前言
-
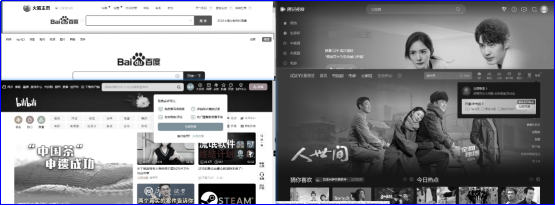
特定节日,你会发现网页和app首页都会变成灰色,以此来表达我们的哀思之情。
-
好奇宝宝想知道各个网站都是使用哪些小技巧来做出这种效果的(由彩变灰,由灰变彩),于是稍微学习了一下…
由灰变彩

稍微想想,应该是在CSS中设置了灰色的样式。所以,F12大法瞧瞧呗…
不出意外基本都是加了“gray”相关的CSS样式,大部分都直接加在标签中,少部分是加在
中,对于图片可能会替换灰色图片,如百度。
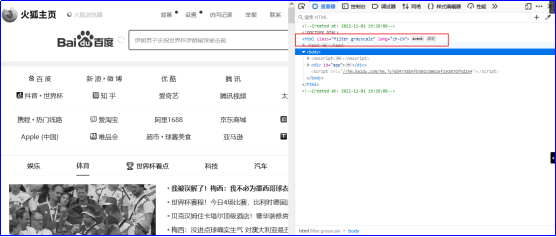
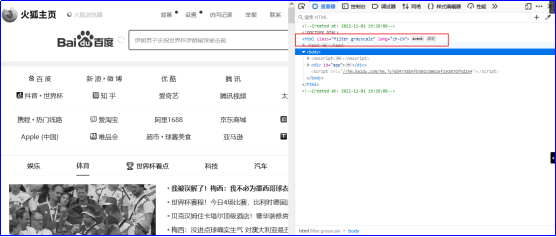
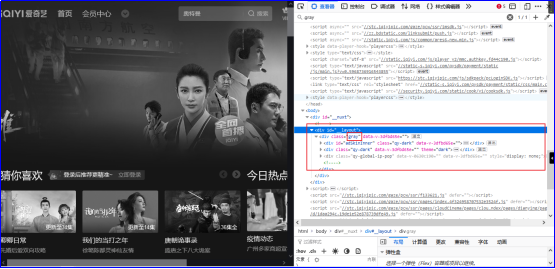
按下F12后,搜索源码中的关键字“gray”,即可找到。如图:

按下F12后,搜索源码中的关键字“gray”,即可找到。如图:

