原点为基点,原点左侧为x轴负方向,值为负,右侧为正;原点下方为y轴正方向,值为正,上方为负。如上图箭头所指。
官方用语: box-shadow:1px 2px 3px 4px #ccc inset;
来分别看一下以上六个值的含义: 1px 从原点开始,沿x轴正方向的长度(倘若为负值,为沿x轴负方向的长度);
2px 从原点开始,沿y轴正方向的长度;(倘若为负值,为沿y轴负方向的长度);
3px 阴影的模糊度,只允许为正值;
4px 阴影扩展半径;
#ccc 阴影颜色;
inset 设置为内阴影(如果不写这个值,默认为外阴影);
 外阴影
外阴影  内阴影
内阴影
/*说明:(以上部边为例进行说明)
1. 对于上边,沿x轴方向的偏移量显然没有意义,设为0px;
2. 沿y轴正方向阴影进入div内部,不显示,因此写为负数;
3. 扩展半径不要写,或者写成0px,这样就不会影响其他的边;
4. 颜色自定;
5. 模糊程度按需要自定;
6. 下、左、右边阴影按规律类推。
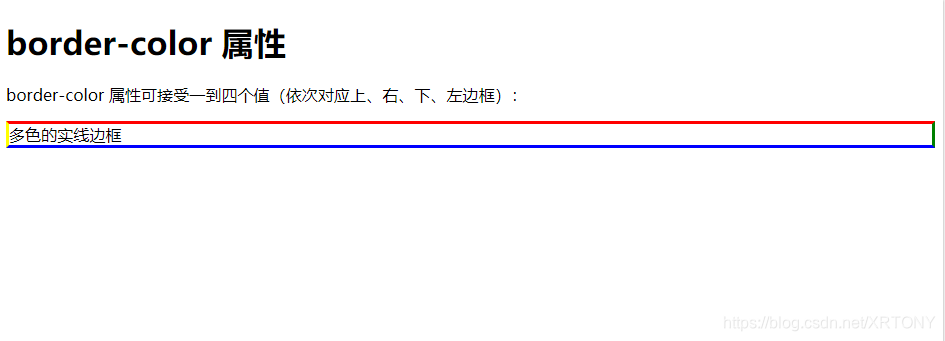
*/box-shadow: 0px -10px 0px 0px #ff0000, /*上边阴影 红色*/-10px 0px 0px 0px #3bee17, /*左边阴影 绿色*/10px 0px 0px 0px #2279ee, /*右边阴影 蓝色*/0px 10px 0px 0px #eede15; /*下边阴影 黄色*/效果: