文章目录
- 一,创建Spring Boot项目
- 二,创建控制器
- 三,运行入口类
- 四,访问Web页面
- 五,修改访问映射路径
- 六,利用控制器返回页面
- 1、添加thymeleaf依赖
- 2、准备图片作为静态资源
- 3、创建样式表作为静态资源
- 4、创建首页
- 5、修改控制器
- 6、启动应用,访问首页
- 七,一个控制器方法配多个映射路径
- 1、给hello()方法设置三个映射路径
- 2、启动应用,测试效果
- 八,课后练习
- 任务1、创建Spring Boot项目输出学生信息
- 任务2、让HelloWorld02实现页面跳转功能
一,创建Spring Boot项目
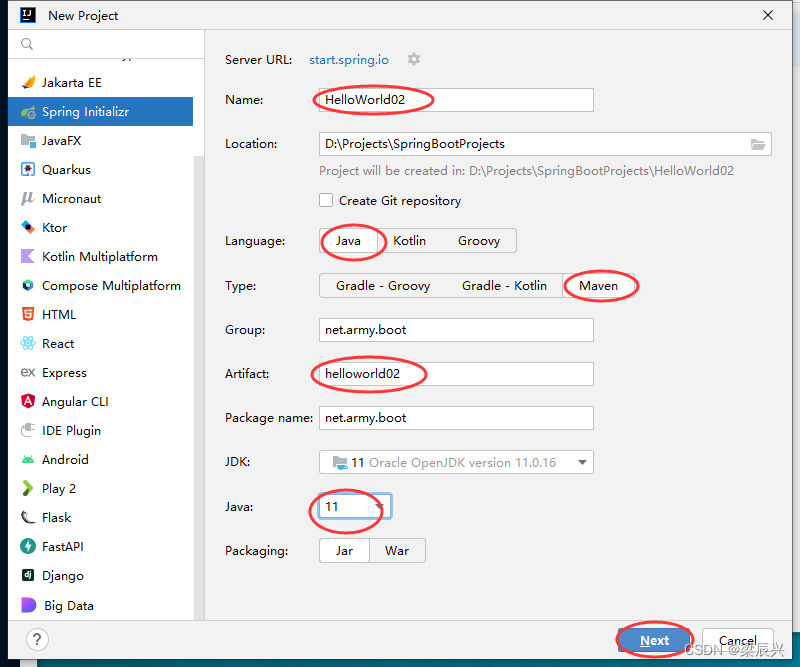
创建项目,选择项目类型 - Spring Initializr