<html class="filter grayscale" lang="zh-CN">

<div data-v-3dfbd65e="" class="gray">

<html class="gray" lang="zh-CN">


src="//www.baidu.com/img/flexible/logo/pc/index_gray.png"
<body ssr="n" class="big-event-gray">
- 接下来就简单了,把对应的代码删除就可以恢复色彩。这个方法有一个不足之处就是,一旦页面刷新之后,就又变成灰色了。
那就借助一下插件脚本的力量:
- 一个是谷歌的插件“Permanent Inspect Element”,作用是保持修改页面的状态,也就是你对源码做的修改会保存,刷新之后也会保存。
- 另一个就是使用油猴插件“黑白网页恢复彩色”或者“我要彩色”,两个都可以达到效果。
第一个脚本源码:
// ==UserScript==
// @name 黑白网页恢复彩色
// @namespace http://tampermonkey.net/
// @version 1.4.5
// @license MIT
// @description 黑白网页恢复彩色,匹配所有网页,即装即用。
// @author https://greasyfork.org/users/574395-frammolz-amanda
// @match *://*/*
// @grant none
// ==/UserScript==(function() {var filter = document.createElement('style');filter.type = 'text/css';document.getElementsByTagName('head')[0].appendChild(filter);filter.appendChild(document.createTextNode("*{-webkit-filter:none!important;}"));var windowUrl = window.location.href;var baidudesk = /https:\/\/www.baidu.com/;var baidumobile = /https:\/\/m.baidu.com/;var kafan = /https:\/\/bbs.kafan.cn/;var qpic = /https:\/\/www.58pic.com/;if( windowUrl.match(baidudesk)){document.getElementById("s_lg_img").setAttribute("src","https://www.baidu.com/img/flexible/logo/pc/index.png");document.getElementById("s_lg_img_new").setAttribute("src","https://www.baidu.com/img/flexible/logo/pc/index.png");document.getElementById("su").style.setProperty("background-color","#4e6ef2","important");if (document.getElementsByClassName("index-logo-src").length==1){document.getElementsByClassName("index-logo-src")[0].setAttribute("src","https://www.baidu.com/img/flexible/logo/pc/result.png");document.getElementsByClassName("index-logo-peak")[0].setAttribute("src","https://www.baidu.com/img/flexible/logo/pc/result.png");document.getElementsByClassName("index-logo-srcnew")[0].setAttribute("src","https://www.baidu.com/img/flexible/logo/pc/result.png");}}if( windowUrl.match(baidumobile)){document.getElementById("logo").getElementsByTagName("a")[0].getElementsByTagName("img")[0].setAttribute("src","https://www.baidu.com/img/flexible/logo/logo_web.png");document.getElementById("index-bn").style.setProperty("background-color","#4e6ef2","important");}if( windowUrl.match(kafan)){document.getElementById("nv_forum").style.setProperty("background-blend-mode","normal");}if( windowUrl.match(qpic)){document.documentElement.style.setProperty("-webkit-filter","none","important");}
})();
第二个脚本源码:
// ==UserScript==
// @name 我要彩色
// @version 0.1
// @description Color back
// @author voltachan(https://github.com/voltachan)
// @match http*://*/*
// @grant GM_addStyle
// @run-at document-start
// @namespace https://greasyfork.org/users/438767
// ==/UserScript==(function() {
GM_addStyle("* {filter: none !important}");
//GM_addStyle("* {-webkit-filter:grayscale(0)! important;-moz-filter:grayscale(0) !important;-ms-filter:grayscale(0) !important;-o-filter:grayscale(0) !important;filter:grayscale(0) !important;filter:none !important;}");
})();
由彩变灰
通过对上述网站的学习,发现都是修改了css样式,只要加上样式或者修改灰色图片就可以达到全站变灰的效果。所以上样式:
样式1
css文件
.grayscale {--tw-grayscale: grayscale(100%);-webkit-filter: grayscale(100%); /* webkit */-moz-filter: grayscale(100%); /*firefox*/-ms-filter: grayscale(100%); /*ie9*/-o-filter: grayscale(100%); /*opera*/
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
filter:grayscale(100%);/* W3C */
filter:gray /* IE6-9 */
}使用
<html class="filter grayscale">
样式2,网页图片 变灰
js文件(代码来自Ajax Blender)
varimgObj = document.getElementById('js-image');
functiongray(imgObj) {
varcanvas = document.createElement('canvas');
varcanvasContext = canvas.getContext('2d');varimgW = imgObj.width;
varimgH = imgObj.height;
canvas.width = imgW;
canvas.height = imgH;canvasContext.drawImage(imgObj, 0, 0);
varimgPixels = canvasContext.getImageData(0, 0, imgW, imgH);for(vary = 0; y < imgPixels.height; y++){
for(varx = 0; x < imgPixels.width; x++){
vari = (y * 4) * imgPixels.width + x * 4;
varavg = (imgPixels.data[i] + imgPixels.data[i + 1] + imgPixels.data[i + 2]) / 3;
imgPixels.data[i] = avg;
imgPixels.data[i + 1] = avg;
imgPixels.data[i + 2] = avg;
}
}
canvasContext.putImageData(imgPixels, 0, 0, 0, 0, imgPixels.width, imgPixels.height);
returncanvas.toDataURL();
}
imgObj.src = gray(imgObj);
样式3
来自SVG Filter.
创建一个SVG文件,并将以下代码写在里面,保存命名为***.svg
<svgxmlns=" http://www.w3.org/2000/svg">
<filterid="grayscale">
<feColorMatrixtype="matrix"values="0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0"/>
</filter>
</svg>
然后利用过滤器的属性,我们可以通过SVG文件中的元素的ID连接SVG文件
img {
filter:url('img/gray.svg#grayscale');
}
也可以把它放到CSS文件中,例如:
img {
filter:url('url("data:image/svg+xml;utf8,<svg%20xmlns=' http://www.w3.org/2000/svg'><filter%20id='grayscale'><feColorMatrix%20type='matrix'%20values='0.3333%200.3333%200.3333%200%200%200.3333%200.3333%200.3333%200%200%200.3333%200.3333%200.3333%200%200%200%200%200%201%200'/></filter></svg>#grayscale");')
}
测试代码
<html class="filter grayscale"><head><title>网页黑白图</title><style>html{测试页面}</style></head><body><img src="https://www.baidu.com/img/bd_logo1.png"/><img src="https://www.baidu.com/img/bd_logo1.png"/></body>
</html>
参考链接
网页彩色图片全部变灰色(黑白)
让网页图片变灰色的三种方法