- 1.node.js下载安装
- 1.2 检验安装成功
- 2. PicGo下载安装
- 3. 配置Gitee【配合PicGo使用】
- 3.1 获取PicGo的token
- 4. 配置PicGo
- 4.1 下载插件
- 4.2 配置图床[Gitee]
- 4.3 配置Typora
- 5. 上传图片到Gitee【重要】
- 6.解决配置错误
1.node.js下载安装
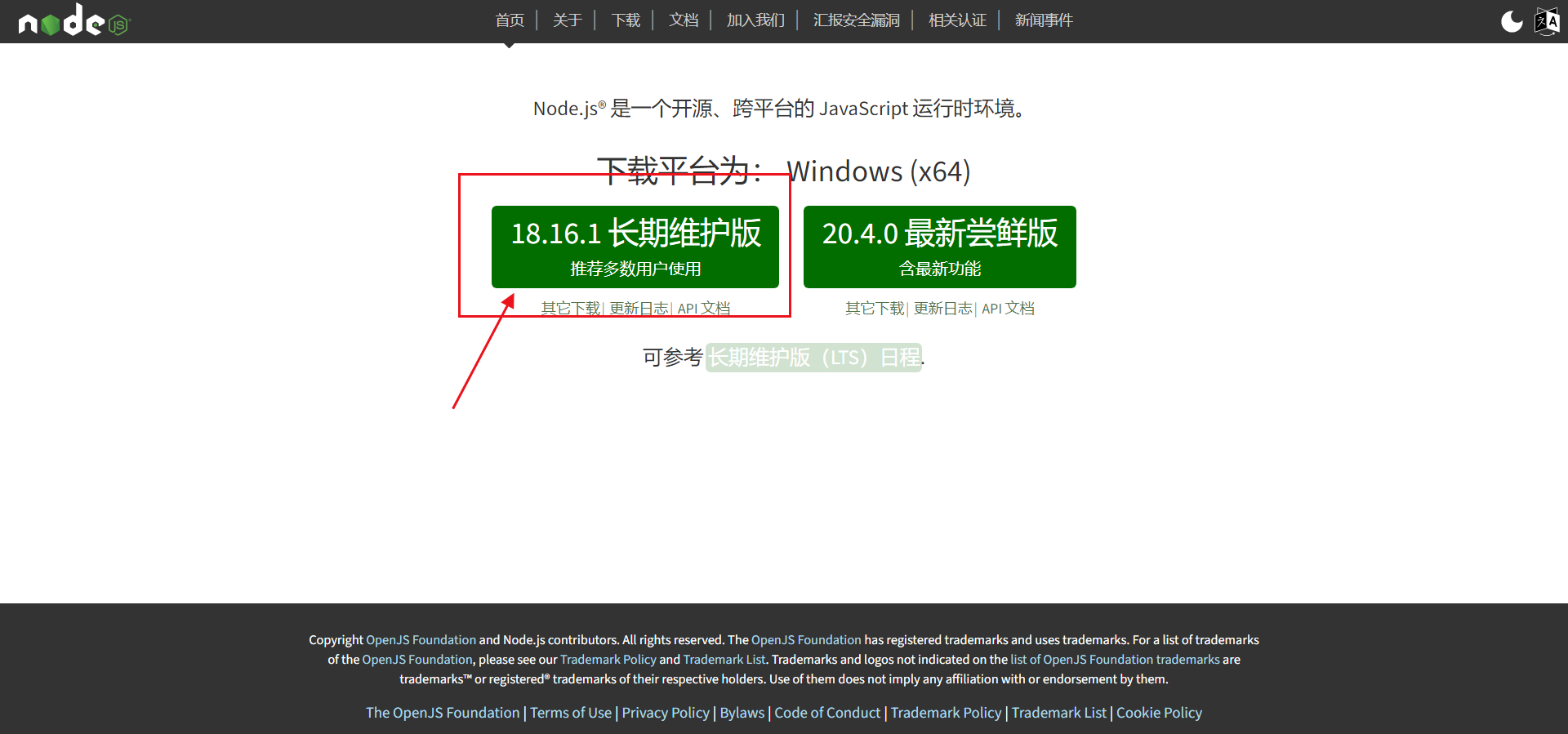
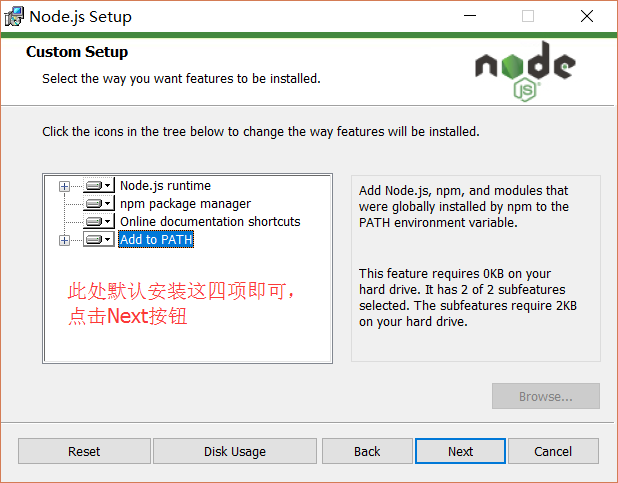
【node.js下载链接】点击跳转页面,建议下载红色框中的版本。稳定。然后一路安装就行,不要更改任何配置,保存路径为默认最好





1.2 检验安装成功
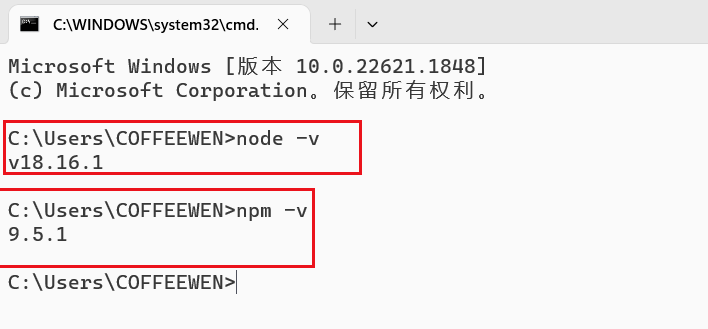
安装完成后,可能会弹出一个命令窗口,关掉;然后win+r打开cmd,输入node -v:显示 node.js版本号,说明已安装成功。输入npm -v,输入这个命令时,可能会卡一下。显示nmp版本号,说明自带的nmp也安装成功。

