大厂面试题分享 面试题库
前后端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库 web前端面试题库 VS java后端面试题库大全
1.浏览器的渲染原理
-
#浏览器是如何渲染页面的1.什么叫渲染 render
当我们输入一个url地址的时候,拿到的其实是一个字符串, 渲染的过程就是把一个字符串经过一 系列的高度运算变成一个个像素点传递给显卡进行显示。2.渲染的时间点
当浏览器的网络线程收到html文档时,会产生一个渲染任务,并将其传递给渲染任务的主线程的消息队列中等待下次渲染的主线程轮询。
整个渲染大概分为下面几点:html解析 ->样式计算->布局->绘制->分化->光栅栏->

-
#解析html - Parse html浏览器解析html的流程分为三步,第一首先拿到这个字符串的html,并且再次开一个线程,叫做预解析 线程,因为下载解析css也是会需要时间的,如果都放在主线程来做会有时间忧虑, 为了提高效率所 以先开始预解析进程帮助渲染主线程进行css的预下载和解析,解析好了返给渲染主线程, 让主线程 去生成cssom,这就是css不会阻塞html的根本原因。第二当碰到js文件的时候浏览器会怎么做呢, 他会先暂停浏览器的一切行为,等待预解析线程给返回提前下载好的js, js也是预解析线程提前下载的,如果主线程解析到`script`位置,会停止解析 HTML, 转而等待 JS 文件下载好,并将全局代码解析执行完成后,才能继续解析 HTML。这是因为 JS 代码的执行过程可能会修改当前的 DOM 树,所 以 DOM 树的生成必须暂停。这就是 JS 会阻塞 HTML 解析的根本原因。最后解析完成后, 会得到 DOM 树和 CSSOM 树,浏览器的默认样式、内部样式、外部样式、行内样式均会包含在 CSSOM 树中。
-
#布局 - Layout第一步我们拿到了生成的DOM 树和 CSSOM 树,这一步就是要对DOM 树中每个节点中 有什么信息进行计算,这一过程中,很多预设值会变成绝对值, 比如`red`会变成`rgb(255,0,0)`;相对单位会变成 绝对单位,比如`em`会变成`px`,这一步完成后,会得到一棵带有计算后样式的 DOM 树。 -
#分层 - Layer上一步我们把每个DOM节点的样式都计算了出来,这一步的就是根据上一步提供的样式计 算出他的当前位置节点在哪大部分时候,DOM 树和布局树并非一一对应。 比如`display:none`的节 点没有几何信息,因此不会生成到布局树;又比如使用了伪元素选择器, 虽然 DOM 树中不存在这些 伪元素节 点,但它们拥有几何信息,所以会生成到布局树中。还有匿名行盒、 匿名块盒等等都会导致DOM 树 和布局树无法一一对应。
-
