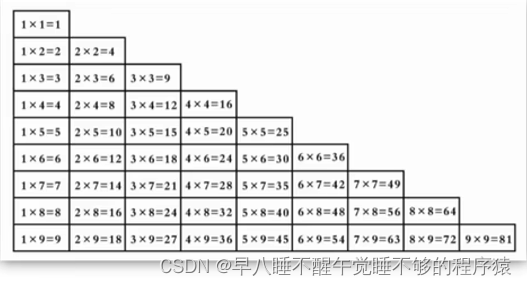
一、需求如图

二、思路及代码
1、JavaScript代码
稍微刷过一点算法题的小伙伴就很容易想到这题需要利用双层for循环来实现,思路也是比较简单的,我在这里就直接放代码了
不添加CSS渲染的代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>九九乘法表</title>
</head>
<body><script>for(let i=1;i<=10;i++){for(let j=1;j<=i;j++){document.write(`${j}x${i}=${i*j} `)}document.write('<br>')}</script>
</body>
</html>浏览器预览效果

2、CSS美化
从上面的预览效果我们可以看到,只有JavaScript的代码在浏览器上看起来还是比较丑的,所以我们需要添加CSS代码去美化一下我们的九九乘法表
首先来说一个反面教材(嘻嘻,也就是作者自己)
看到九九乘法表的需求图之后,我的“心路历程”:emmm……黑色实线边框,排列这么整齐,一看就是表格table,还想难倒我
于是,我用表格table加的美化效果是这样的
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>九九乘法表</title><style>table{display: inline-block;border-collapse: collapse;}td{border: 1px solid black;padding: 3px 5px;height: 30px;width: 60px;}</style>
</head>
<body><script>for(let i=1;i<=10;i++){for(let j=1;j<=i;j++){document.write(`<table><tr><td>${j}x${i}=${i*j}</td></tr></table>`)}document.write('<br>')}</script>
</body>
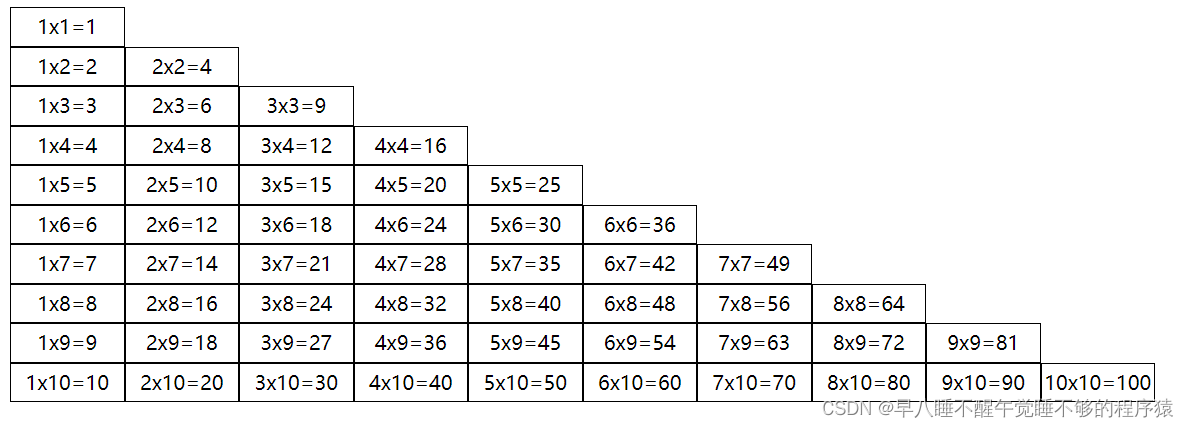
</html>浏览器预览起来是这样的

