01 搭建项目 Vite + Vue3 : https://xuexiluxian.cn/blog/detail/5e5d17f75af14e1586d3471f613e458602 Vite + Vue项目安装router : https://xuexiluxian.cn/blog/detail/0a44da50c0b440d6b8f591867f8909f503 先做首页头部吧,先做准备工作 : https://xuexiluxian.cn/blog/detail/f6236ef0b71c4e7eb67d9796eb3ef17f04 开始布局头部 : https://xuexiluxian.cn/blog/detail/d949b688b99145ba952a19f5594fcaeb05 首页NavSwiper布局 : https://xuexiluxian.cn/blog/detail/c460c18fe6d342d0b19d52e81d1da71c06 设置代理,axios封装,api解耦 : https://xuexiluxian.cn/blog/detail/814307b5854748f3b47e9ed24775b6e607 NavSwiper开始渲染数据 : https://xuexiluxian.cn/blog/detail/a320939b9a414437aac402fa001302c908 首页-新上好课组件 : https://xuexiluxian.cn/blog/detail/bb104b93c01f45bd906b482cc15a725109 首页-底部组件 : https://xuexiluxian.cn/blog/detail/a4ae28350a41476eb6060eb0c3dffaed10 首页之异步组件 : https://xuexiluxian.cn/blog/detail/b4099c83918345b4a3f108123cf5d1db
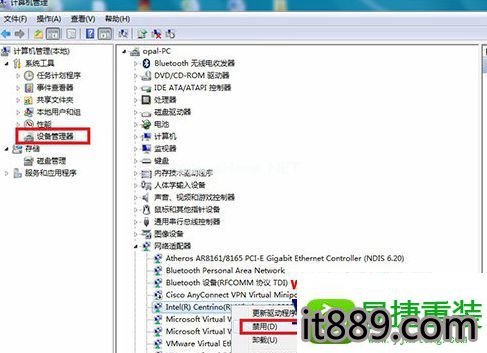
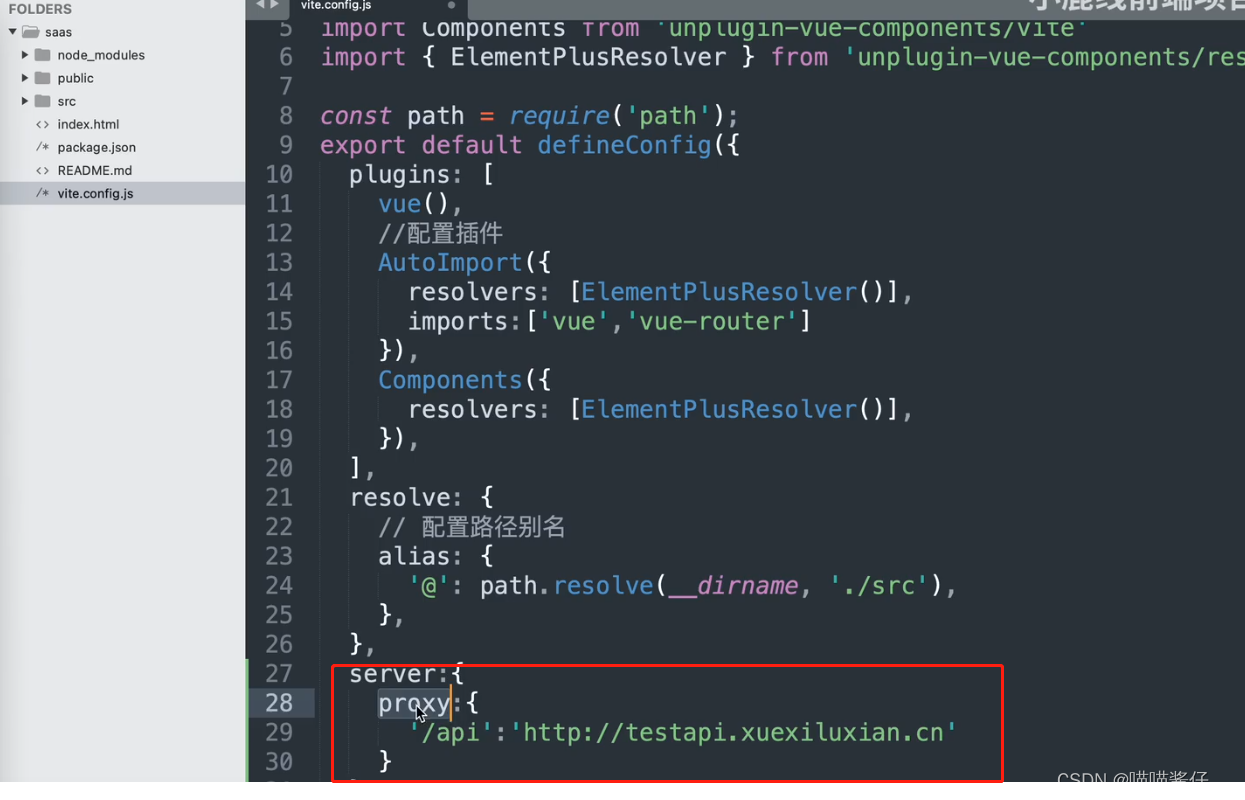
1 解决跨域

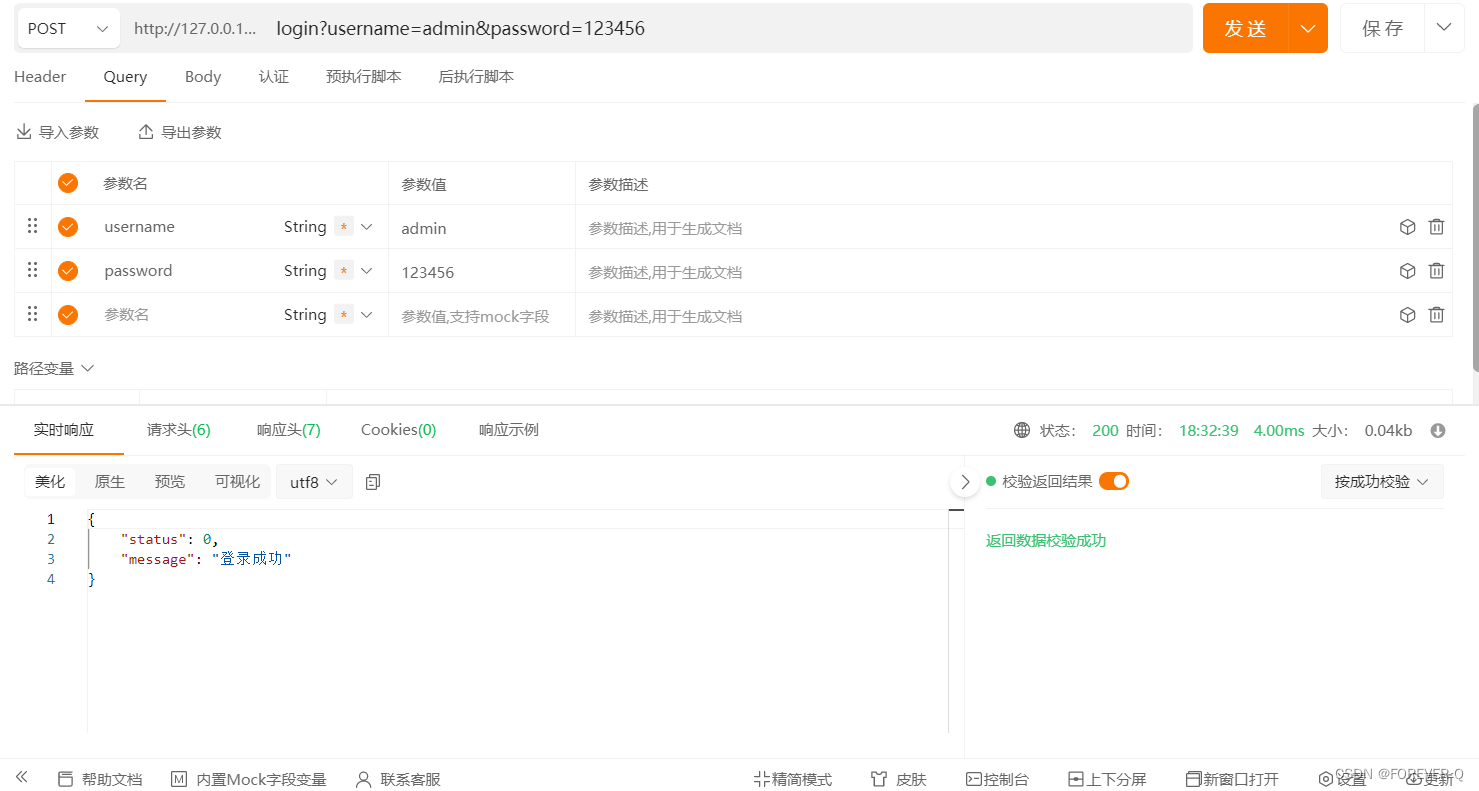
2 axios封装
文件:新建utils/api/request.js
import axios from 'axios';//1. 创建axios对象
const service = axios.create();//2. 请求拦截器
service.interceptors.request.use(config => {return config;
}, error => {Promise.reject(error);
});//3. 响应拦截器