单击【Next】按钮

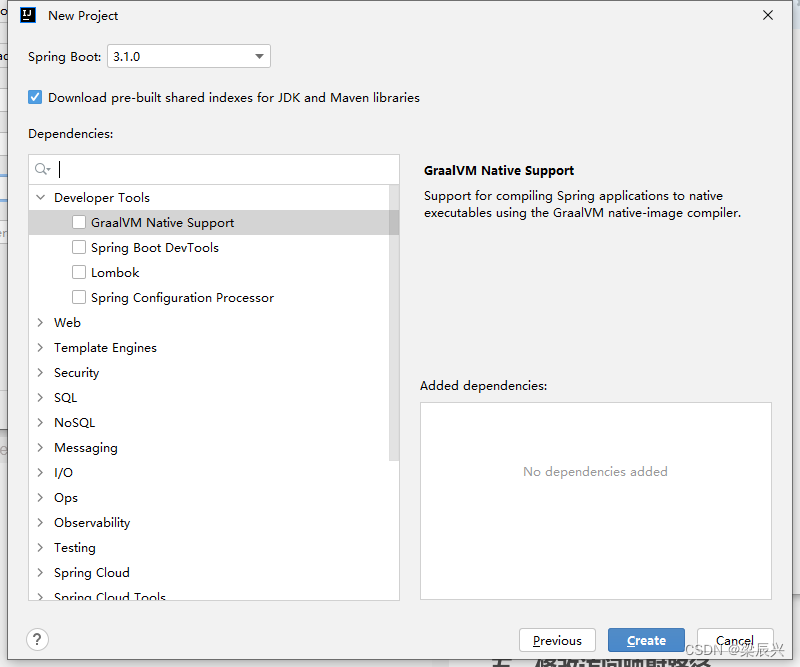
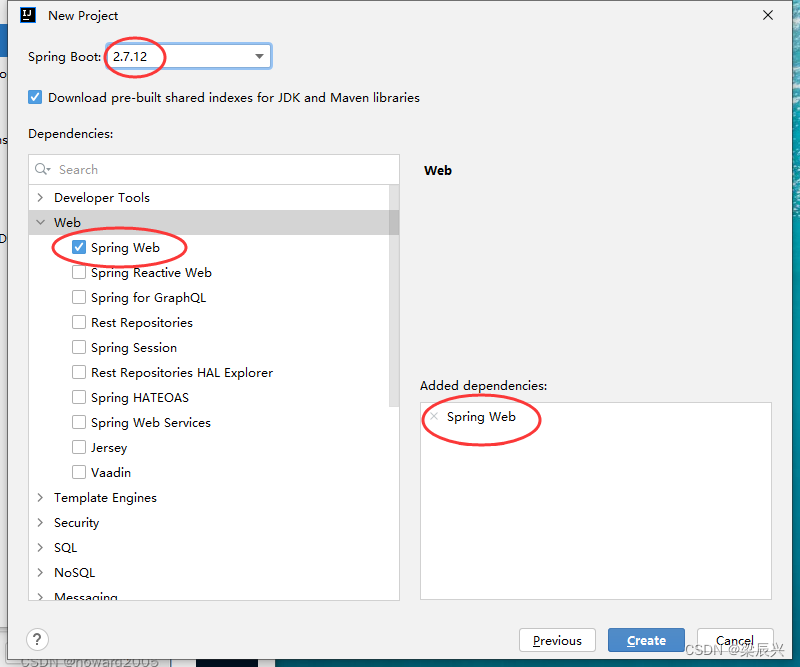
添加Spring Web依赖(先选2.7.12,后续修改pom.xml文件为2.7.11)

