

文章目录
- 一、 onlyoffice添加中文字体
- 1. 下载字体
- 2. 上传字体
- 3. 删除原版自带字体
- 4. 字体复制
- 5. 安装字体
- 6. 重启容器
- 7. 清除缓存
- 8. 效果验证
- 二、 onlyoffice添加中文中文字号
- 2.1. 拷贝配置文件
- 2.2. 编辑配置
- 2.3. 上传配置
- 2.4. 配置覆盖
- 2.5. 重启容器
- 2.6. 效果验证
一、 onlyoffice添加中文字体
1. 下载字体
后续补充下载链接
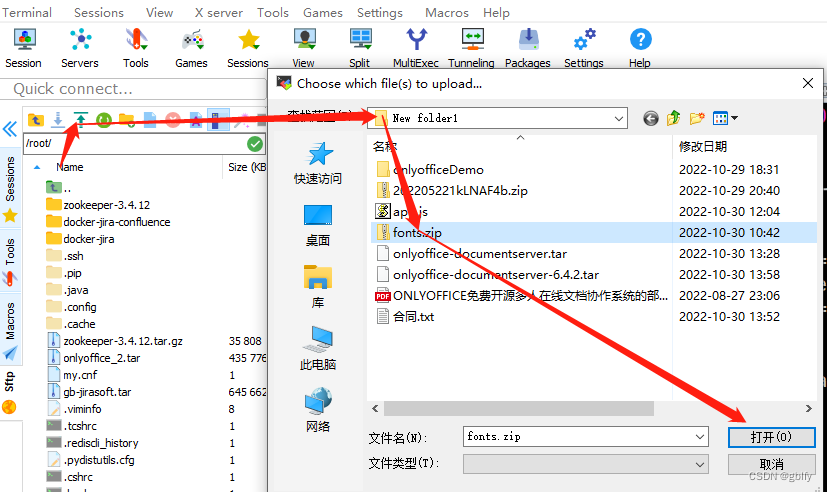
2. 上传字体

3. 删除原版自带字体
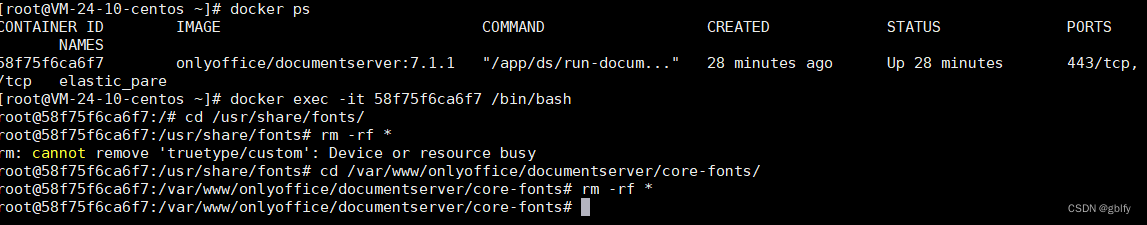
进入容器
[root@VM-24-10-centos ~]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
58f75f6ca6f7 onlyoffice/documentserver:7.1.1 "/app/ds/run-docum..." 28 minutes ago Up 28 minutes 443/tcp, /tcp elastic_pare
[root@VM-24-10-centos ~]# docker exec -it 58f75f6ca6f7 /bin/bash
cd /usr/share/fonts/
rm -rf *cd /var/www/onlyoffice/documentserver/core-fonts/
rm -rf *