2. PicGo下载安装
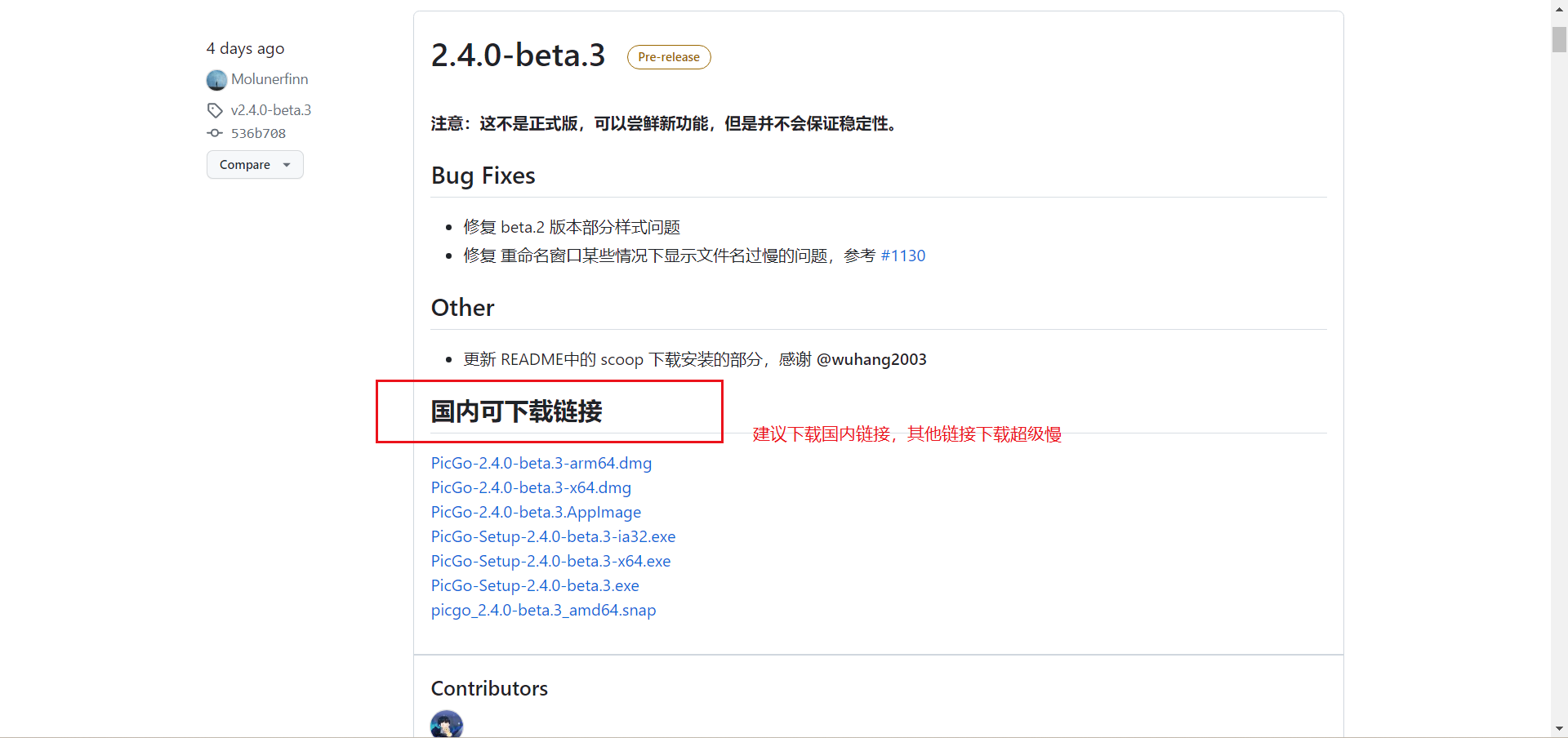
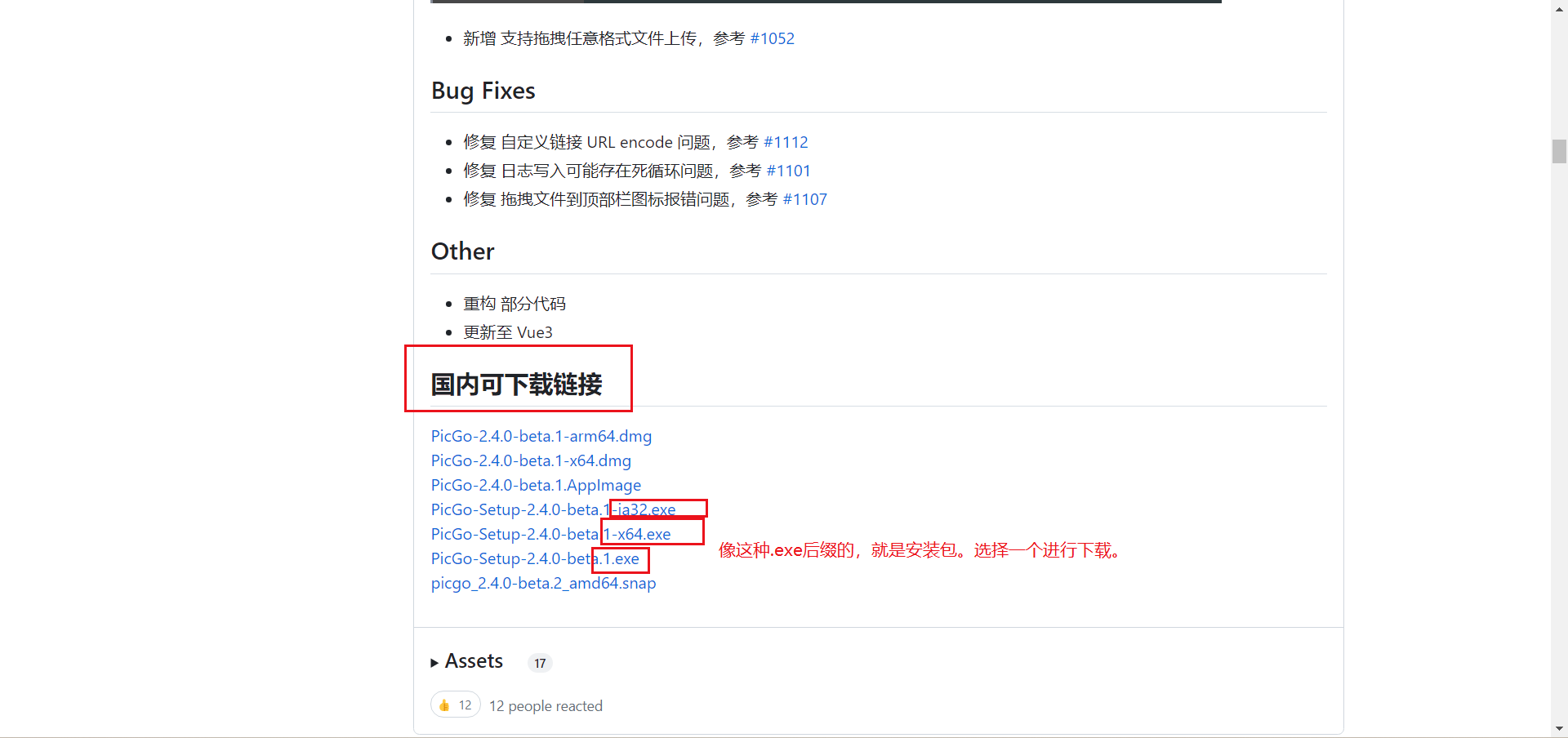
【picgo下载链接】点击下载链接,进行跳转,此链接为GiHub网站,可能会加载不出来。

