
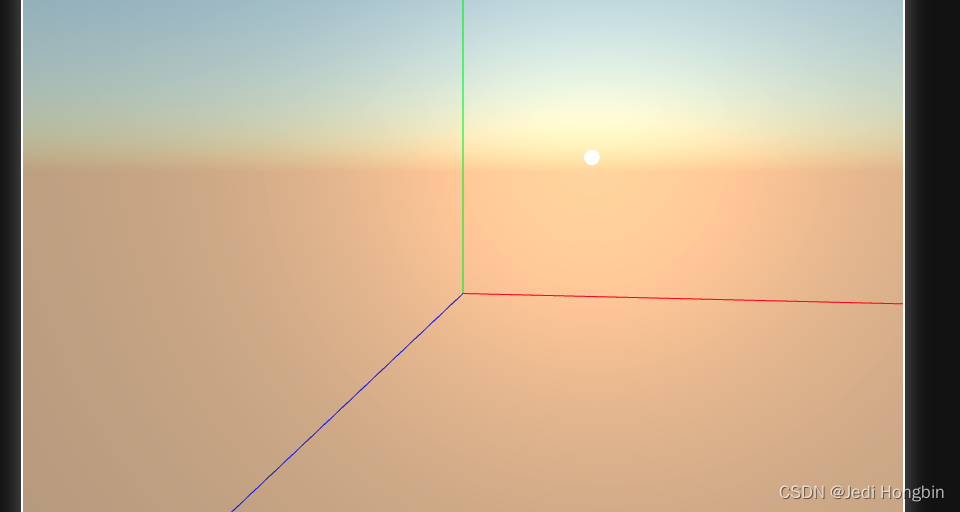
turbidity = 0

three自带了Sky shader 非常方便 很多效果都可以调节。可以模拟一天的变化 重要的是 场景内的元素也跟随光线变化
使用:
this.pmremGenerator = new THREE.PMREMGenerator(this.renderer);
//...
useSkyEnvironment() {this.scene.environment?.dispose();const sky = new Sky();this.scene.add(sky);sky.scale.setScalar(10000);const skyUniforms = sky.material.uniforms;skyUniforms["turbidity"].value = 1;skyUniforms["rayleigh"].value = 1;skyUniforms["mieCoefficient"].value = 0.005;skyUniforms["mieDirectionalG"].value = 0.7;const sun = new THREE.Vector3();const parameters = {elevation: 1,azimuth: 180,};const phi = THREE.MathUtils.degToRad(90 - parameters.elevation);const theta = THREE.MathUtils.degToRad(parameters.azimuth);// 太阳的方向 取球形上的一个点sun.setFromSphericalCoords(1, phi, theta);// 或者定义方向// sun.set(1, 0.01, -1);sky.material.uniforms["sunPosition"].value.copy(sun);this.scene.environment = this.pmremGenerator.fromScene(sky as unknown as THREE.Scene).texture;}
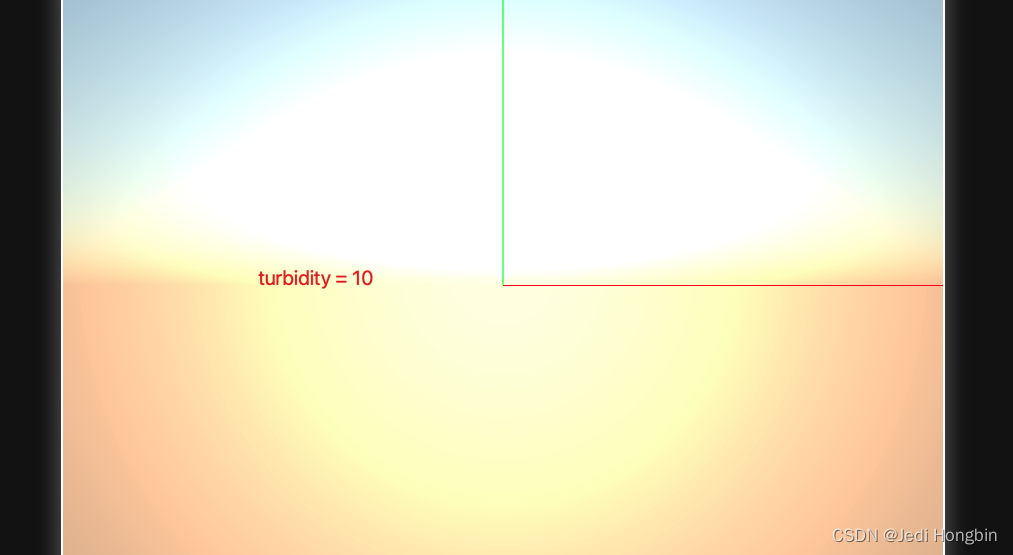
可以在文档案例处调节各参数查看效果
webgl_shaders_sky