1.全局API的转移
- Vue 2.x 有许多全局 API 和配置。例如:注册全局组件、注册全局指令等。
//注册全局组件
Vue.component('MyButton', {data: () => ({count: 0}),template: '<button @click="count++">Clicked {{ count }} times.</button>'
})//注册全局指令
Vue.directive('focus', {inserted: el => el.focus()
}注意:在Vue3.0中不在提供大写 Vue的构造函数,那就导致原来的API 不能调用了!配置也没办法写了!
- Vue3.0中对这些API做出了调整(做了一个转移):将全局的API,即:
Vue.xxx调整到应用实例 app 上!
// 引入的不在是 Vue 构造函数了, 引入的是一个名为 createApp 的工厂函数
// 工厂函数的特点就是无需通过 new 关键字去调用
import { createApp } from 'vue'
import App from './App.vue'// 创建应用实例对象--app, (类似vue2中的vm, 但app比vm更`轻` )
createApp(App).mount('#app') 2.x 全局 API(Vue) | 3.x 实例 API (app) | 备注 |
|---|---|---|
| Vue.config.xxxx | app.config.xxxx | 调整全局配置 |
| Vue.config.productionTip | 移除 | 关闭Vue的生产提示 |
| Vue.component | app.component | 注册全局组件 |
| Vue.directive | app.directive | 注册全局指令 |
| Vue.mixin | app.mixin | 注册全局混入 |
| Vue.use | app.use | 注册中间件 |
| Vue.prototype | app.config.globalProperties | 往Vue的原型对象中添加全局属性; vm、vc都可以访问 |
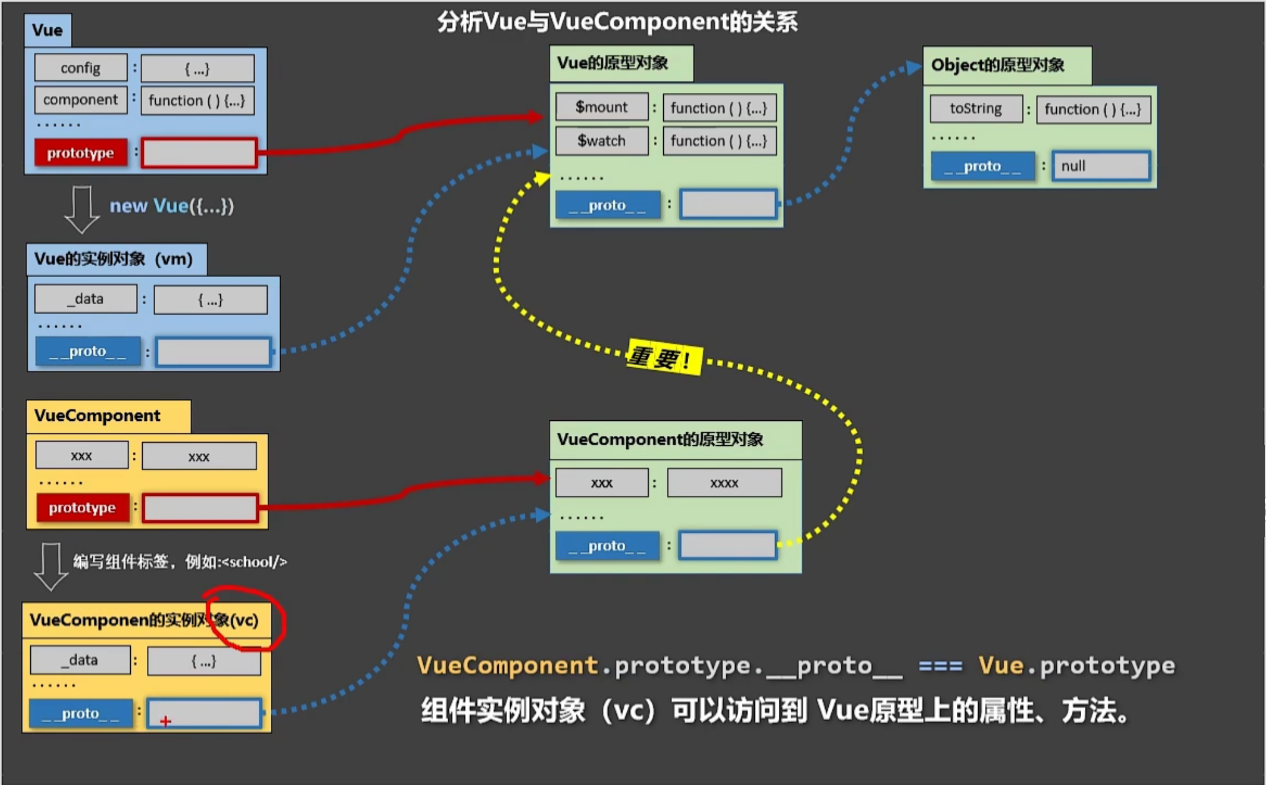
vm(ViewModel) 与 vc(VueComponent) 的区别:
- vm和vc在某种程度上确实有很多相像之处,但又有着本质的区别,vc差不多像是vm的小弟,可以理解为类似生活中的一对双胞胎,一个稍微早出生几分钟的是大哥,也就是vm,另外一个就是小弟vc,虽然会很像,但是还是有区别的。
- 总体上来说,vm身上有的,vc基本也有。
- data函数、methods中的函数、watch中的函数、computed中的函数在vm和vc里边都有,生命周期也都是一样的,以及相同的数据代理模式。
- vc有的vm都有,vm可以通过el决定为哪一个容器服务,但是vc是没有 el 的!且 vc 的data要写成函数式,在vm中的data写成对象或者函数都行

2.其它改变
2.1- data选项应始终被声明为一个函数。Vue3.0中对data校验更加严格了!
2.2 - 过度类名的更改!
- Vue2.x写法
/* v-enter:代表来, v-leave-to:代表离开 */
.v-enter,
.v-leave-to {opacity: 0;
}
.v-leave,
.v-enter-to {opacity: 1;
}- Vue3.x写法(更语义化了)
.v-enter-from,
