写在前面:很多内容都是对w3cschool教程的复述,深入学习建议w3cschool - 编程狮,随时随地学编程
一、圆角
使用border-radios,指定值为数值带单位或者百分比,不同指定值个数带来的圆角效果不同。
- 一个值:四个角使用一样的值
- 二个值:border-radios:左上和右下 左下和右上;
- 三个值:border-radios:左上 右上和左下 右下;
- 四个值:border-radios:左上 右上 右下 左下;
.yuanjiao{
border-radius:25px;
}百分比一般用于设定椭圆边角
和很多属性一样,可以分别设定每一个圆角
.yuanjiao{
border-top-left-radius:10px;
border-top-right-radius:20px;
border-bottom-left-radius:30px;
border-bottom-right-radius:20px;
}二、盒阴影
使用新增的box-shadow属性。
其基础参数依次为:
box-shadow: 水平偏移距离 垂直偏移距离 模糊半径 扩散半径 阴影颜色;
参数个数不同同样造成的效果不同。
- 两个值:box-shadow: 水平偏移距离 垂直偏移距离;
- 三个值:存在两种情况
- 第三个参数为rgb值/颜色名称:表示阴影颜色
- 第三个参数为数值和单位:表示模糊半径
- 四个值:存在以下情况
- 第四个参数为rgb值/颜色名称:表示阴影颜色
- 第四个参数为数值和单位:表示扩散半径
- 五个值:box-shadow: 水平偏移距离 垂直偏移距离 模糊半径 扩散半径 阴影颜色;
/* x偏移量 | y偏移量 */
box-shadow: 60px 20px;/* x偏移量 | y偏移量 | 阴影颜色 */
box-shadow: 60px 16px green;/* x偏移量 | y偏移量 | 模糊半径 */
box-shadow: 60px 16px 16px;/* x偏移量 | y偏移量 | 模糊半径 | 阴影颜色 */
box-shadow: 20px 15px 15px green;/* x偏移量 | y偏移量 | 模糊半径 | 扩散半径 */
box-shadow: 2px 3px 2px 1px;/* x偏移量 | y偏移量 | 模糊半径 | 扩散半径 | 阴影颜色 */
box-shadow: 2px 3px 2px 1px rgba(0, 0, 0, 0.2);除此之外还可以通过可选字段inset设置为内阴影。
/* 设置为内阴影 */
box-shadow: inset 2px 3px 2px 1px rgba(0, 0, 0, 0.2);也可以用逗号隔开,设置任意数量的阴影
box-shadow: 3px 3px blue, -1em 0 0.4em tellow;水平和垂直的偏移距离可以为正数或者负数,数据正负决定了阴影的出现方向。
- 水平偏移距离:正数--元素右边 || 负数--元素左边
- 垂直偏移距离:正数--元素下方 || 负数-- 元素上方
另外:盒阴影的跨浏览器支持不太好,可以使用浏览器私有前缀
#shadoww{
-ms-box-shadow: 0px 3px 5px #444444;
-moz-box-shadow: 0px 3px 5px #444444;
-webkit-box-shadow: 0px 3px 5px #444444;
box-shadow: 0px 3px 5px #444444;
}使用特例:卡片效果
div.card { width: 250px; box-shadow: 0 4px 8px 0 rgba(0 ,0, 0, 0.2), 0 6px 20px 0 rgba (0, 0, 0, 0.19) ; text-align: center;
}三、边界图片
border-image属性可以使用图像去创建一个边框。
大概方法就是把边框图片切开,再把切开部分分别移到盒子的边边。
常用参数依次为:
border-image: 图片路径 内偏移量 边框图片宽度 边框图片外扩值 图片显示模式;
除了上面的总合书写方法外,还能够进行拆分设置:
- border-image-source:url();
- border-image-slice:30;
- border-image-width:50;
- border-image-outset:30px;
- border-image-repeat:stretch;
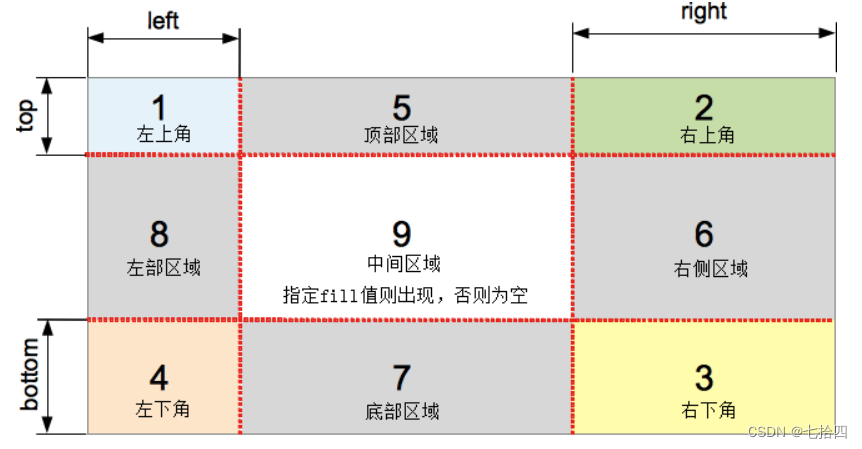
1 内偏移量
会将原始图片切成9个区域(魔方的一面那种),当不应用fill这个可选属性时,最中间的区域将不可见。
参数值为数字,不包括单位,不允许负值,参数数量和顺序的代表和margin的值相同。
切开后区域如下显示:

2 边框图片宽度
不指定时由border-width取代,指定时会覆盖border-width。不带单位
3 边框图片外扩值
可以使边框图片延伸到盒子外,拥有两个参数:length和number。
- length:数值+单位
- number:相对于边框宽度增加的倍数
4 图片显示模式
参数有三个可选:stretch(拉伸)、repeat(重复)、round(环绕)。默认值为stretch。
round会比较常用。
关于边框图片,可以转深入浅析css3 border-image边框图像详解_开源之家 (ueexz.com)