目录
前言
推荐理由:
1.方便快捷的ChatGPT
2.适合摸鱼的小游戏
3.网站的快速访问
4.精美的壁纸切换
插件安装方法
总结
前言
我们知道,许多浏览器都可以安装扩展插件,有些插件的功能是非常不错的。下面我想推荐一款Edge浏览器的插件,WeTab。
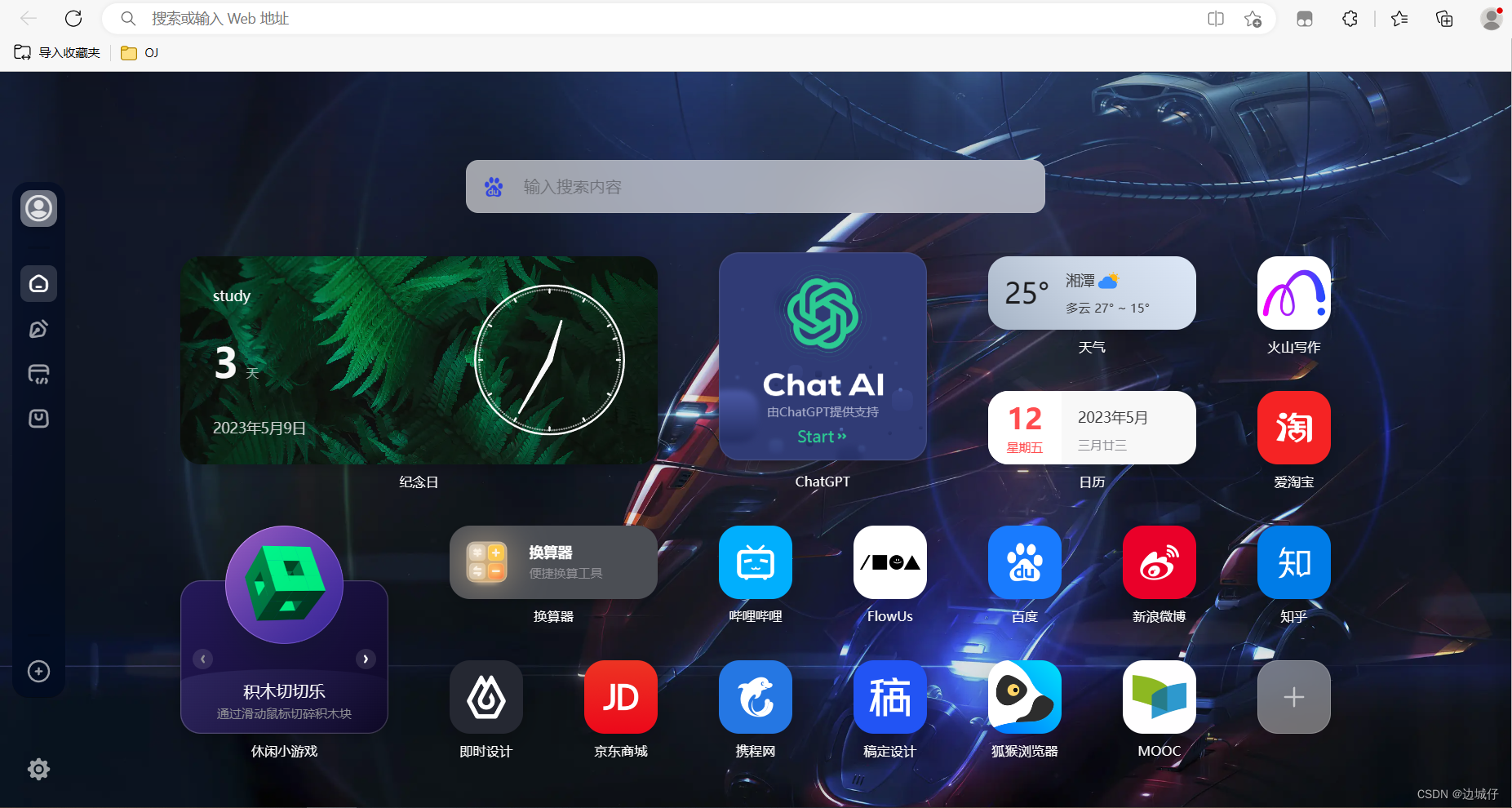
