本文具体介绍一下阿里巴巴提供的手风琴效果组件(fx.
Accordion)的使用和列出具体的HTML代码。手风琴组件(fx.
accordion)是从特点上有点跟fx.tabs内容切换组件有点类似,但又有本质上的区别,下文会具体讲解
以一个示例HTML CSS代码来说明一下fx.
accordion组件的实操使用。
小耐给网友做的简单滚动特效示例,(文末有该示例代码链接分享),所有参数和类属性均用默认值。

上图是手风琴效果结构效果图

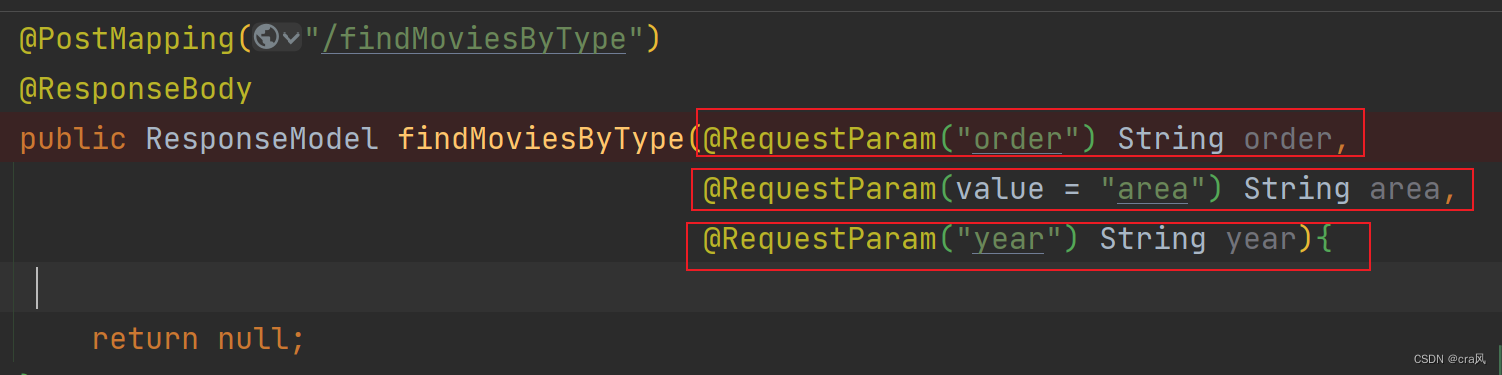
上图是手风琴效果的HTML结构

上图是手风琴效果的css代码
fxAccordionDemo容器是设置fx.accordion组件的外层容器,这里基本可以什么都不用设置,当然网友可以根据自己实际情况设置宽度,高度,边框,内外边距等。
.fx-accordion-header类的标签是fx.accordion组件默认的触发标签类,此处的标签相当于fx.tabs组件里面的切换标签,交互动作都是通过鼠标经过或者点击此标签来触发手风琴动作。
.fx-accordion-content类的容器是fx.accordion组件默认切换容器pane的类。这里要注意的一个点是css方面的设置:display:none;
所有的容器默认都不显示,如果不添加这个css设置,在网页加载的时候,所有的容器都会先显示出来,然后就会“闪”走。
对于上面三个部分的设置,小耐有以下贴士:
fxAccordionDemo整体的大小设置,如果发现内容的切换会影响页面其他的布局,最好设置好宽高和overflow:hidden;
.fx-accordion-header标签是交互组件,最好设置适当的大小方便交互。而且相邻标签折叠起来的时候最好设置外边距方便区分。
.fx-accordion-content
因为这个大小直接影响到整个fxAccordionDemo容器的大小,尤其是高度,所以在严谨的布局规划下,给.fx-accordion-content设置高度和宽度是有一定的必要的,如果确实内容比较多难以控制,可以考虑将overflow:hidden设置成overflow:scroll。
.fx-accordion-header跟.fx-accordion-content必须是前后的兄弟关系,即触发标签必须是切换内容容器的前面一个。
fx-accordion代码结构相对比较简单,效果也相对单一,详细的参数属性将在下表列出说明

小耐根据实际情况建议网友,duration默认的500毫秒设置视觉效果上有点卡顿可以对应的设置小一点,例如:
data-widget-config=’{“duration”:500}’
(参数类型是数字,500不需要添加双引号)。
小耐以后会分享更多fx.accordion组件的效果。敬请关注小耐说前端今后的分享。