在容器里cd到这两个文件夹下,执行删除命令
然后按Ctrl+D退出容器
4. 字体复制
宿主机上执行命令
解压字体
unzip fonts.zip
字体复制
docker cp /root/fonts 58f75f6ca6f7:/usr/share/fonts/truetype/custom
将之前cp到fonts 文件夹中的fonts文件夹,cp到容器的/usr/share/fonts/truetype/custom目录下。
注意:fonts这个文件夹也要一起复制过去。
5. 安装字体
进入容器
docker exec -it 58f75f6ca6f7 /bin/bash
安装字体
然后再次进入容器,运行
/usr/bin/documentserver-generate-allfonts.sh
6. 重启容器
docker restart 58f75f6ca6f7
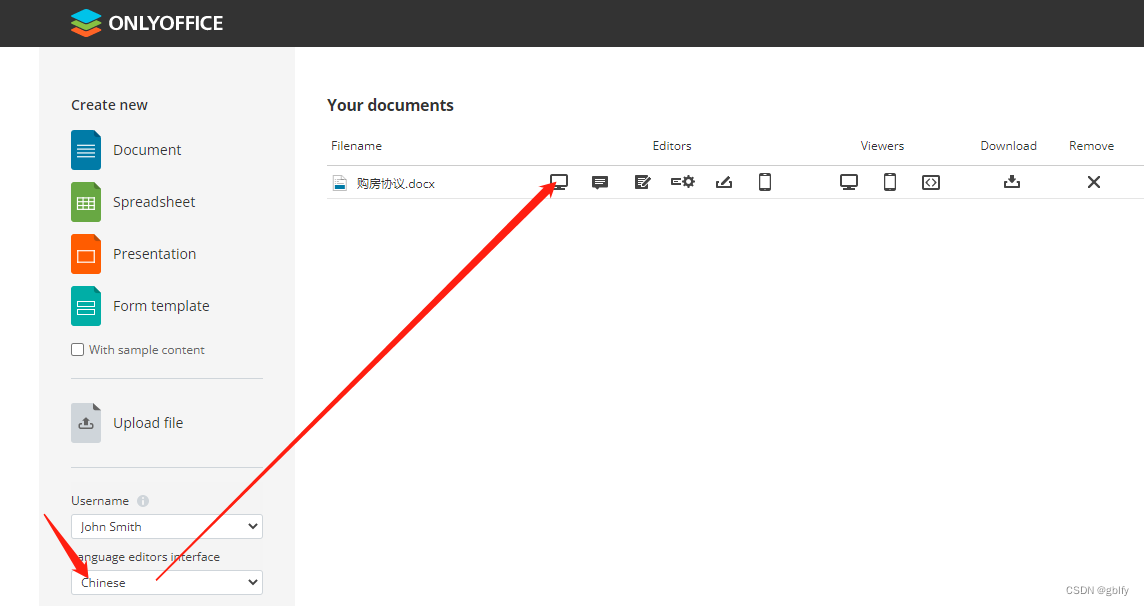
启动案例测试
sudo docker exec 58f75f6ca6f7 sudo supervisorctl start ds:example
操作记录
[root@VM-24-10-centos ~]# sudo docker exec 58f75f6ca6f7 sudo supervisorctl start ds:example
ds:example: started
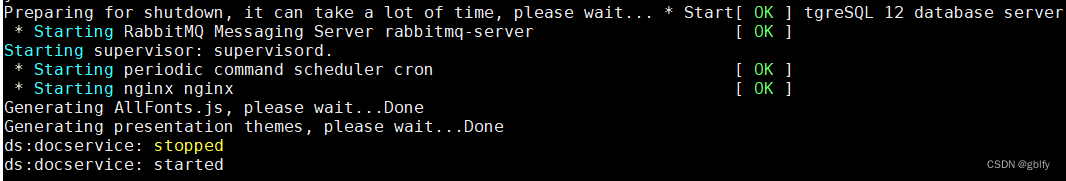
查看日志
docker logs -f 58f75f6ca6f7