单击【Create】按钮

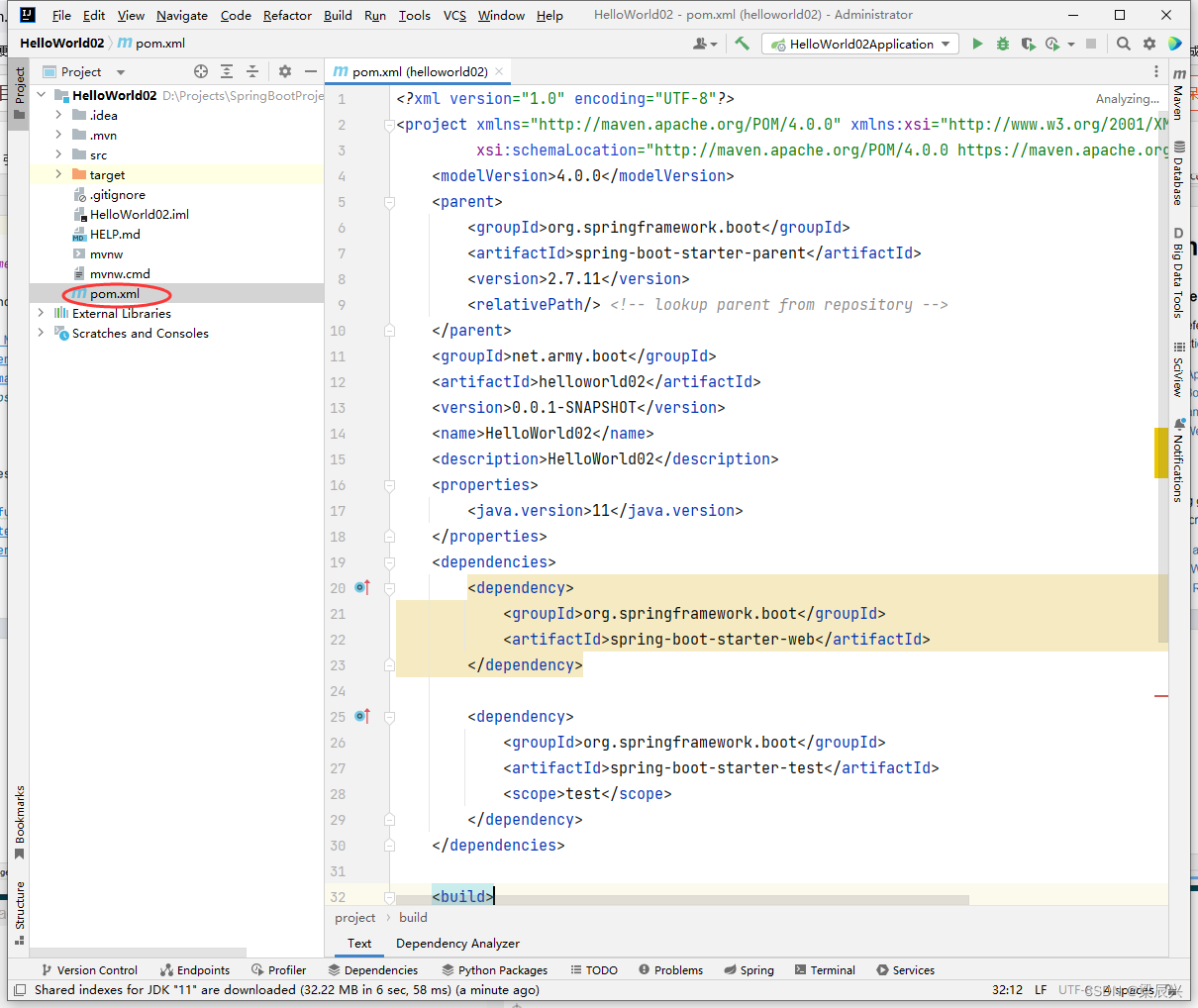
查看自动生成的pom.xml文件

代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.7.11</version><relativePath/> <!-- lookup parent from repository --></parent><groupId>net.army.boot</groupId><artifactId>helloworld02</artifactId><version>0.0.1-SNAPSHOT</version><name>HelloWorld02</name><description>HelloWorld02</description><properties><java.version>11</java.version></properties><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency></dependencies><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins></build></project>
修改后并刷新依赖后,还是有报红,没有解决选择忽略

二,创建控制器
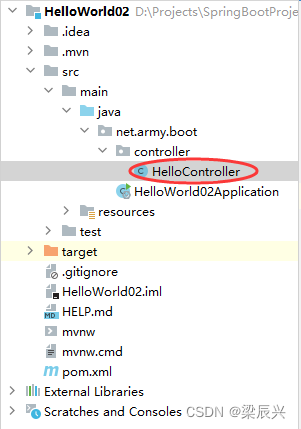
在net.army.boot包里创建controller子包,然后在子包里创建HelloController

添加如下代码:
package net.army.boot.controller;import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.ResponseBody;/*** 作者:梁辰兴* 日期:2023/5/23* 功能:Hello控制器*/
@Controller
public class HelloController {@ResponseBody@GetMapping("/hello")public String hello() {return "<h1 style='color: red; text-align: center'>你好,Spring Boot世界~</h1>";}
}
三,运行入口类
运行入口类 - HelloWorld02Application

