CircularProgressIndicator的作用
Flutter中的CircularProgressIndicator是一个圆形进度指示器,用于表示正在进行的任务的进度。它通常用于长时间运行的任务,例如文件下载、网络请求等。CircularProgressIndicator可以在圆周上旋转,以表示正在进行的任务的进度,同时可以根据需要设置颜色、尺寸和线宽等属性。
CircularProgressIndicator的类型
CircularProgressIndicator有两种类型:确定进度和不确定进度。确定进度指示器用于表示已知的进度,例如文件下载的进度,而不确定进度指示器用于表示未知的进度,例如正在加载数据。根据不同的场景,我们可以选择不同类型的进度指示器。
CircularProgressIndicator常用属性
以下是CircularProgressIndicator的一些常用属性:
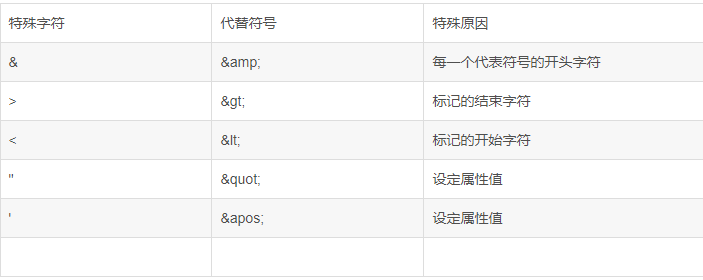
value: 进度值,0.0表示没有进度,1.0表示完成。backgroundColor: 进度条的背景颜色。valueColor: 进度条的颜色,可以使用AlwaysStoppedAnimation<Color>或ColorTween来指定动画效果。strokeWidth: 进度条的线宽。semanticsLabel: 用于屏幕阅读器的标签。
