效果:指定变换成某种颜色
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.basic{width: 400px;height: 100px;border: 1px solid black;}.happy{background: #feff74;}.sad{background: red;}.normal{background: #00F7DE;}.liner1{border-radius: 20px;}.liner2{font-size:20px;}.liner3{font-family: Bahnschrift;}</style><script type="text/javascript" src="js/vue/vue.min.js"></script>
</head>
<body><div id="root"><!--绑定class样式字符串写法,适用于:样式的类名不确定,需要动态指定--><div class="basic":class="a" @click="changeMood">{{name}}</div></div>
</body>
<script>new Vue({el:'#root',data:{name:'山河大学',a:'normal'},methods:{changeMood(){this.a = 'happy'}}})
</script>
</html>Math.random()*3 随机数无限趋近于1 不会大于1。所以要乘以3,并且向下取整Math.floor(Math.random()*3),使其范围保持在0-2。
改进:随机的颜色
<script>new Vue({el:'#root',data:{name:'山河大学',a:'normal'},methods:{changeMood(){const arr = ['happy','sad','normal']const index = Math.floor(Math.random()*3)this.a = arr[index]console.log(index)}}})
</script>
<body><div id="root"><!--绑定class样式字符串写法,适用于:样式的类名不确定,需要动态指定--><div class="basic":class="a" @click="changeMood">{{name}}</div><br/><!--绑定class样式,数组写法,适用于:要绑定的样式个数不确定,名字也不确定--><div class="basic":class="ClassArr">{{name}}</div></div></body>
<script>const vm = new Vue({el:'#root',data:{name:'山河大学',a:'normal',ClassArr:['liner1','liner2','liner3']},methods:{changeMood(){const arr = ['happy','sad','normal']const index = Math.floor(Math.random()*3)this.a = arr[index]console.log(index)}}})
</script>
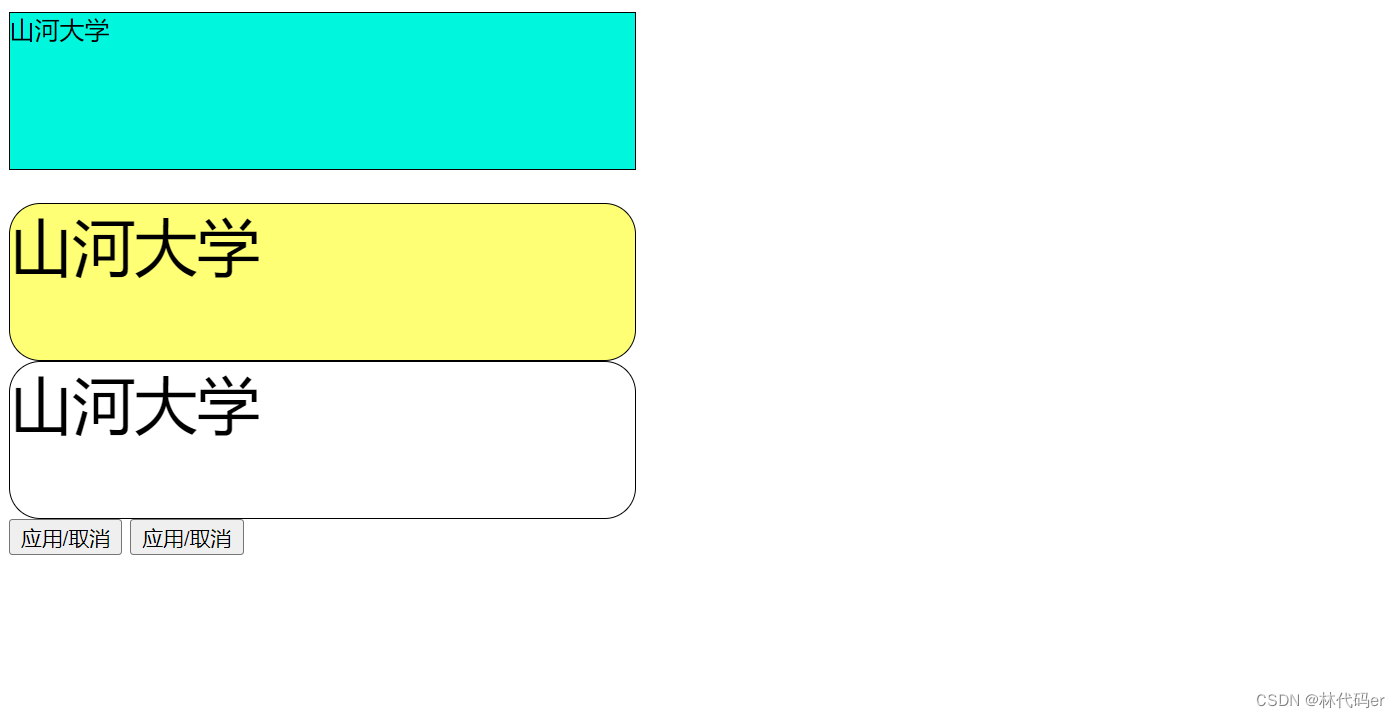
绑定class样式,数组写法,适用于:要绑定的样式个数确定,名字也确定,动态决定是否应用样式
点击按钮调用方法,动态实现是否应用样式效果
<body><div id="root"><!--绑定class样式字符串写法,适用于:样式的类名不确定,需要动态指定--><div class="basic":class="a" @click="changeMood">{{name}}</div><br/><!--绑定class样式,数组写法,适用于:要绑定的样式个数不确定,名字也不确定--><div class="basic":class="ClassArr">{{name}}</div><!--绑定class样式,数组写法,适用于:要绑定的样式个数确定,名字也确定,动态决定是否应用样式--><div class="basic":class="ClassObj">{{name}}</div><!--点击按钮调用方法,动态实现是否应用样式效果--><button @click="aaa">应用/取消</button><button @click="bbb">应用/取消</button></div></body>
<script>const vm = new Vue({el:'#root',data:{name:'山河大学',a:'normal',ClassArr:['liner1','liner2','liner3'],ClassObj:{liner1:false,liner2:false,}},methods:{changeMood(){const arr = ['happy','sad','normal']const index = Math.floor(Math.random()*3)this.a = arr[index]console.log(index)},aaa(){this.ClassObj.liner1 = !this.ClassObj.liner1},bbb(){this.ClassObj.liner2 = !this.ClassObj.liner2}}})
</script>