前言
🚀 博主主页:阿阿阿阿锋的主页_CSDN
🚁 编程工具:scratch网页版
🚁 本程序相关资源:图片素材及程序源码
scratch是一款主要面向小朋友们的编程工具,也有很多的大朋友们喜欢它,因为它确实简单而有趣,通过搭积木,就可以建造出一些好玩的小程序。
这次记录的是一个跑酷(低配版)模式的小游戏,但是,我们是通过面向摄像头的动作来操纵角色的哦!
文章目录
- 前言
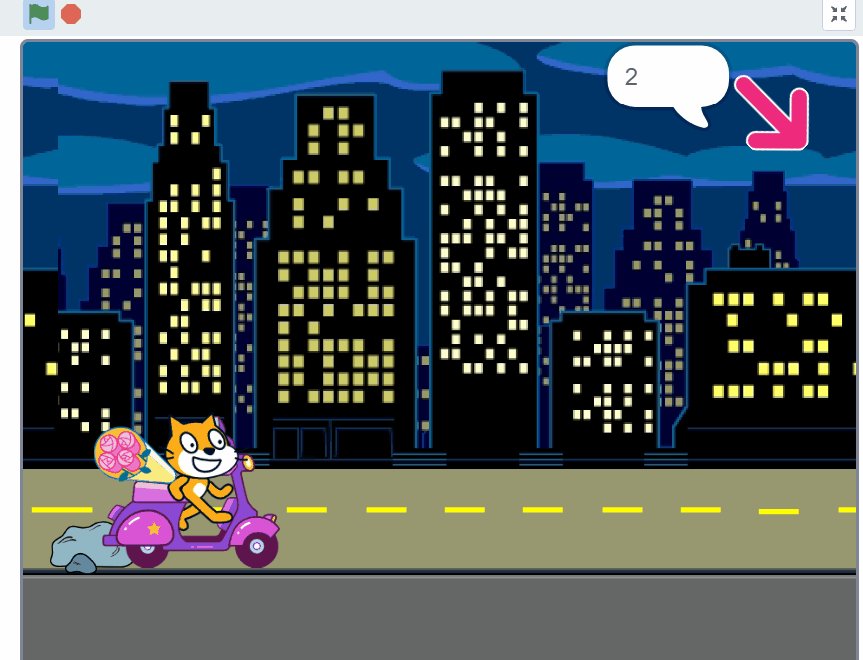
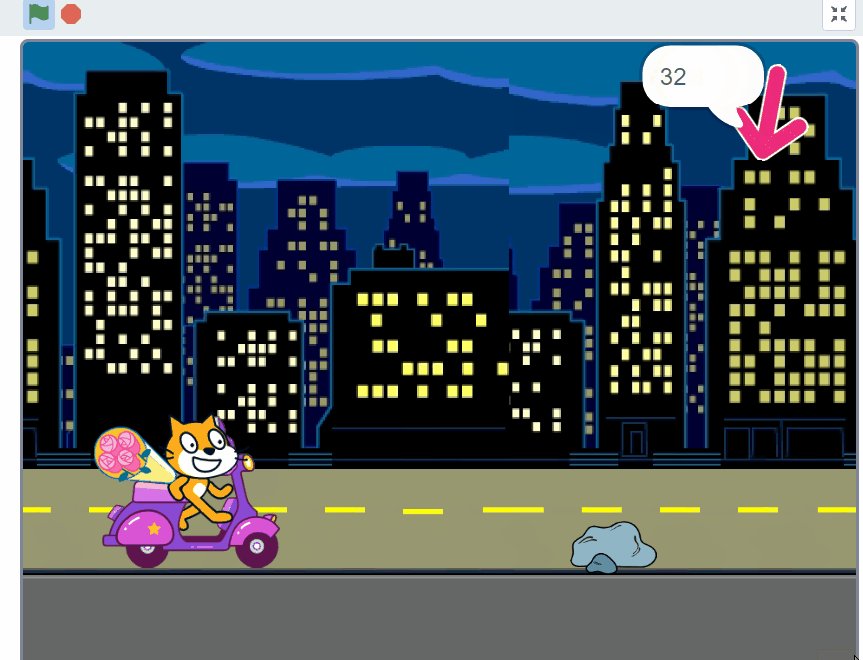
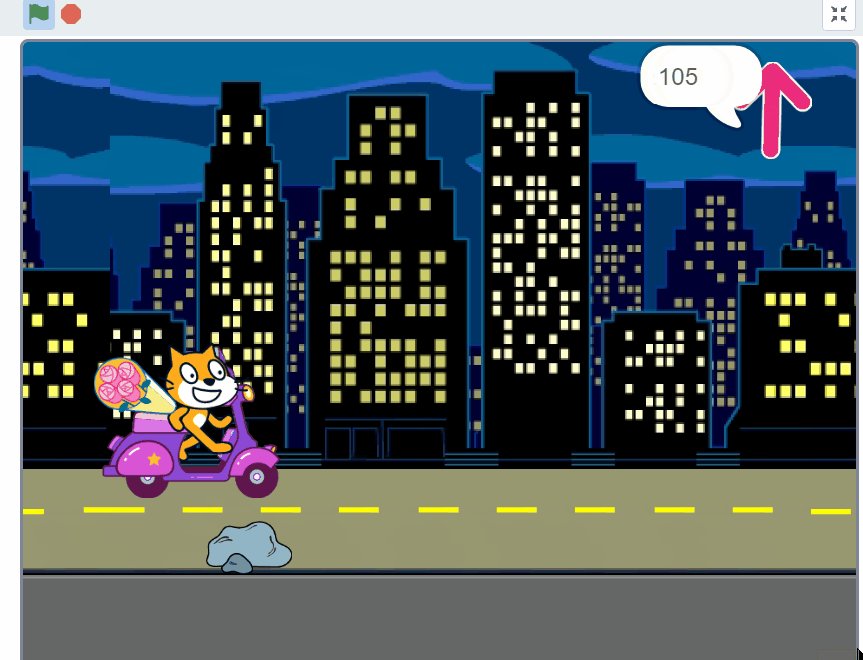
- 一. 程序演示
- 二. 动态背景制作
- 三. 视频侦测与运动控制
- 四. 障碍物——小石头
- 结语
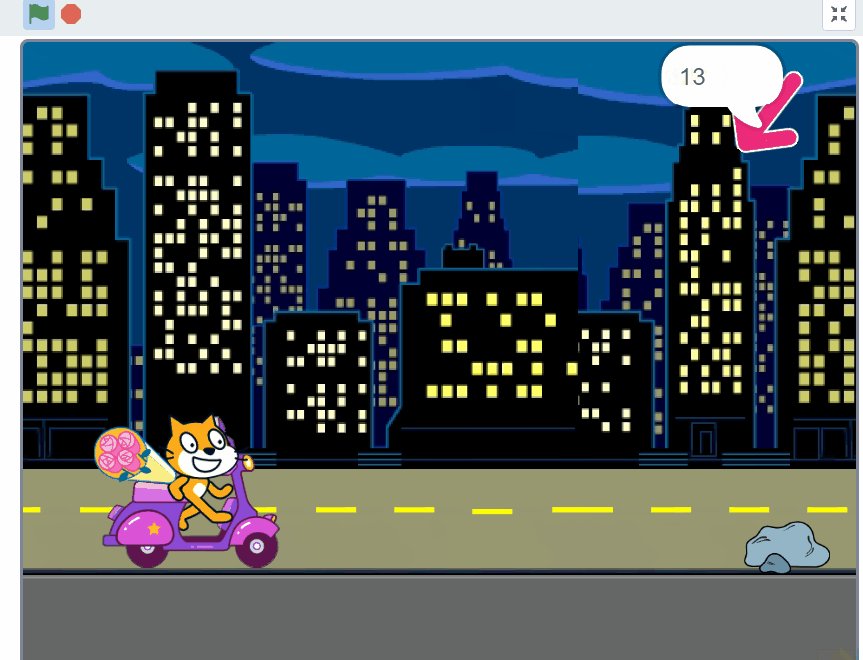
一. 程序演示

