-
- 实现思路
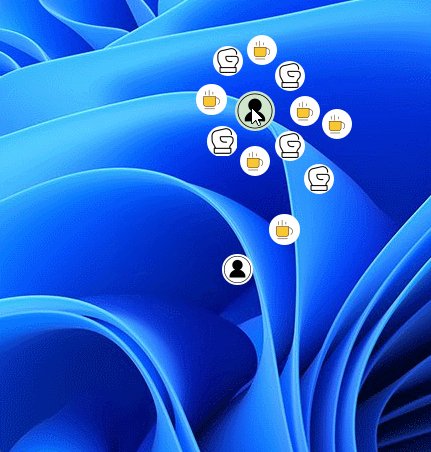
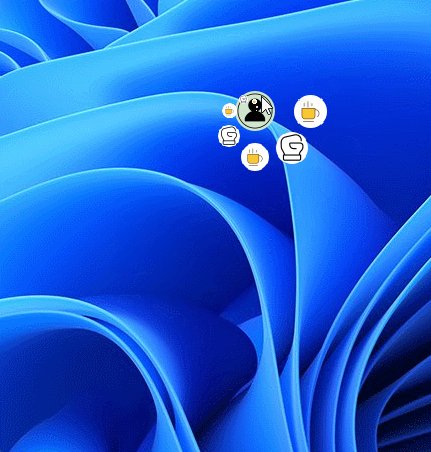
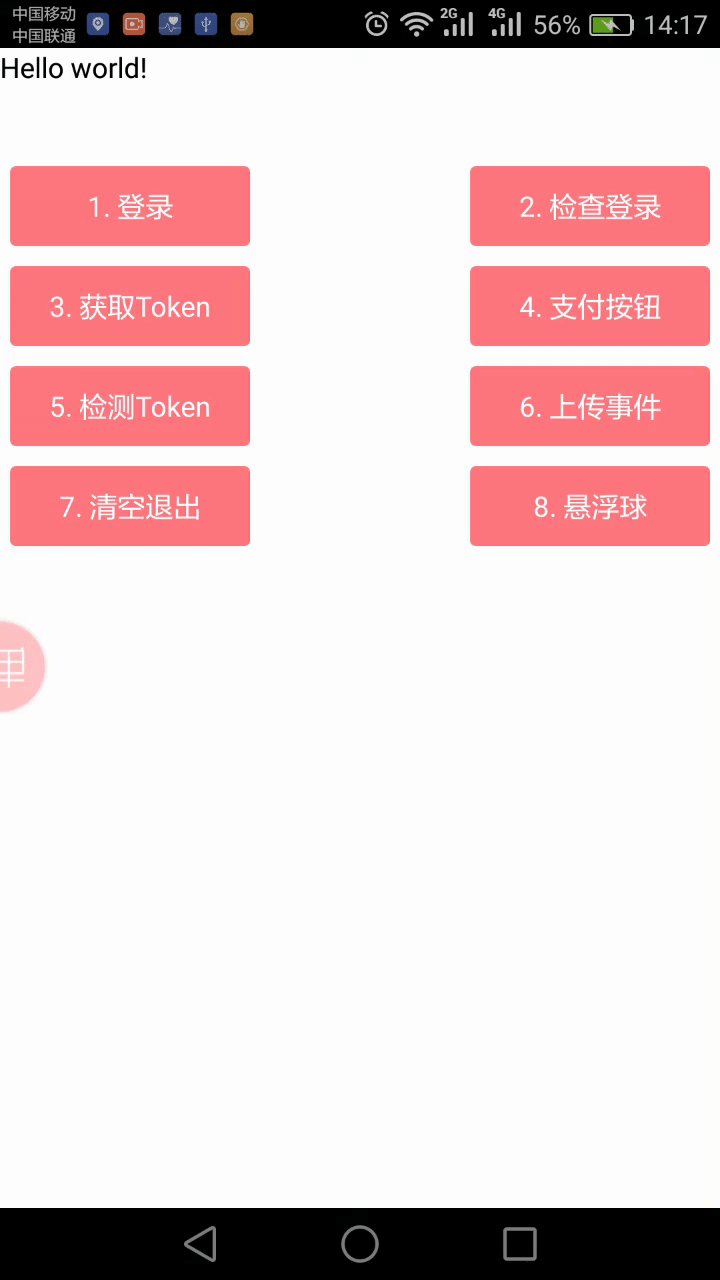
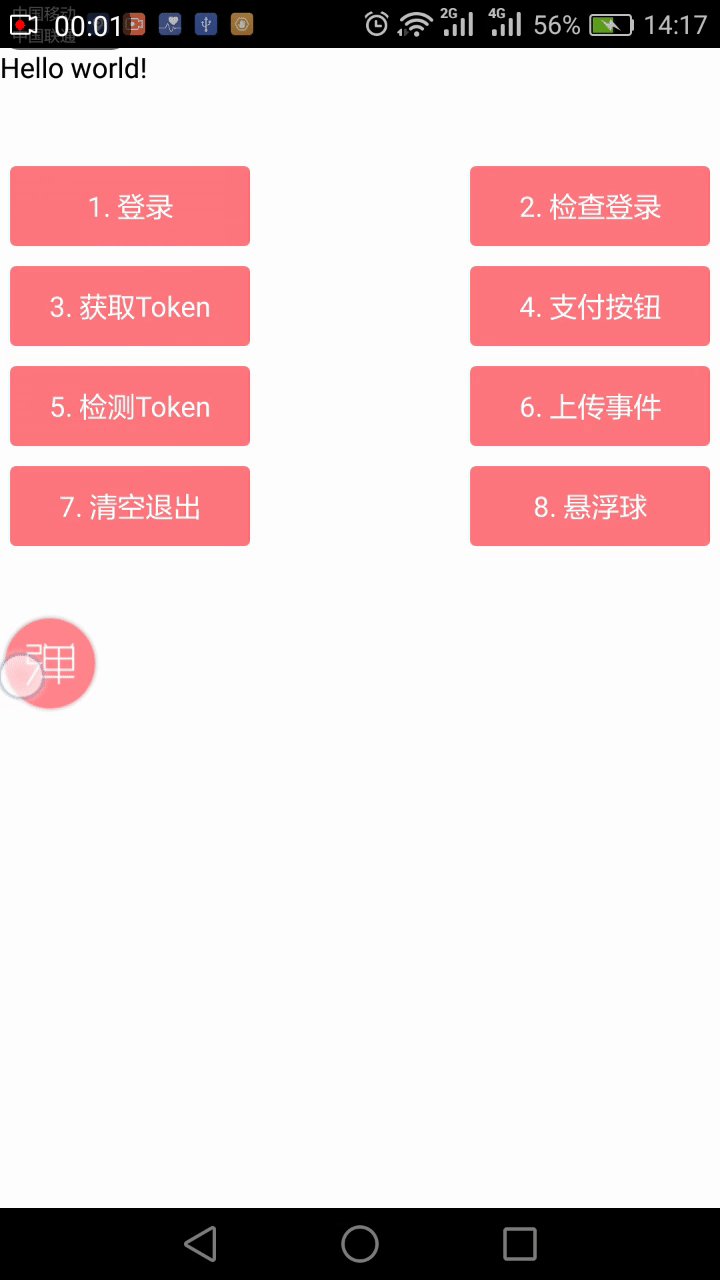
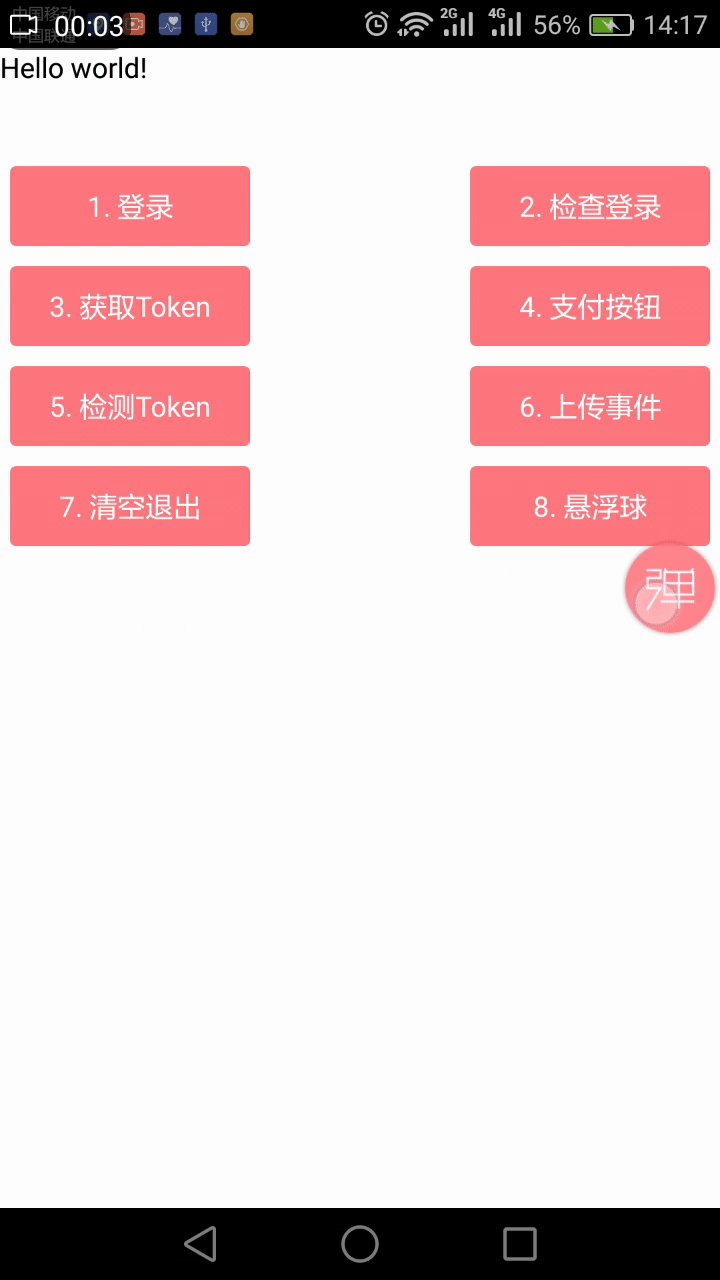
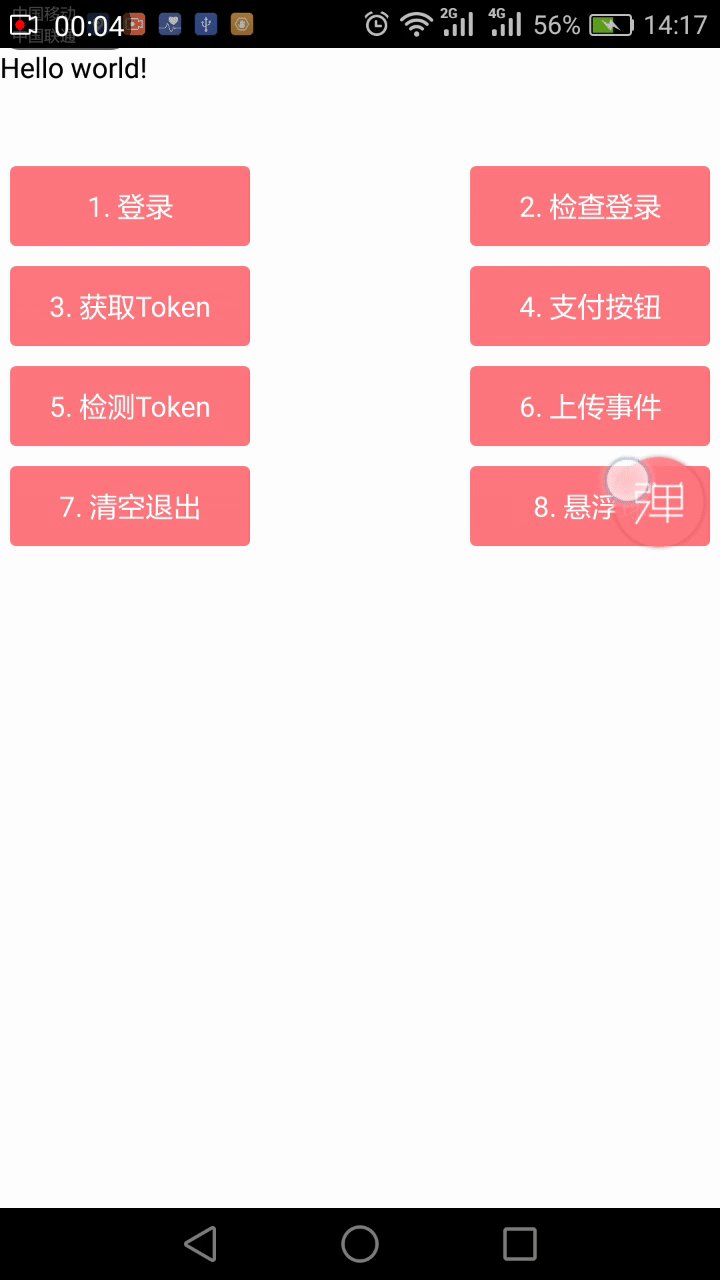
- 效果图
- 代码
注意:此例子只适用于移动端;
实现思路
1.拖动元素
2.当拖放位置在左屏时,停靠屏幕在左边,右屏时,停靠在右边
3.当元素顶部(底部)在屏幕外时,停靠在屏幕顶部(底部);
效果图
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no"><script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js"></script><title>悬浮球</title>
</head>
