文章目录
- 前言
- 一、静态页面的实现以及拆分组件
- 二、主页的实现
- 1.导航栏的跳转
- 2.榜单列表的呈现
- 三、相应源码
- 1.首页HTML结构
- 2.首页CSS样式
- 总结
一、静态页面的实现以及拆分组件
静态页面的实现——
关于静态页面的实现过程,在下文的源码中会有所呈现。以下重点阐述如何利用vue2实现本项目的过程。
拆分组件 ——
关于拆分组件在前文已经讲过,在这里就不再赘述。
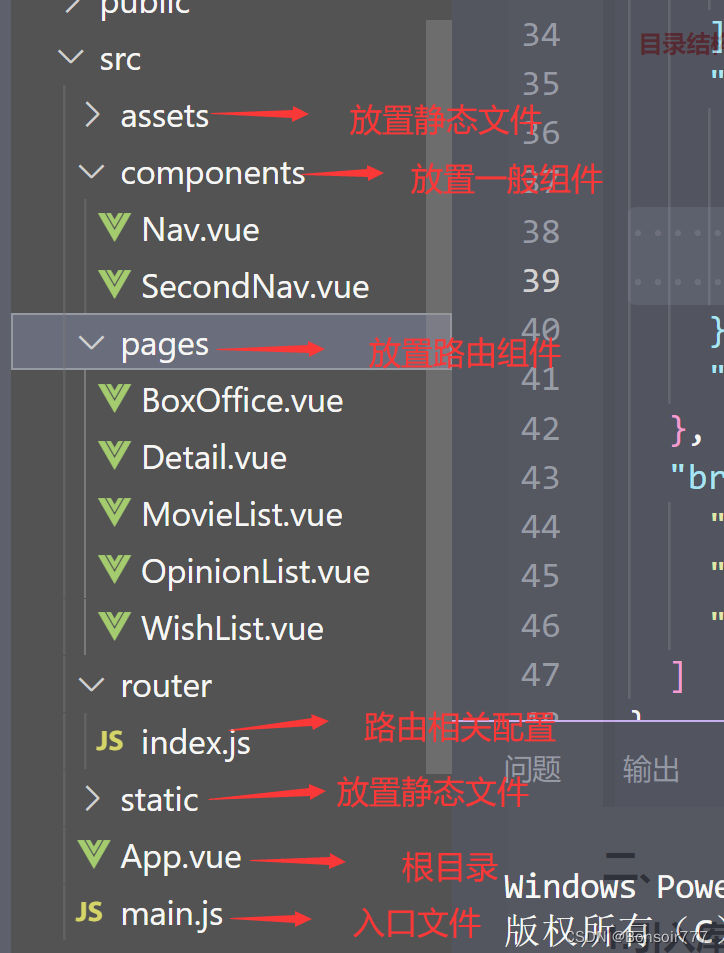
目录结构 —— 如下图所示
二、主页的实现
因为时间关系,在这里我们就详细介绍主页的实现过程。
1.导航栏的跳转

如上图所示,首先我们先实现导航栏列表的跳转,这里我们所要实现的就是当用户点击相应的标签时呈现相应的榜单列表数据。那么如何实现呢?
解决方法:为每一个标签设置一个声明式导航。注意:使用router-link进行路由跳转时,一定要记得增加 router-view 进行页面占位,否则将不会生效。
<template><div><!-- 导航部分 --><div class="main nav"><router-link to="/opinionList" active-class="hover">热门口碑榜</router-link><router-link to="/wishlist" active-class="hover">最受期待榜</router-link><router-link to="/boxoffice" active-class="hover">国内票房榜</router-link><div class="c"></div></div><router-view></router-view></div> </template>
2.榜单列表的呈现

实现思路——
- 如上图所示的三个榜单列表的页面结构都是相同的,所以可以在这三个列表标签中分别注册与复用同一个组件,组件之间也就是父子关系,在这里榜单列表应该是这三个列表标签中的公共子组件.