四,访问Web页面
在浏览器里访问:http://localhost:8080/hello

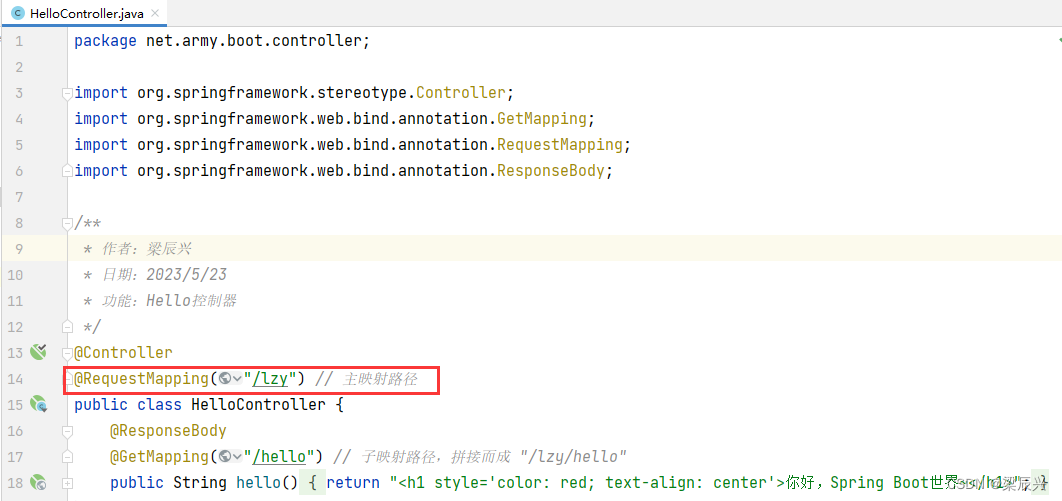
五,修改访问映射路径
修改控制器HelloController

修改代码如下:
package net.army.boot.controller;import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;/*** 作者:梁辰兴* 日期:2023/5/23* 功能:Hello控制器*/
@Controller
@RequestMapping("/lzy") // 主映射路径
public class HelloController {@ResponseBody@GetMapping("/hello") // 子映射路径,拼接而成 "/lzy/hello"public String hello() {return "<h1 style='color: red; text-align: center'>你好,Spring Boot世界~</h1>";}
}
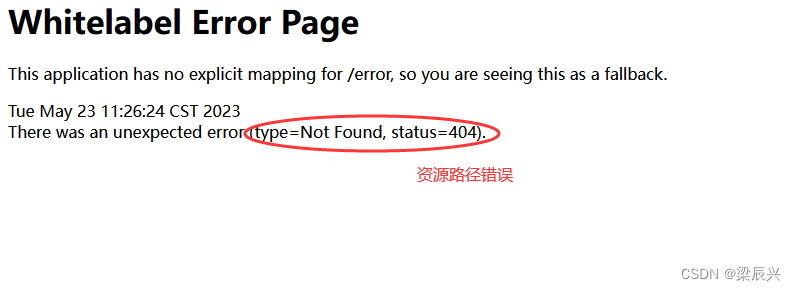
重启入口类,在浏览器里访问:http://localhost:8080/hello

在浏览器里访问:http://localhost:8080/lzy/hello

总结:使用Spring Boot框架实现Web功能,比在Spring框架里使用Spring MVC实现Web功能简洁很多,不需要Spring配置文件、Spring MVC配置文件,也不需要配置web.xml文件,只要添加了Web依赖,直接就可以使用控制器来进行相应的处理,比如返回字符串数据。
六,利用控制器返回页面
1、添加thymeleaf依赖
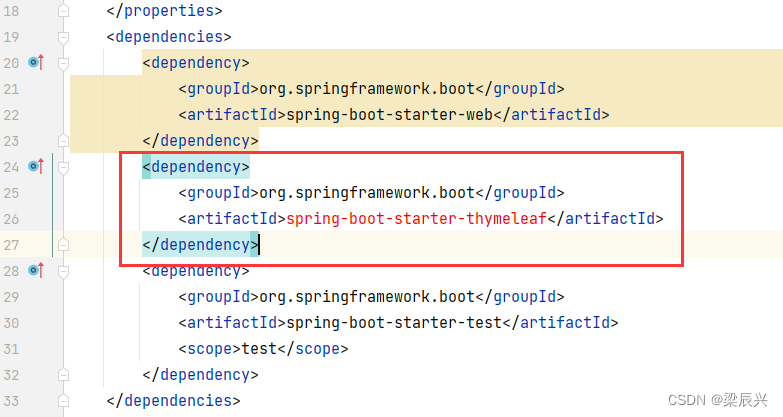
在pom.xml文件里添加thymeleaf依赖