service.interceptors.response.use(response => {//判断code码return response.data;
},error => {return Promise.reject(error);
});export default service;- 注意下载axios
npm install axios -S三、api文件
文件:新建utils/api/courseManage.js
import request from './request'export function mostNew( data ){return request({url:'/api/course/mostNew',method:"post",data})
}项目完整接口文档在: Vue3_WEB前端_前端课程_前端学习路线_小鹿线
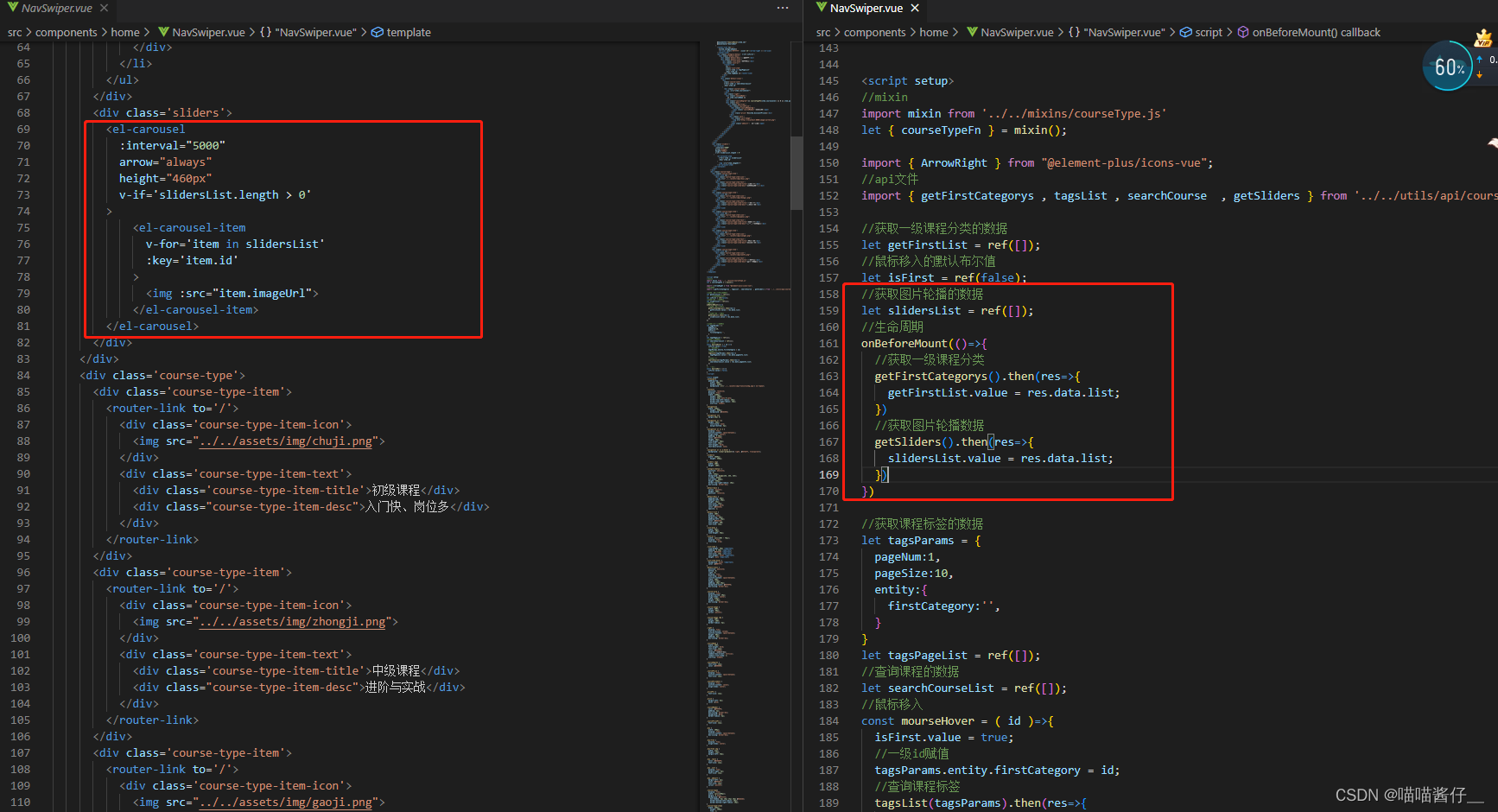
3轮播图接口
//获取一级分类
export function getFirstCategorys(){return request({url:'/api/course/category/getFirstCategorys',})
}
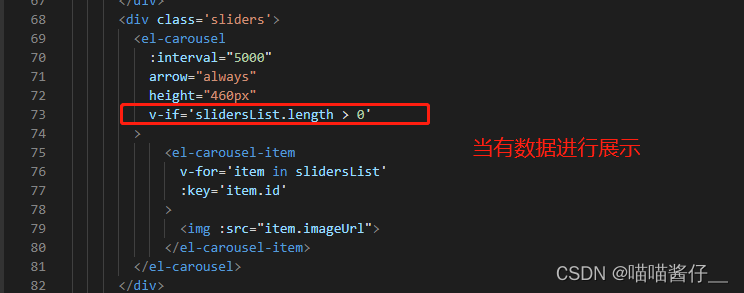
设置轮播图的图片

刷新一下没有数据,需要点击一下,怎么解决??