WeTab界面:

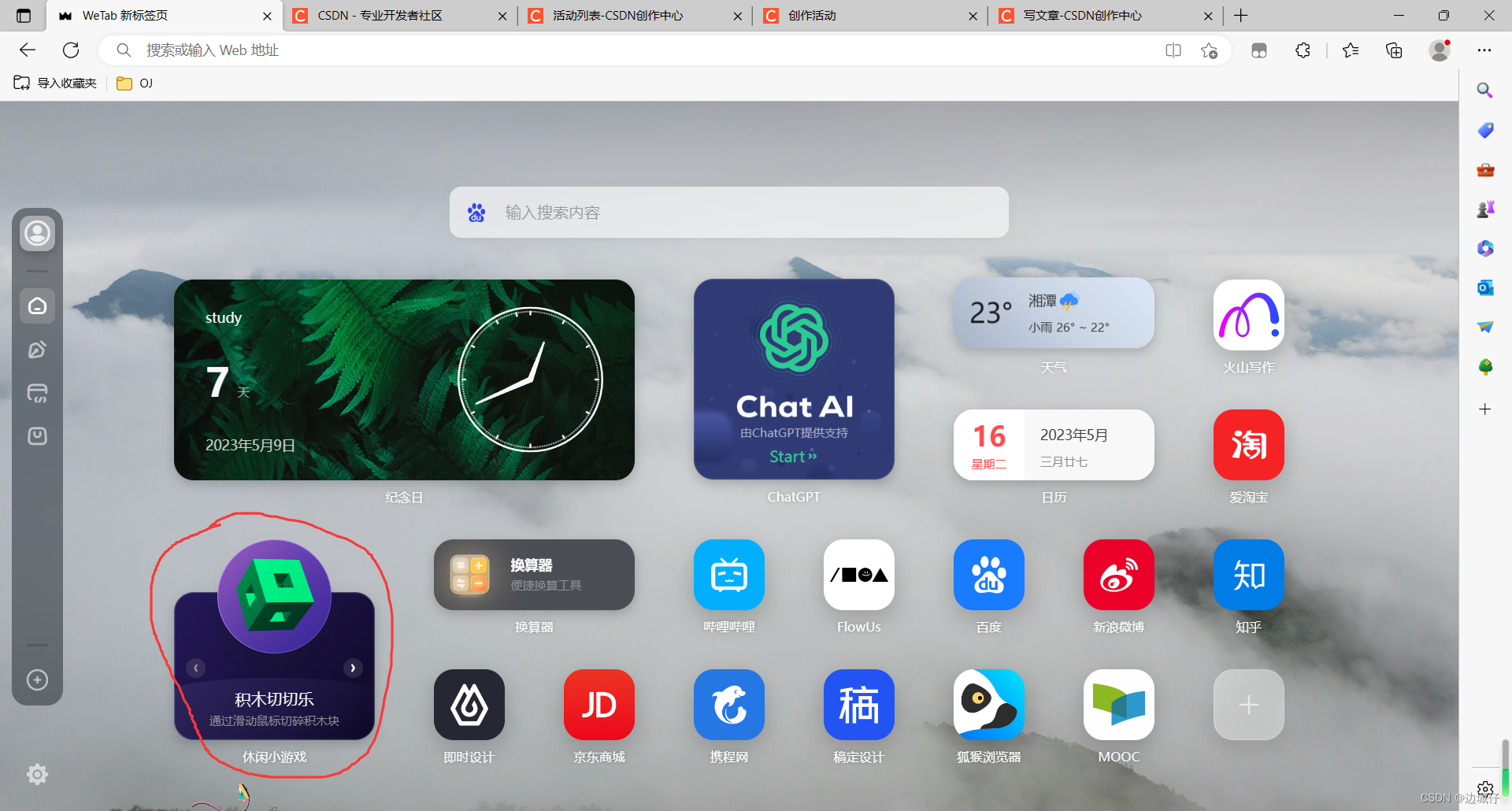
WeTab整体的界面布局美观,摈弃了各种垃圾资讯和垃圾广告。
推荐理由:
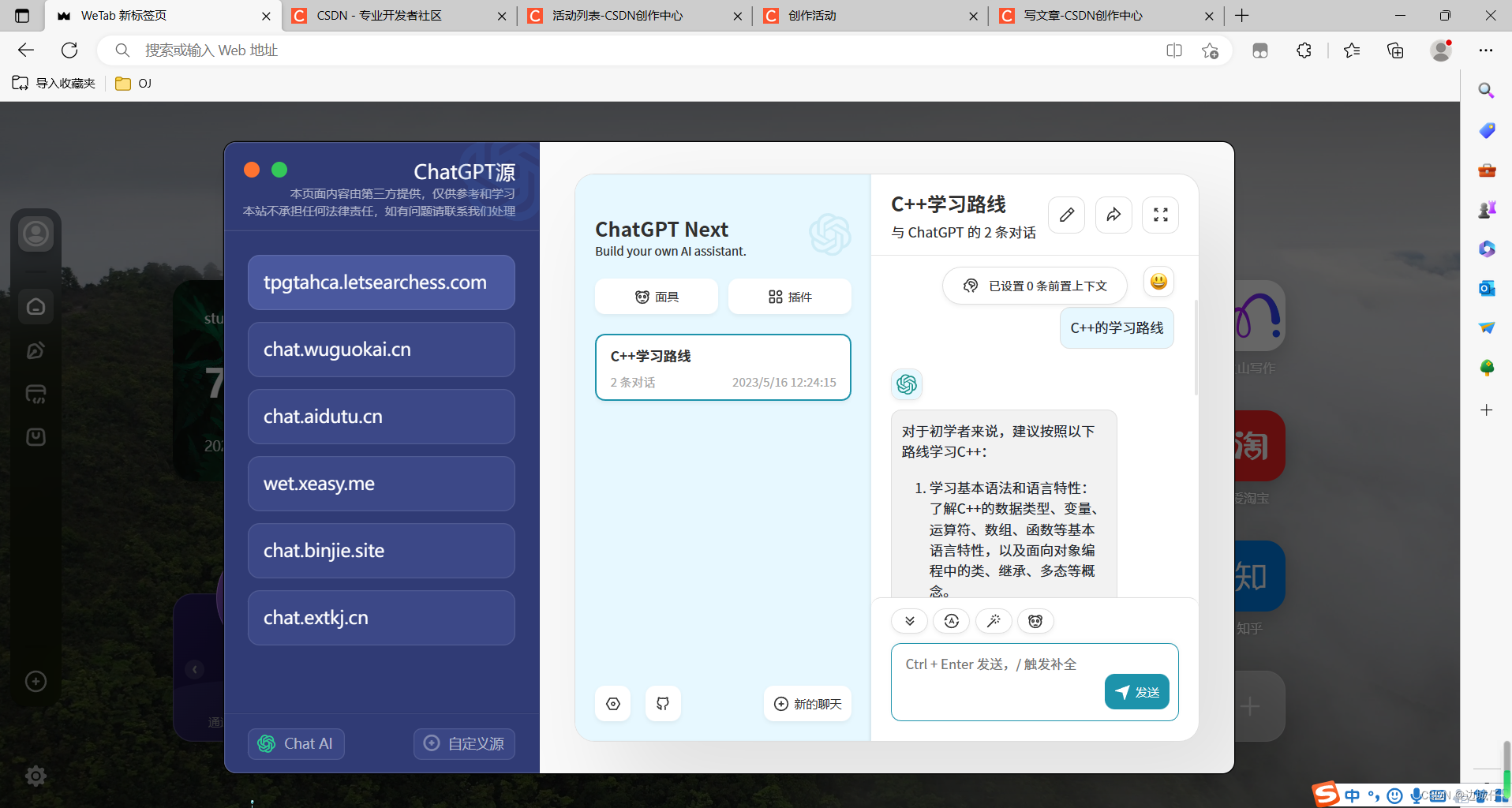
1.方便快捷的ChatGPT