添加内容如下:
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
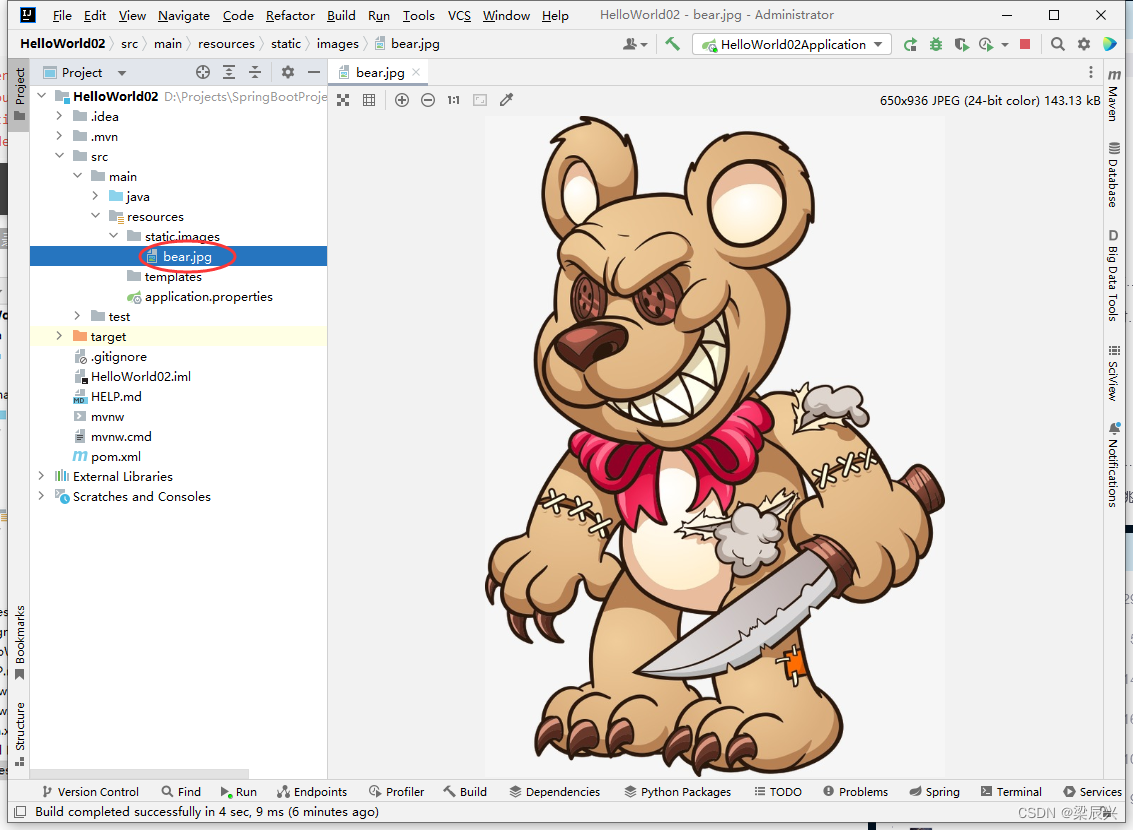
2、准备图片作为静态资源
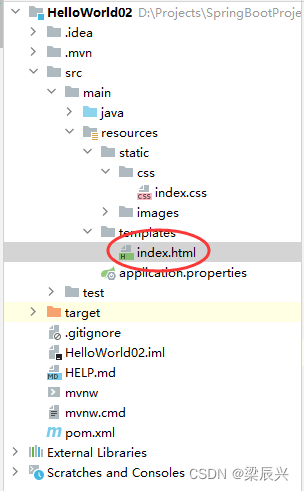
在static目录里创建images目录,然后在images目录里放一张图片 - bear.jpg

3、创建样式表作为静态资源
在static目录里创建css目录,在css目录里创建index.css样式表文件

添加如下代码:
body{background-color: pink;text-align: center;
}
4、创建首页
在templates目录里创建index.html页面