4新上好课数据
//查询最新课程
export function newCourse( data ){return request({url:'/api/course/mostNew',method:'post',data})
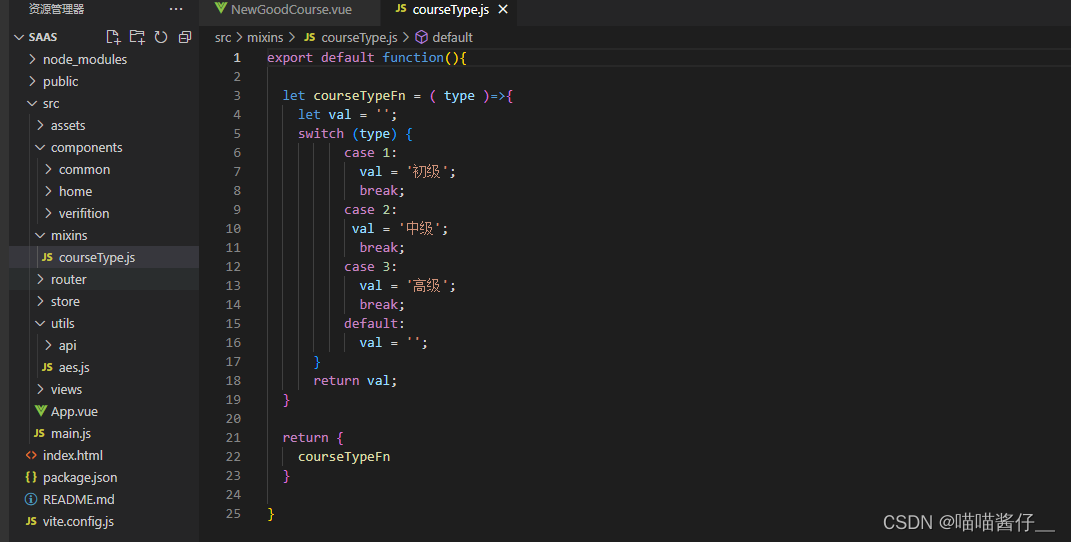
}4.1 等级返回的是0,1,2. 我们使用mixin

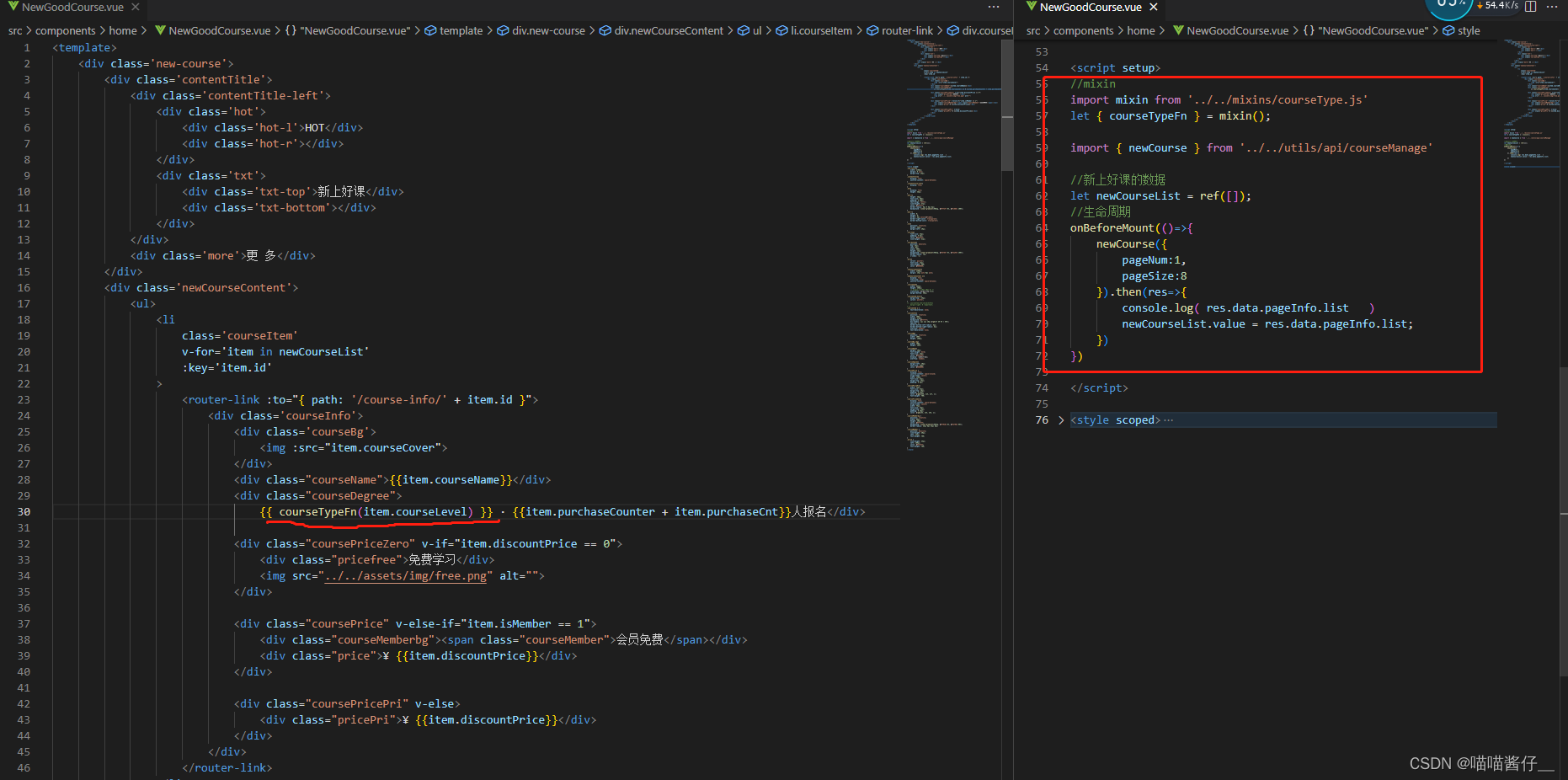
渲染:

代码:
{{ courseTypeFn(item.courseLevel) }}//mixin
import mixin from '../../mixins/courseType.js'
let { courseTypeFn } = mixin();export default function(){let courseTypeFn = ( type )=>{let val = '';switch (type) {case 1:val = '初级';break;case 2:val = '中级';break;case 3:val = '高级';break;default:val = '';}return val;}return {courseTypeFn}}4.2 根据不同的值,展示不同的内容
<div class="coursePriceZero" v-if="item.discountPrice == 0"><div class="pricefree">免费学习</div><img src="../../assets/img/free.png" alt=""></div><div class="coursePrice" v-else-if="item.isMember == 1"><div class="courseMemberbg"><span class="courseMember">会员免费</span></div><div class="price">¥ {{item.discountPrice}}</div></div><div class="coursePricePri" v-else><div class="pricePri">¥ {{item.discountPrice}}</div></div>4.2 首页之异步组件
一、为什么用异步组件?