讲真还不如不加美化效果……
后来,看了pink老师的代码之后,我恍然大悟:原来不是只有表格能拥有黑色实线边框,原来不是只有表格能拥有整齐的排列……
顿时觉得那13个小时的CSS都白学了,使用border不就轻轻松松给标签加上黑色实线边框吗?使用行内块元素不就轻轻松松让元素在一行整齐地排列吗?再加个宽高、居中什么的不就完美了吗?
于是,我改进了我的代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>九九乘法表</title><style>span{display: inline-block;border: 1px solid black;line-height: 30px;text-align: center;height: 30px;width: 90px;}</style>
</head>
<body><script>for(let i=1;i<=10;i++){for(let j=1;j<=i;j++){document.write(`<span>${j}x${i}=${i*j}</span>`)}document.write('<br>')}</script>
</body>
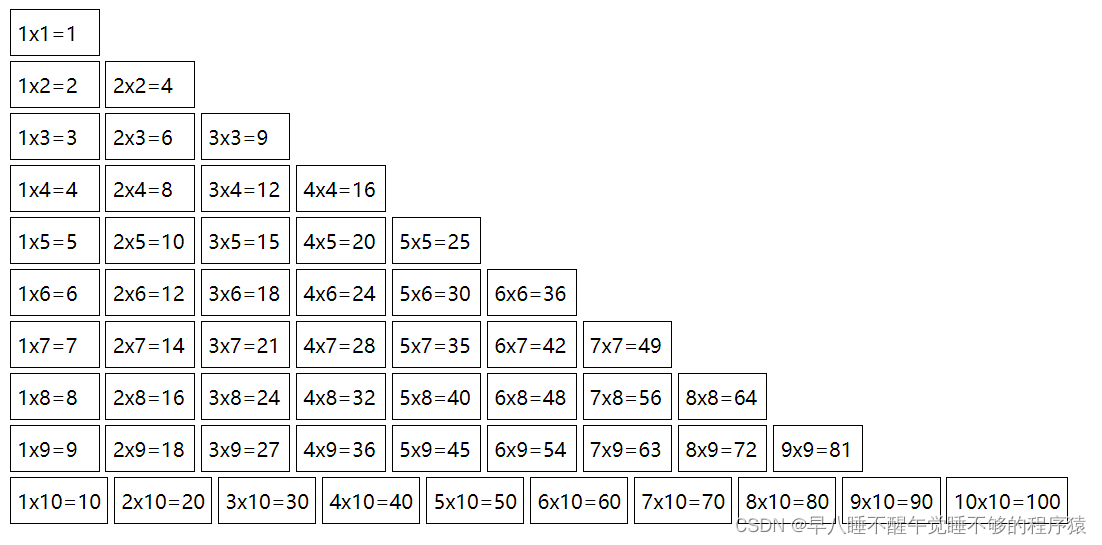
</html>浏览器预览效果

我一瞅:嗯效果不错,这下至少能看了
我本以为到这里就结束了,但没想到pink老师一波操作猛如虎,让这张九九乘法表更好看了,唉看来还是我CSS没学好,13个小时的课程不太够啊,一些样式我都没有接触过,比如添加阴影效果
话不多说,直接放进一步美化后的代码了
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>九九乘法表</title><style>span{display: inline-block;margin:2px;border: 1px solid black;line-height: 30px;text-align: center;height: 30px;width: 90px;border-radius: 5px;box-shadow: 2px 2px 2px #888; /*添加阴影效果*/}</style>
</head>
<body><script>for(let i=1;i<=10;i++){for(let j=1;j<=i;j++){document.write(`<span>${j}x${i}=${i*j}</span>`)}document.write('<br>')}</script>
</body>
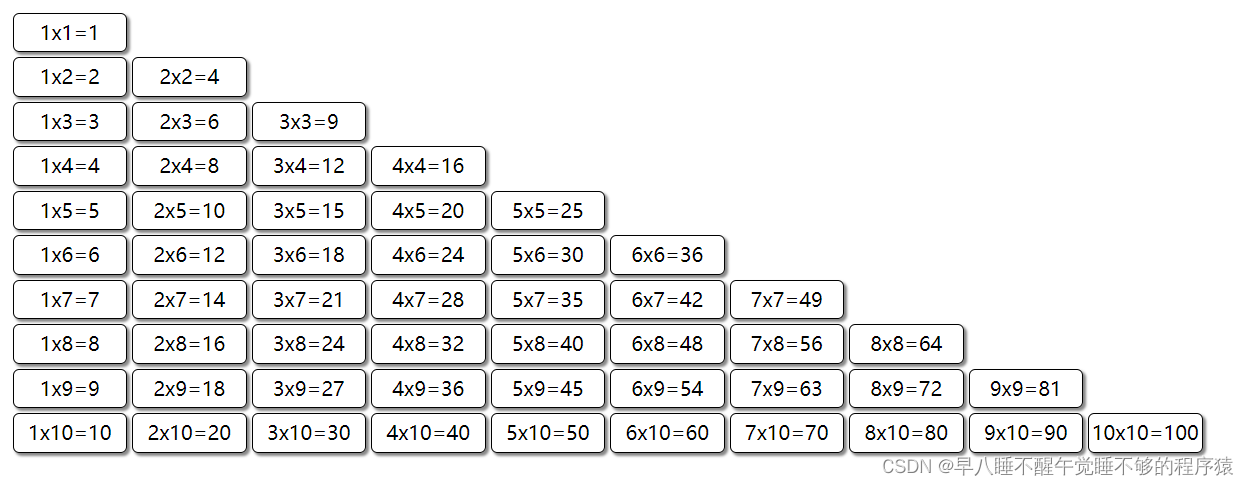
</html>浏览器预览效果

都写到这了,那就顺便再介绍一下CSS的box-shadow属性吧(其实我也是现学的哈哈)
三、box-shadow
作用:添加阴影效果
语法:
box-shadow: h-shadow v-shadow blur spread color inset;

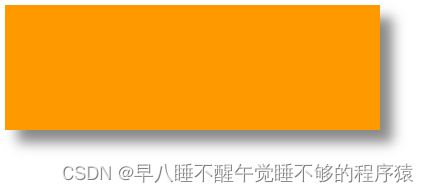
一个例子:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:300px;
height:100px;
background-color:#ff9900;
box-shadow: 10px 10px 10px #888888;
}
</style>
</head>
<body><div></div></body>
</html>
浏览器预览效果