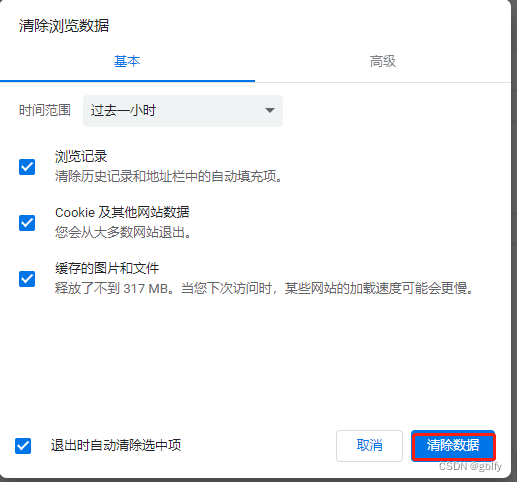
7. 清除缓存

字体加载成功,将浏览器缓存清一下刷新。
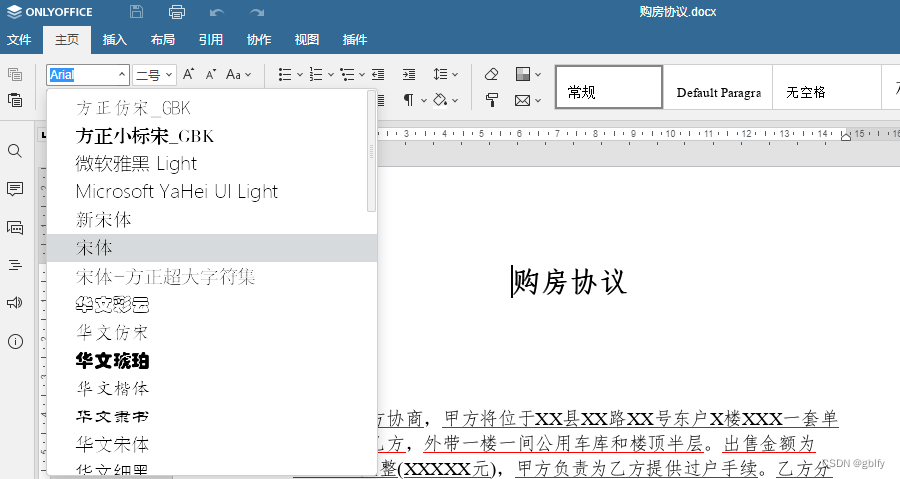
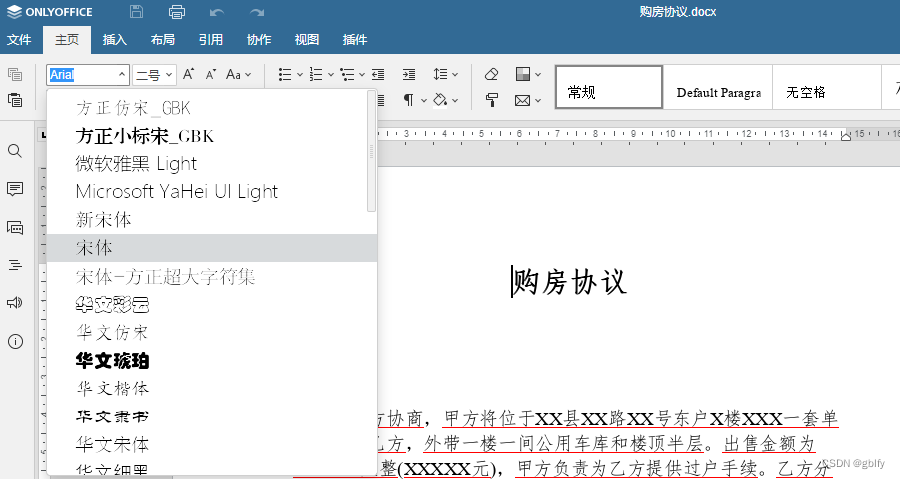
8. 效果验证