就拿首页的新上好课组件来说,第一屏可能用户看不到太多数据,但是也都加载了,那么用户没有看到反而加载首页的加载速度就会慢,为了提高首页加载效率,这一块采用异步组件来处理。
二、Vueuse使用
2.1 下载安装
npm i @vueuse/core2.2 Home.vue代码调整为:
<template><Header></Header><NavSwiper></NavSwiper><div ref="target"><NewGoodCourse v-if='targetIsVisible'></NewGoodCourse></div><Foot></Foot>
</template><script setup>
import { useIntersectionObserver } from '@vueuse/core'import Header from '../components/common/Header.vue'
import NavSwiper from '../components/home/NavSwiper.vue'const NewGoodCourse = defineAsyncComponent(() =>import('../components/home/NewGoodCourse.vue')
)const target = ref(null);
const targetIsVisible = ref(false);const { stop } = useIntersectionObserver(target,([{ isIntersecting }]) => {if( isIntersecting ) {targetIsVisible.value = isIntersecting}},
)import Foot from '../components/common/Foot.vue'</script>5 显示二级菜单

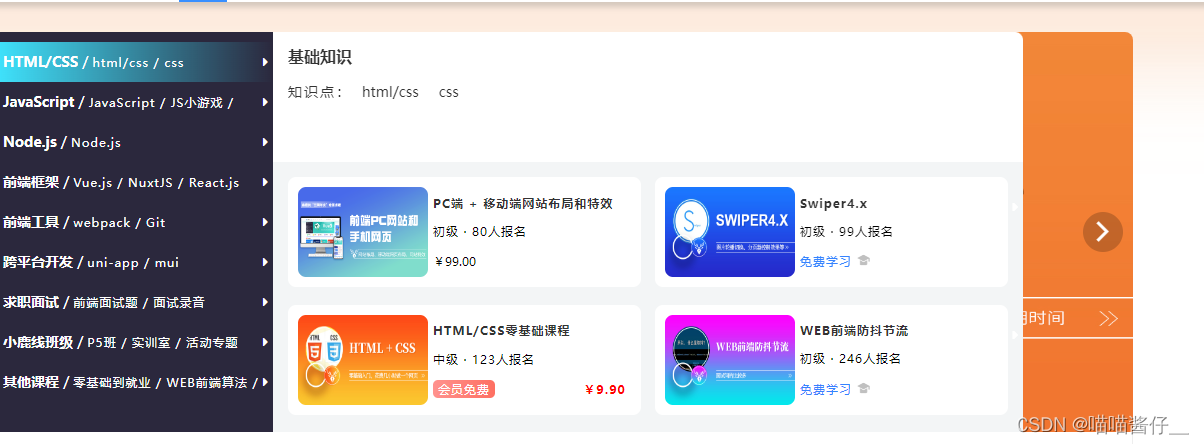
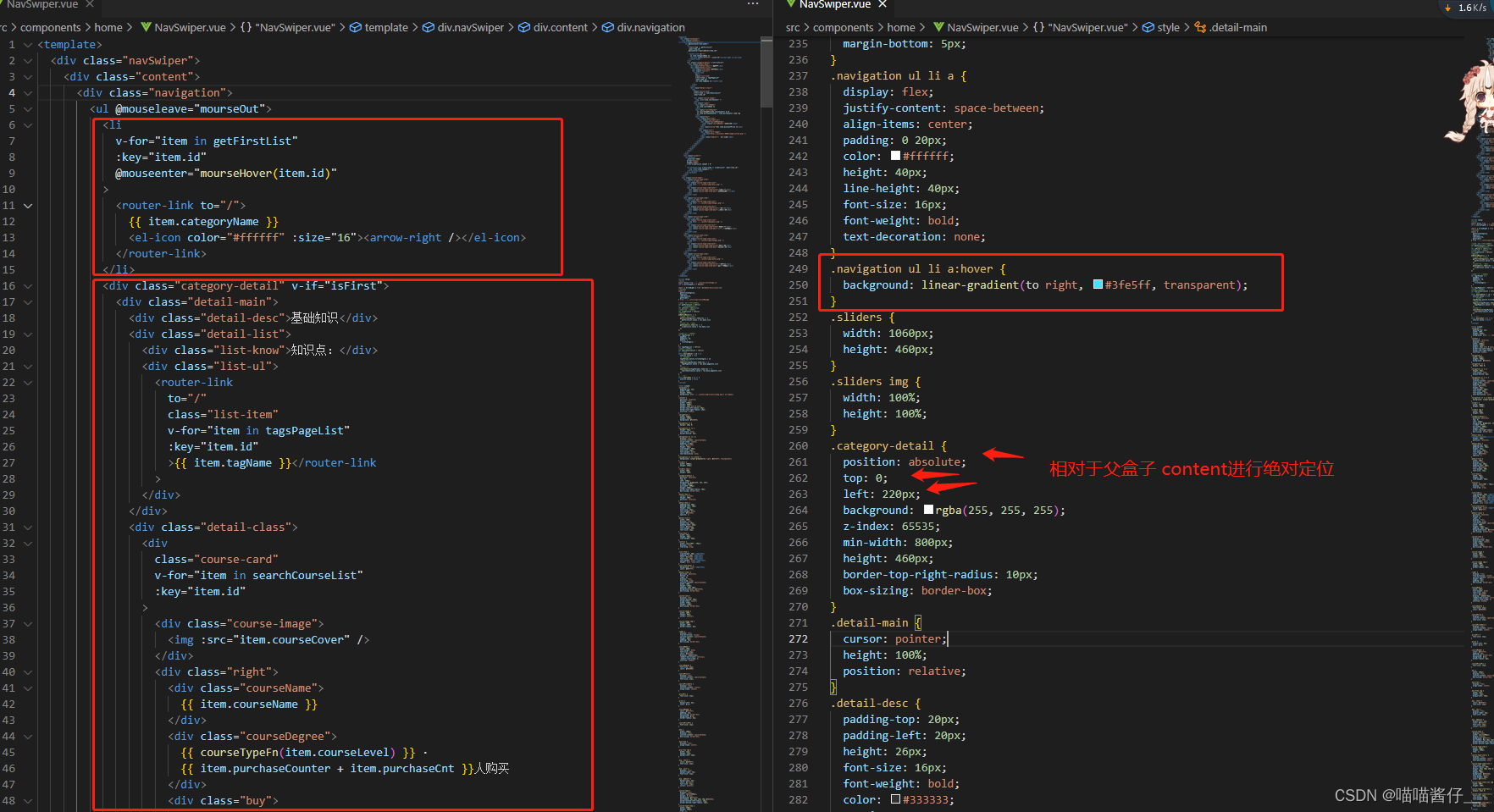
5.1 布局
再li下边添加一个div,
相对于【左边ul】进行绝对定位 也可以