图中右上角箭头的方向为检测到的视频运动的方向,数字大小代表运动的幅度(单位为舞台的坐标单位)
二. 动态背景制作
我们这里只是使用一种简单的方式,来模拟出动态背景的效果。
首先,我们需要一张首尾衔接自然的背景图片。
动态背景模拟的原理就是在舞台中放置首尾相连的两张图片:
- 一张从舞台中央开始向左运动,到舞台的最左侧
- 一张从舞台最右侧开始运动,到舞台的中央
一旦图片运动到指定位置,就立即回到初始位置,继续运动。

实现代码:
因为舞台不能使用运动类积木,我们将背景图片实现为一个角色

注意:为什么这里x坐标的判断用的小于而不是等于?因为背景运动的最小单位是10,可能根本就没有等于的情况出现。
三. 视频侦测与运动控制
| 积木 | 功能 |
|---|---|
 | 以舞台为参考系,视频中物体运动的距离(单位为舞台坐标单位) |
 | 以舞台为参考系,视频中物体运动的方向 |
为了让游戏稍稍增加一点难度,我们可以限制只有在一定范围的运动方向和运动距离才可以让程序中的角色做出反应。
实现代码:

四. 障碍物——小石头
简单起见,这里我们的程序中始终只有一个小石头,它不断地从舞台的最右边移动到舞台的最左边,然后又回到最右边,就可以模拟出一种有很多石头不断出现的假象。
实现代码(石头):

为了让游戏效果更好一点,我们还可以让小摩托在碰到石头的时候就发出警报声。
实现代码(主角):

如何快速准确地获取角色或背景的颜色,我在另一篇文章的小技巧中有讲到,可以点击:小猫走迷宫
结语
优化设想:
1)可以利用变量模块,加上生命值和分数属性
2)对角色的跳跃动作进行优化,模拟抛体运动的效果,更优美一点
🪐 我们的“骑上小摩托”程序到这里就做完啦!有人可能会疑惑:诶,右上角的箭头不是还没说吗?但是箭头并不是我们程序的主要部分,只是为了更形象地看到视频侦测采集到的数据。
🪐 如果文章对你有所帮助,记得支持一下博主哦!