- 之前的页面是静态的,所谓静态就是所有的数据都是“死的”,这就需要我们调取后台接口获取数据并把数据动态的渲染到页面中,这样的业务逻辑在后期的学习中十分常见。在父组件中获取相应数据后传给子组件。
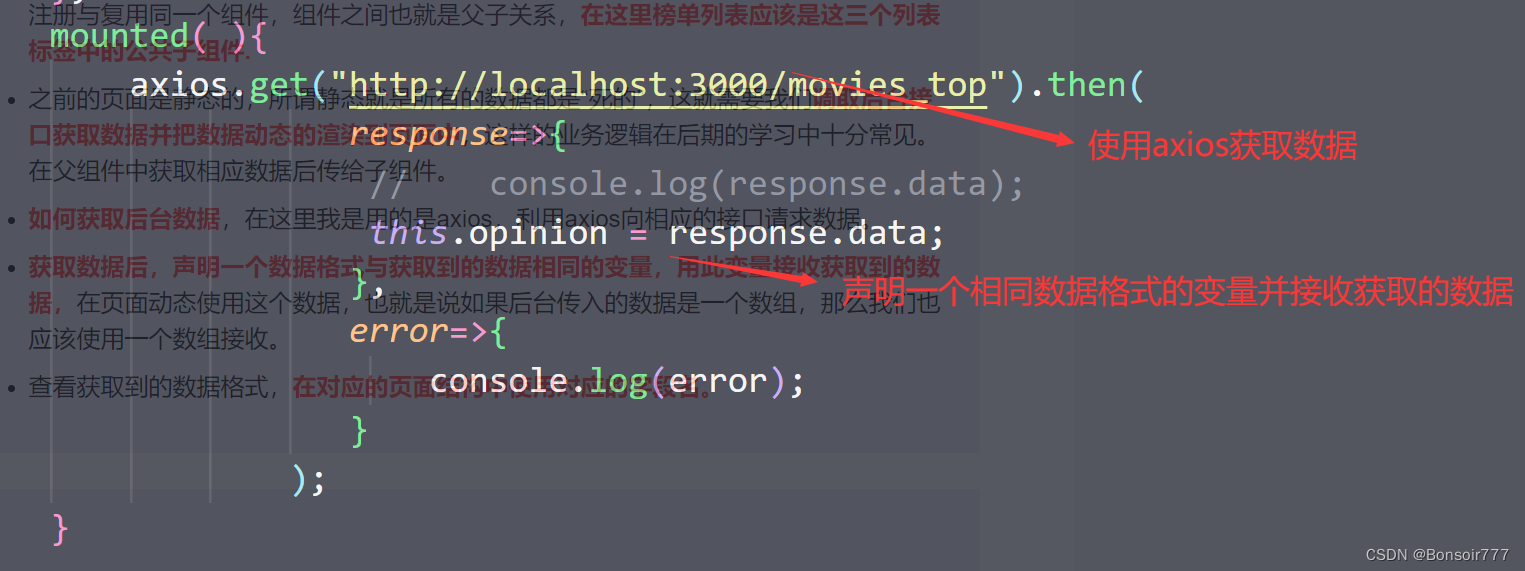
- 如何获取后台数据,在这里我是用的是axios,利用axios向相应的接口请求数据。
- 获取数据后,声明一个数据格式与获取到的数据相同的变量,用此变量接收获取到的数据,在页面动态使用这个数据,也就是说如果后台传入的数据是一个数组,那么我们也应该使用一个数组接收。
- 查看获取到的数据格式,在对应的页面结构中使用对应的字段名。
获取数据:
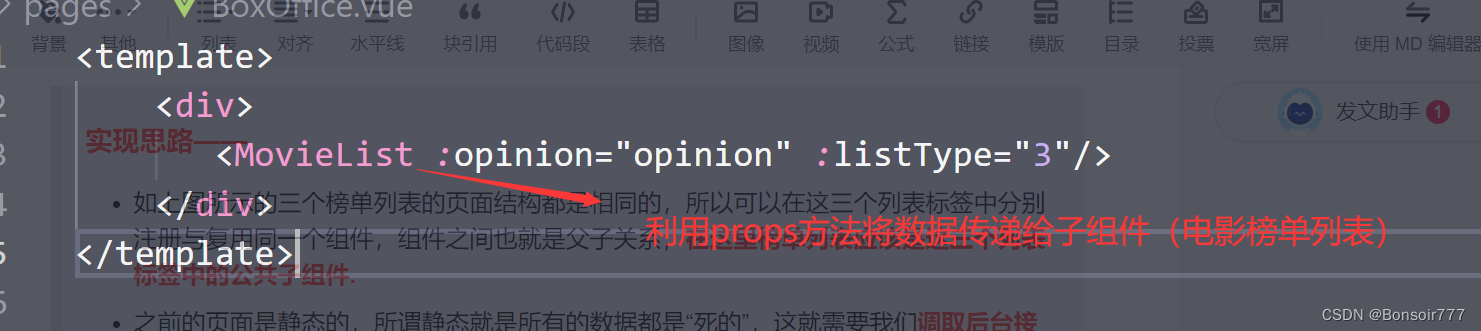
将数据传递给子组件:
在页面中使用数据
<!-- 电影列表 --><div class="main list"><ul><li v-for="(item, index) in opinion" :key="item.id"><i>{{++index}}</i><a href="javascript:;" class="img" @click="goDetail(item.id)"><img :src="require(`@/${item.movie_poster}`)"/></a><div class="des"><h2>{{item.movie_name}}</h2><p>主演:{{item.starring?item.starring:'王宝强'}}</p><span>上映时间:{{item.create_time}}</span></div><span class="r" v-show="listType==1" style="color: orange">评分:{{item.movie_score}}</span><span class="r" v-show="listType==2" style="color:orange">想看人数:{{item.movie_anticipate}}</span><span class="r" v-show="listType==3" style="color:red">票房:{{item.movie_anticipate}}</span><div class="c"></div></li></ul></div>
三、相应源码
1.首页HTML
<!-- logo部分 --><div class="logo"><div class="main"><a href=""><img src="images/logo.jpg"/></a></div><h3>榜单</h3></div><!-- 导航部分 --><div class="main nav"><a href="" class="hover">热门口碑榜</a><a href="">最受期待榜</a><a href="">国内票房榜</a><div class="c"></div></div><!-- 电影列表 --><div class="main list"><ul><li><i>1</i><a href="" class="img"><img src="images/test.jpg"/></a><div class="des"><h2>唐人街探案3</h2><p>主要:王宝强</p><span>上映时间:2021-08-09</span></div><span class="r">想看人数:123123123人</span><div class="c"></div></li><li><i>1</i><a href="" class="img"><img src="images/test.jpg"/></a><div class="des"><h2>唐人街探案3</h2><p>主要:王宝强</p><span>上映时间:2021-08-09</span></div><span class="r">想看人数:123123123人</span><div class="c"></div></li><li><i>1</i><a href="" class="img"><img src="images/test.jpg"/></a><div class="des"><h2>唐人街探案3</h2><p>主要:王宝强</p><span>上映时间:2021-08-09</span></div><span class="r">想看人数:123123123人</span><div class="c"></div></li><li><i>1</i><a href="" class="img"><img src="images/test.jpg"/></a><div class="des"><h2>唐人街探案3</h2><p>主要:王宝强</p><span>上映时间:2021-08-09</span></div><span