我相信很多人或多或少都曾想建立一个个人网站吧,或分享生活瞬间、或分享学习心得、或者是分享技术文章、又或者是有其他想法(打造个人ip、商业变现或是其他)。今天跟大家分享一下一般网站的搭建流程,对建站感兴趣的朋友不妨看一看哟!
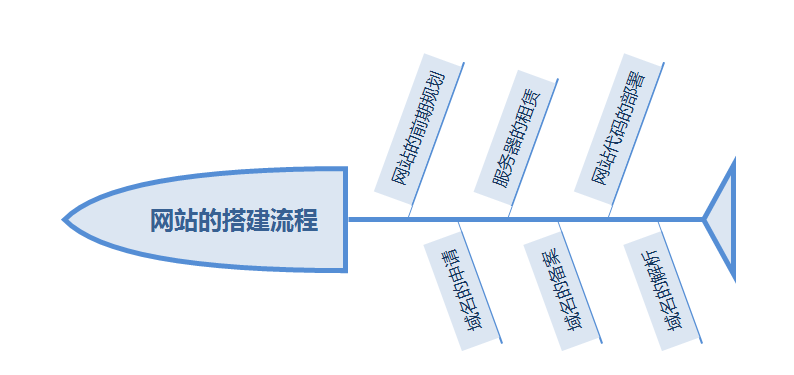
网站的搭建流程大致可以分为以下几步:
- 网站的前期规划
- 域名的申请
- 服务器的租赁
- 域名的备案
- 网站代码的部署
- 域名的解析

网站的前期规划

网站的前期规划对于一个网站来说至关重要,它是整个网站搭建过程的主导,没有前期的框架规划,一切都是空谈。
在做网站前期规划的过程中,应当考虑好自己是想做什么样的网站,做资源分享网站、资料下载站、资讯文章张、图片站、淘客网站或是其他类型,确定好自己网站的功能类型,以方便后期的模板选择或者是网站设计。
在做网站前期规划的过程中,应当确定好网站的主题及栏目框架。一个优秀的网站是有一定的架构层次的,一级栏目、二级栏目、文章等都应该有合适的分类,一个逻辑清晰、层次明了的网站更容易获得访客的青睐,也方便网站的优化。
在做网站主题和栏目的规划过程中不妨使用脑图工具来进行思考和归类。
待确定好主题和栏目之后,便可以利用一些建站系统进行网站的搭建并在自己的电脑进行测试了。大家可以看我的往期文章进行学习。
- 建站没有那么难,无需学编程,用自己的电脑也可以建网站
- 常见的几个建站cms系统,看看你用过几个?

域名的申请
关于域名的选择,如果你有一定的经济实力,对seo有一定的了解,想快速提升网站排名的话,建议大家购买有一定历史沉淀、具有一定权重的域名,千万注意不要购买被惩罚过的域名。
如果不是为了排名,只是想单纯的打造属于自己的ip网站,建议大家注册新的域名,域名可以用自己网站名称的拼音进行注册(当然事先得查明该域名是否被别人注册),方便记忆与输入。另外,建议大家注册.com和.cn等域名,毕竟是广为人知的域名,用户们也更容易接受和记住,有一定条件的朋友甚至可以都注册下来。
域名其实跟品牌词一样重要,你可能不知道京东花了3000万购买 JD.com ;360花了1.06亿购买360.com;小米花了2243万来购买mi.com;这也是现在依旧有很多人投资域名买卖的原因之一呀。所以不要小看域名的申请注册哟。

服务器的租赁
根据自己的需求来选择服务器,作为新手和新站,大家不妨先租赁一个低配服务器来练练手。
服务器也有多种类型,大家可能也常听到独立服务器、虚拟主机、云主机、独立主机、多ip主机等名词。一般出于优化的目的,建议使用使用独立ip地址的主机,尽管费用比多ip主机要昂贵一点。
服务器也有win和linux等系统可以进行安装,一般情况下linux系统比win系统更加稳定,但win系统的确更加容易操作,看个人使用习惯吧!

域名的备案
大家也可能常听到海外主机、国内主机和香港主机等词汇吧,国内主机需要备案但网站打开速度较快,国外主机不要备案但网站打开的时间可能会稍慢。
而备案与不备案也各有优劣,都有各自的限制,比如备案的网站在网站的名称、使用途径有一定限制,不备案的域名在进行一些商业合作的时候可能会被限制。
备案的流程稍微比较繁琐,一般是由个人先行提交给域名注册商,待通过之后再转交给工信部进行确认备案,一般情况下需要十多天才能通过备案,域名才可以在国内空间进行使用。

网站代码的部署
如果你在前期已经在自己的电脑上进行过网站代码的测试,可以将数据进行备份,然后通过ftp工具上传到服务器空间进行再次安装即可。.
记得在上传网站代码之前先行安装代码的支持环境,比如你装的织梦系统,你就需要安装php的运行环境,虚拟主机一般都直接支持php的运行环境,对于其他主机大家可以安装一些网站控制面板,大家可以自行去百度搜索。
当然你也可以在此时下载cms网站系统进行安装,对模板及相关数据进行更换,对内容进行填充。在网站上线之后需要尽快将首页和列表页的内容进行填充。

域名的解析
域名和主机都是独立的,需要将域名解析到主机,才能够将它们联系起来。将域名解析到主机,我们才能够通过域名访问到在主机上部署的网站。
域名的解析一般是在域名注册商相关控制台进行完成。比如我的域名是在阿里云进行购买的,我就需要登录阿里云官网的控制台找到自己的域名并进行解析。有不清楚的地方也可以向注册商进行提问。