建议下载国内链接,一路安装就行。大胆点,一路点安装就好!!!
我下载的是beta版本,测试版,相对正式版不稳定。

3. 配置Gitee【配合PicGo使用】
使用图床需要连接到Gitee ,这样在使用typora上传图片到csdn时,图片是从Gitee上获取的。此时就不会出现出现图片链接错误等。
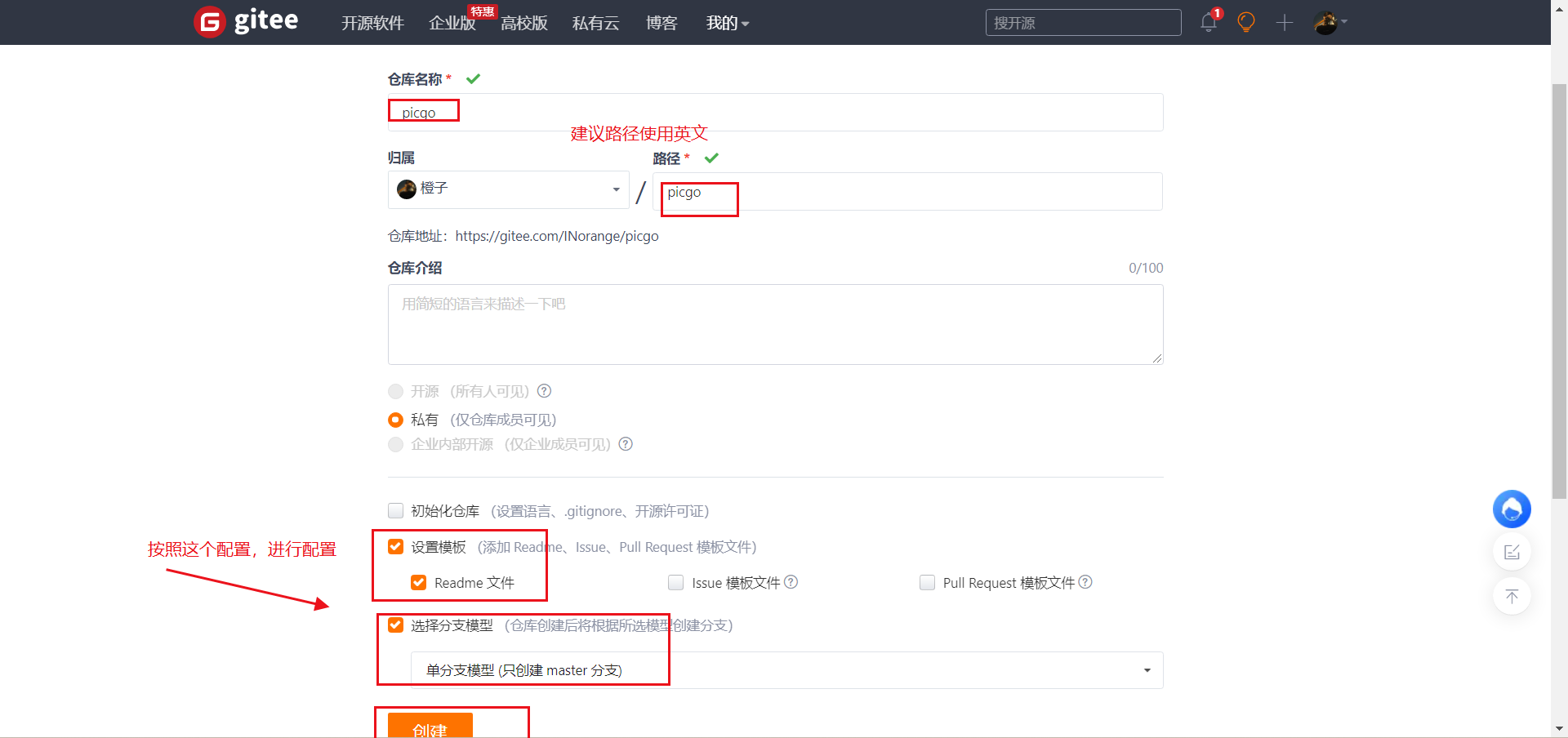
- 创建Gitee仓库

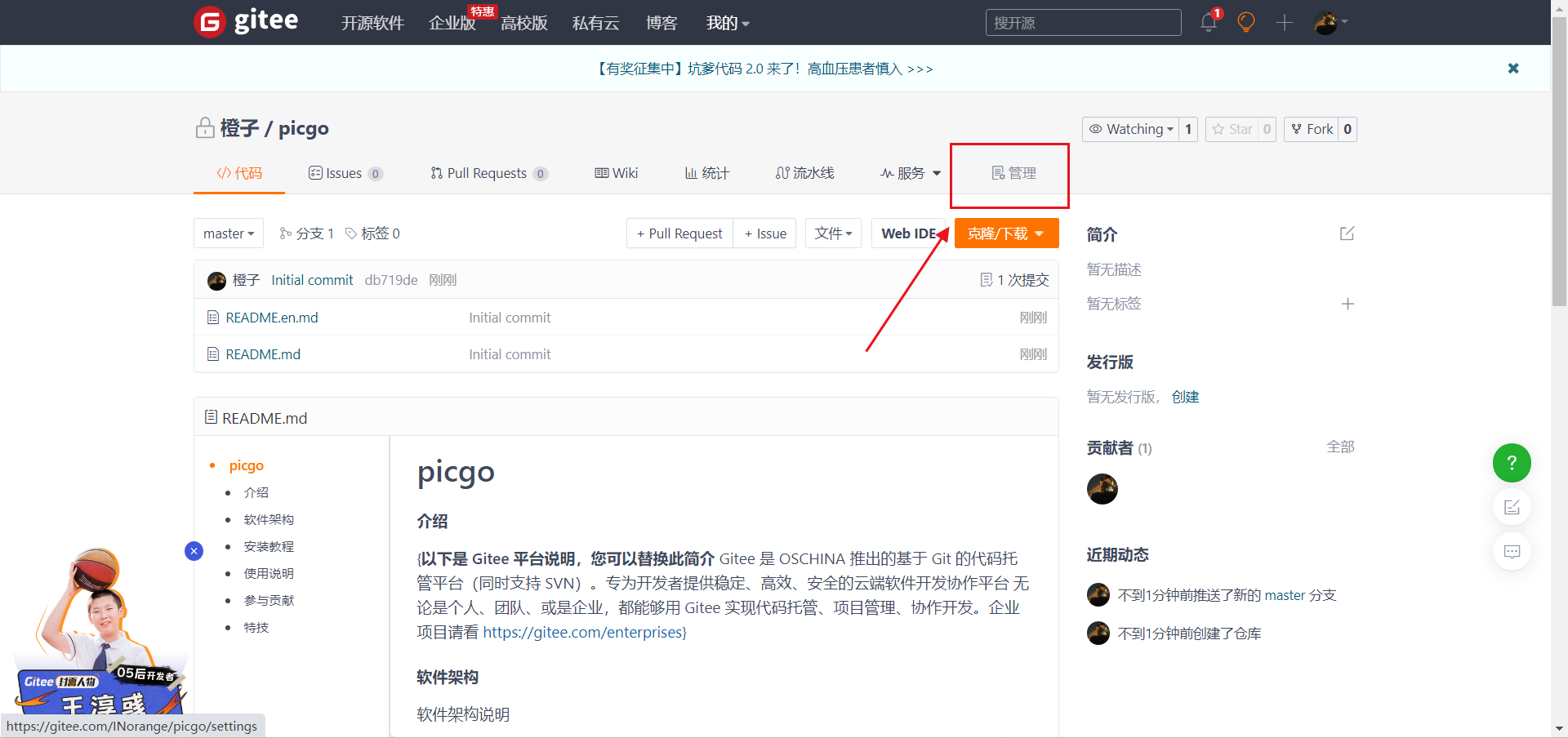
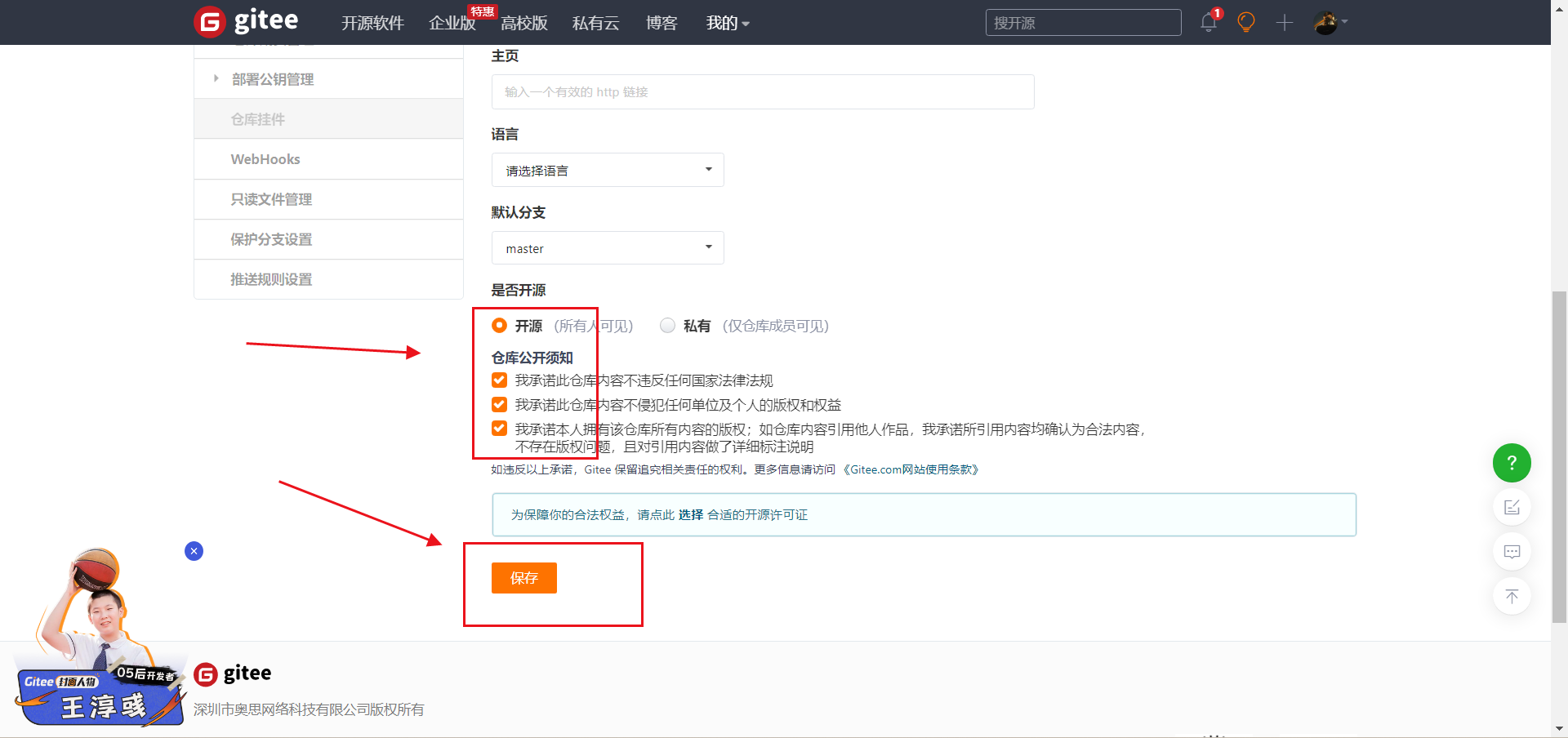
创建成功后,会自动跳转页面,点击管理