添加如下代码:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>首页</title><link href="/css/index.css" rel="stylesheet", type="text/css">
</head>
<body>
<h1>Welcome to Spring Boot World~</h1>
<h3 th:text="${#dates.format(today,'yyyy年MM月dd日 HH:mm:ss')}">2023-05-10</h3>
<img src = "/images/bear.jpg" width="300" height="250">
</body>
</html>
注意:today变量是由控制器通过Model对象的属性传到前端的。
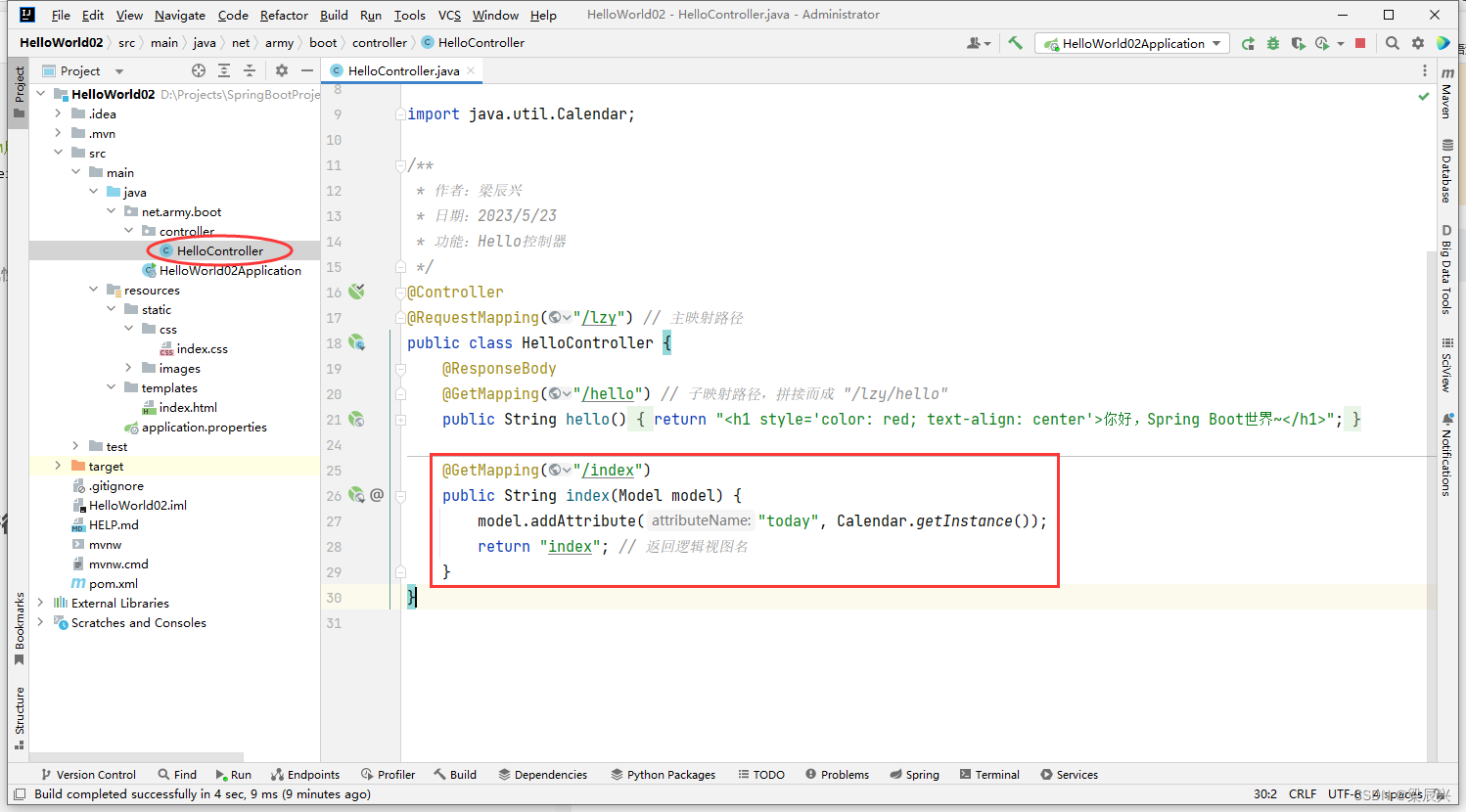
5、修改控制器
添加映射方法index(),负责返回首页

