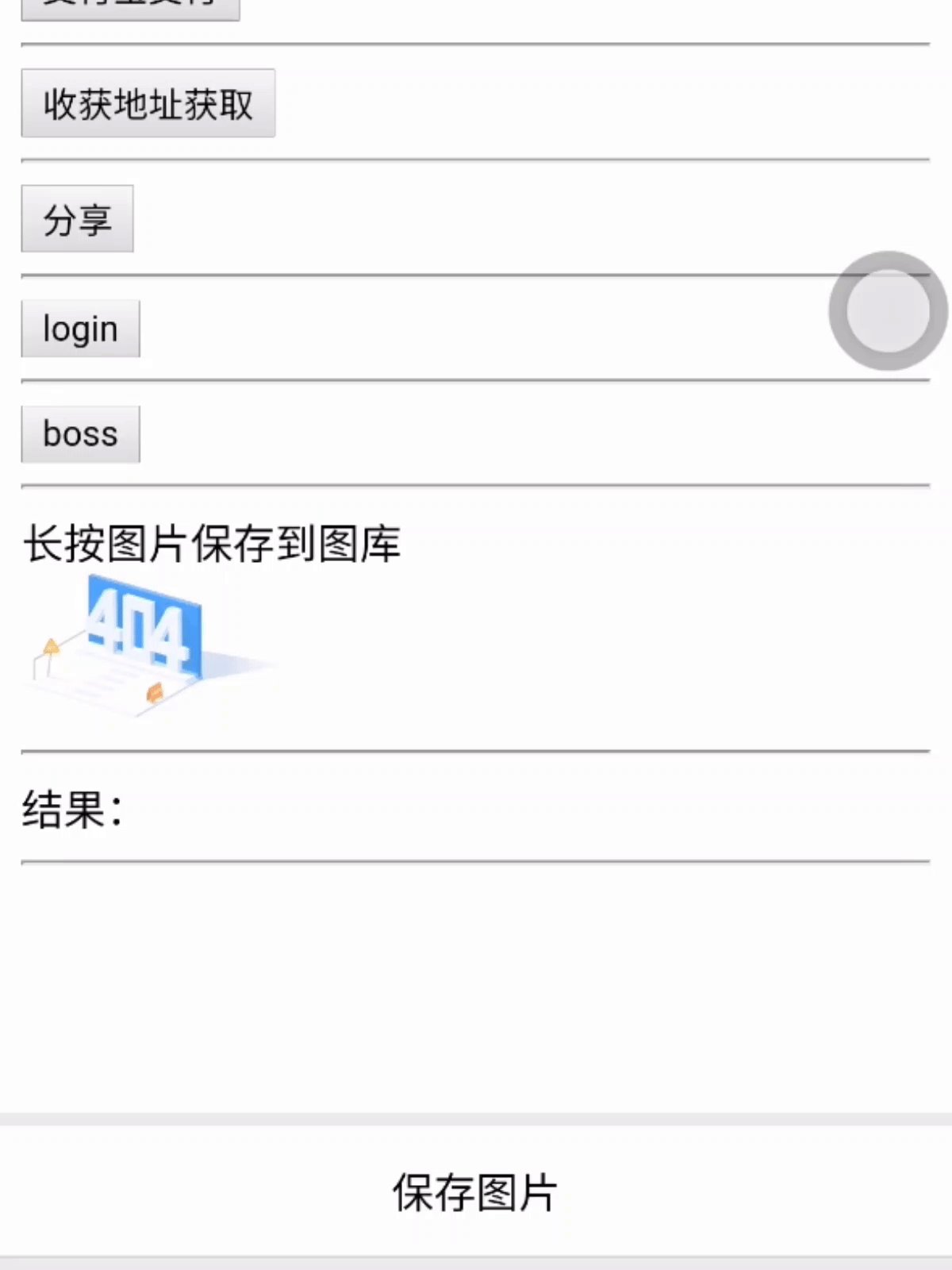
咱们要做的主要是点击某个地方下载图片,点击按钮,会把图片下载到手机本地

下面是JS的实现代码
首先绑定事件
![]()
然后下面就是

//下面方法请写在你定义的方法中
uni.showLoading({title: '下载中...',mask: true})//提示
uni.downloadFile({
url: url, // 这里是接口地址 传参可以直接用url拼接参数
header: {//请求头'token': uni.getStorageSync('session.login')['token']
},
methods: 'POST',//请求方式
success: (res) => {console.log(res, 'res')var tempFilePath = res.tempFilePath; // 这里拿到后端返回的图片路径uni.saveImageToPhotosAlbum({ // 然后调用这个方法filePath: tempFilePath,success: (res) => {uni.hideLoading();//关闭提示uni.showToast({title: '图片已保存'})}})
},
fail: () => {uni.hideLoading();//关闭提示
},
});简化版:
uni.downloadFile({url: this.member.qrcode_img, // 这里是我已经请求好的图片数据success: (res) => {console.log(res, 'res')var tempFilePath = res.tempFilePath;uni.saveImageToPhotosAlbum({ // 然后调用这个方法filePath: tempFilePath,success: (res) => {uni.showToast({title: '图片已保存'})}})},fail: () => {uni.showToast({title: '图片保存失败'})}
});