需要的前置知识:简单的canvas绘制线路过程
let canvas = document.getElementById(id);
//id为canvas标签元素的id,或通过其它方法获取标签
let ctx = canvas.getContext('2d');
//规定为2d绘制图片,即确定为2d画笔
ctx.strokeStyle = "white"
//画笔的颜色为白色
ctx.beginPath();
//开始绘制
ctx.moveTo(lastX, lastY); //画笔落笔的点数,即开始绘制的位置
ctx.lineTo(lineX, lineY); //画笔结束的位置,即结束绘制的位置
ctx.stroke(); //位置填充完毕,绘制线路,即将两个点连在一起了解以上的内容便可以进行电子签名了。
原理:监听鼠标的点击、按下、松开、以及移动事件,根据这些事件绘制路线形成签名,最后将canvas转为图片,然后发给后端就行啦
实现:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><style>canvas {border: 1px solid #ccc;}img {width: 100px;height: 100px;}</style>
</head><body><canvas id="signature" width="400" height="200" ></canvas><button onclick="fn()">转换图片</button><a href="#" id="download" download="">下载图片</a><img src="" alt="" id="imgurl"><!-- 如果不给a标签加#,会导致页面重新刷新,当然你可以去写js代码阻止这个默认行为 -->
</body>
<script>
//初始化画布以及画笔var canvas = document.getElementById('signature');var ctx = canvas.getContext('2d');var flg= false;var lastX = 0;var lastY = 0;canvas.addEventListener('mousedown', function (e) {flg = true;//鼠标按下,flg为true,表示可以进行绘制[lastX, lastY] = [e.offsetX, e.offsetY];//es6新增,交换两个变量的值console.log(lastX, lastY);});canvas.addEventListener('mousemove', function (e) {if (flg) {ctx.strokeStyle = "black"ctx.beginPath();ctx.moveTo(lastX, lastY);ctx.lineTo(e.offsetX, e.offsetY);ctx.stroke();[lastX, lastY] = [e.offsetX, e.offsetY];}});canvas.addEventListener('mouseup', function (e) {flg= false;});const fn = () => {var dataURL = canvas.toDataURL('image/png');var downloadBtn = document.getElementById('download');downloadBtn.href = dataURL;imgurl.src = dataURLconsole.log('成功');}
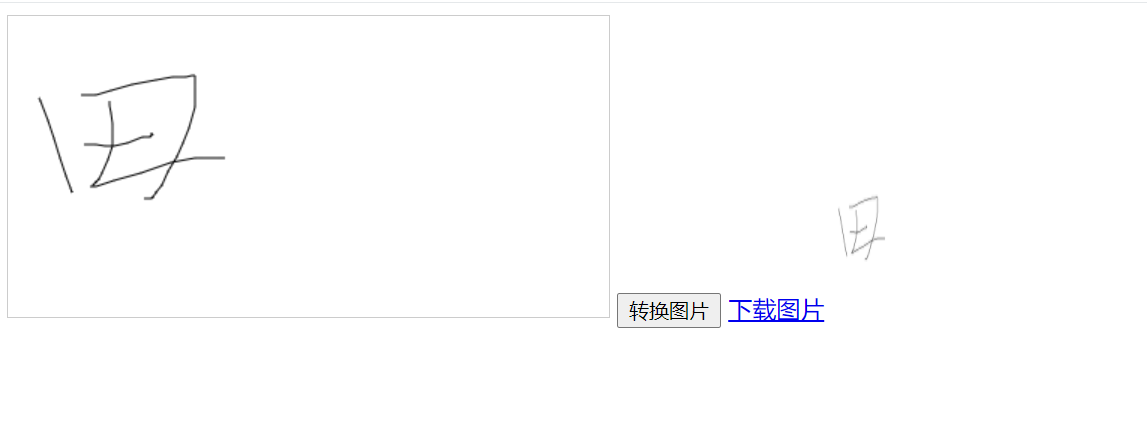
</script></html>最终效果图

![[东方宽频]玩具设计师的另类玩具](/images/no-images.jpg)