<YOUR_URN_ID>
<!DOCTYPE html>
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="https://developer.api.autodesk.com/modelderivative/v2/viewers/7.*/style.css"><script src="https://developer.api.autodesk.com/modelderivative/v2/viewers/7.*/viewer3D.js"></script>
</head><body><div id="forgeViewer"></div>
</body>
<script>var viewer;
var options = {env: 'AutodeskProduction',api: 'derivativeV2', // for models uploaded to EMEA change this option to 'derivativeV2_EU'getAccessToken: function(onTokenReady) {//// TODO: Replace static access token string below with call to fetch new token from your backend// Both values are provided by Forge's Authentication (OAuth) API.//// Example Forge's Authentication (OAuth) API return value:// {// "access_token": "<YOUR_APPLICATION_TOKEN>",// "token_type": "Bearer",// "expires_in": 86400// }// var token = 'YOUR_ACCESS_TOKEN';var timeInSeconds = 3600; // Use value provided by Forge Authentication (OAuth) APIonTokenReady(token, timeInSeconds);}
};var documentId = 'urn:<YOUR_URN_ID>';
Autodesk.Viewing.Initializer(options, function() {var htmlDiv = document.getElementById('forgeViewer');viewer = new Autodesk.Viewing.GuiViewer3D(htmlDiv);viewer.start();Autodesk.Viewing.Document.load(documentId, onDocumentLoadSuccess, onDocumentLoadFailure);function onDocumentLoadSuccess(viewerDocument) {// Choose the default viewable - most likely a 3D model, rather than a 2D sheet.var defaultModel = viewerDocument.getRoot().getDefaultGeometry();viewer.loadDocumentNode(viewerDocument, defaultModel);}function onDocumentLoadFailure() {console.error('Failed fetching Forge manifest');} });</script>