🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、Java李杨勇公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
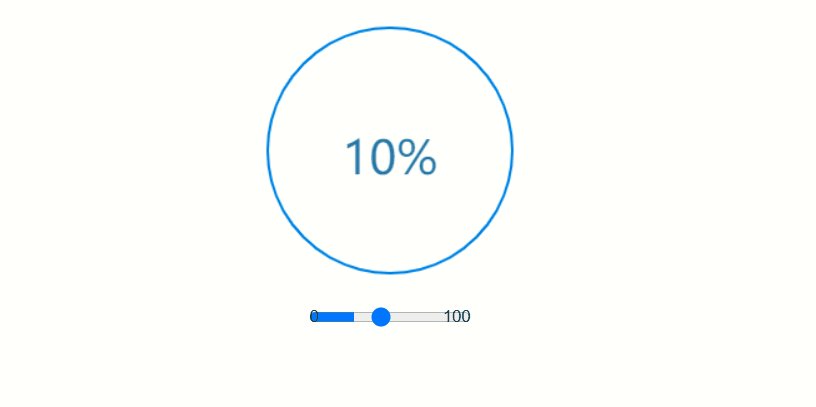
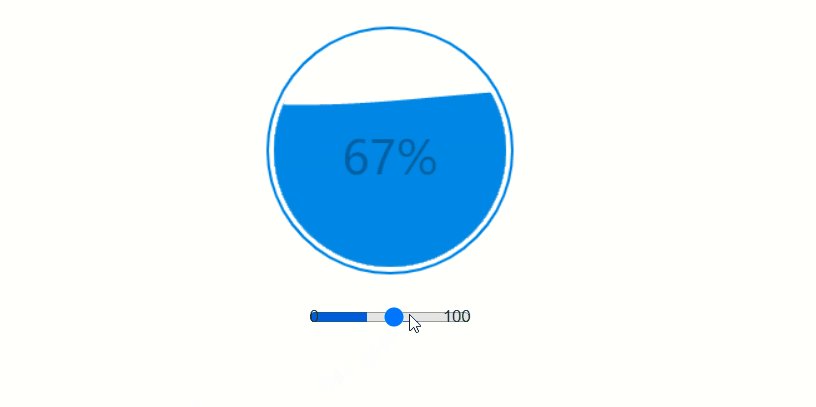
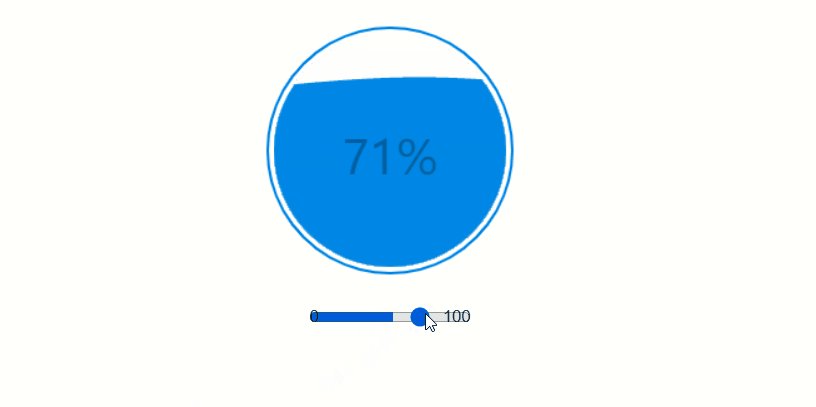
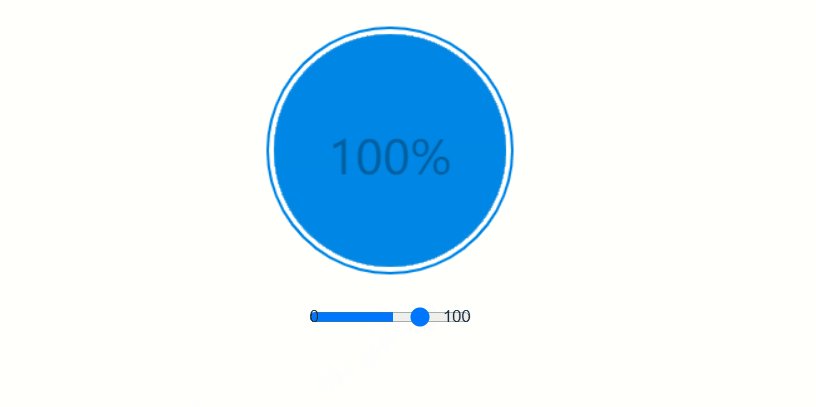
效果演示: 文末获取源码
主要代码实现:
CSS样式:
#c {margin: 0 auto;display: block;}#r {display: block;margin: 0 auto;}#r::before {color: black;content: attr(min);padding-right: 10px;}#r::after {color: black;content: attr(max);padding-left: 10px;}JavaScript代码 :
<script type="text/javascript">var canvas = document.getElementById('c');var ctx = canvas.getContext('2d');var range = document.getElementById('r');//range控件信息var rangeValue = range.value;var nowRange = 0; //用于做一个临时的range//画布属性var mW = canvas.width = 250;var mH = canvas.height = 250;var lineWidth = 2;//圆属性var r = mH / 2; //圆心var cR = r - 16 * lineWidth; //圆半径//Sin 曲线属性var sX = 0;var sY = mH / 2;var axisLength = mW; //轴长var waveWidth = 0.015; //波浪宽度,数越小越宽 var waveHeight = 6; //波浪高度,数越大越高var speed = 0.09; //波浪速度,数越大速度越快var xOffset = 0; //波浪x偏移量ctx.lineWidth = lineWidth;//画圈函数var IsdrawCircled = false;var drawCircle = function() {ctx.beginPath();ctx.strokeStyle = '#1080d0';ctx.arc(r, r, cR + 5, 0, 2 * Math.PI);ctx.stroke();ctx.beginPath();ctx.arc(r, r, cR, 0, 2 * Math.PI);ctx.clip();}//画sin 曲线函数var drawSin = function(xOffset) {ctx.save();var points = []; //用于存放绘制Sin曲线的点ctx.beginPath();//在整个轴长上取点for (var x = sX; x < sX + axisLength; x += 20 / axisLength) {//此处坐标(x,y)的取点,依靠公式 “振幅高*sin(x*振幅宽 + 振幅偏移量)”var y = -Math.sin((sX + x) * waveWidth + xOffset);var dY = mH * (1 - nowRange / 100);points.push([x, dY + y * waveHeight]);ctx.lineTo(x, dY + y * waveHeight);}//封闭路径ctx.lineTo(axisLength, mH);ctx.lineTo(sX, mH);ctx.lineTo(points[0][0], points[0][1]);ctx.fillStyle = '#1c86d1';ctx.fill();ctx.restore();};//写百分比文本函数var drawText = function() {ctx.save();var size = 0.4 * cR;ctx.font = size + 'px Microsoft Yahei';ctx.textAlign = 'center';ctx.fillStyle = "rgba(06, 85, 128, 0.8)";ctx.fillText(~~nowRange + '%', r, r + size / 2);ctx.restore();};var render = function() {ctx.clearRect(0, 0, mW, mH);rangeValue = range.value;if (IsdrawCircled == false) {drawCircle();}if (nowRange <= rangeValue) {var tmp = 1;nowRange += tmp;}if (nowRange > rangeValue) {var tmp = 1;nowRange -= tmp;}drawSin(xOffset);drawText();xOffset += speed;requestAnimationFrame(render);}render();</script>源码获取
大家可以点赞、收藏、关注、评论我啦 、查看博主主页或下方微信公众号获取~!
打卡 文章 更新 45 / 100天
精彩推荐更新中:
HTML5大作业实战案例《100套》
Java毕设项目精品实战案例《100套》