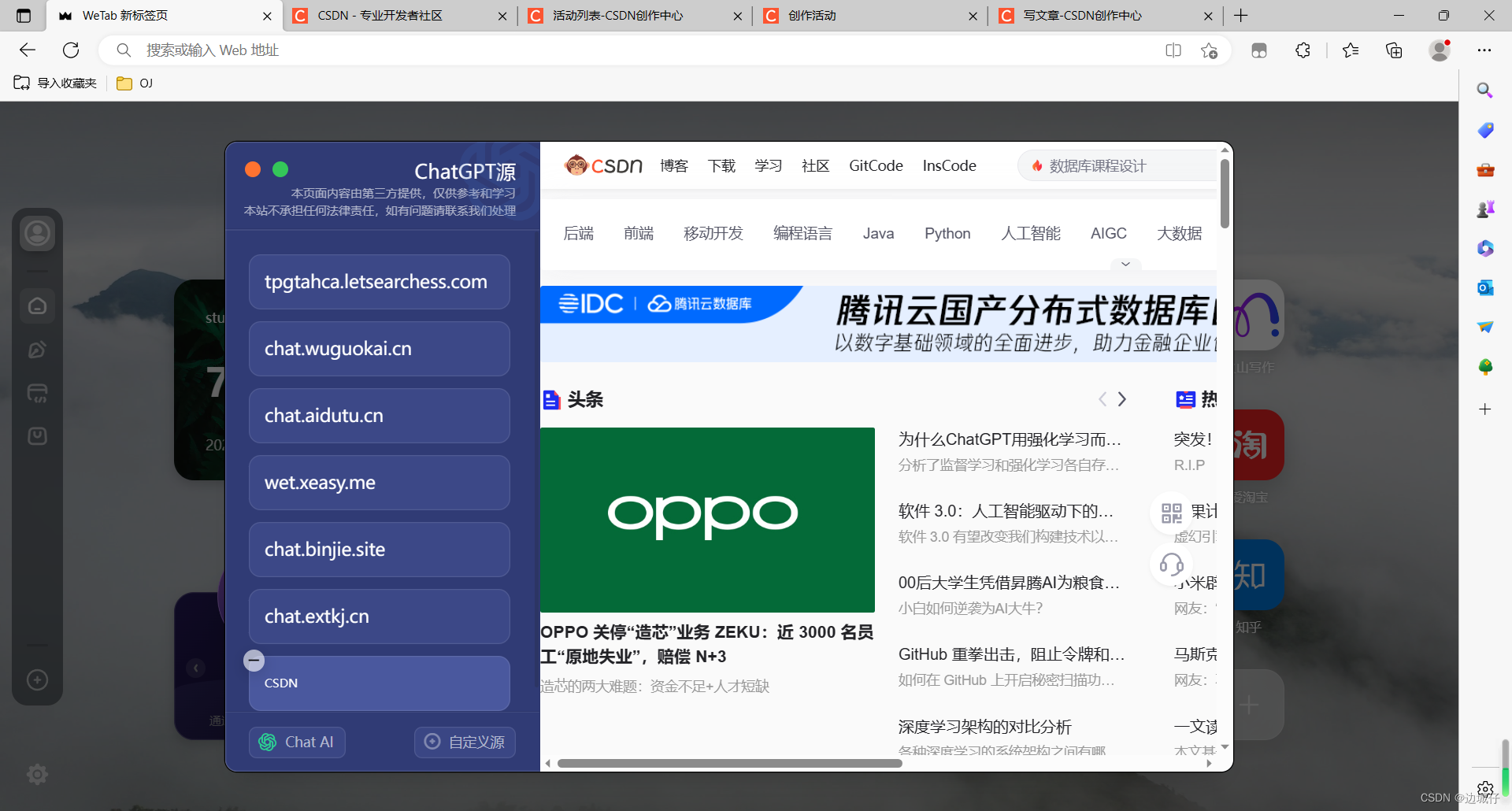
在WeTab的首页,有一个快捷的ChatGPT入口,可以快捷地询问ChatGPT一些问题,而不需要去网上到处寻找可以用的ChatGPT。此外,该插件内置了六个ChatGPT的在线快捷访问,防止某个接口突然用不了,让用户的体验更加舒适。