以下是一个简单的示例,演示如何在Flutter中使用CircularProgressIndicator:
class MyHomePage extends StatelessWidget {Widget build(BuildContext context) {return Scaffold(body: Center(child: CircularProgressIndicator(),),);}
}
在上面的代码中,我们在Center小部件中添加了一个CircularProgressIndicator,并将其作为页面的主体,这将在屏幕中央显示一个圆形进度指示器。
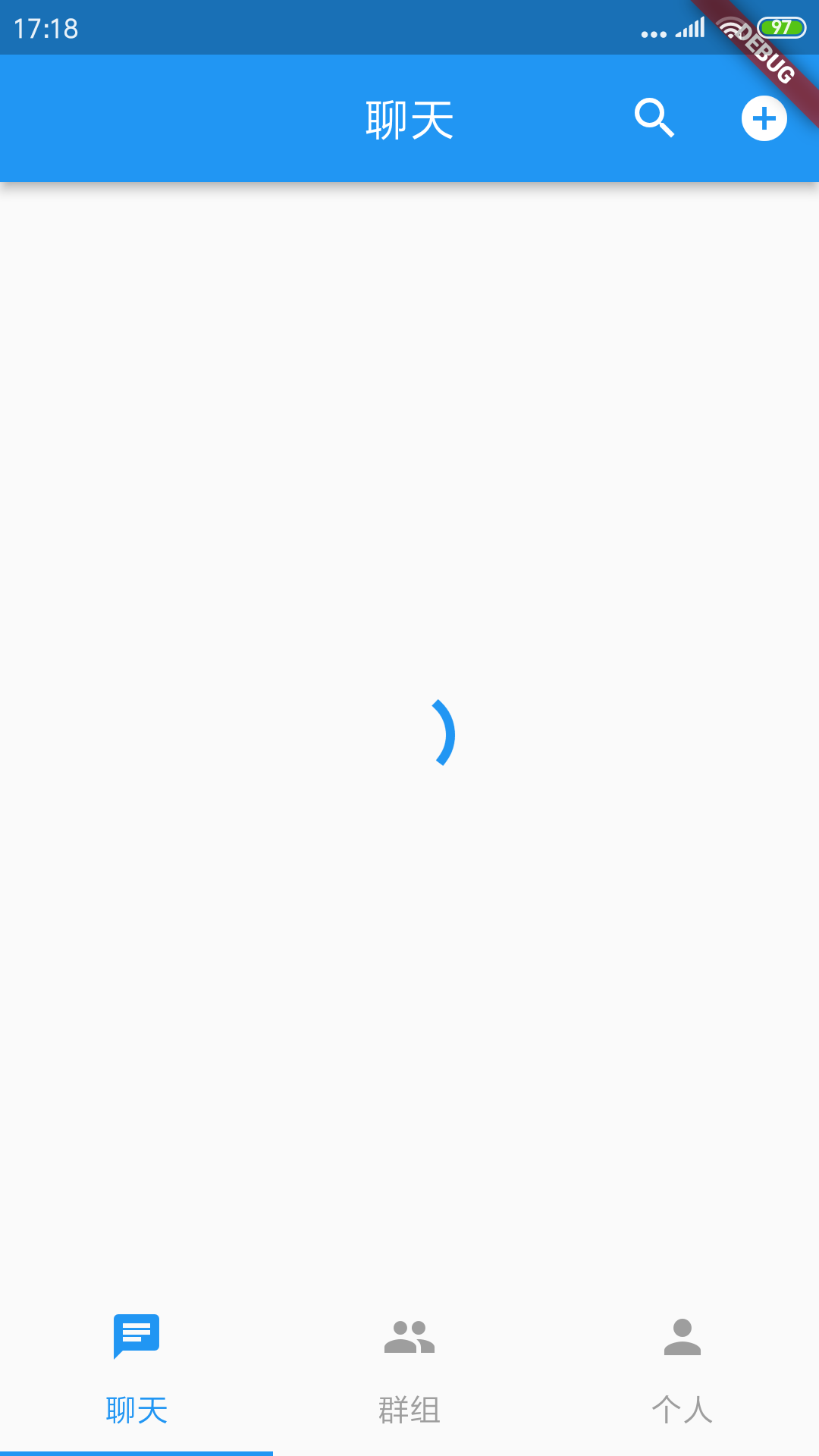
效果如图:

除了默认的CircularProgressIndicator之外,Flutter还提供了其他类型的进度指示器,例如线性进度指示器和扇形进度指示器,可以根据需要选择不同的类型来满足不同的需求。
其他用途
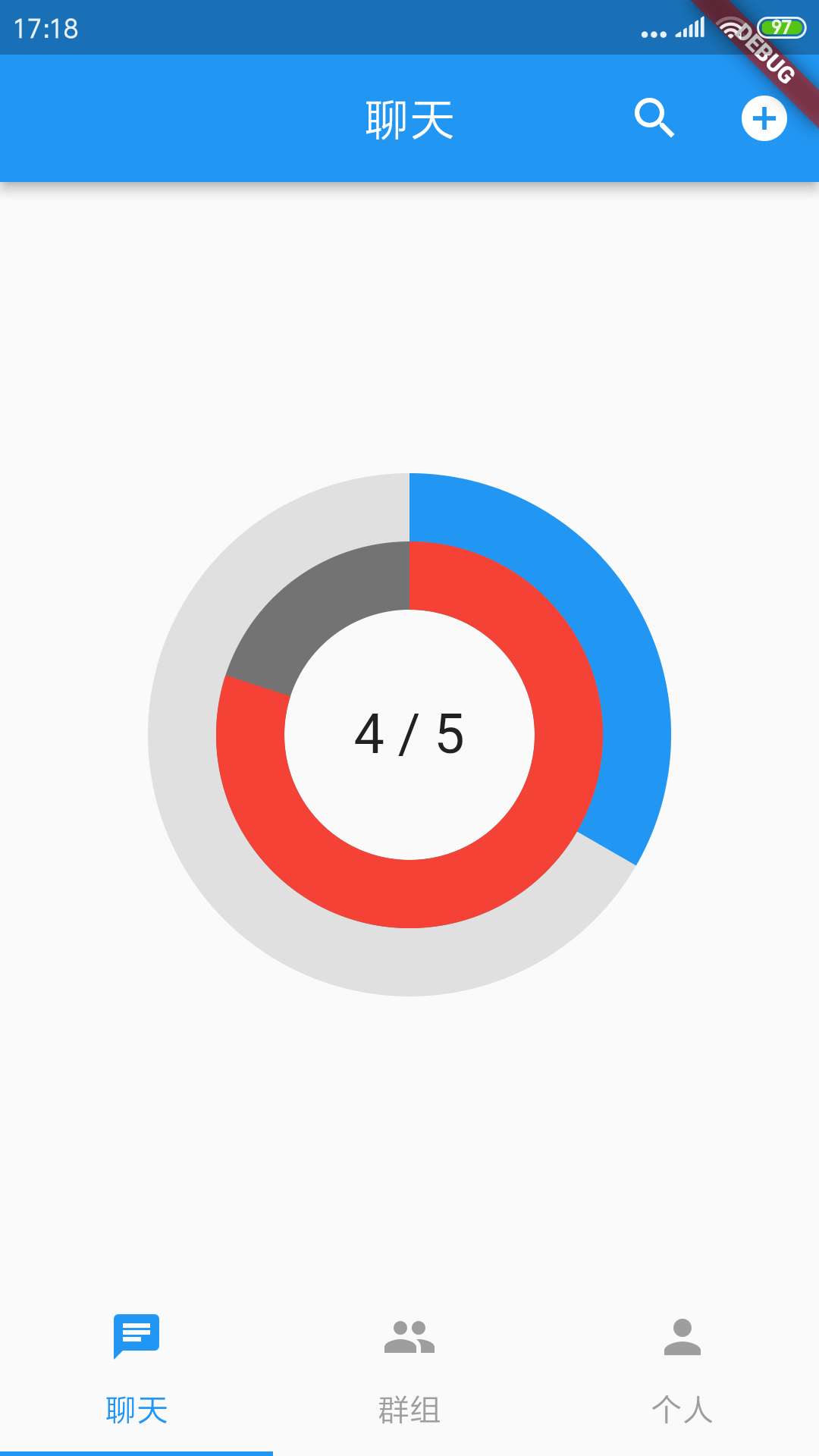
如下图使用CircularProgressIndicator实现的倒计时效果