<body><div id="id" style="width: 35px;height: 35px;position: fixed;left: 0px;top: 100px"><img style="width: 35px;height: 35px;" src="qiu.png"></div><script type="text/javascript">var _x_start,_y_start,_x_move,_y_move,_x_end,_y_end,left_start,top_start;//按下document.getElementById("id").addEventListener("touchstart",function(e){ _x_start=e.touches[0].pageX;//起始点击位置_y_start=e.touches[0].pageY;//起始点击位置left_start=$("#id").css("left");//元素左边距top_start=$("#id").css("top");//元素上边距});//移动document.getElementById("id").addEventListener("touchmove",function(e){ e.preventDefault();//取消事件的默认动作。_x_move=e.touches[0].pageX;//当前屏幕上所有触摸点的集合列表_y_move=e.touches[0].pageY;//当前屏幕上所有触摸点的集合列表//左边距=当前触摸点-鼠标起始点击位置+起始左边距$("#id").css("left",parseFloat(_x_move)-parseFloat(_x_start)+parseFloat(left_start)+"px");//上边距=当前触摸点-鼠标起始点击位置+起始上边距$("#id").css("top",parseFloat(_y_move)-parseFloat(_y_start)+parseFloat(top_start)+"px");});//松开document.getElementById("id").addEventListener("touchend",function(e){var bodyW=$(window).width()/2;//屏幕宽的一半var bodyH=$(window).height();//屏幕高var _x_end=e.changedTouches[0].pageX;//松开位置var _y_end=e.changedTouches[0].pageY;//松开位置var divH= $("#id").height();//元素高var divW= $("#id").width();//元素宽//当最终位置在屏幕左半部分if(_x_end<bodyW){$("#id").css("left","0px");}else if(_x_end>=bodyW){//当最终位置在屏幕左半部分$("#id").css("left",$(window).width()-parseFloat(divW))}//当元素顶部在屏幕外时if(parseFloat($("#id").css("top"))<0){//置于顶部$("#id").css("top",0);//置于顶部}//当元素底部在屏幕外时if(bodyH-_y_end<parseFloat(divH)/2){//置于底部$("#id").css("top",bodyH-parseFloat(divH))}});$("#id").click(function(){console.log('点击');});</script>
</body>
</html>太吝啬了,点个赞呗(((o(゚▽゚)o)))