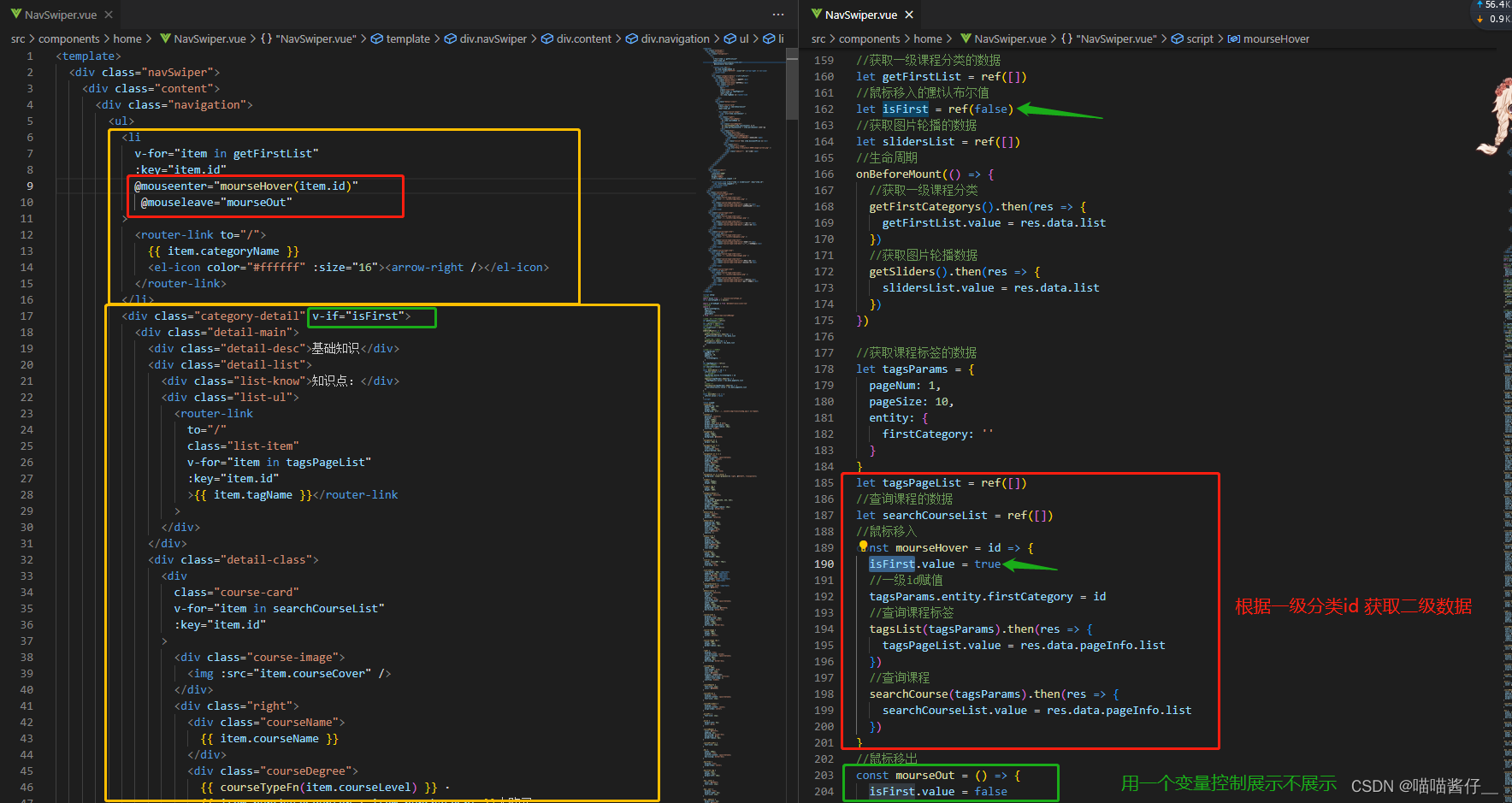
2 添加鼠标移入,鼠标移出的事件
2.1 移入 :根据 [一级分类id] 获取二级列表数据,然后进行渲染
2.2 右侧数据显示和隐藏,用一个变量进行控制---》 即移入显示,移除不显示

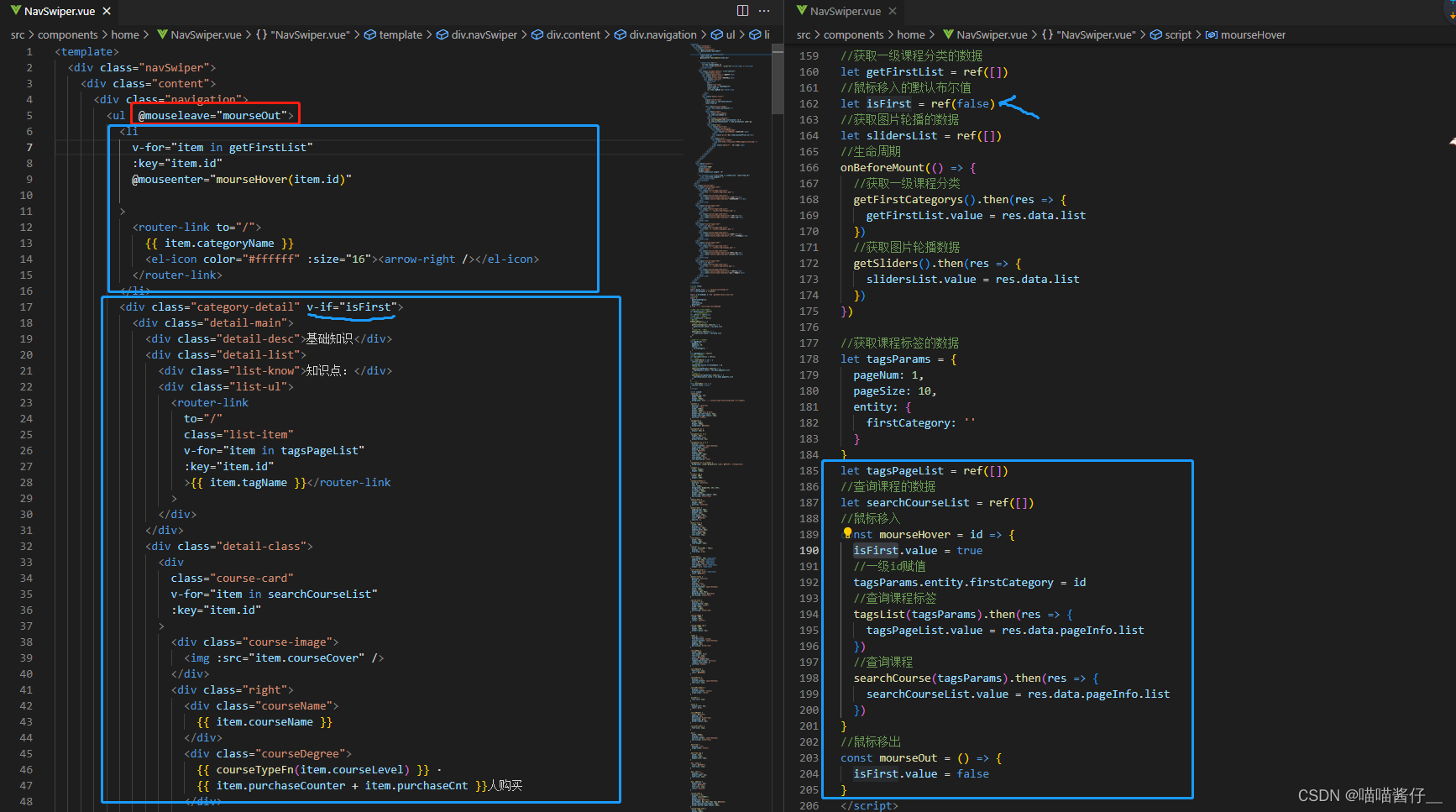
2.3 点击移入, 框就出来一下。 因为移除给li添加的,
解决: 给ul添加

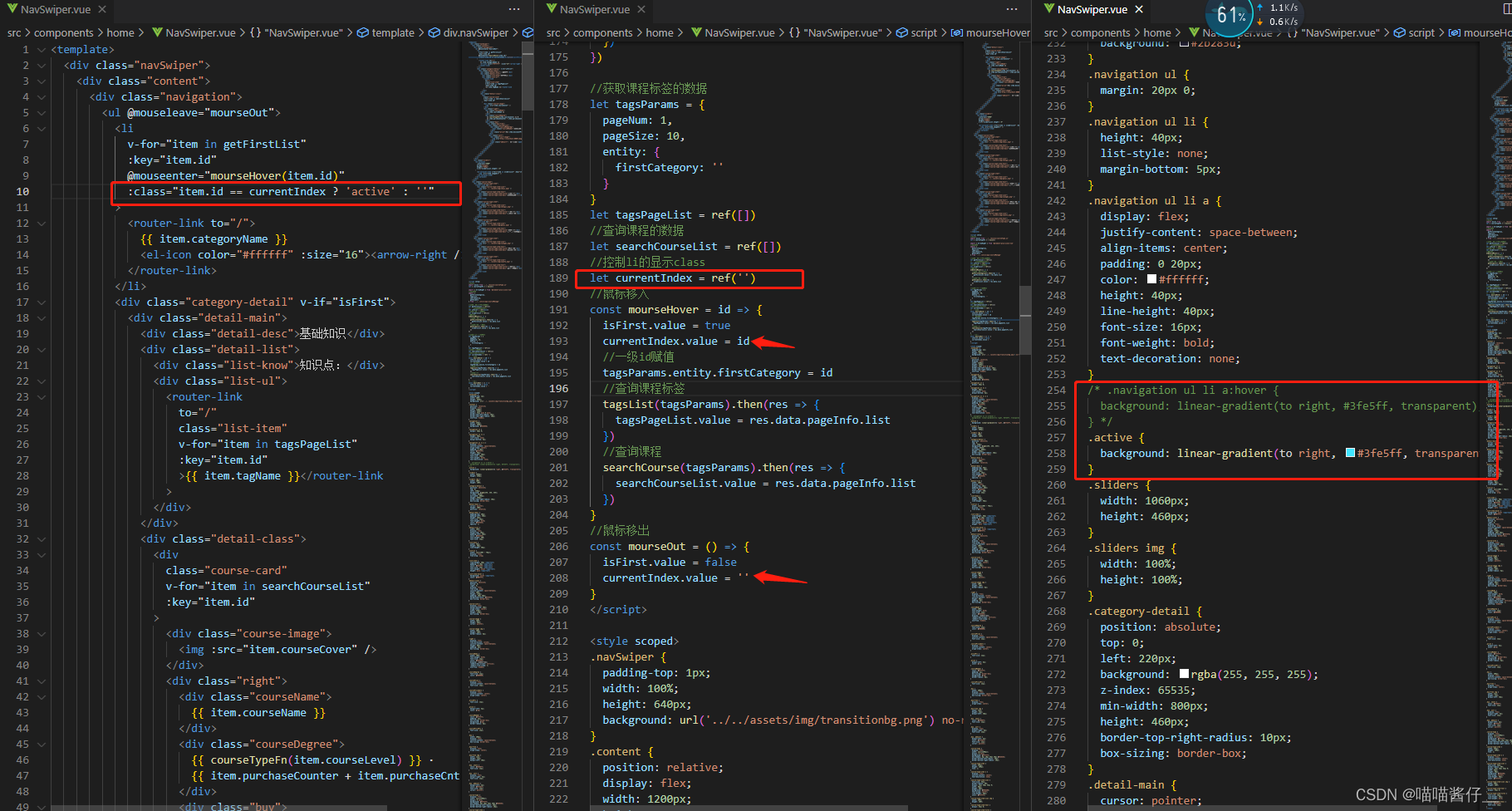
2.4 li 高亮展示是根据hover的css变化的,可以通过 控制active 来展示
当点击哪个,就给哪个添加active

注意 active 要放在li的外面!!!!