class="r">想看人数:123123123人</span><div class="c"></div></li><li><i>1</i><a href="" class="img"><img src="images/test.jpg"/></a><div class="des"><h2>唐人街探案3</h2><p>主要:王宝强</p><span>上映时间:2021-08-09</span></div><span class="r">想看人数:123123123人</span><div class="c"></div></li><li><i>1</i><a href="" class="img"><img src="images/test.jpg"/></a><div class="des"><h2>唐人街探案3</h2><p>主要:王宝强</p><span>上映时间:2021-08-09</span></div><span class="r">想看人数:123123123人</span><div class="c"></div></li><li><i>1</i><a href="" class="img"><img src="images/test.jpg"/></a><div class="des"><h2>唐人街探案3</h2><p>主要:王宝强</p><span>上映时间:2021-08-09</span></div><span class="r">想看人数:123123123人</span><div class="c"></div></li></ul></div>2.首页CSS样式
/* 公共样式 */
* {margin: 0px;padding: 0px;font-size: 14px;color: #666;
}.l {float: left;
}.r {float: right;
}.c {clear: both;
}li {list-style: none;
}a {text-decoration: none;
}.main {width: 1100px;margin: auto;
}/* 电影网样式 */
.logo {height: 54px;padding: 5px 0px;border-bottom: 1px solid #d8d8d8;position: relative;margin-bottom: 20px;
}.logo h3 {color: #ff701d;width: 50px;text-align: center;font-size: 20px;position: absolute;left: 50%;top: 0px;line-height: 60px;border-bottom: 4px solid #ff701d;transform: translateX(-50%);
}.nav {border-bottom: 1px solid #d8d8d8;
}.nav a {display: block;float: left;height: 45px;line-height: 45px;margin-right: 40px;color: #333;
}.nav a.hover,
.nav a:hover {color: #ef4238;border-bottom: 2px solid #ef4238;
}/* 电影列表 */
.list {padding: 40px;
}.list li {height: 220px;border-bottom: 1px solid #d8d8d8;padding-bottom: 10px;margin-bottom: 15px;
}.list li i {width: 50px;height: 50px;background: #9d9d9d;color: #fff;text-align: center;line-height: 50px;display: block;margin-top: 85px;float: left;
}.list li:nth-child(1) i,
.list li:nth-child(2) i,
.list li:nth-child(3) i {background: #ffb400;
}.list li .img {float: left;width: 160px;height: 220px;margin-left: 50px;margin-right: 50px;
}.des {padding-top: 50px;float: left;
}.des h2 {font-size: 20px;
}.des p {padding-top: 10px;padding-bottom: 5px;
}.list li>span {margin-top: 80px;color: #ffb400;font-size: 20px;
}总结
以上就是今日的分享,最后依旧诚挚祝福屏幕前的你健康幸福、平安喜乐。