.v-leave-to {opacity: 0;
}
.v-leave-from,
.v-enter-to {opacity: 1;
}2.3-移除keyCode作为 v-on 的修饰符,同时也不再支持config.keyCodes(因为依赖按键编码的兼容性比较差)
- keyCode
注意: vue3.0中已经不能通过按键编码去指定按键了
@keyup.13 -- 回车键提起事件- config.keyCodes
<div><input placeholder="按下回车提示输入" @keyup.huiche="showIfon"/>
</div>
<script>
/* 同时Vue3.0 也不再支持config.keyCodes */
vue.config.productionTip = false // 阻止vue在启动时生成生产提示
vue.config.keyCodes.huiche = 13 // 定义一个别名按键
export default {methods: {showIfon(e) {console.log(e.target.value)}}};
</script>2.4 - 移除v-on.native修饰符(修饰这个事件是原生的事件,并不是自定义事件)
Vue3.0 中绑定原生事件
- 父组件中绑定事件
<my-componentv-on:close="handleComponentEvent"v-on:click="handleNativeClickEvent"
/>- 子组件中声明自定义事件
<script>export default {// 声明事件:将close会解析成自定义事件, 不数组中声明 click 就会默认解析为原生事件emits: ['close']}
</script>2.5 - 移除过滤器(filter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。
回顾Vue2.0 中的过滤器:提示: vue过滤器在vue3中已经被弃用
过滤器 filter 分为全局过滤器和局部(私有)过滤器; 局部过滤器的权重高于全局过滤器!
全局过滤器的定义方法: 使用Vue.filter方法
//定义过滤器
Vue.filter('过滤器名', function(形参){操作返回所过滤的值
})// 在页面中使用过滤器
{{ 要被处理的文本 | 过滤器名 }} eg: 看一下例子
<div id="app"><p> message的值为{{ message | capi }}</p>
</div><script src="../lib/vue/vue.js"></script>
<script>// vue2全局过滤器(必须写在Vue实列的上面)Vue.filter('capi', function(val) {const first = val.charAt(0).toUpperCase();const other = val.slice(1);return first + other + ' 调用了全局过滤器';})const vm = new Vue({el: '#app',data: {message: 'hello vue.js!'},// vue2局部过滤器filters: {capi(val) {const first = val.charAt(0).toUpperCase();const other = val.slice(1);return first + other + ' 调用了局部过滤器';}}})
</script>