目的:使自己的本地的vue项目可以在外网上访问。
本地访问:http://localhost:8080/
外网访问:通过ngrok生成一个链接,这个链接在其他网络环境下都可以访问。
windows下安装
1.注册并下载ngrok,注册的时候需要验证码,有时候登不上去,用到了外网。(我用的是猎豹加速器,可以每天登录签到,有一个小时的使用时长)
2.解压并运行exe文件

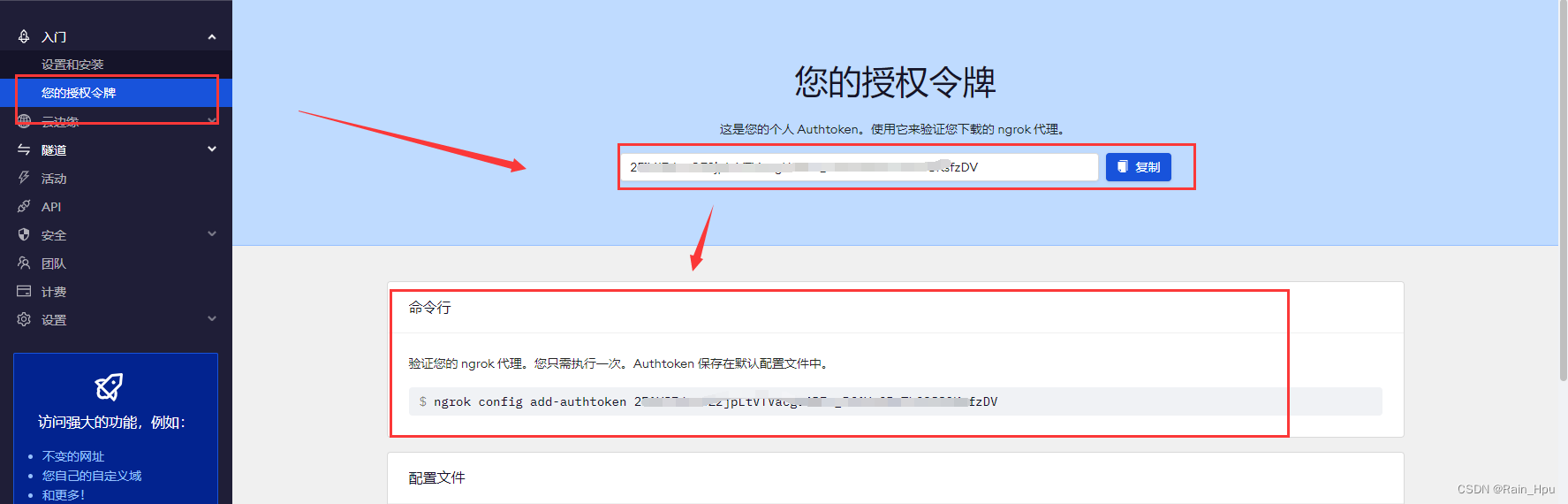
3.登录到ngrok中获取专属密钥
4.执行上面的命令,会自动创建一个配置文件ngrok.yml。
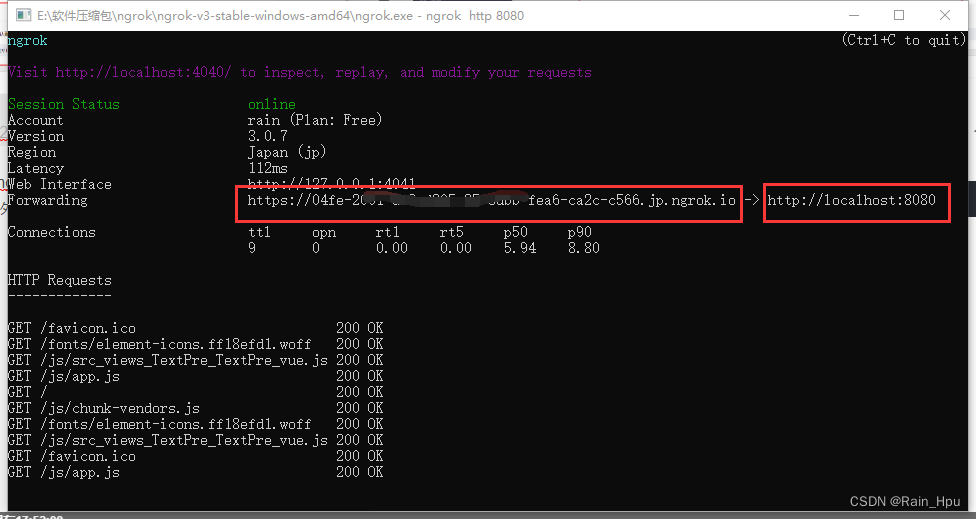
5.输入下面的命令,即将本地端口8080映射到外网中,如果需要映射其他端口,只需将8080改成相对应的端口即可。
ngrok http 8080
6.输入上面的网址就可以运行项目了。
参考的ngrok文章
问题:访问vue项目,页面问题
内网穿透访问Vue项目的时候,页面出现Invalid Host header
常规做法:
//在 vue.config.js文件中添加
module.exports = {
devServer: {
disableHostCheck: true
}
}

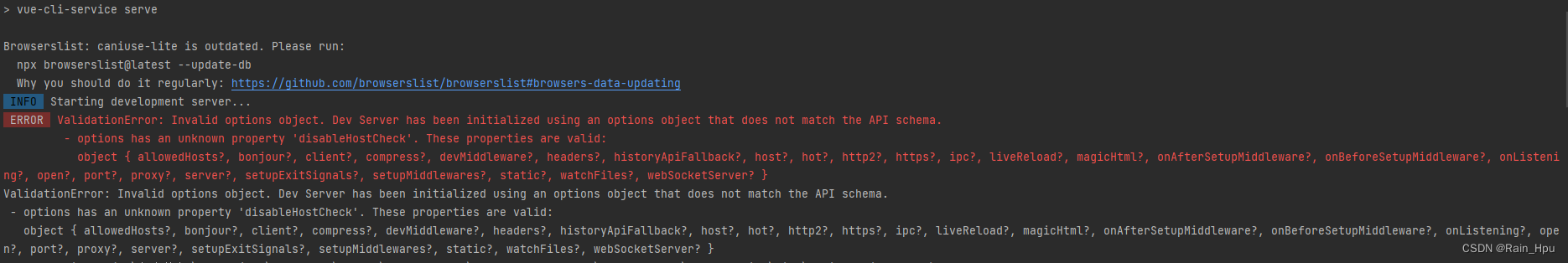
运行项目时报错,显示没有disableHostCheck这个属性
解决方法:
这个属性应该是被弃用了,需要换一种写法。方案链接。
将 disableHostCheck:true
替换为
historyApiFallback: true,
allowedHosts: “all”,
重新配置vue.config.js
devServer: {
historyApiFallback: true,
allowedHosts: “all”,
}
最后重新启动项目 npm run serve
打开链接,显示出项目