css如何设置字体为微软雅黑?下面本篇文章给大家介绍一下css设置字体为微软雅黑的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

css如何设置字体为微软雅黑?
首先在介绍css如何设置字体为微软雅黑前,要了解css中是如何控制字体的。
font:在一个声明中设置所有字体属性;
font有以下几个属性:font-style:字体样式
font-variant:字体异体
font-weight:字体粗细
font-size/line-height:字体大小/行高
font-family:字体系列(比如宋体、黑体等)
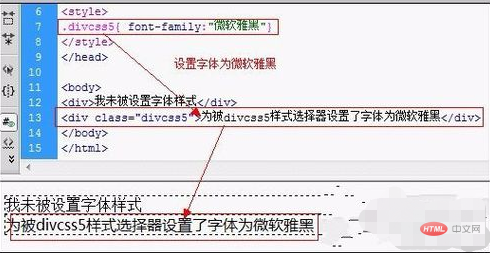
知道这些之后,那"设定字体为微软雅黑"就可以这么写:font-family:"微软雅黑";

但有时设置font-family: "微软雅黑"会不识别,原因是中文字体容易引起乱码。所以通常我们使用中文字体的时候,都会使用的英文名称,而不是直接使用中文。因此也可以这样设置:font-family:"Microsoft YaHei";
或者:font-family:"Microsoft YaHei",微软雅黑
加上中文名“微软雅黑”是为了兼容opera。
注:
使用{font-family:"微软雅黑";}或者{font-family:"Microsoft Yahei";}时,如果在文件编码(GB2312、UTF-8 等)不匹配时会产生乱码的错误。
为此,在 CSS 直接使用 Unicode 编码来写字体名称可以避免这些错误。使用 Unicode 写中文字体名称,浏览器是可以正确的解析的。unicode编码的微软雅黑表示如下:{font-family: "\5FAE\8F6F\96C5\9ED1"}
更多web前端开发知识,请查阅 HTML中文网 !!