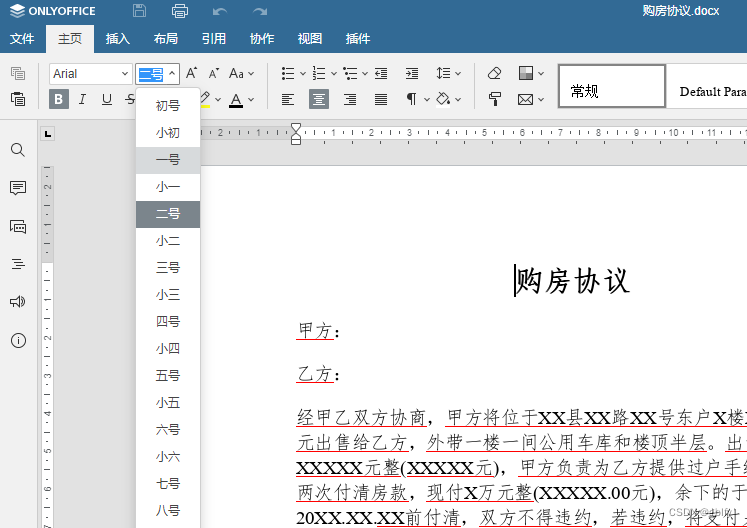
二、 onlyoffice添加中文中文字号
背景:由于onlyOffice都是数字字号没有中文的“小初”“二号”,需要修改中文字号
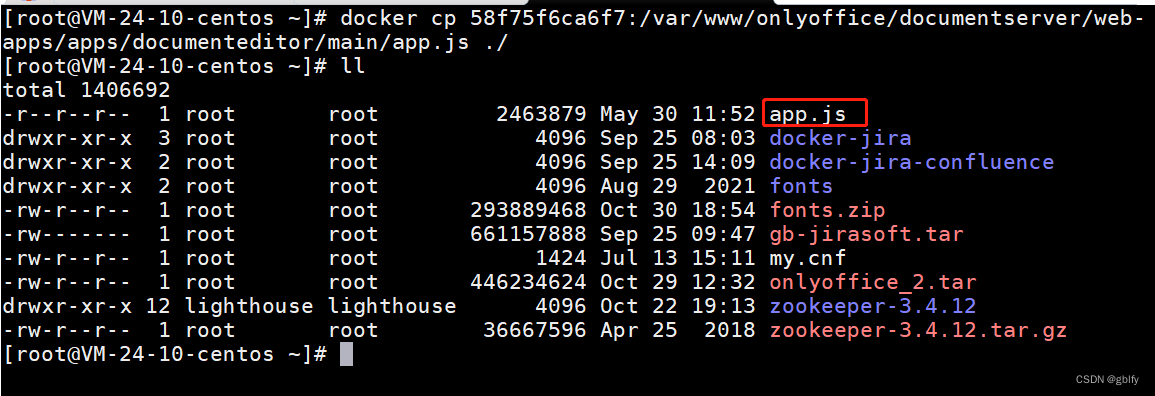
2.1. 拷贝配置文件
docker cp 58f75f6ca6f7:/var/www/onlyoffice/documentserver/web-apps/apps/documenteditor/main/app.js ./

