1 设置图片id(html)
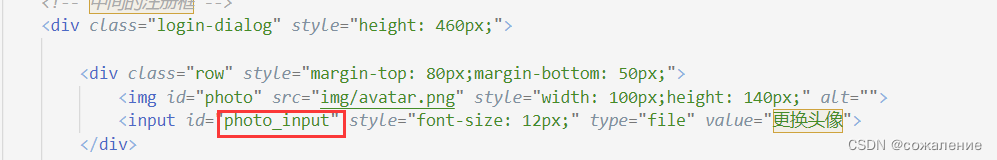
首先,定义上传图片的id,根据上传文件的id获取图片信息:

注:图片的id应该设置在input标签里面
2 发送ajax请求(js)
var formData = new FormData();
formData.append("file", jQuery("#photo_input")[0].files[0]);
if(formData!=null){jQuery.ajax({url:"/user/photo",type:"POST",data:formData,contentType: false,processData: false,success:function(res){if(res.code==200&&res.data!=null){jQuery("#photo").attr("src",res.data);}else{alert("修改失败!"+res.data);}}});
}参数说明:
- type:获取文件,必须使用"POST";
- processData:默认情况下为true,通过data选项传递进来的数据,如果是一个对象,都会出来转化成一个查询字符串,如果要发送不希望转换的信息,要设置为false;
- contentType:默认值:“application/x-www-form-urlencoded”。发送信息至服务器时内容编码类型。默认值适合大多数情况。如果你明确地传递了一个 content-type 给 jQuery.ajax() 那么它必定会发送给服务器。
3 后端处理
public AjaxResult photo(MultipartFile file, HttpServletRequest request){//从参数中获取用户Userinfo userinfo=SessionUtil.getUser(request);if(userinfo==null||userinfo.getUid()<=0){return AjaxResult.fail(-1,"请先登录");}//获取原来的文件名和后缀String originalFilename=file.getOriginalFilename();String ext = "."+ originalFilename.split("\\.")[1];//生成一个新的文件名(以防有重复的名字存在导致被覆盖)String uuid = UUID.randomUUID().toString().replace("-", "");String newName = uuid + ext;String path =imagepath+newName;//保存路径newName;try {file.transferTo(new File(path));} catch (IOException e) {e.printStackTrace();}String urlpath = "/image/"+newName;//将文件名更新到数据库中int result=userService.updatephoto(urlpath,userinfo.getUid());//将处理结果返回给前端return AjaxResult.succ(urlpath);}