#分块 - Tiling浏览器的分层模式在某些老版本的浏览器没有,建议更新谷歌到最新浏览器寻找 分层的设计理念就是为了防止用户频繁更新页面而设计出来的,用户更改这一层的数据只 会对这一层进行更新从而提升效率。滚动条、堆叠上下文、transform、opacity 等 样式都会或多或少的影响分层结果,也可以通过`will-change`属性更大程度的影响分 层结果 -
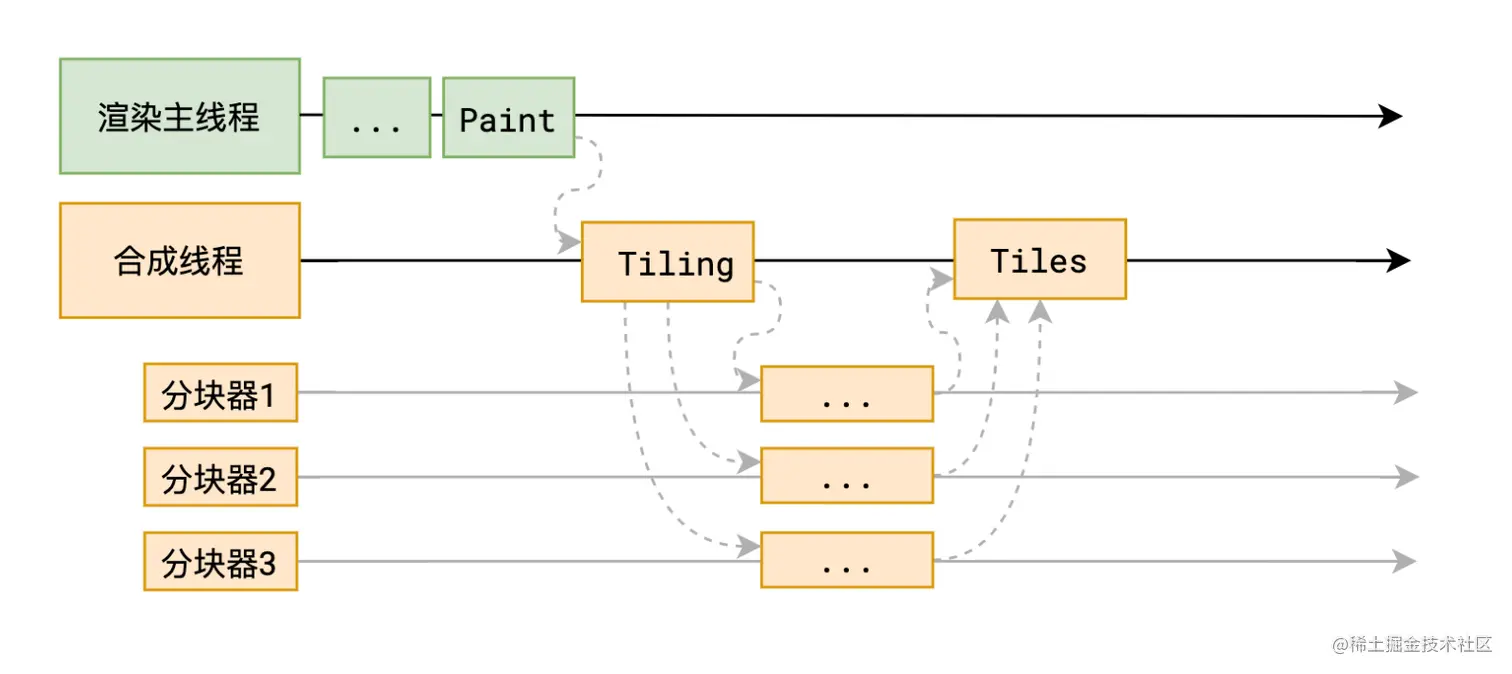
#绘制 - Paint
在完成图层的构建后就进行到了绘制阶段,绘制阶段会把每个图层分成很多小的绘制指令,就好像我们
现在要画画你是一点点画的出来的并不是一下都出来的,每一步都会在你脑海中呈现每一条的指令7 #分块 - Tiling
分块会将每一层分成多个小的区域
8. #光栅化 - Raster
光栅化会将每个块变成位图,优先处理靠近视口的块合成线程会将块信息交给 GPU 进程,以极高的速度完成光栅化。GPU 进程会开启多个线程来完成光栅化,并且优先处理靠近视口区域的块。光栅化的结果,就是一块一块的位图9. #画 - Draw
合成线程计算出每个位图在屏幕上的位置,最终交给GPU呈现10. #课后小技巧
1.在前端开发中,div、p等为什么是块类型是因为按照w3c其默认的CSS样式规则被划分为两种类型,默认就给他们设置display:block。而并不是他们本身就是为块类型2.在css中可以用js来控制css。使用document.styleSheets可以为css创建一个新规则来执行,并document.styleSheets 可以获取到当前除了内外联样式和内置默认的所有css(内外部)样式3.什么是 reflow(回流)?reflow 的本质就是重新计算 layout 树。当进行了会影响布局树的操作后,需要重新计算布局树,会引发 layout。为了避免连续的多次操作导致布局树反复计算,浏览器会合并这些操作,当 JS 代码全部完成后再进行统一计算。所以,改动属性造成的 reflow 是异步完成的。也同样因为如此,当 JS 获取布局属性时,就可能造成无法获取到最新的布局信息。 浏览器在反复权衡下,最终决定获取属性立reflow。4.什么是 repaint(重绘)?repaint 的本质就是重新根据分层信息计算了绘制指令(Paint)。当改动了可见样式后,就需要重新计算,会引发 repaint。由于元素的布局信息也属于可见样式,所以 reflow 一定会引起 repaint。5.为什么 transform 的效率高?因为 transform 既不会影响布局也不会影响绘制指令,它影响的只是渲染流程的最后一个「draw」阶段由于 draw 阶段在合成线程中,所以 transform 的变化几乎不会影响渲染主线程。反之,渲染主线程无论如何忙碌,也不会影响 transform 的变化。大厂面试题分享 面试题库
前后端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库 web前端面试题库 VS java后端面试题库大全