下拉页面,把仓库设置为开源

3.1 获取PicGo的token
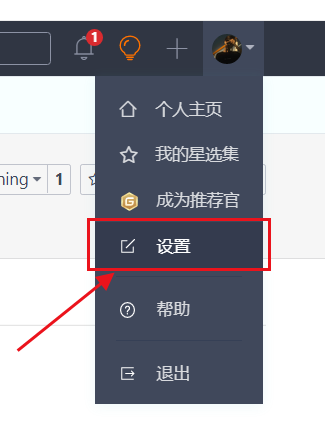
打开个人设置:

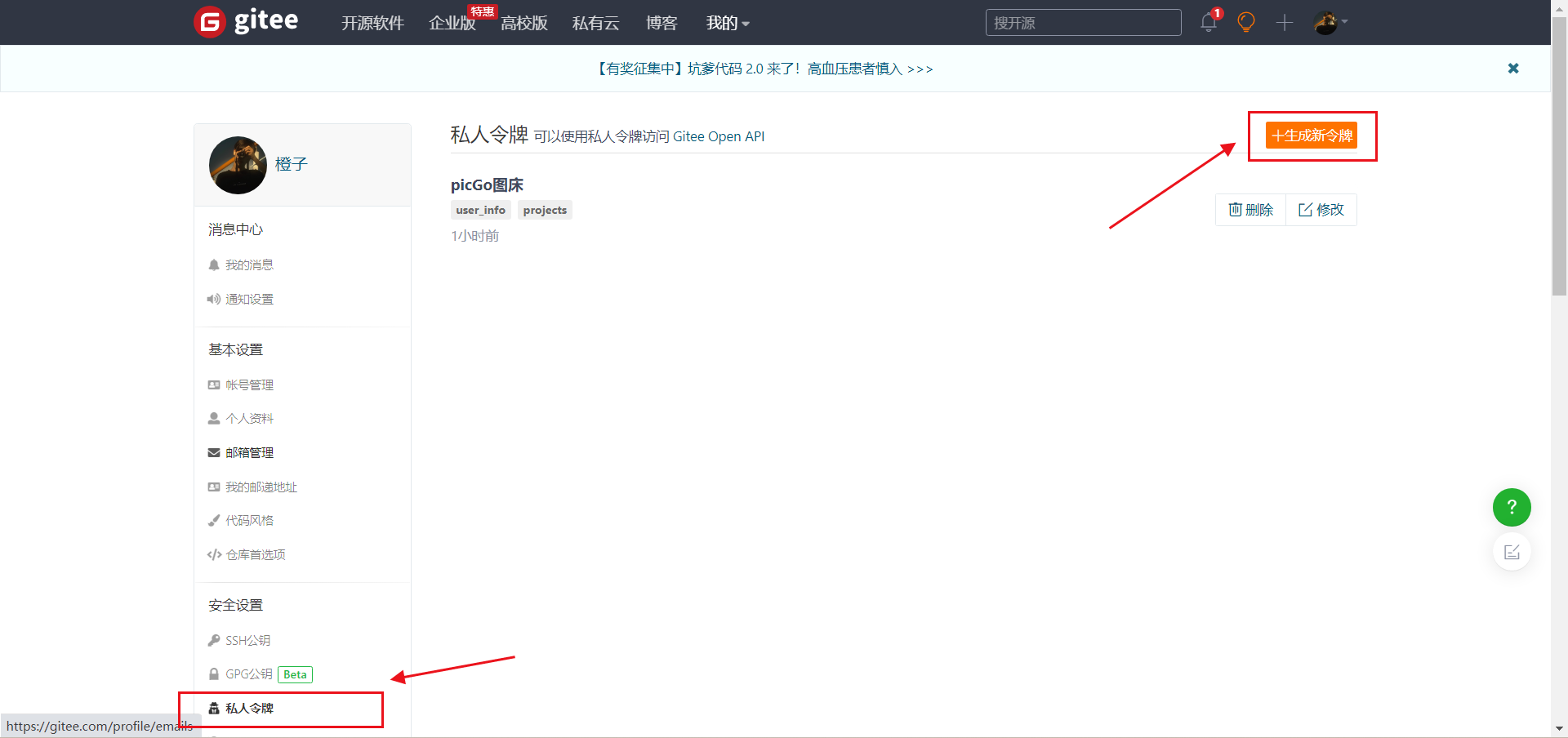
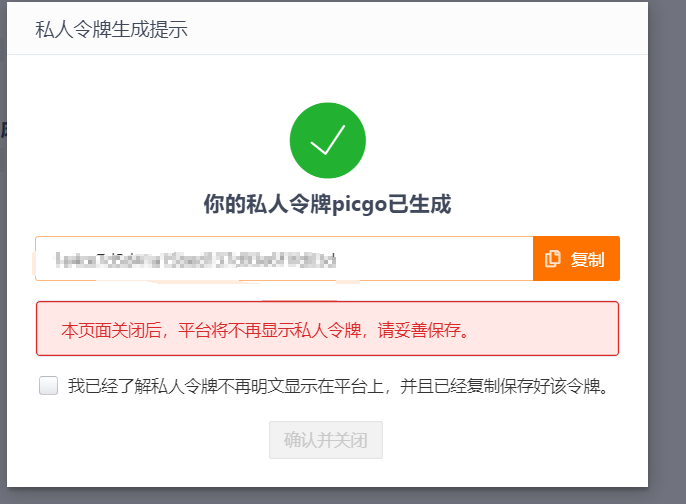
下拉页面,找到私人令牌,点击生成新令牌,这个令牌需要保存好,待会配置PicGo时,会用到。