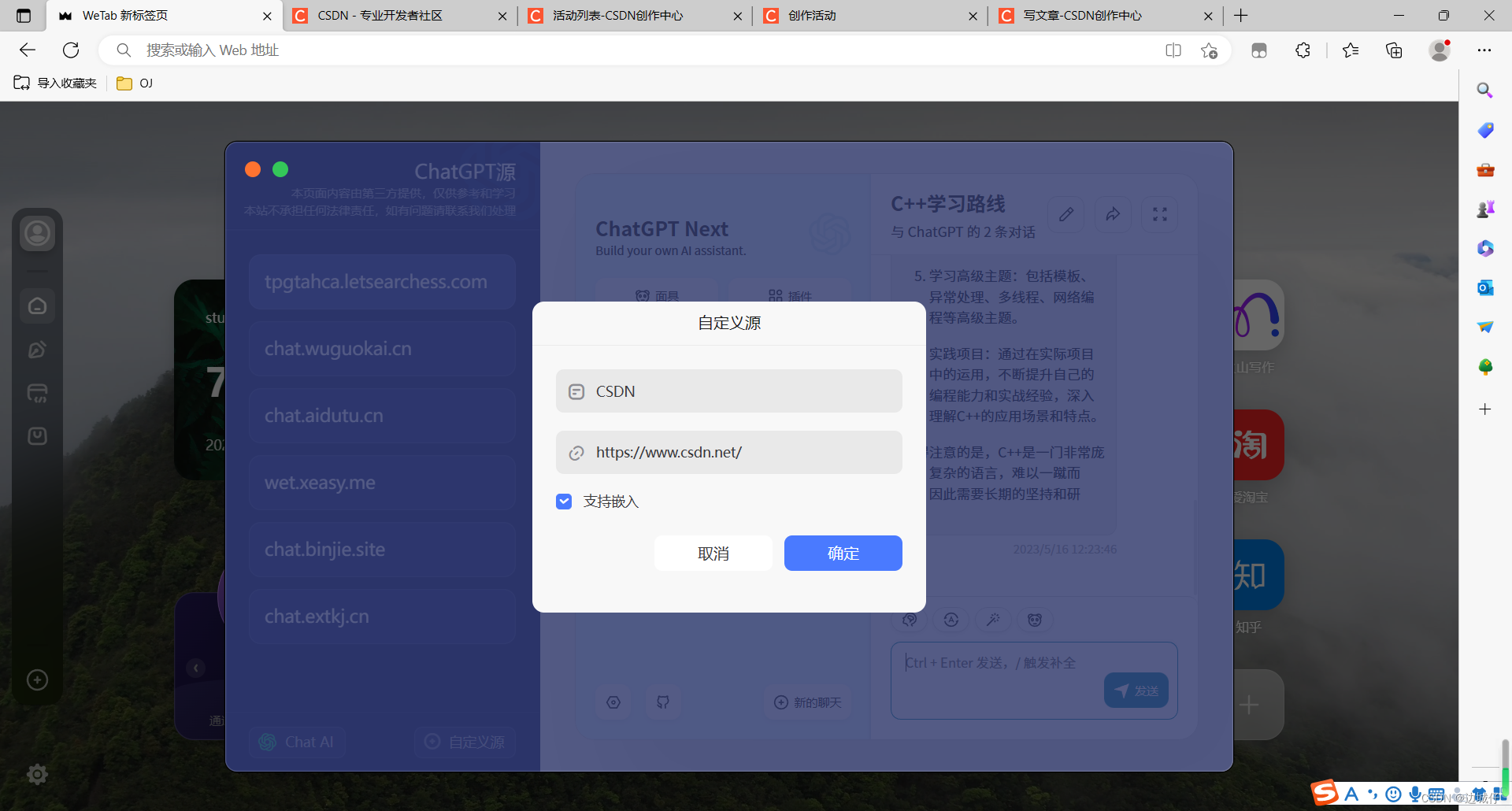
如果用户有想快速访问的网页,可以在这里自定义源,将网页地址输入进去,下次就可以在首页上迅速访问了。


2.适合摸鱼的小游戏
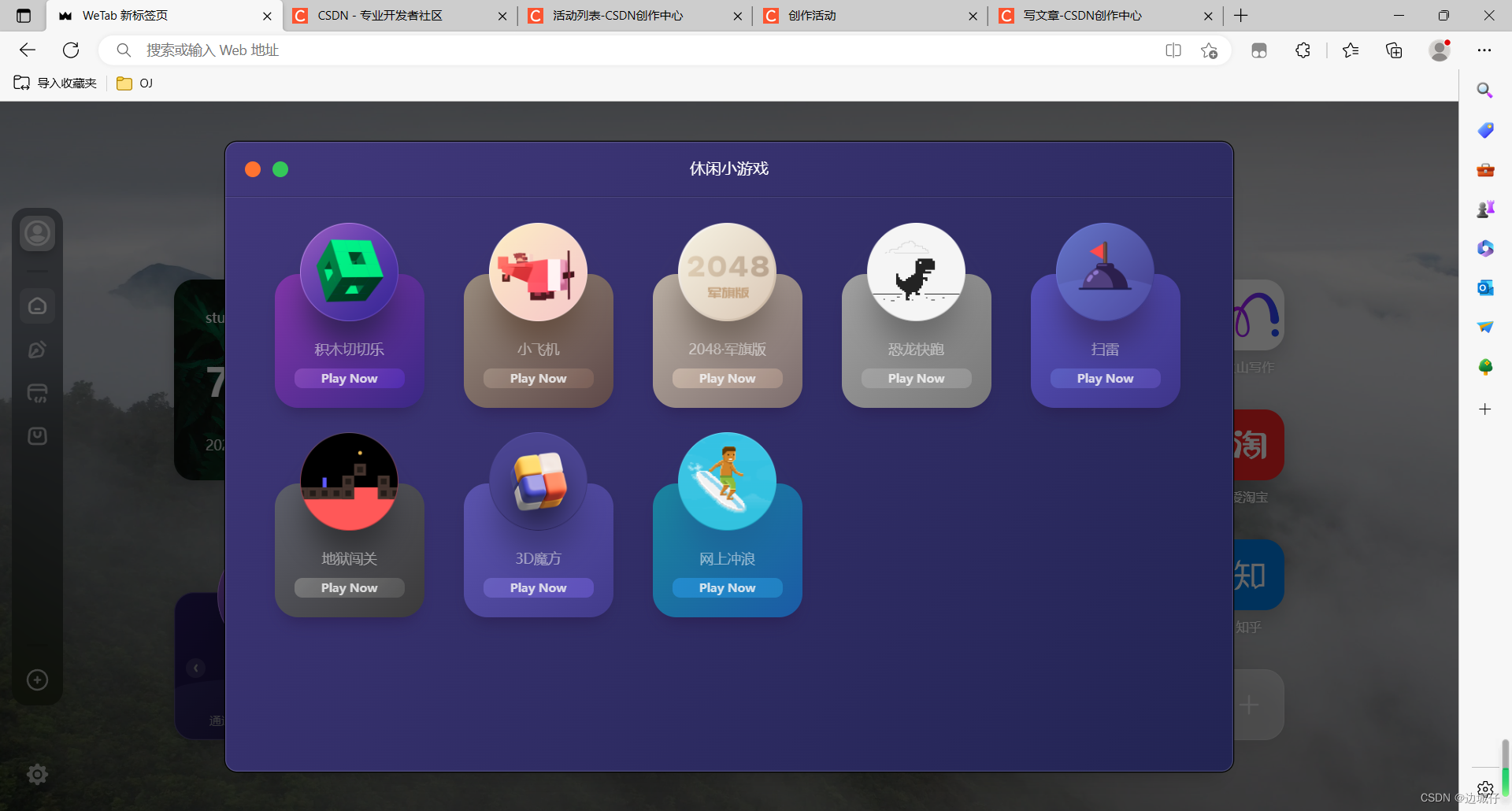