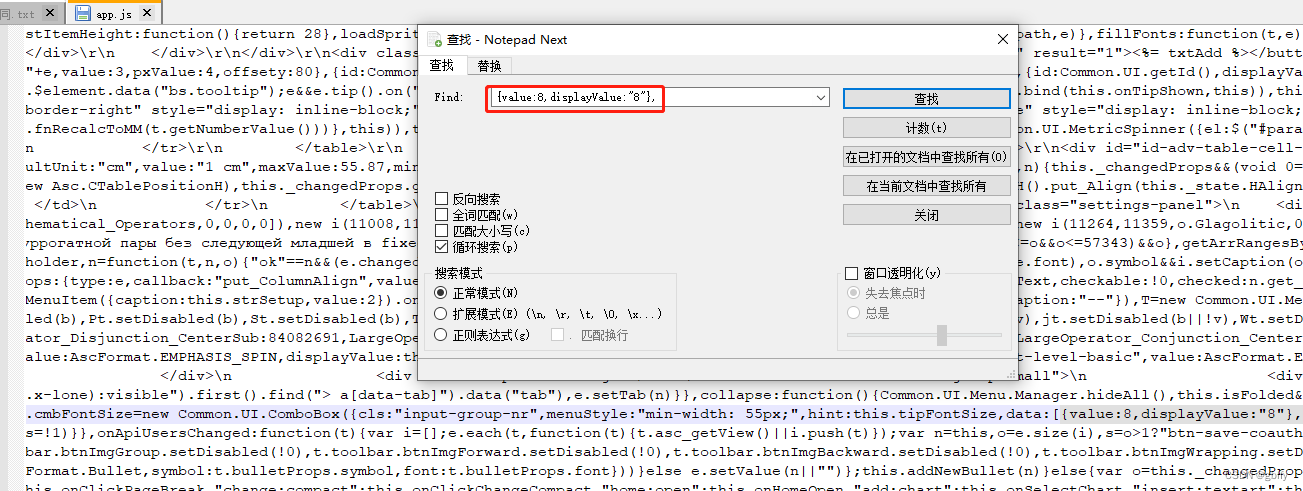
2.2. 编辑配置
打开文件,(文件不要使用在线的格式化,保持原格式,否则会报错),查找字符串{value:8,displayValue:"8"},
把以下内容复制到{value:8,displayValue:“8”}前面,共3处:
{value:42,displayValue:"初号"},{value:36,displayValue:"小初"},{value:26,displayValue:"一号"},{value:24,displayValue:"小一"},{value:22,displayValue:"二号"},{value:18,displayValue:"小二"},{value:16,displayValue:"三号"},{value:15,displayValue:"小三"},{value:14,displayValue:"四号"},{value:12,displayValue:"小四"},{value:10.5,displayValue:"五号"},{value:9,displayValue:"小五"},{value:7.5,displayValue:"六号"},{value:6.5,displayValue:"小六"},{value:5.5,displayValue:"七号"},{value:5,displayValue:"八号"},

2.3. 上传配置
到服务器(宿主机)

2.4. 配置覆盖
将宿主机上的app.js覆盖容器内部的app.js
docker cp /root/app.js 58f75f6ca6f7:/var/www/onlyoffice/documentserver/web-apps/apps/documenteditor/main/
2.5. 重启容器
docker restart 58f75f6ca6f7
启动案例测试
sudo docker exec 58f75f6ca6f7 sudo supervisorctl start ds:example
操作记录
[root@VM-24-10-centos ~]# sudo docker exec 58f75f6ca6f7 sudo supervisorctl start ds:example
ds:example: started
查看日志
docker logs -f 58f75f6ca6f7


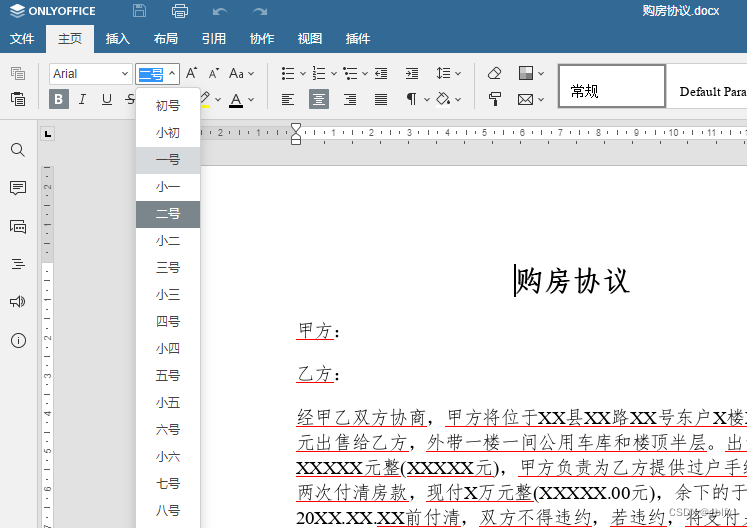
2.6. 效果验证