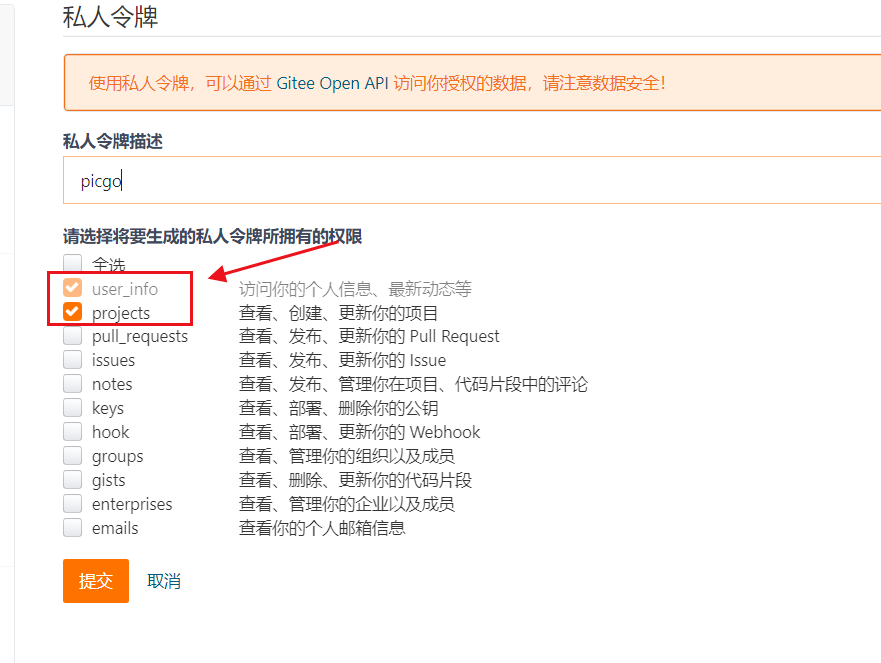
设置令牌:只需要设置最前面的两个权限就行,其他全部取消!

此令牌需要保存好!

