作者 l 崔丽容来源 l 转载自公众号:电脑报(ID:CQCPCW)
关于统信UOS能否最终撑起国产操作系统生态大旗,大家看法不一,有人说它是“国货之光”,堪称最好的国产系统,但也不乏批评的声音。
而不久前发布的统信UOS 个人版V20 (1011)被看作是目前相对比较完善的桌面级操作系统,与上一版本相比,大大提升了用户基于桌面操作的流畅度及用户体验感受,减少系统存在bug问题,提升桌面整体稳定及性能。
此外,在本月中旬,统信软件又发布了最新的桌面操作系统专业版 V20(1030)。与上一版本相比,新版统一了触控屏、触摸板、快捷键的交互规则,多款自研应用都与之兼容。
同时文件管理器新增全文检索功能,蓝牙新增文件传输,计算器新增科学计算,自研的相机、磁盘管理器、安全中心、邮件客户端等实用应用全新上线。统信软件称,1030版本真正实现了从应用生态丰富性、性能、交互体验的全面升级。
作为一款国产操作系统,软件生态建设同样重要,没有丰富的应用支持,再厉害的操作系统也无异于摆设,而进入2020年以来,UOS系统在应用适配上的进展很迅速。
近日,统信 UOS 应用商店(ARM 版)上线了一批流行安卓应用,包括微信、QQ、同花顺、企业微信、今日头条、学习强国、抖音、爱奇艺、腾讯会议、钉钉等。
统信 UOS 兼容安卓运行环境,本次上线的安卓 App,解决了用户的多样化应用需求,ARM 平台的统信 UOS 用户只需在应用商店中搜索相关应用名称或在 Android 专题中进行选择,一键安装使用。
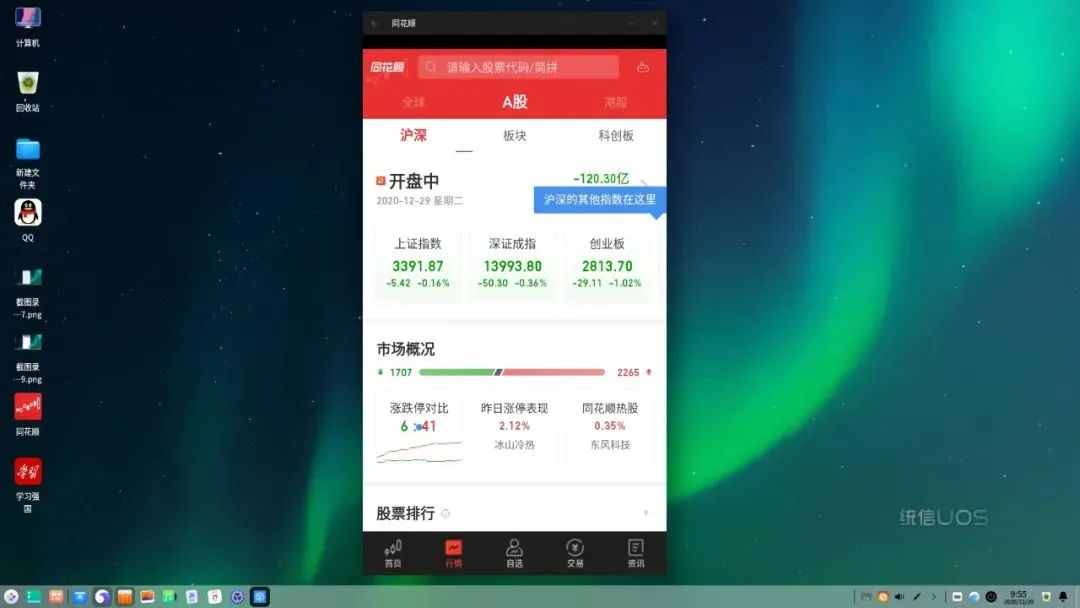
运行界面也得以首次曝光:
在统信UOS上运行安卓【QQ】APP
在统信UOS上运行安卓【学习强国】APP
在统信UOS上运行安卓【微信】APP
在统信UOS上运行安卓【同花顺】APP
官方表示,在统信 UOS 上使用安卓 App 与手机等移动平台上体验一致,完美运行,高效便捷。后续统信 UOS 还会上线更多成熟好用、常见好玩的安卓 App。
目前,统信软件已经与 1500 + 个合作伙伴开展 20000 余次适配。支持各类软硬件产品已超过4500余款,涵盖了办公、社交、影音娱乐、开发工具、图像处理等类别,常见流行应用基本达到了全覆盖。
正如前文所述,常用软件的支持情况,直接影响用户的使用体验,也成为评价一款操作系统是否好用的重要指标。统信走出这一步无疑是国产操作系统重大的进步。
统信软件此前表示,百度云、网易云音乐、搜狗输入法、360 浏览器、讯飞输入法、有道词典、企业微信、迅雷等主流应用在统信 UOS 个人版上的使用,与在Windows 系统上无异。
也就是说,会使用微软系统的人,就会使用统信 UOS桌面操作系统,而且过度起来毫无违和感,没有习惯上的不适。
在本月23日的 2020 统信UOS生态大会上统信软件宣布,现已成功完成 A 轮 11 亿元人民币融资。
统信还公开了未来十年三步走战略:
2020-2022年,圆满完成国家各关键行业的支撑需求,市场占有率第一,用户超千万量级;成为中国操作系统领军企业;产品能力超过Windows7/8系统。
2023-2025年,发展中国2B2C市场应用,中国市场占有率30%;成为全球排名前三的独立操作系统企业;达到国际主流水平,形成独立发展的中国操作系统生态与社区。
2026-2030年,统信UOS力争成为全球主流操作系统产品;实现全球范围的基础软件生态;产品与解决方案覆盖全应用领域,与国外一流厂商同台竞技。
目前来看,统信UOS统一操作系统,仍是国产桌面操作系统打破微软垄断的希望。这款操作系统也比较贴合国内用户的操作习惯,你会尝试一下吗?
延伸阅读
Python:
☞ 这是我看过的最好的Python零基础Pandas教程
☞ 入门必看 Python 书单汇总
☞ 我用 Pyhton 做了款可开淘宝店赚钱的工具☞ 一个超有意思的 Python 综合能力测试网站技能GET:
☞ 拍一拍,微信史上最短一行代码
☞ 立刻、马上对你的电脑做这三件事!
☞ 专为技术人员打造的搜索引擎,提升n倍搜索效率!
☞ 一个聚合全网热点信息的神网站
欢迎扫码关注我的视频号