修改代码如下:
package net.army.boot.controller;import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;import java.util.Calendar;/*** 作者:梁辰兴* 日期:2023/5/23* 功能:Hello控制器*/
@Controller
@RequestMapping("/lzy") // 主映射路径
public class HelloController {@ResponseBody@GetMapping("/hello") // 子映射路径,拼接而成 "/lzy/hello"public String hello() {return "<h1 style='color: red; text-align: center'>你好,Spring Boot世界~</h1>";}@GetMapping("/index")public String index(Model model) {model.addAttribute("today", Calendar.getInstance());return "index"; // 返回逻辑视图名}
}
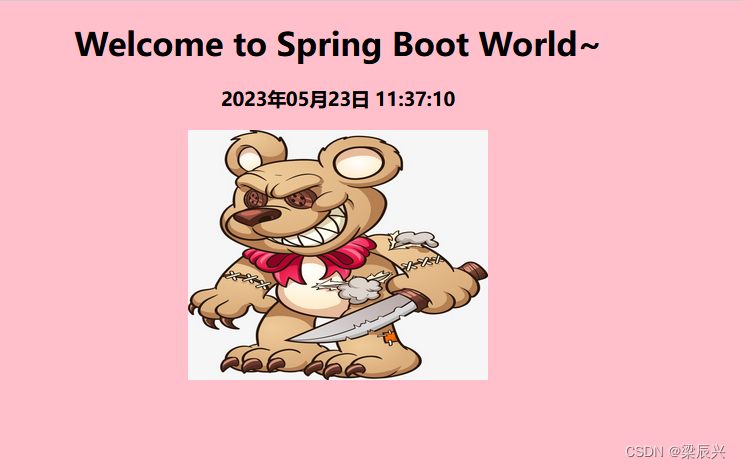
6、启动应用,访问首页
重启程序,访问:http://localhost:8080/lzy/index

七,一个控制器方法配多个映射路径
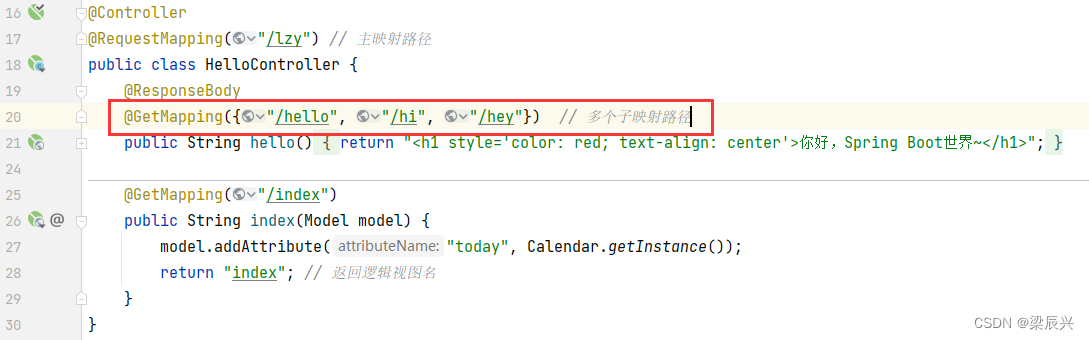
1、给hello()方法设置三个映射路径
@GetMapping({“/hello”, “/hi”, “/hey”})

2、启动应用,测试效果
访问:http://localhost:8080/lzy/hello

访问:http://localhost:8080/lzy/hi

访问:http://localhost:8080/lzy/hey

八,课后练习
任务1、创建Spring Boot项目输出学生信息
创建Spring Boot项目StudentInfo
创建控制器StudentInfoController
运行入口类,在浏览器访问http://localhost:8080/student
任务2、让HelloWorld02实现页面跳转功能
创建登录页面login.html
在首页index.html添加跳转到登录页面的超链接
在控制器里编写负责页面跳转的映射方法
启动应用,查看效果