4. 配置PicGo
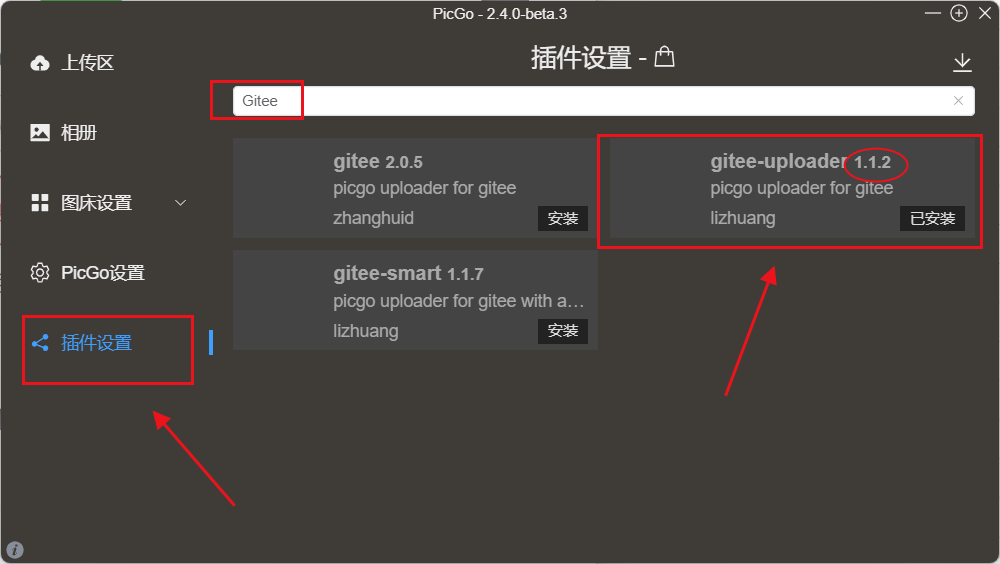
4.1 下载插件
认准版本号。

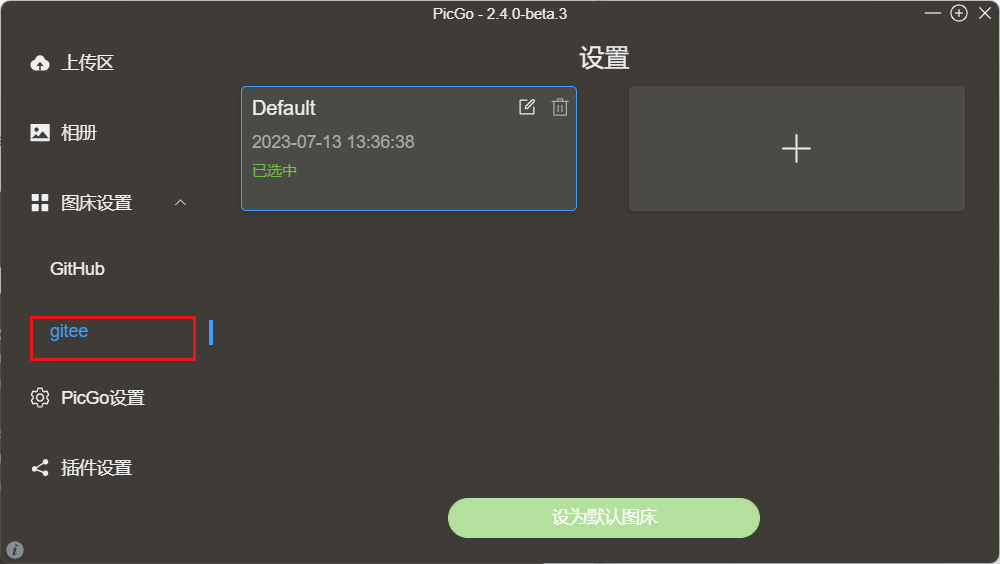
下载完成后,打开图床设置,会看见Gitee

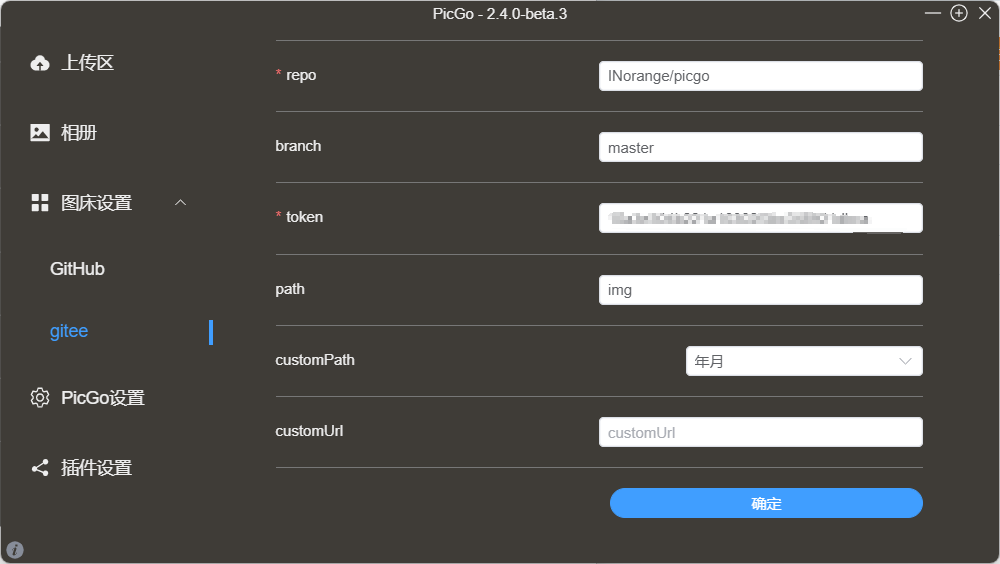
4.2 配置图床[Gitee]
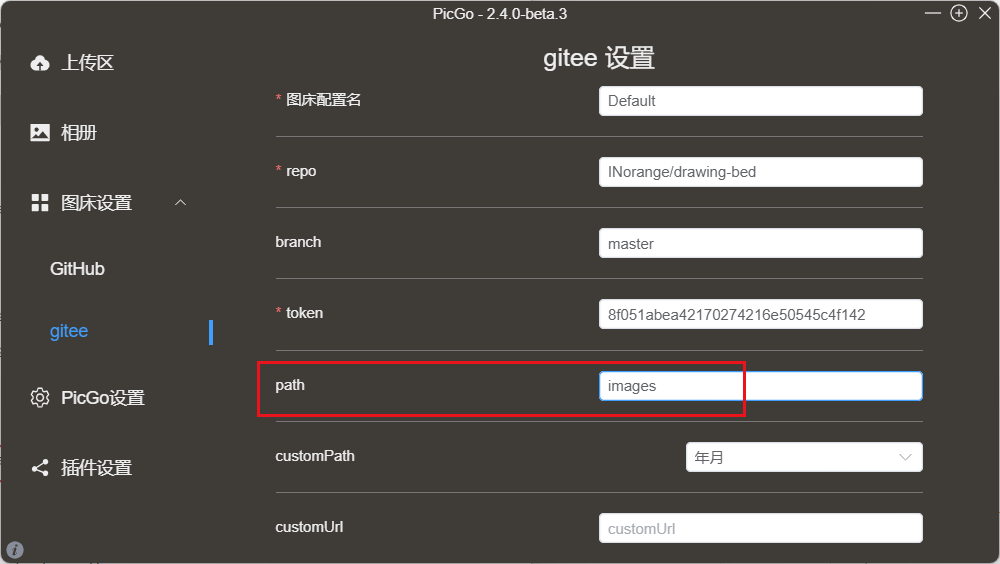
配置完成后,如下图:

上图解释:
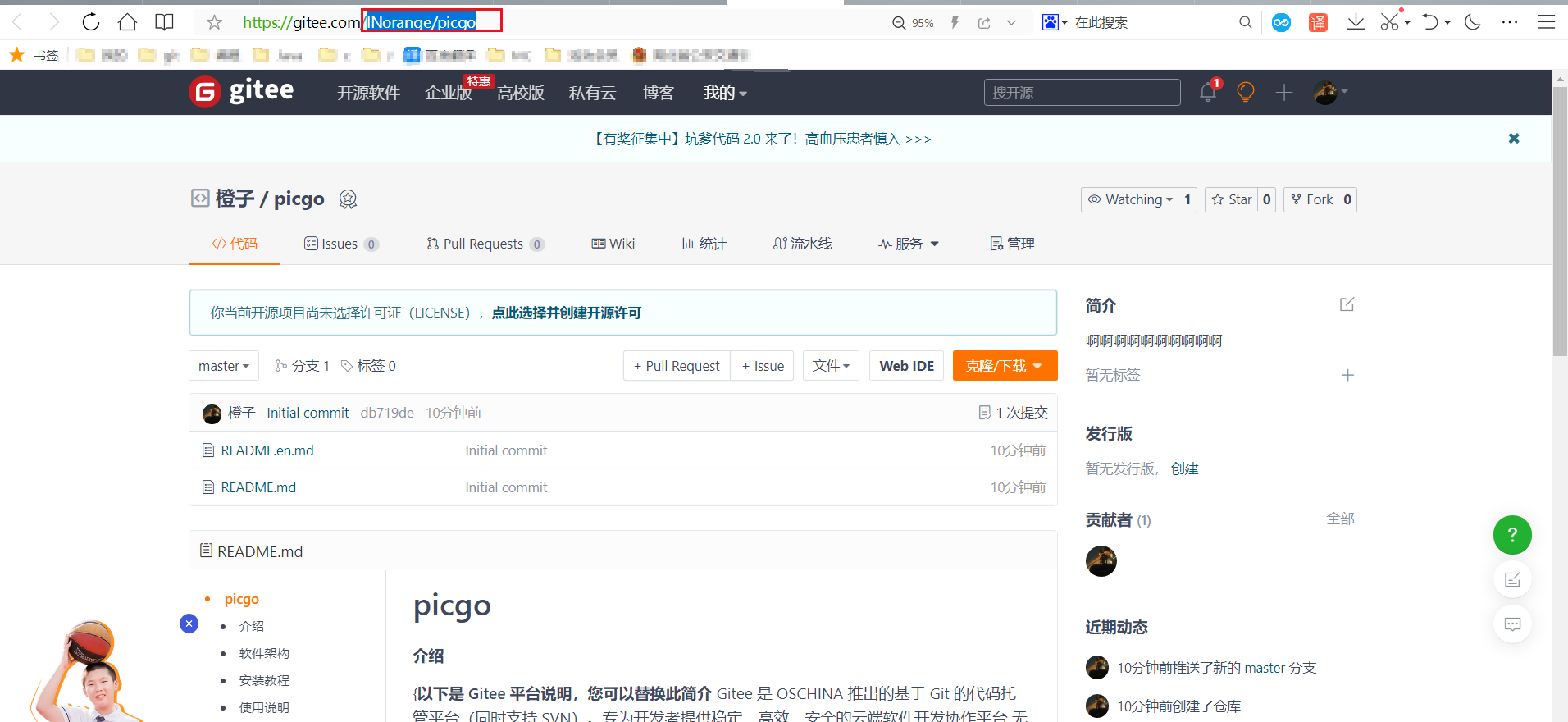
- repo:为仓库地址名。打开刚才创建的Gitee仓库。如下图,网址栏,蓝色选中区域。

-
branch:默认为master,就行。之前创建Gitee仓库时,默认选择的master分支。
-
token:刚才复制保存好的,私人令牌。
-
path:img就行。上传图片时,会在gitee仓库创建一个名为img的文件夹。
-
customPath:选择年月。
4.3 配置Typora