平时工作或者学习累了的时候,可以点击首页的休闲小游戏摸几把鱼。其中内置了八款既轻松又有点沙雕的小游戏。


3.网站的快速访问
通过页面的图标,我们可以快速跳转到相应的网页。
比如,对程序员来说的GitHub,CSDN等,对设计师来说的即时设计、搞定设计等,都可以在这里快捷地点击访问。

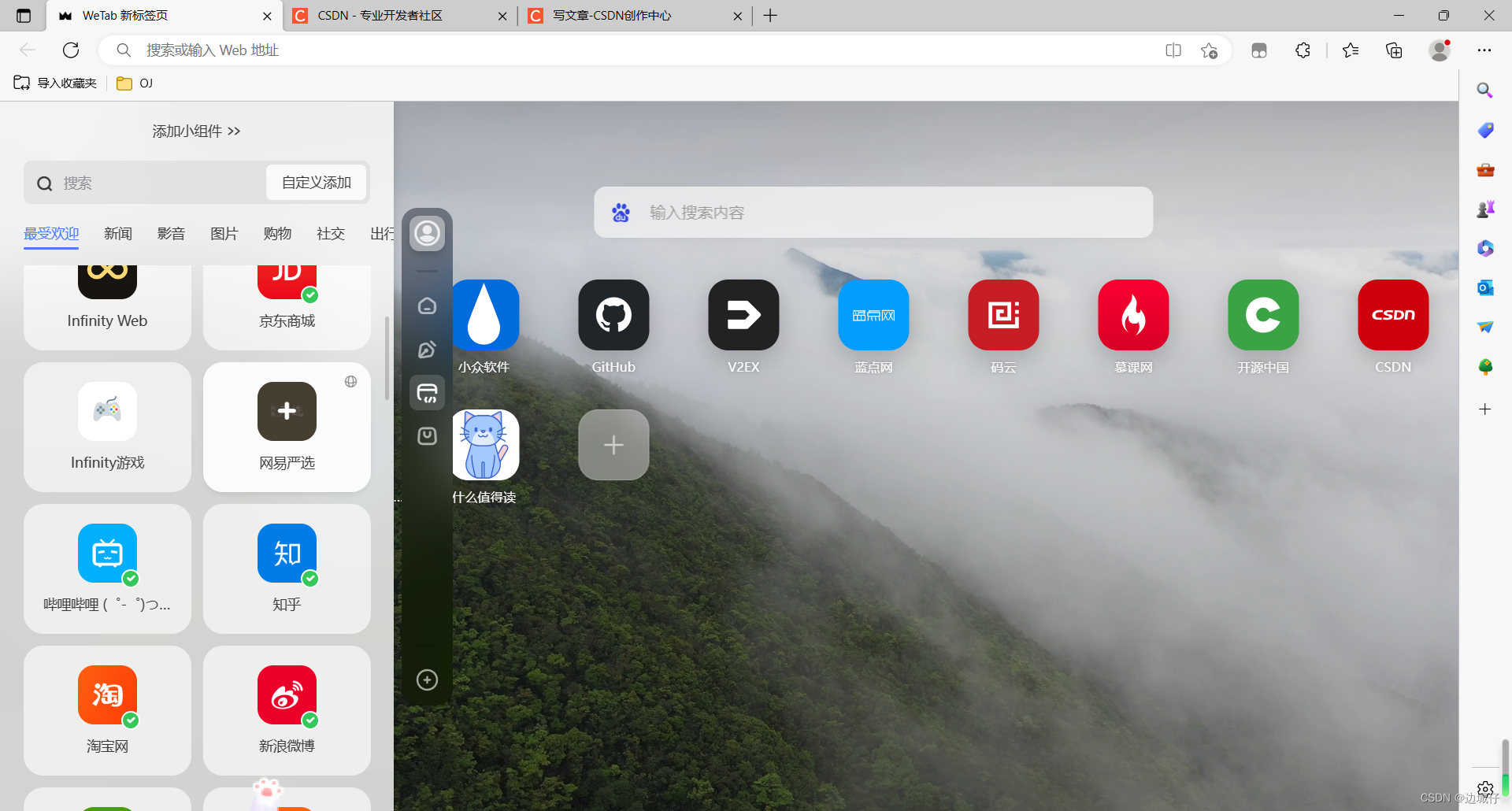
除此以外,我们还可以自己手动的添加和删除相应的图标。

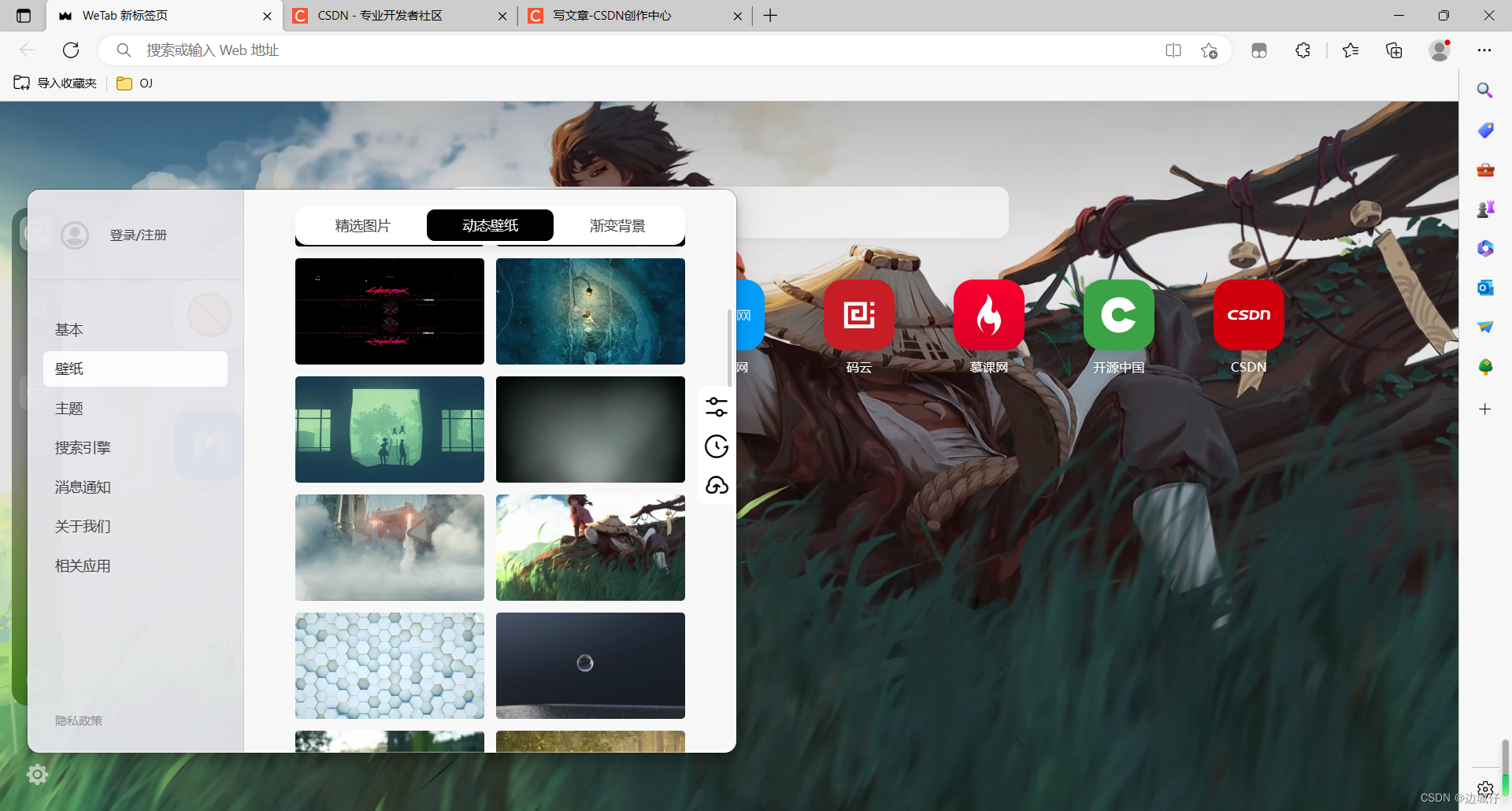
4.精美的壁纸切换
大家可以选择自己喜欢的壁纸风格作为插件的背景,既有动态壁纸,也有精美图片,能够满足大家个性化的需求,可以说是一款有颜值的插件。

