页面嵌套
- 两种页面嵌套的方式,一种是父子组件,一种是懒加载
- 1、父子组件(可略,只用来做例子对比)
- 2、使用懒加载
两种页面嵌套的方式,一种是父子组件,一种是懒加载
1、原本需要用父子组件来实现页面嵌套,如果嵌套的组件不多,可以直接用visible控制子组件的可见。
2、但是如果无法确定嵌套的是哪个子组件,且子组件又很多的时候,可以使用懒加载
1、父子组件(可略,只用来做例子对比)
父页面
import React,{Component} from "react";
import {Button} from "antd"
import LazyLoadsOne from './LazyLoadsOne' //直接导入子组件
import LazyLoadsTwo from './LazyLoadsTwo'
class LazyLoads extends Component{constructor(props){super(props);this.state = {visible:true,}}genghuanZujian=(vis)=>{this.setState({visible:!vis})}render() {const {visible} =this.state;return(<div><h2>这是父组件</h2><Button type="primary" onClick={()=>{this.genghuanZujian(visible)}} >普通更换组件</Button>{visible&&<LazyLoadsOne/>}{!visible&&<LazyLoadsTwo/>}</div>)}}
export default LazyLoads;
子页面
import React from "react";
const LazyLoadsOne = ()=>{return(<div><h2>这是子页面One</h2></div>);};
export default LazyLoadsOne;
import React from "react";
const LazyLoadsTwo = ()=>{return(<div><h2>这是子页面Two</h2></div>);};
export default LazyLoadsTwo;

2、使用懒加载
1、新建一个文件PageUtil.js,用于存放子组件地址
export function getPage(pageCode) {switch (pageCode) {case 'LazyLoadsOne':return React.lazy(()=>import('./LazyLoadsOne'));case 'LazyLoadsTwo':return React.lazy(()=>import('./LazyLoadsTwo'));case 'LazyOne':return React.lazy(()=>import('./LazyOne'));case 'LazyTwo':return React.lazy(()=>import('./LazyTwo'));default:return null;}
}
父页面
import React,{Component,Suspense} from "react";
import {Button,Spin,Form,Input} from "antd"
import {getPage} from './PageUtil'
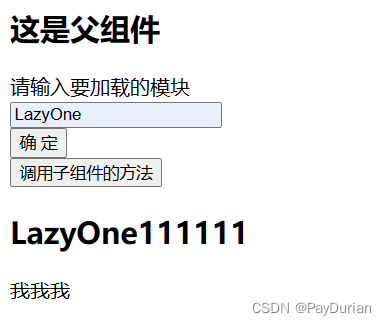
class OneForm extends Component{constructor(props){super(props);this.state = {}}lazyGenghuanZujian=(e)=>{e.preventDefault();this.props.form.validateFields((err, values) => {if (!err) {let arrs = [11,22,33];const pageData = arrs;//当使用一个在浏览器中不存在的标签或以小写开头的组件名时,会报"The tag is unrecognized in this browser"React警告。//组件名首字母大写是React用来区分我们编写的组件和存在于浏览器中的内置标签的惯例const Zujian = getPage(values.note);//获取到工具类的子组件地址this.setState({pageContent :<Zujian data={pageData} onRef={e=>this.Zujian = e}/>})}});}//父调用子的方法fuDiaoZi = () =>{//使用回调函数作为参数,可以可以直接拿到子组件的结果,然后在父组件的回调里做一些处理this.Zujian.fuDiaoZi((res)=>{this.Zujian.setState({test:'我没变'})})}render() {const {pageContent} = this.state;const { getFieldDecorator } = this.props.form;return(<div><h2>这是父组件</h2><Form onSubmit={this.lazyGenghuanZujian}><Form.Item label="请输入要加载的模块">{getFieldDecorator('note', {rules: [{ required: true, message: 'Please input your note!' }],})(<Input />)}</Form.Item><Form.Item wrapperCol={{ span: 12, offset: 5 }}><Button type="primary" htmlType="submit">确定</Button></Form.Item><Form.Item wrapperCol={{ span: 12, offset: 5 }}><Button type="primary" onClick={this.fuDiaoZi}>调用子组件的方法</Button></Form.Item></Form><Suspense fallback={<Spin/>} >{pageContent}</Suspense></div>)}}const LazyLoads = Form.create()(OneForm)
export default LazyLoads;
子组件1
import React from "react"
import {Form} from "antd";
class LazyOne extends React.Component{constructor(props){super(props);this.state = {test:'我我我',};}componentDidMount() {//使用onRef绑定this.props.onRef && this.props.onRef(this)}fuDiaoZi=(func)=>{this.setState({test:'我变了'});setTimeout(func,1000)}render() {const {test} = this.state;return(<div><h2>LazyOne111111</h2><p>{test}</p></div>)}
}
const LazyOnes = Form.create()(LazyOne)
export default LazyOnes;