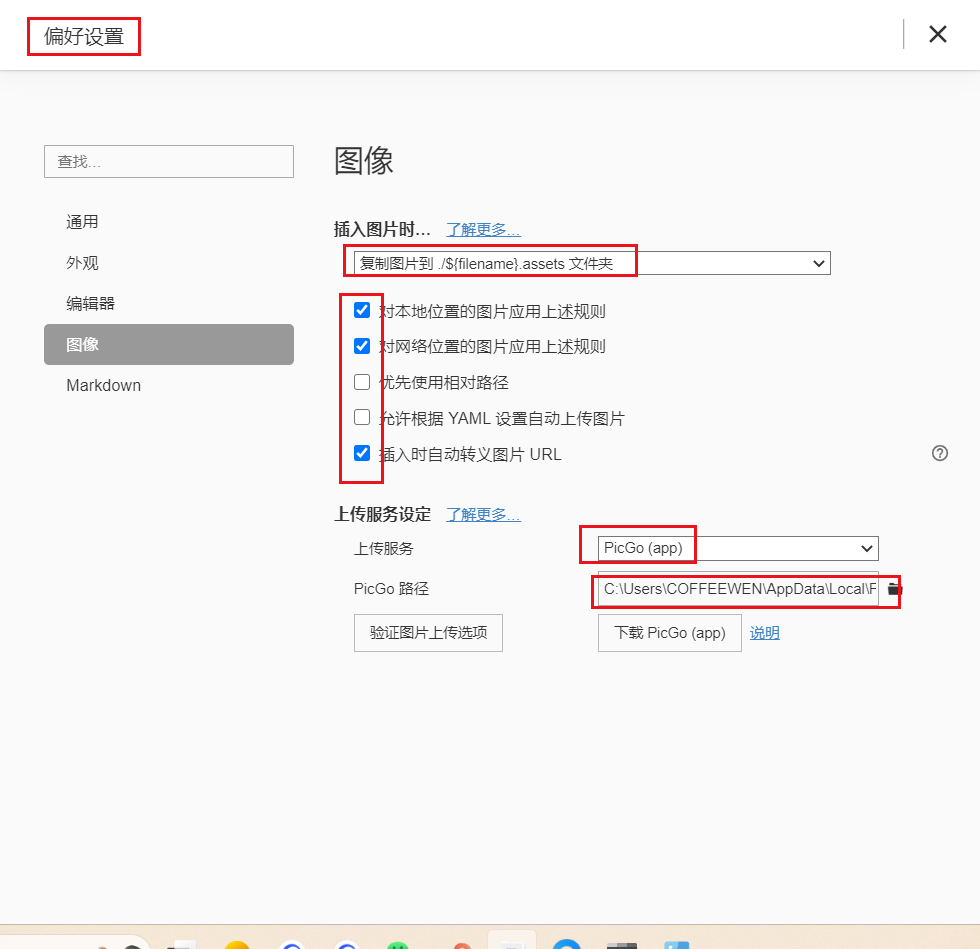
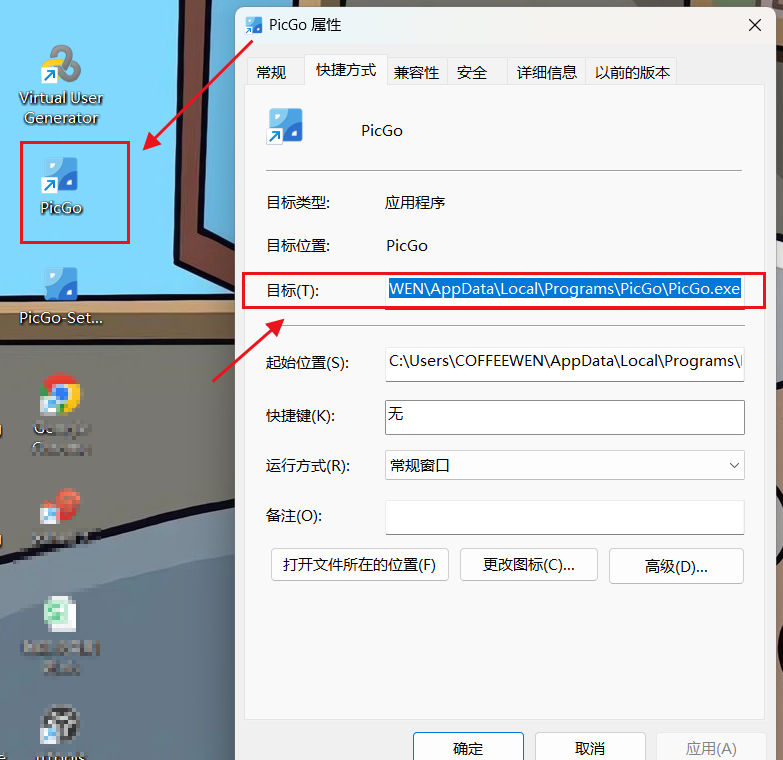
- PicGo路径:是你自己下载的PicGo保存的路径。可以打开PicGo查看属性。
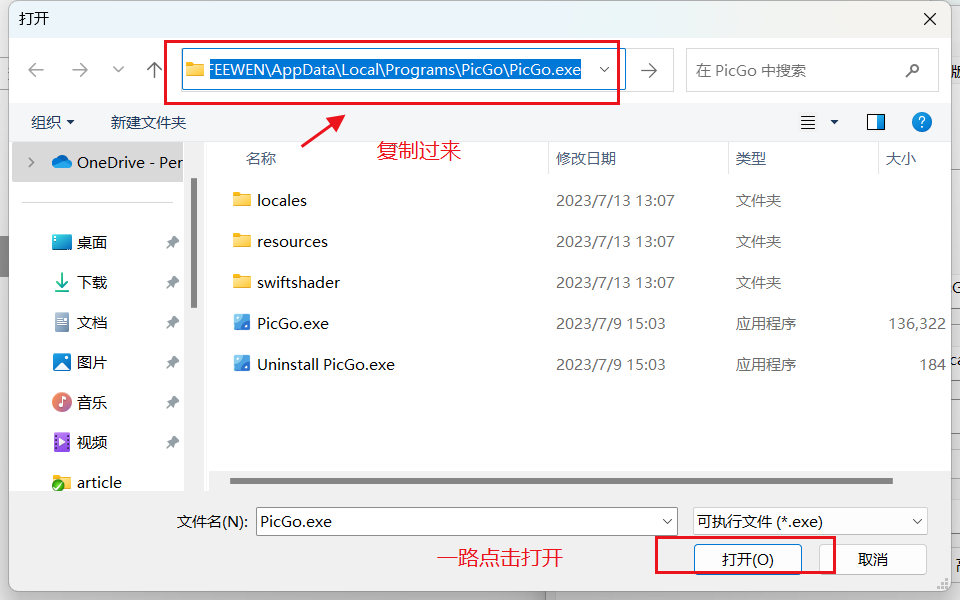
- 找到你picgo的安装路径,要找到那个
.exe文件的部分,再点击那个验证图片上传选项,成功以后就是完成配置了 - 复制目标路径,粘贴到PicGo路径,即可
- 找到你picgo的安装路径,要找到那个


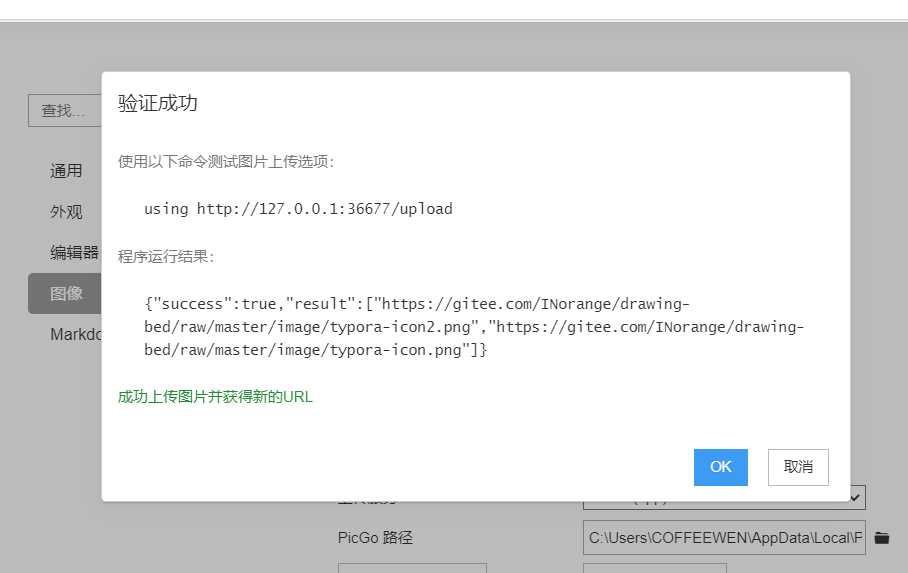
点击验证图片上传选项,弹出以下窗口,显示绿色字体部分,就是配置成功了!