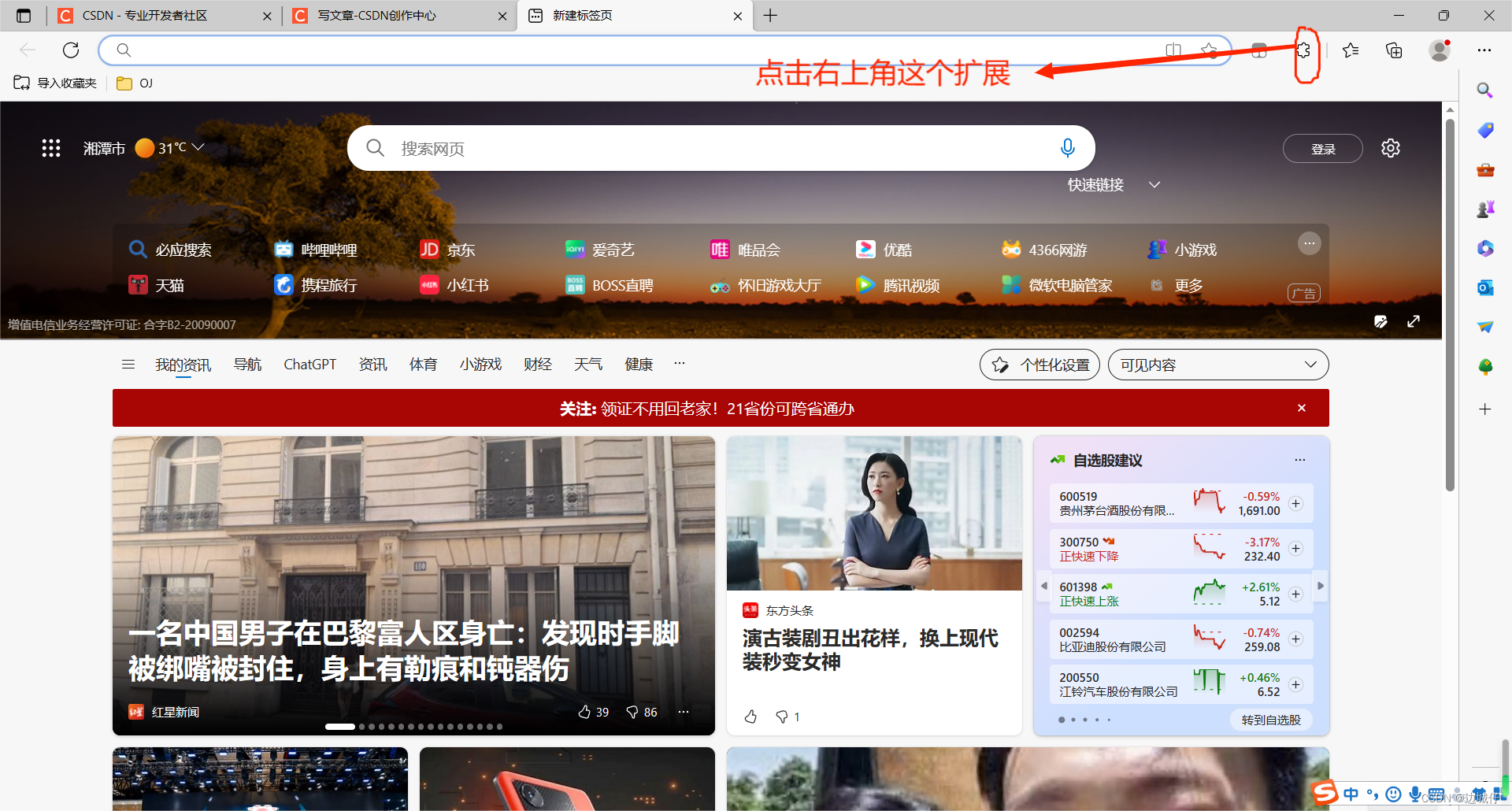
插件安装方法
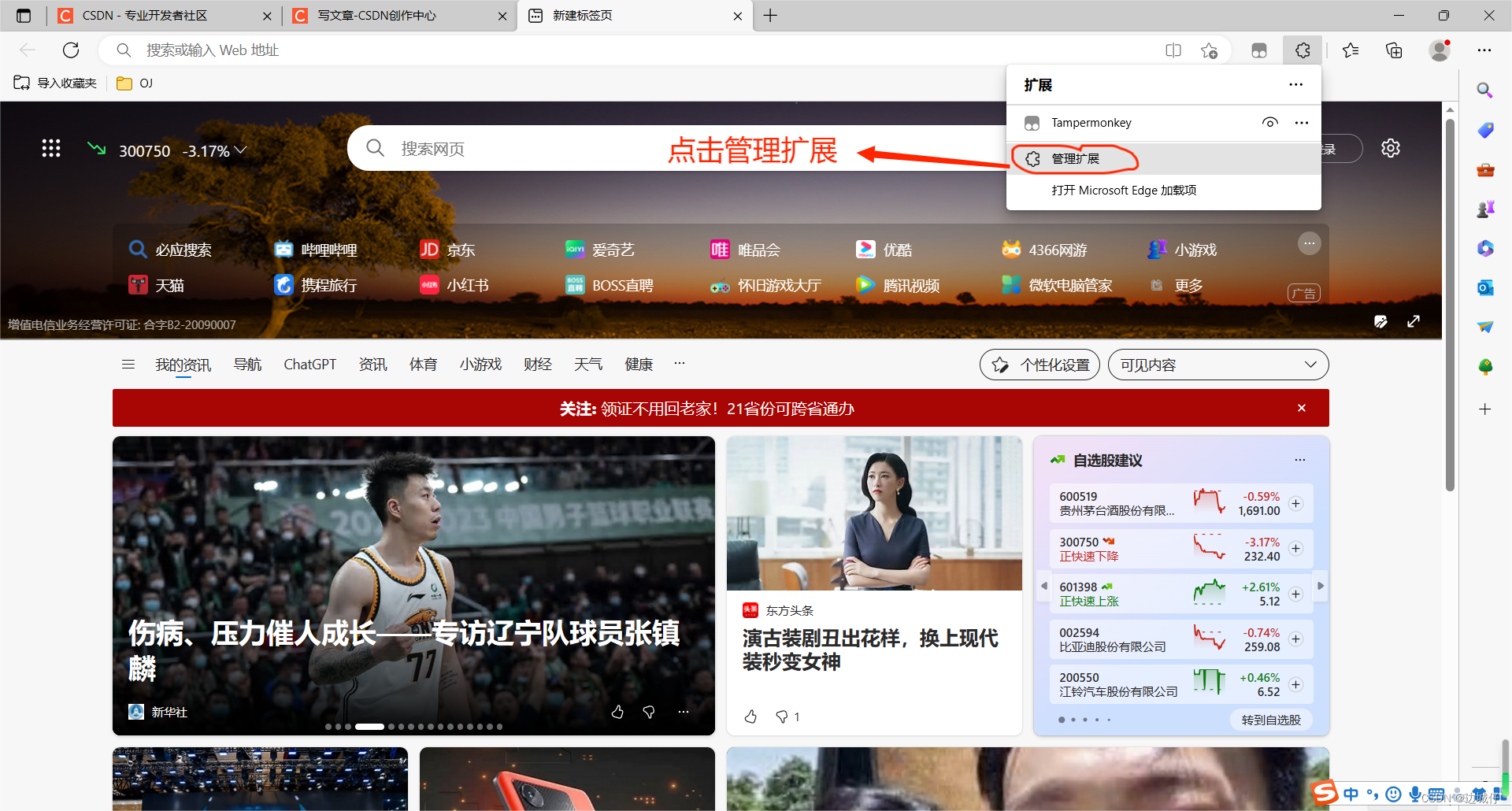
首先,我们需要进入扩展的管理页面。


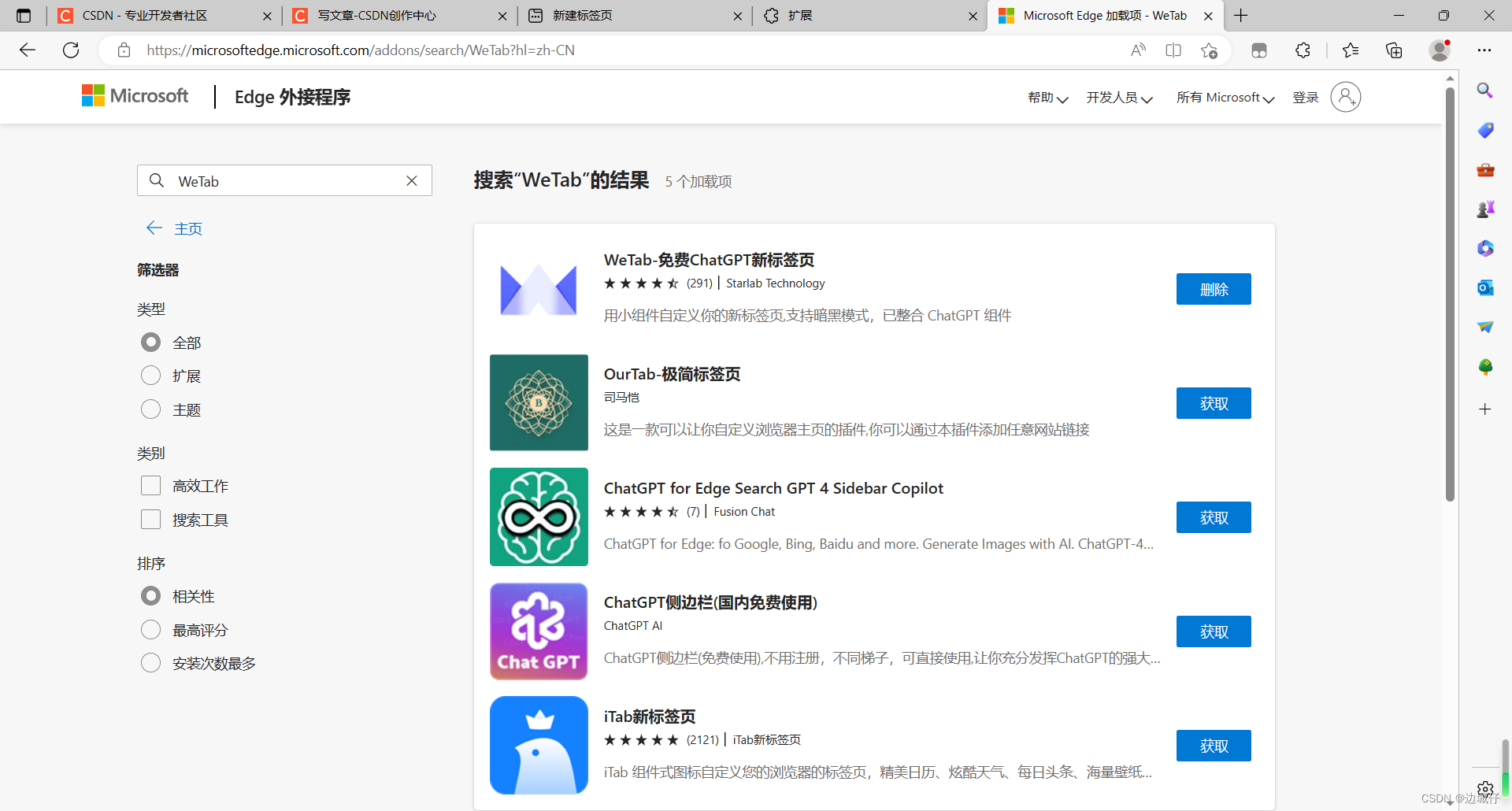