- 常见配置错误:
-
Error: You must be logged in to use:添加了gitee插件之后,要把它设为默认图床就可以解决了。不然你使用的是SM.MS图床。 -
Error: Error in repo name:repo为用户名+仓库。需要自己检查一下是否填错
5. 上传图片到Gitee【重要】
关键一步!,如果这步没有操作,那么一切白费!
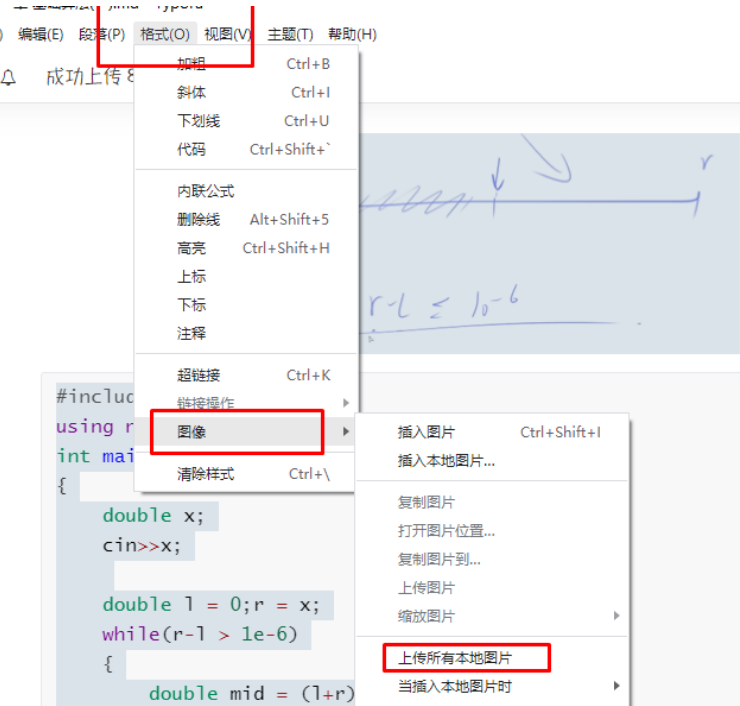
点击Typora格式,选择图像,选择上传所有本地图片!

上传成功:此时就彻底配置成功啦,赶紧上传图片到CSDN试一试吧~

6.解决配置错误
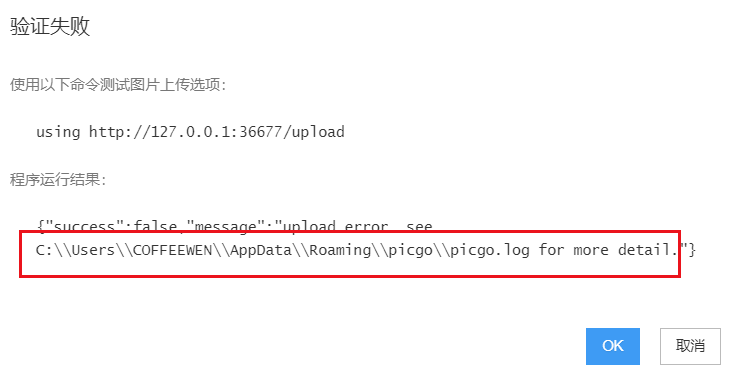
- 如果在配置Typora,点击验证图片上传选项,显示的是:
success”:false,“message”:“upload error,根据提示问题的log文件所在位置,查看失败信息

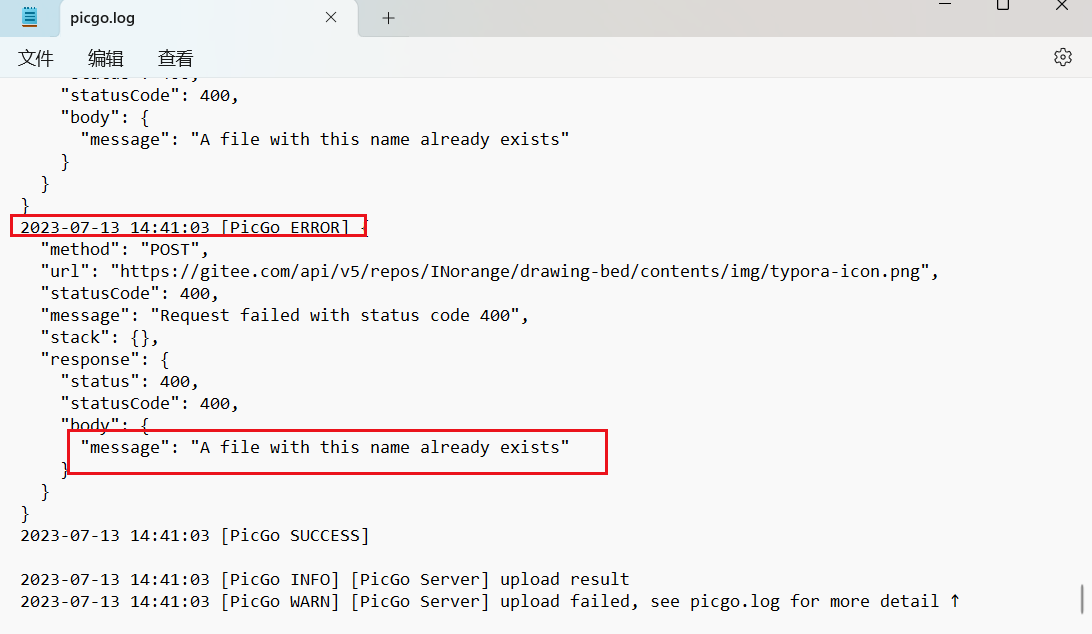
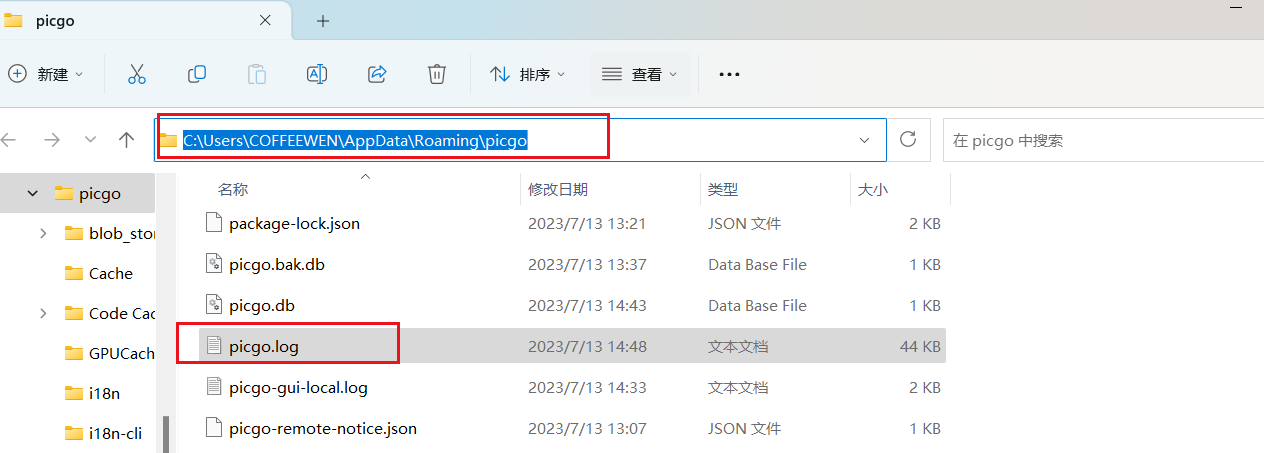
- 复制上述红框中的地址文件管理,找到名为:
picgo.log的文件,打开,查看报错日志,可能日志比较多,最新的日志在最下面。

根据日期选择日志查看,此处报错显示是一个文件名已经存在。代表的是Gitee的仓库已经存在这个文件名了,那么此时需要去配置PicGo,把path,改个名字。