接下来,我们点击页面左边的“获取 Microsoft Edge 扩展”,待页面跳转后搜索WeTab并下载。

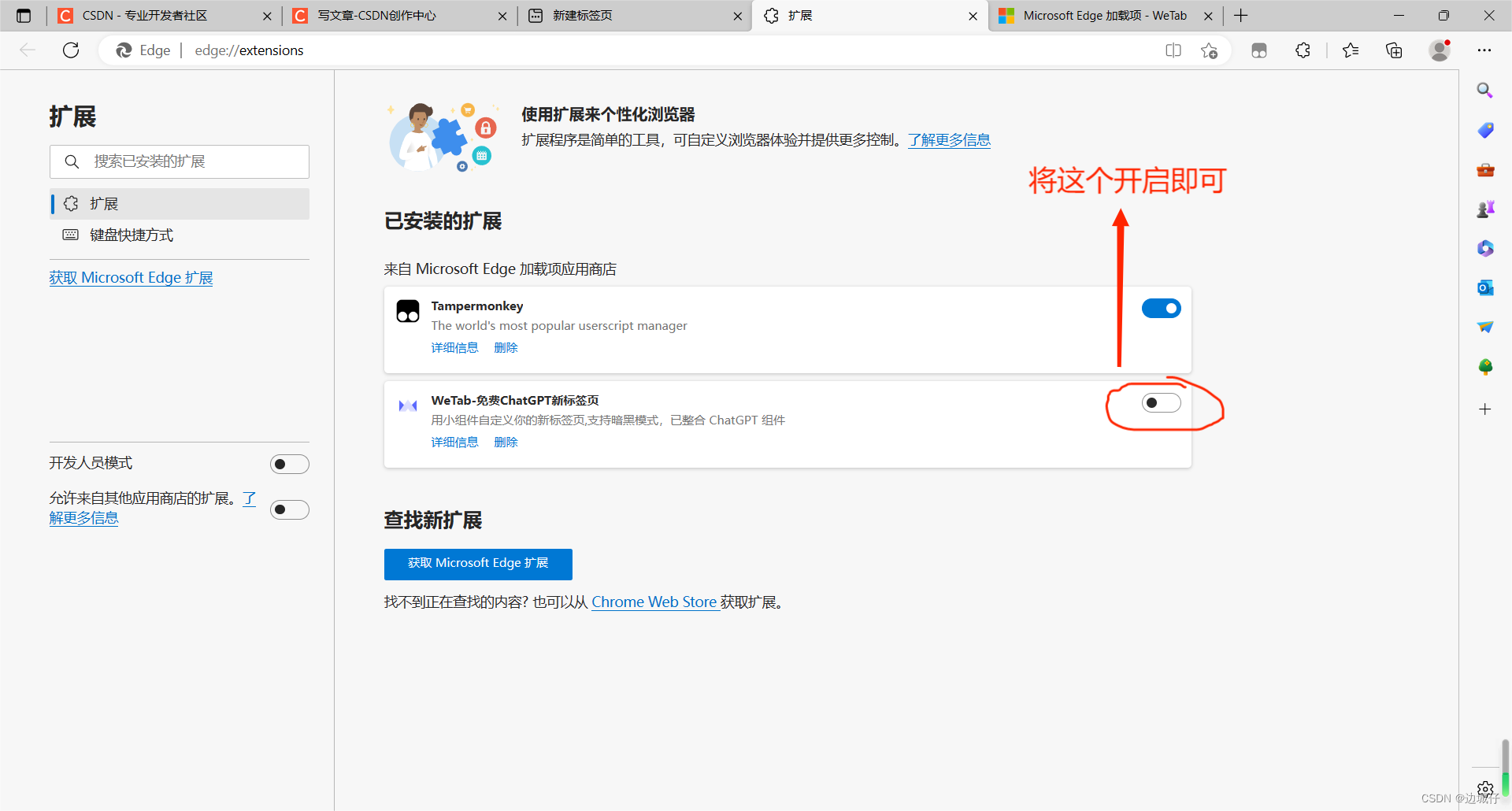
最后回到管理扩展的页面将刚刚下载好的插件开启即可。

总结
该插件的介绍就到这里啦,如果大家感兴趣的话,快去下载试试吧!